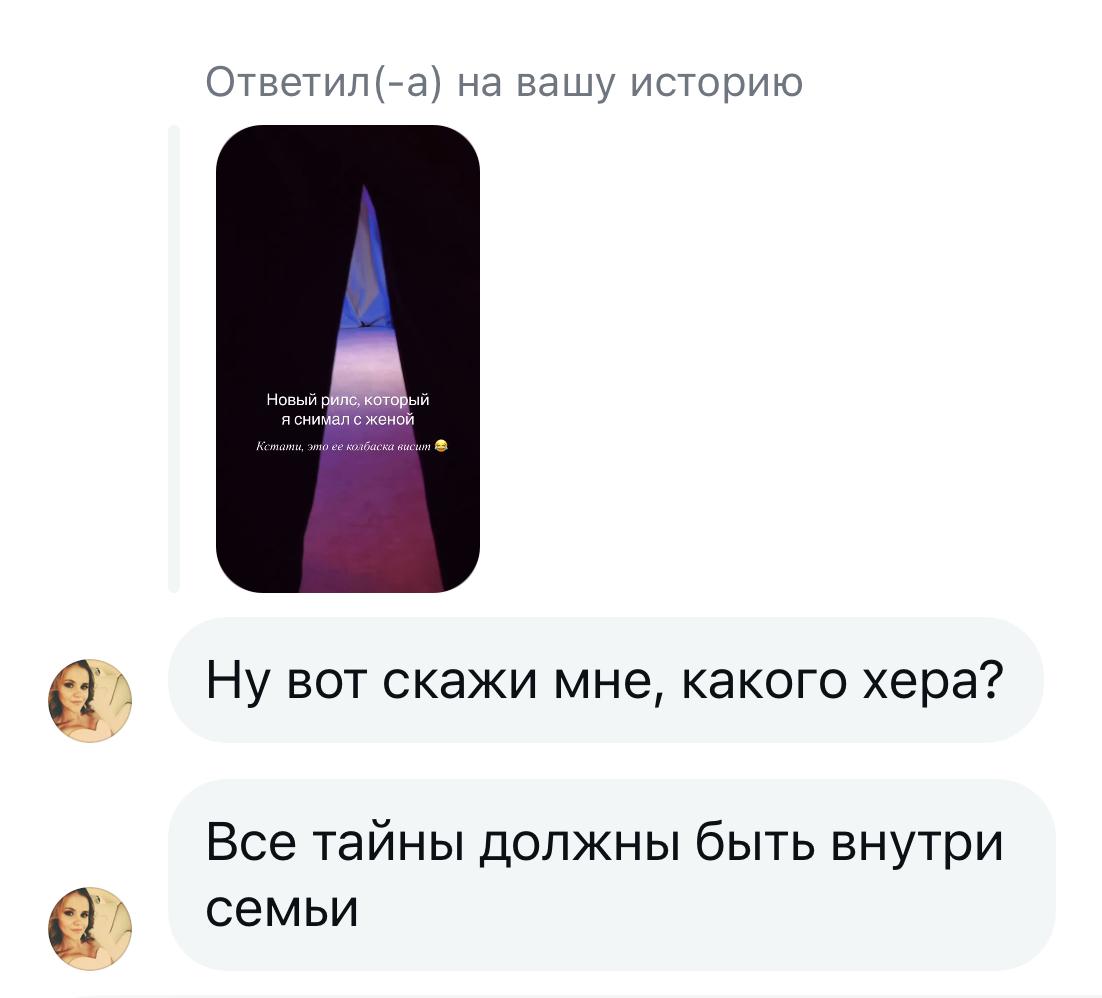
У моей жены есть огромный хуй.
Воскресенье. Офис. Фиолетовый свет. Камера. Мы с женой вдвоем.
Все это происходит, потому что мне пришла идея снять рилс, по теме дрочки на веб-дизайн.
Я думал, что мы все сделаем за час. Но в итоге мы снимали аж 5 часов. Потому что включилось старание.
А еще я думал, что смонтирую за 10 минут, но опять увлекся и включилось старание. В итоге 3 часа.
Если делать так делать на миллион. Подумал я.
Хотя, в душе понимаю, что врядли и 1 000 просмотров наберется.
Поэтому я решил, приделать между ног жене огромную сосиску (реально сосику, просто заблюрил).
Если интересно что там за угарный угар —
тут ссылочка на профиль, а там уже переходите в рилсы.
Если вы меня поддержите, комментом, лайком и репостом, то веротяность того, что рилс попадет в нужную аудиторию — будет высока.
Спасибо всем!
➡️
СМОТРЕТЬ РЖАКУ