Книга Алексея Бычкова
Anima for Figma — экспортируйте ваш дизайн Figma в HTML/CSS код.
animaapp.com/figma
ЦВЕТОВАЯ ПАЛИТРА №976
🔥Figma выкатили мощные ИИ-апдейты на Config 2025
Теперь делать макеты, сайты и иллюстрации можно в пару кликов. Вот что завезли:
🔹 Figma Make — пишешь промт, а Figma сама собирает рабочее приложение. Ты просто двигаешь блоки и выбираешь цвета.
🔹 Figma Sites — дизайн превращается в сайт. Без кода.
🔹 Figma Draw — рисуй вектор прямо в Figma. Без стороннего софта.
🔹 Figma Buzz — генерируй изображения, и всё — в фирменном стиле. Идеально для контент-стратегии.
🔹 Grid — Auto Layout на максималках. Элементы адаптируются автоматически, макеты подстраиваются под любое устройство.
🔹 ИИ-редактор и генерация картинок — всё это прямо в Figma.
Часть фич уже работает, идем тестить ✍️ Делитесь, что залетело в работу!
#figma
В Figma теперь можно верстать сайты?
Что думаем по этому поводу мы — рассказали в конце поста! Сегодня завершилась трехдневная Figma Config 2025, на которой компания зарелизила кучу обновлений.
⭐️Figma Sites. Да, no-code верстка сайтов прямо в Figma. Можно добавлять интерактивы через Figma Make + есть прямая интеграция с Dev Mode. В теории должен упростить путь от макета до готового сайта.
⭐️Figma Draw. Новый векторный движок для тех, кто работает с графикой. 22 новых фичи и режим Draw Mode для иллюстраций.
⭐️Figma Make. AI-инструмент для генерации интерактивов на основе текстового промпта.
⭐️Auto Layout Grid с поддержкой адаптивности и экспорт в код. Более гибкая работа с сетками в сложных интерфейсах.
Сможет ли Figma Sites заменить многие конструкторы? На этот вопрос мы попросили ответить ментора Лёшу ⤵️
«У Figma это будет просто «плюшка», которой никто не станет пользоваться — как FigJam или Slides.
Это скорее погоня за трендами, и Figma опоздала как минимум на 5 лет. Да, продукт появится, но вряд ли его кто-то выберет: на рынке уже есть десятки инструментов, которые в разы превосходят Figma в этой области. В целом моё мнение такое: если и будет какой-то охват, то совсем минимальный.
Figma действительно стала уникальной, предложив свежие технологии для разработки дизайна. Но когда речь зашла о создании сайтов, она и правда очень сильно опоздала»
А что думаете вы — согласны с Лёшей или считаете иначе? 🥹
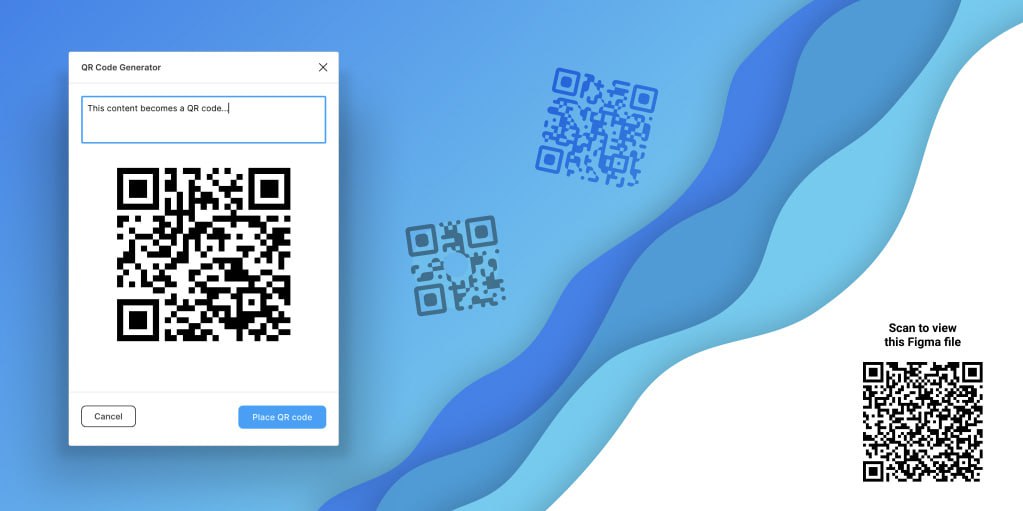
QR code generator.
Название говорит само за себя. Создавайте QR коды, не выходя из Figma, и генерируйте нужную вам информацию.
Ссылочка на плагин — QR code generator
🗳 Плагины Figma
🤠 Процедурный QR код в 3dsmax.
Выделяет по чб текстуре.
ЦВЕТОВАЯ ПАЛИТРА №975
Отзыв от Анастасии Соколовой, выпускницы 5 потока курса "Нарратив в видеоиграх":
Это был первый курс в моей жизни, и я не промахнулась! Узнала очень много нового и полезного. Мне понравилось, как устроена система обучения, как прописаны курсы, как Мария все преподносит, а когда началась работа в Twine, то это была моя любимая часть.
Мария Кочакова просто чудесный преподаватель, который всегда поддержит, поможет и направит. Очень благодарна ей за помощь! Очень понятно все объясняет, приводит классные примеры из игр, а главное - учиться не скучно :)
Также хочу поблагодарить Дмитрия Чихалова, который помог мне с кодами в Twine!
Если кто-то ищет курсы по нарративу, то вам однозначно сюда! Мне очень понравилось, рекомендую!
Сейчас идет набор на новый курс Марии Кочаковой "Нарратив в видеоиграх", все подробности и регистрация по ссылке.
#отзыв
Новое видео: «Какие сайты можно делать на Webflow?» — must-watch для дизайнеров
Коля рассказывает, почему web-дизайнер в 2025 году — это не просто человек, который рисует, а инженер digital-продукта.
А главное — какие конкретно проекты можно собирать на этой платформе: от MVP и корпоративных сайтов до промо-проектов с анимацией и CMS 🔥
После просмотра ты узнаешь:
— Почему классическая схема «дизайнер → разработчик» часто портит макет и лишает тебя удовольствия от работы.
— Как Webflow помогает тебе самому оживлять дизайн: делать адаптив, анимации и публиковать сайт без кода.
— В чём Webflow выигрывает у Tilda и других конструкторов: кастомные курсоры, анимации по скроллу, прелоудеры и не только.
— Почему дизайнер с навыками Webflow зарабатывает больше и становится full-stack спецом с клиентами по всему миру
Видео — для тех, кто хочет кайфовать не только от дизайна, но и от его пиксель-перфект реализации⤵️
📹 Смотреть на YouTube
💬 Смотреть в VK
🚨 MAYDAY! MAYDAY! Спасательная операция продолжается! 🚨
Новый промокод «MAYDAY2000»— ваш билет в мир продвинутых навыков! С 8 по 14 мая активируйте код и сэкономьте дополнительные 2000₽ на Middle-курсах и не только.
🔥 «Рисунок Middle»
Обычная цена курса — 70 000р., и только в мае — 43 000р.
💰 Скидка 40% + промокод = экономия 35 400р.
🔥 «Фигура человека»
Обычная цена курса — 70 000р., и только в мае — 43 000р.
💰 Скидка 40% + промокод = экономия 35 400р.
🔥 «2D-графика Middle»
Обычная цена курса — 72 000р., и только в мае — 40 600р.
💰 Скидка 45% + промокод = экономия 39 800р.
🔥 «Дизайн персонажа в анимации»
Обычная цена курса — 75 000р., и только в мае — 46 000р.
💰 Скидка 40% + промокод = экономия 37 400р.
🔥 «Стилизация»
Обычная цена курса — 72 000р., и только в мае — 44 200р.
💰 Скидка 40% + промокод = экономия 36 200р.
🔥 «Цифровая живопись. Иллюстрация»
Обычная цена курса — 110 000р., и только в мае — 58 500р.
💰 Скидка 45% + промокод = экономия 51 500р.
Все курсы, участвующие в акции можно посмотреть на нашем сайте.
Figma теперь — это не только про макеты.
На Config 2025 она показала, куда всё движется:
дизайн, код, контент, иллюстрации, сайты — всё в одном окне.
⠀
Что нового:
⠀
— Figma Sites. Сайты прямо внутри фигмы. Без кода.
— Auto layout по гриду. Просто выбираешь сетку — всё выравнивается.
— Figma Make. Пишешь идею — получаешь прототип.
— Figma Draw. Вектор, иконки, иллюстрации — не выходя из файла.
— Figma Buzz. Контент-помощник: тексты, карточки, email, соцсети.
— + улучшения текста, таблиц и экспорта.
⠀
Честно? Это уже не редактор.Это платформа для всего процесса.
⠀
Какое из обновлений тебе кажется самым полезным?
Или чего тебе всё ещё не хватает в Figma?
Я ушла тестить 😻
👾 Что анонсировали на Config 2025
Figma Sites — создание и публикация адаптивных сайтов без кода. Есть шаблоны, интерактив, а скоро добавят встроенную CMS.
Figma Make — AI-инструмент, который превращает текст в прототип. Работает на Claude 3.7. Можно дорабатывать руками или просить AI продолжить.
Figma Draw — новый набор инструментов для иллюстраций (упращенная версия Illustrator).
Кисти, текстуры, эффекты — всё прямо в Figma, без перехода в другие редакторы.
Figma Buzz — помощник для маркетологов и брендов.
Генерация баннеров, постов и писем по шаблонам, с учетом бренд-гайда.
Grid — новая система авто-лейаута. Более гибкие сетки, растяжение элементов, экспорт CSS для разработчиков.
Dev Mode — улучшен. Появились режимы Ready for Dev и Focus View, а также интеграция с GitHub.
FigJam — AI помогает генерировать идеи, искать компоненты по картинке.
Улучшен визуальный поиск, добавлена генерация изображений.
@design_awesome
Экспорт анимации из After Effects в код
Модная сумка для 3D печати для стильной 3D мейкерши (+5 к оригинальности +10 к инновационности)
Сумка полностью печатается из PETG. ТПУ не подходит, так как он плохо удерживает застежки.
Сумка через плечо может быть напечатана любой длины. Сначала необходимо распечатать все длинные звенья ремешка - файл shoulder_strap_long_part.stl.
На следующем этапе с помощью 3D-принтера вы объедините эти детали в один ремешок. Сгенерируйте G-код shoulder_strap_short_part.stl и добавьте команду паузы перед слоем Z3.0. Когда принтер остановится, вставьте звенья ремня и продолжайте печать. Повторяйте этот шаг, пока ремешок не станет необходимой длины. Можно соединить несколько частей одновременно. Соединительные детали должны быть размещены на подогреваемой кровати на расстоянии 33 мм друг от друга.
Как внедрить трендовую палитру (или оттенки из нескольких сразу) в свой проект?
Итак, у нас есть два окна: одно с презентацией, второе — с Color Hunt.
Для начала заходим в «Конструктор» → «Цвета» → «Настроить цвета».
Откроется окно, где мы можем настроить палитру цветов так, как нам угодно: выбираем код цвета на сайте и вставляем его в PowerPoint. В конце можно задать имя палитре, чтоб в будущем её не потерять.
Таким образом, мы заменили стандартные "скучные" на более яркие и симпатичные оттенки цветов.
#основы