Продукт и продуктовый подход: Product Page
Как сделать так, чтобы пользователь понял ваш продукт?
01. Приветствую всех!
Прекрасного понедельника! Начнем с главного вопроса: что такое продукт и продуктовый подход?
02. Как подходить к продукту?
Продуктовый подход это тогда, когда дизайнер понимает, что ему нужно донести информацию о продукте до потенциального клиента. Правильная продуктовая страница помогает понять пользователю, подходит ли им товар или услуга, и принять осознанное решение.
3. Зачем нужна продуктовая страница?
Главная цель продуктовой страницы — передать знания о продукте. Ведь каждый человек может принять положительное решение только тогда, когда у него есть достаточно информации. Без этих знаний все ваши усилия по продаже будут напоминать манипуляции. Инфобиз, как раз построен на таких манипуляциях)
4. Когда клиент готов к решению?
Как только пользователь получает нужные сведения, он делает выбор: «Да» или «Нет». Ваша задача — предоставить ему данные, информацию, знание. Всё просто!
5. Забери с собой
Не стоит усложнять процесс создания продуктовой страницы. Её цель: передать знания пользователю.
Подробнее в комментариях
Sofia Sans
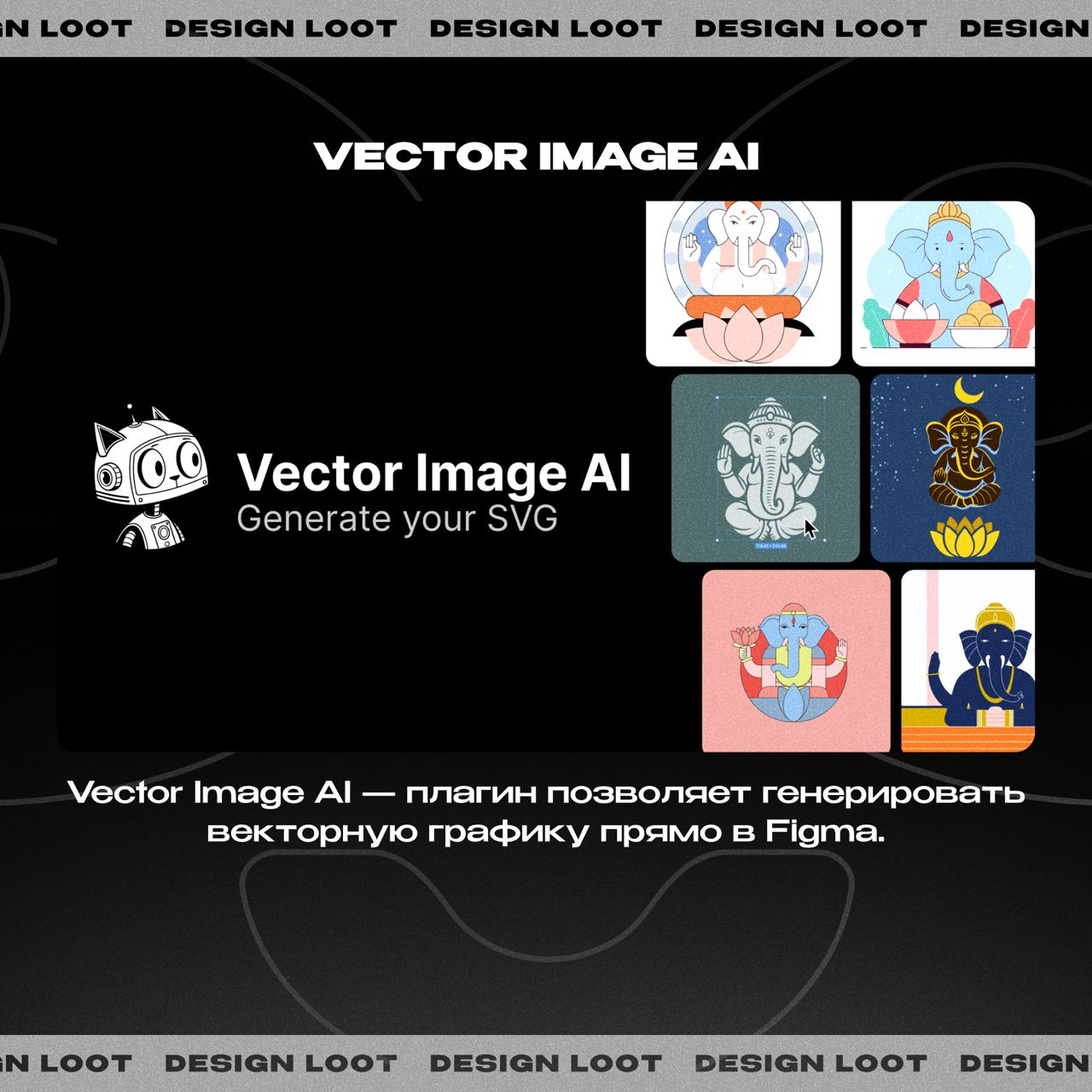
Плагин от DesignLoot
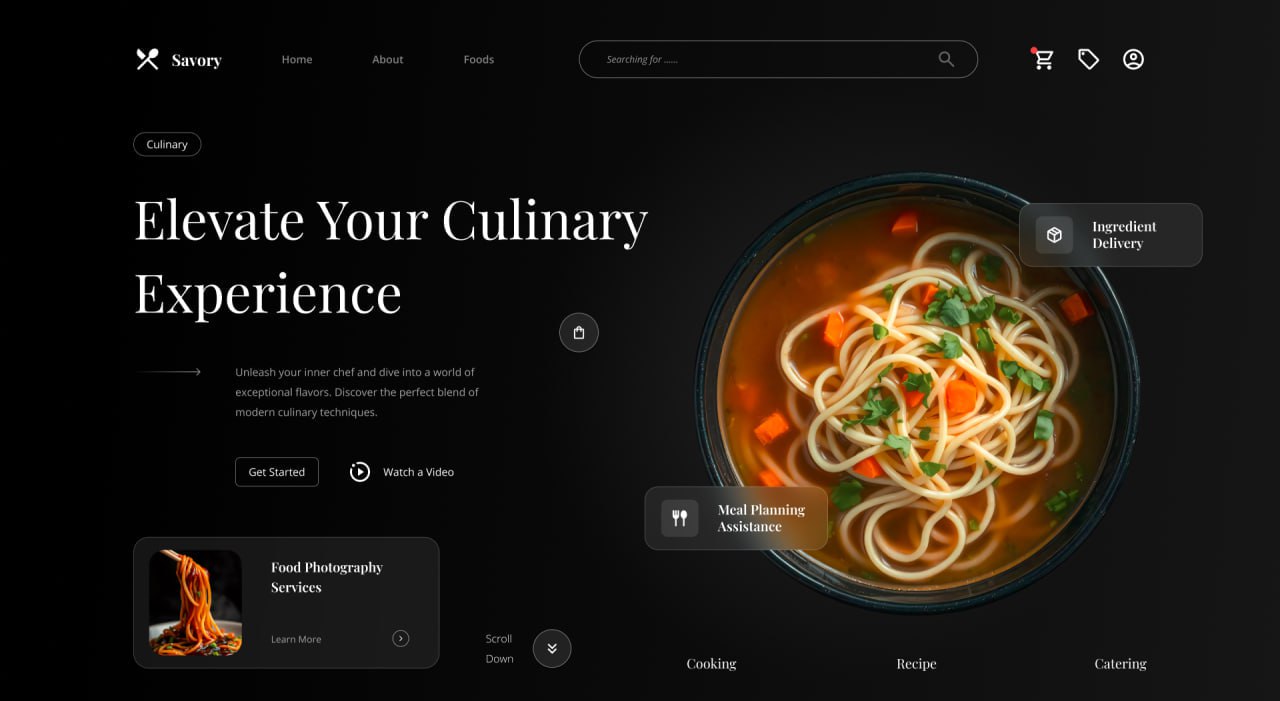
Landing page - Кулинарные курсы
Дизайн санузла
Если с умом выбрать сантехнику, применить современные методики функционального зонирования, комната визуально становится больше и светлее
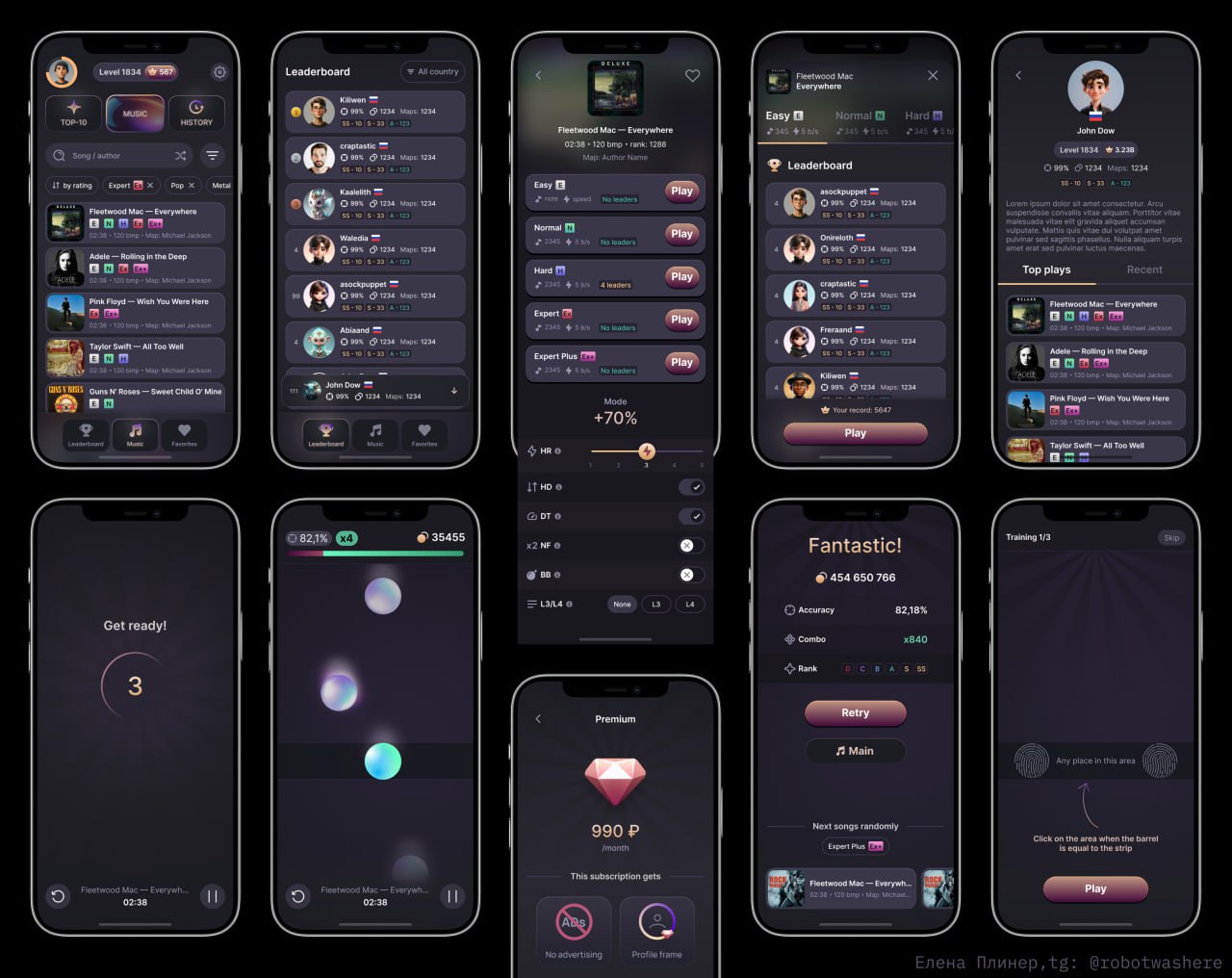
🎶О первом проекте года – музыкальном приложение «Rhythm guru». 🎶
Как строилась работа и что в результате получилось.
Рассказала в предыдущем посте какая была задача и что я делала на старте проекта. Определив все сложности, проблемы и задачи я начала с быстрого прототипа сценариев. А теперь конкретика!😊
UX
✦ Сократила на 2 экрана сценарий выбора песен.
✦ Переработала экран меню, основные разделы будут доступны в нижней навигационной панели.
✦ Добавила новый функционал, который обсуждали на старте.
✦ Переработала логику выбора игроком сложности игры. Игроков мотивирует, в том числе, просмотр рейтинга игроков и статистики конкретных игроков. На основании данных игрок может принять решение будет он соперничать с кем-либо на основании этой статистики или нет. Это возможная основа для развития в дальнейшем мультиплеерной игры.
Фичи
✦ Придумала новую фичу для большего вовлечения в игру: когда игрок выигрывает, ему предлагается продолжить игру с новыми песнями того же уровня сложности.
✦ Добавила экран «get ready» с отчетом старта, чтобы игрок успел приготовиться к игре.
✦ Предложила решение с длинными названиями песен и авторов. В старом дизайне высота карточки менялась из-за длины названия. Теперь высота одинаковая и длинные названия будут показываться бегущей строкой.
Были еще некоторые изменения и все остальное, что планировалось изначально в UX (и о чем я писала ранее).
Дизайн
Теймур хотел все темное, игровое, без детских элементов)
Подобрала референсы и на их основе сделала концепцию дизайна. Обсудили ее с Теймуром и решили поберечь глаза пользователей и делать не такой яркий дизайн в той же концепции ). Убрала избыточные цвета и акценты.
В процессе решали обычные точечные вопросы по дизайну, например, Теймур хотел сократить отступ, которое выделяется под челку (он же динамический остров). Показала почему его невозможно занять контентом игры.
Глобальных вопросов и комментариев по дизайну не было, поэтому дизайн сделался быстро). Результат работы в цитате от Теймура:
«Крутая работа, мне очень нравится»
💪
Экраны прилагаю, игру себе оставляю для развития моторики и просто для развлечения :)🎮 #проект #мобильноеприложение #игра
Дизайнер на всю голову
Разборы тестовых заданий
Поскольку выходные — это выходные, то с сегодняшнего дня начинаю изучать и оценивать ваши тестовые задания, которых вы мне сдали аж 19 (!) штук (😭боже поможе мне выжить..).
➡️Как было указано в описании вакансии, трое лучших, кого приглашу на собеседование, получат полный сервис:
— полноценный разбор своего тестового
— анализ отклика
— разбор портфолио
— оплату в 1к за тестовое
А всем желающим поучаствовать в открытом разборе на канале, необходимо было указать это в сопроводительном тексте при отправке материалов.
➡️Каждому я отпишусь в личку с его результатом, одним из трех:
— приглашу на собеседование
— разберу вашу работу на канале с вашего согласия
— поблагодарю за участие и дам несколько основных текстовых комментариев к вашей работе
➡️Будет один бесплатный и доступный для всех разбор на примерно 1,5 часа
Это видео будет выложено на канале и доступно бессрочно)) Если честно, я не думала, что мне сдадут столько тестовых и что там будет столько материала для разборов, поэтому пробегу всех в разборе минуток по 10 на человека.
Разбор будет в привычном формате выдачи обратной связи: сначала отмечаю самые важные правильно сделанные вещи, после чего перехожу к разбору тех, которые критично необходимо исправить. Нянькаться не буду, поэтому будьте готовы к прямолинейному указанию на косяки и недочеты.
Я считаю, что именно такой подход наиболее эффективен для профессионального роста: прямо указывать на слабые моменты, объяснить почему они слабые, дать рекомендации по исправлению и пояснить, что даст новый вариант и чем он лучше.
➡️Сегодня с утра уже улетели первые фидбеки, текстом
Текстовый разбор получили три человека, которые не выполнили основные условия тестового задания и отклика:
🔘не указали в отклике "хочу разбор"
(возможно, вы его и правда не хотите, а я вдруг возьму и включу вашу работу в публичный разнос, некрасиво получится, согласитесь)
🔘не приложили портфолио/сопроводительный текст о себе/описание принятых решений
(как мне вас оценивать как кандидата на вакансию, если я не могу посмотреть ваш уровень дизайна, ваши кейсы, понять ваш бэкграунд профессиональный и вашу занятость?)
Этим участникам я написала текстовый фидбек с несколькими ключевыми моментами для улучшения их работы и качества отклика. В видео-разбор эти ребята не попадут.
Если вы читаете этот пост и не видите в личке от меня сообщения, значит вы как минимум попадаете в видео-разбор)) а кто получил текстовый фидбек, тот уже может докручивать свою работу по нему и использовать ее, например, для своих соцсетей или портфолио.
➡️Допускаю, что некоторые забыли что-то приложить или указать, но..
Увы и ах. Я напоминала несколько раз о необходимости соблюдать требования ТЗ. Я трижды напоминала о важности указания "хочу разбор", т.к. я никого не принуждаю к участию в этом. Все требования описаны понятно и просто, файлик всегда доступен, чтобы с ними ознакомиться.
Если вы не считаете нужным соблюдать мои требования, то и в разбор ваша работа не попадет, как не релевантная для меня. Внимательность и исполнительность, умение следовать ТЗ, соблюдать установленные требования — важные для меня критерии при выборе ассистента.
Для кого-то это станет грустным, но важным жизненным уроком о необходимости внимательно читать и соблюдать требования, указанные работодателем.
- - -
П.С. Кое-кто исправил свои отклики уже после отправки или даже после дедлайна. Ок, я приму эти работы на видео-разбор, но они уже получают автоматом "дизлайк" по вопросу соблюдения ТЗ и внимательности. Я учитываю всё)
- - -
*️⃣ Энергетик в дизайне
Рубрика #наставник
Bakery Packaging Mockup – daniela noriega
🍀 Download | Скачать 🍀
(personal & commercial use | личное и коммерческое использование)
#mockup #allfree #psd
3D-художник Кейси Шип делится своим бесплатным инструментом для создания эффектных порталов в Blender. Portal v1.1.0, созданный с помощью Geometry Nodes, идеально подходит для анимации телепортации.
На прошлой неделе в Reddit завирусился аналогичный способ телепортации от MohamedFayed_CG, но Кейси в реализации оказался быстрее.
(╯°_°)╯ Скачать
#re_tools