Техника бумажной анимации в
Как использовать направляющие и таблицы интервалов для создания гладкой покадровой анимации на примере бумаги за 8 минут. Это полезное упражнение для аниматоров.
Смотреть с субтитрами (ссылка)
#tutorial #animation MoGraph Mentor
Adobe Animate
#уроки
Перестаньте изменять жесткость кисти в Photoshop
В этом видео мы рассмотрим истинную причину, по которой ваша кисть в Photoshop может рисовать неровно или быть слишком большой, и все дело в неправильном выборе настроек. Мы расскажем о роли расстояния между кистями, о том, как оно незаметно влияет на ваши мазки и почему изменение жесткости кисти может внезапно привести к неожиданным результатам, таким как эффект бабочки или кисть, которая рисует крупнее, чем ожидалось. Вы узнаете, как быстро выявлять и устранять эти проблемы, когда нужно вручную регулировать интервал между нанесениями, а также о более разумном способе получения ровных мазков, просто выбрав правильную кисть с самого начала.
00:00 Проблема
00:30 Когда это происходит
01:51 Понятие расстояния
06:10 Решение
07:16 Решение в реальном мире
Автор
#уроки
Перестаньте изменять жесткость кисти в Photoshop
В этом видео мы рассмотрим истинную причину, по которой ваша кисть в Photoshop может рисовать неровно или быть слишком большой, и все дело в неправильном выборе настроек. Мы расскажем о роли расстояния между кистями, о том, как оно незаметно влияет на ваши мазки и почему изменение жесткости кисти может внезапно привести к неожиданным результатам, таким как эффект бабочки или кисть, которая рисует крупнее, чем ожидалось. Вы узнаете, как быстро выявлять и устранять эти проблемы, когда нужно вручную регулировать интервал между нанесениями, а также о более разумном способе получения ровных мазков, просто выбрав правильную кисть с самого начала.
00:00 Проблема
00:30 Когда это происходит
01:51 Понятие расстояния
06:10 Решение
07:16 Решение в реальном мире
Автор
Автор: Junyoup Bong
Разбор дизайна айдентики бренда BISCUIT BASKET
1. Общая идея и цель проекта
- Тип продукта: кофейня.
- Цель: создать запоминаемый визуальный стиль с характером, который легко масштабируется на упаковку, мерч и посуду.
- Целевая аудитория: молодые горожане, поклонники эстетики в стиле “ретро-графика + утилитарность”, ценители уникальных брендов с ироничным тоном.
2. Визуальный стиль и эстетика
- Общий стиль: ретро-гротеск + минимализм + ироничная иллюстрация. Вдохновлён эстетикой 60–80-х годов, с визуальными отсылками к японской упаковке и западному модернизму.
- Цветовая палитра: тёплый красный, кремовый, белый — тёплые и «съедобные» тона. Контраст высокий, создаёт эффект плакатности.
- Типографика:
- Основной логотип — уникальный ретро-шрифт с характерными скруглениями и крупными интервалами. Визуально “мягкий”, дружелюбный, но уверенный.
- Всё набрано капсом — создаёт ощущение целостности и брендинговой строгости.
- Иллюстрации:
- Персонажи с простыми формами, минимальной детализацией — вызывают симпатию, легко запоминаются.
- Часто персонажи взаимодействуют с элементами бренда: несут корзину, едят печенье и т.д. — усиливается вовлечение.
- Сетки и графика: используется сеточная структура (печатная решётка) — отсылка к упаковке продуктов или контрольным листам. Визуально даёт порядок и винтажную атмосферу.
3. Композиция и структура
- Простота и повтор — ключ к узнаваемости. Повторяется логотип, иконки, решётка и персонажи.
- Система блоков: каждая единица (коробка, стакан, бутылка) имеет собственную микро-композицию, но все они объединены общей графической логикой.
- Иллюстрации + типографика работают как равноправные элементы.
4. Визуальная логика и читабельность
- Высокая читаемость: логотип читается на любом фоне и формате.
- Лёгкость восприятия: визуально простая система — 2 цвета, крупные формы, узнаваемая графика.
- Навигация через повтор: узнавание бренда идёт не через детализацию, а через систематическое повторение визуальных маркеров (шрифт, решётка, цвет, герой).
5. Сообщение и эмоция
- Тон: дружелюбный, ироничный, немного наивный — создаёт ощущение бренда, “у которого есть душа”.
- Эмоция: тепла, ностальгии, лёгкости, юмора. Всё как будто говорит: "ты дома, это вкусно, просто и приятно".
- Сообщение: бренд со стилем и характером. Он создаёт свою культуру через повседневные вещи.
6. Что можно взять для себя
✅ Сильная айдентика через персонажа и повтор
✅ Шрифт как логотип — запоминается и задаёт тон бренду
✅ Сеточная система — отличный способ добавить графической структуры
✅ Гибкость применения: работает на посуде, бумажной упаковке, мерче и в digital
Design Analysis Gurus
Создание анимации с использованием Speed Graph в After Effects. Как интервалы и тайминги меняют стиль анимации.
Master 2D Character Animation in Adobe Animate-Advance Level ENG
2D-анимация персонажей | Оснастка персонажей | Синхронизация губ | Выражение лица | Цикл ходьбы | Цикл бега | Ходьба и бег животных
✅ ЧЕМУ ВЫ НАУЧИТЕСЬ
• Создавайте персонажей спереди и в ракурсе 3/4 для плавной анимации с использованием слоев и символов в Adobe Animate.
• Анимируйте реалистичные моргания глаз, синхронизацию губ, выражения лица и жесты рук, чтобы оживить персонажей.
• Создавайте профессиональные циклы ходьбы и бега как в профиль, так и в ракурсе 3/4 с правильными временными интервалами.
• Спроектируйте походку и бег (радостную, грустную, злую и т. д.), чтобы выразить эмоции через движения тела.
• Анимируйте реалистичные походки и движения животных, включая лошадь, собаку, кошку, медведя, верблюда, кенгуру и многих других.
💾 ССЫЛКА 💬 Комментарии ➡️ КАНАЛ ⬅️
#курсы #Adobe_Animate #free #бесплатно
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс!
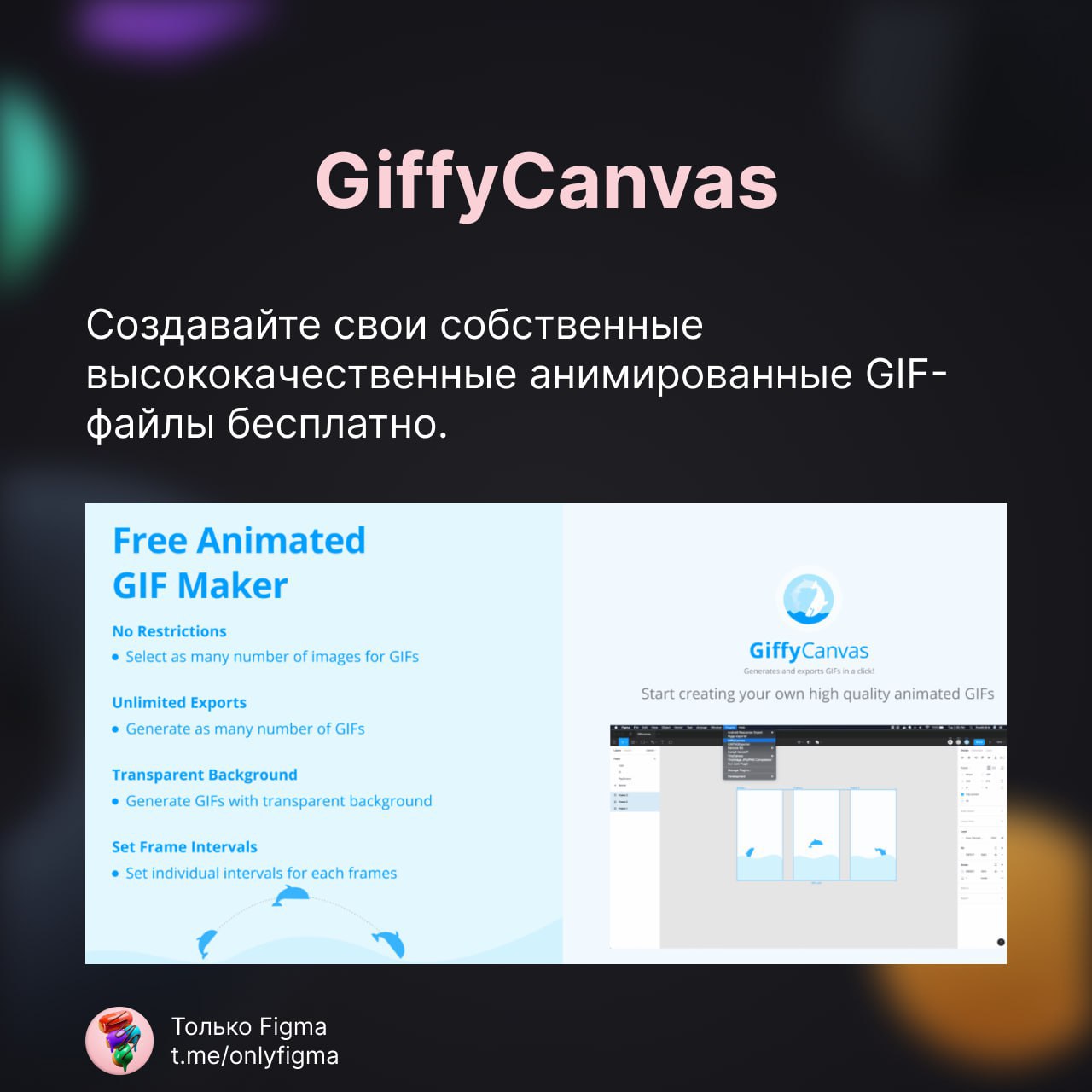
GiffyCanvas
Плагин позволяет сделать GIF-изображения в Figma. Установите GiffyCanvas, выберите изображения для конвертации в GIF, задайте такие параметры как интервал, ширину и высоту и загрузите готовый GIF.
Установить плагин 🔗
#Плагины
🗳
🗳
🗳 Плагины Figma
Arc X
Плагин для создания кругов, дуг и спиралей из текста — идеально для логотипов и креативной типографики. Выбираете текст, задаёте форму и сразу видите результат. Есть тонкие настройки интервала, кривизны и поворота, всё редактируется даже после генерации. Работает быстро и понятно.
#текст
Людочка, плагины – отборные плагины в Фигме
Скоро: я выпускаю книгу!
Ловите тизер. В этом году ожидается публикация моей книги про дизайн, над которой я трудился последние три года. Большое дело для меня. Одна из главных мечт моей жизни на пороге реализации!
Приоткрою завесу тайны: изначально, я запустил этот канал с единственной целью — стимулировать самого себя регулярно извлекать из себя идеи, знания, опыт, для того чтобы они стали однажды контентом для книги. Практически всё, о чём я писал здесь ранее — послужило материалом для цельного продукта, который я уже очень давно хотел материализовать в виде классического бумажного издания. Этот тг-канал остается и дальше главным медиа-коммуникатором для ретрансляции моих мыслей и знаний во внешний мир. Опубликованный материал останется навсегда бесплатным. И при этом, вы сможете приобрести самые важные и полезные методики и инструменты, классно упакованные для удобства и красоты в бумажную книгу. Электронная версия также будет доступна.
В течение своего творческого отпуска я засел за структуризацию всего накопившегося материала и собрал его в последовательное повествование. Работы было очень много, так как постов и статей скопилось прилично. За период всего своего отпуска длиною в десять месяцев, я не могу сказать, что я полностью отдыхал от дизайна. Я продолжал заниматься менторингом, проводить консультации с компаниями, писать новые статьи, а самое главное — занимался проектом книги. Дизайн форева ин май харт, даже в саббатикале. А если не сделать задуманное сейчас, то оно не воплотиться никогда.
Что уже готово?
— Полностью готовая рукопись. Свыше 300 страниц текста, набранным по стандарту (12 кегль, 1,5 интервал)
— 50 чумовых иллюстраций, нарисованных крутейшим иллюстратором (имя и примеры готовых иллюстраций раскрою позже, сейчас пока тизер же)
— Подписанный договор с издательством. Что произошло буквально в минувшую пятницу (опять-таки, детали будут раскрыты чуть позже)
Что сейчас в процессе?
— Я редактирую книгу самостоятельно, осталось добить одну треть
— Издательство приступает к корректуре текста
— Я выбрал качественную плотную бумагу, техническое исполнение обложки
— Веду переговоры о дополнительном небольшом тираже подарочных изданий
Когда ждать релиз?
— Точная дата пока не назначена, но я целюсь в начало осени этого года
Ближе к делу буду раскрывать подробности и делать официальные анонсы. Планирую также провести оффлайн-презентацию книги на момент ее релиза и буду приглашать близких, друзей, коллег и всех желающих, вас в том числе!
Inter Letter Spacing — плагин исправляет межбуквенный интервал в выбранном текстовом слое.
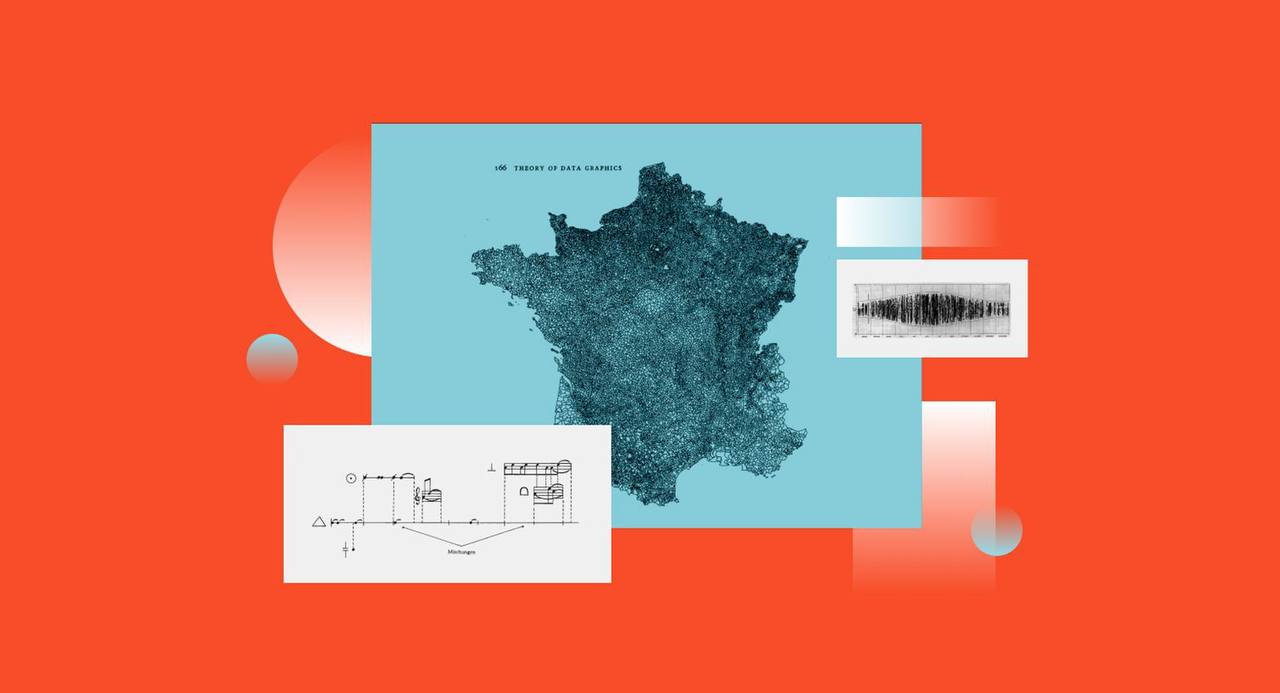
«Видеть — значит забыть название того, что видишь».
Вторая часть разбора книги Эдварда Тафти — о том, как представить информацию максимально наглядно и понятно. Например, интервальный график можно сократить, а свободное место заполнить текстом (прямо как Леонардо да Винчи в своих рукописях), ещё добавить внутреннюю сетку, ограничить цвет, а читать слова — слева направо.
О том, как удачно экспериментировать с данными, читайте здесь.
#чтопочитать
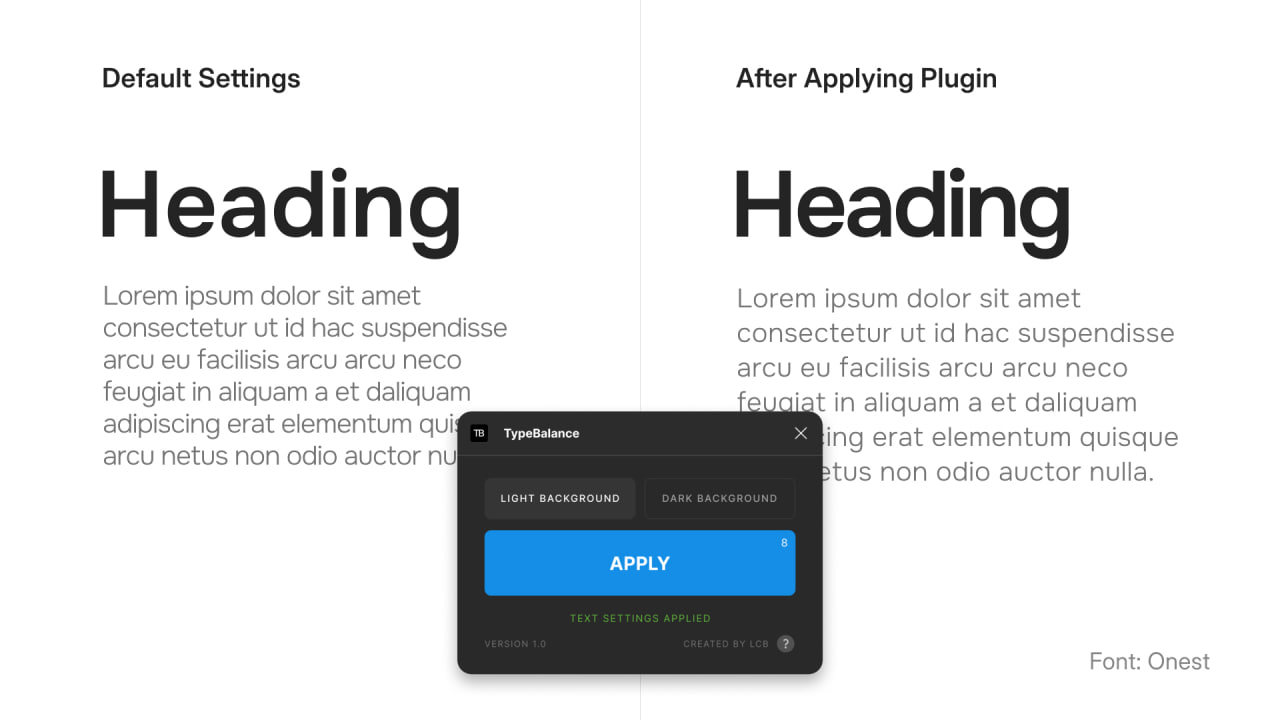
TypeBalance — плагин корректирует читабельность и точные интервалы в тексте.
Приветули 🙌🏻
Сделаем цифру 8 объемной без хирургических вмешательств?
#illustrator
Погнали?
1. Открываем иллюстратор,создаем 2 текстовых слоя, один светлый, другой чуть темнее.
2. Выбираем объект —переход – создать, затем снова объект — переход —параметры перехода.
Ориентация (выровнять по странице), интервалы (заданное кол-во шагов): 5.
3. Получившуюся цифру можно регулировать с помощью опорной точки: хоть влево, хоть вбок, хоть в закат.
Готово ✅
Автор: wscreativedesign
💪 designkarate – уроки фотошоп и фигма.
Количество реплик против конфликта срочности
В недавно вышедшем Blades of Fire в прологе герой отбивается от противников, защищая тем самым сюжетного компаньона, мальчика Адсо, затаившегося в гостевом домике.
Когда бой заканчивается Адсо кричит, спрашивая можно ли ему выйти, миновала ли безопасность. В данном случае нет никакого конфликта срочности, поэтому авторы дали игроку возможность потроллить бедного пацана и подольше не взаимодействовать с дверью: это приведёт к тому, что парень будет паниковать и задавать всё новые и новые вопросы, боясь выйти без активного действия со стороны глав героя.
Это прекрасный случай того, когда больше диалогового контента не сделало хуже. Чаще бывают противоположные случаи. Например, кат-сцена уже готова, хронометраж фиксирован, а теперь, уважаемый нарративщик, иди-ка напиши нам подходящие сюда реплики персонажей, рты которых мы конечно же не будем в этой сцене показывать крупным планом 😃 Часто надо пытаться по задаче уложить диалог в фиксированный интервал времени.
Тайм-прессинг, нарративно обоснованная спешка героя или техническое ограничение хроментража накладывает жёсткие ограничения на реплики, которые мы можем написать для игрока. И то, у него не всегда хватит бюджета внимания на то, чтобы не просто услышать, а вникнуть в то, что ему говорят.
Если же этих ограничений нет, не стесняйтесь на всякий случай подготовить несколько дополнительных реплик в тексте и, как следствие, записать их с актёром озвучки. Может пригодиться 😎
#анализигр #блог #нарративныйдизайн #BladesofFire
У BlenderBridge есть одна проблема.
При Live link объекты обновляются после применения любой команды, что обновляют в пулле модель, и отправляют полигоны в блендер.
Но вот беда. Функция отмены не является командой, и поэтому отмотка действий очень сильно ломает процесс, приходится самому нажимать Refresh.
Павел придумал решение которое нажимает refresh в плагине моста c заданным интервалом.
Решение идеально для небольших сцен, для крупных необходимо ставить интервалы больше.
Понятнее на видео.
Сам плагин для блендера в комментариях.
Запись на поток открыта!⭐️
📐
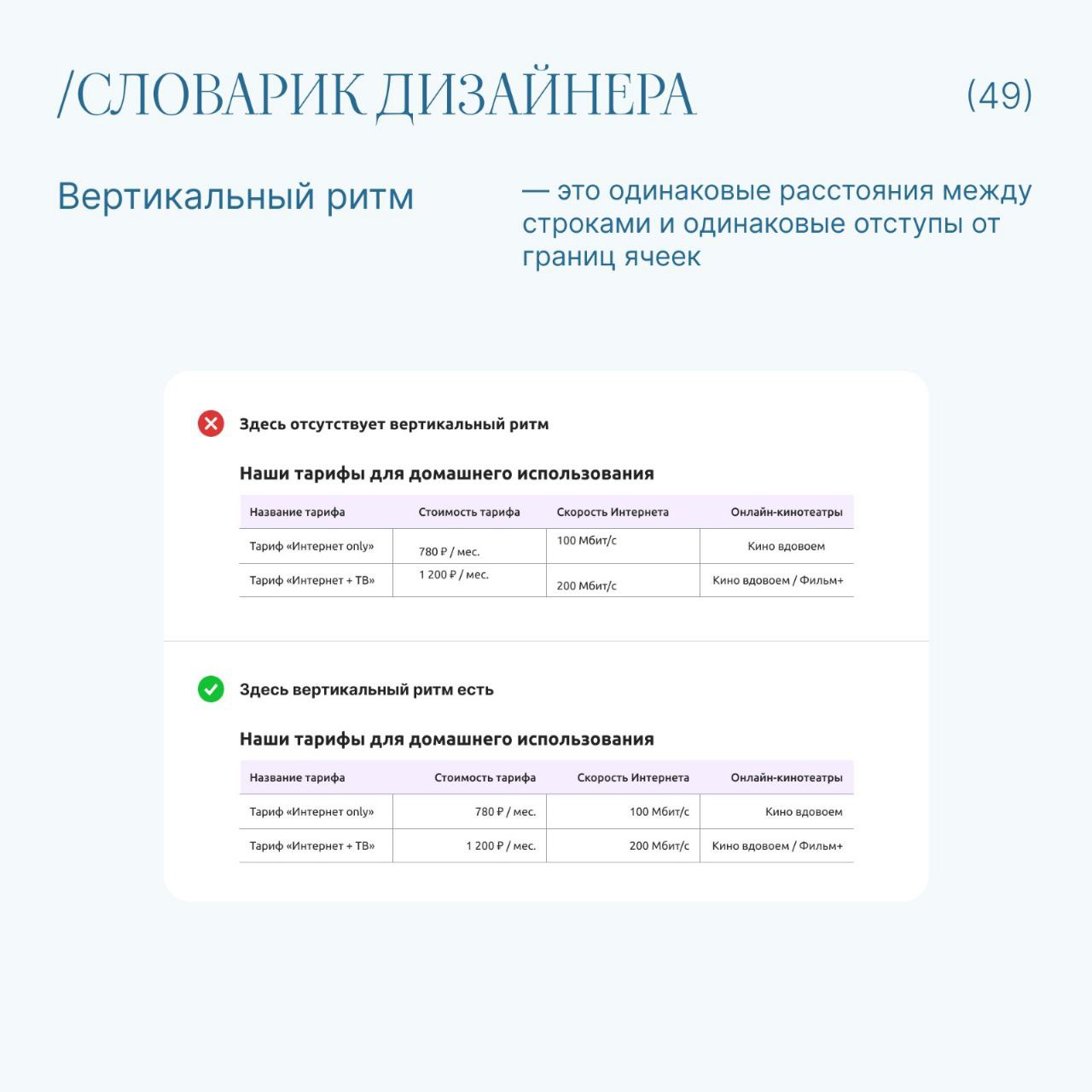
Как создать аккуратную таблицу? 🤔
Словарик дизайнера (49) 📎
Вертикальный ритм — это одинаковые расстояния между строками и одинаковые отступы от границ ячеек.
Ритм помогает глазу быстро считывать информацию и придаёт таблице визуальный порядок.
👉 Зачем соблюдать ритм?
Если в таблице отсутствует визуальный ритм, то таблица выглядит неравномерной и неряшливой, а данные в ней «растекаются».
💡 Как создать?
В таблице визуальный ритм можно создать либо через настраивание межстрочного интервала, либо расстоянием от текста до верхней и нижней границ ячейки.
#словарикдизайнера
Ассоциативные массивы
Ассоциативные массивы используются, когда необходимо сохранить связи объектов внутри массивов. Внести изменения в тип, интервал и местоположение массива очень просто (и это быстрее, чем изменять местоположение отдельных объектов).
Многие проекты содержат симметричные и повторяющиеся массивы. Повторяющиеся массивы создаются с помощью команды МАССИВ. Ассоциативные массивы упрощают процесс создания прямоугольных и круговых массивов при нанесении элементов вдоль 2D-траектории.
После создания ассоциативного массива можно выполнять следующие действия:
• заменить все экземпляры исходного объекта;
• заменить или отредактировать все отдельные объекты в массиве;
• обновить количество объектов в массиве и расстояние между
ними.
ДОПОЛНИТЕЛЬНАЯ ВОЗМОЖНОСТЬ. При работе в 3D можно также указать расстояние между объектами в массиве по вертикали.
🟪Aescripts Loopran_v1.0.106
LoopRan - это плагин для After Effects, который позволяет пользователям генерировать непрерывные случайные анимации без особых усилий. Этот инструмент упрощает создание случайных движений в анимации, которые в противном случае потребовали бы сложного скриптинга. Он особенно полезен для анимации физических элементов, где необходимы повторяющиеся, но непредсказуемые вариации.
Одной из ключевых особенностей LoopRan является способность моделировать случайные движения на основе физики, обеспечивая естественность и плавность движений, несмотря на их случайность. Пользователи могут настраивать такие параметры, как скорость, амплитуда и интервалы зацикливания, обеспечивая больший контроль над генерируемой анимацией. Это делает его отличным инструментом экономии времени для аниматоров, которым необходимо внедрить динамические случайные эффекты без использования скриптов.
#Motion_AEPlugins #AfterEffects #Motion4D
Motion