Если очень захотеть, можно в космос...🚀
Я уже как-то писал, что любой специалист растёт быстрее, когда расширяет свой круг знакомств. По профилям, по смежным сферам, да и вообще по людям, у которых можно чему-то научиться.
Это банально, но примерно 90% людей так не делают. Хотя, стоило бы и вот почему...
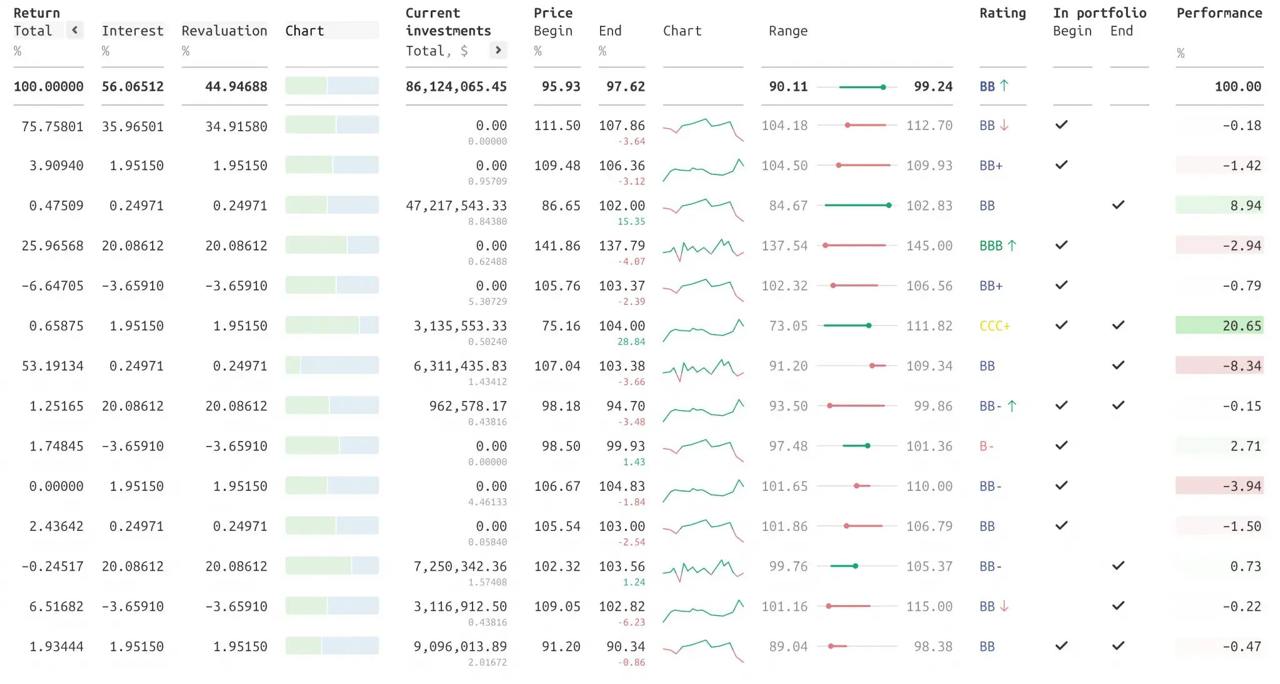
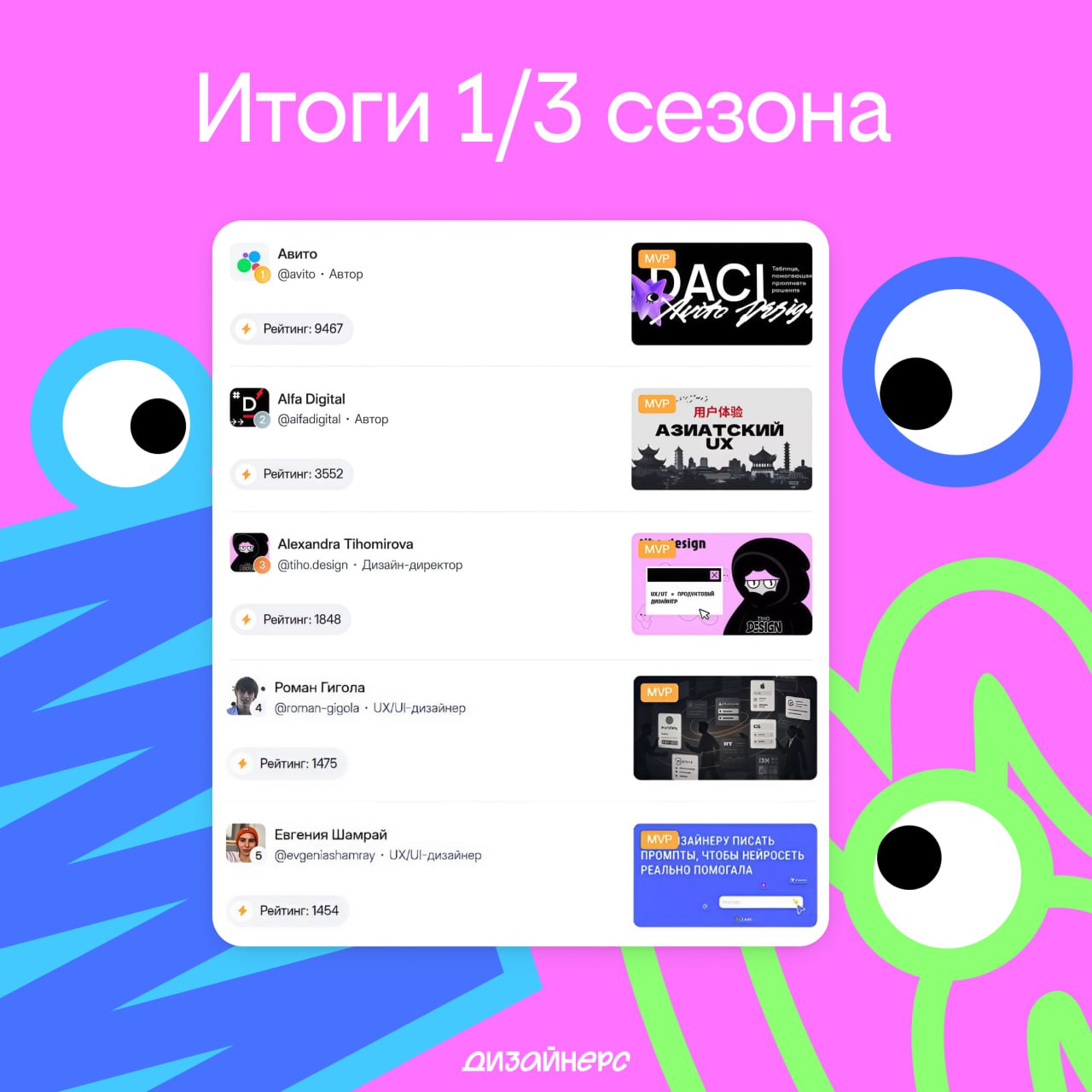
Расскажу на своем примере. Мы в агентстве на 2026 год зафиксировали одну из ключевых целей — улучшить наши позиции в Рейтинге Рунета. Выше есть пост про наши текущие позиции.
И это не ради диплома (хотя он важная часть маркетинговой стратегии), а чтобы стать ближе к классным заказчикам. Чем выше агентство в рейтинге, тем быстрее к приходят крупные клиенты.
У Рейтинга Рунета достаточно сложная методология. Куча параметров, нюансов, формулы, критерии по выручке, типам услуг, количеству клиентов и т.д. В это можно залипать надолго, что я, собственно, в прошлом году и делал.
Разобрался частично в методологии, но всё равно оставалось ощущение недосказанности.
Сегодня мне очень повезло: мы созвонились в формате такого рандом‑кофе с Толей Денисовым — одним из ключевых людей в Рейтинге Рунета.
Полтора часа разговора, за которые я получил больше понимания, чем за все прошлогодние попытки самостоятельно разжевать методологию.
Я читал таблицы, смотрел формулы, а потом пришел к человеку изнутри. А он простыми словами объясняет, зачем это всё, где реально лежат рычаги и почему одни агентства получают больше баллов, а другие — меньше.
Отдельное человеческое спасибо Толе. Надеюсь, ему тоже было полезно. Я со своей колокольни пытался подсветить штуки, которые мне, как фаундеру и участнику разных рейтингов и премий, не до конца понятны.
Например, почему в таблице по премиям награды ранжируются по‑разному, где критерии «вроде одинаковые», а оценки разъезжаются.
Короче, встреча — огонь.🔥
Давно хотел познакомиться с ним лично: на прошлой премии не сложилось, зато сейчас получилось поговорить спокойно и по делу. Он оказался офигенным человеком с кучей интересной информации, юмором и очень понятной позицией по тому, как должен работать рейтинг.
Жму руку и обнимаю.🤝
Если вы хотите в какой-то сфере быстрее бустануться и приблизиться к своим целям — идите к людям, которые в этой сфере уже давно. Разговаривайте с ними, задавайте неудобные вопросы, расширяйте свою нетворкинг‑базу, встречайтесь чаще.
Одна нормальная полуторачасовая беседа с человеком «изнутри» иногда даёт больше, чем неделя копания в документах и статьях