Кто готов платить 600.000 в месяц за аренду?
Занимаемся сдачей квартиры в Резиденции Замоскворечье – та самая, 133 м² с бюджетом на ремонт 20.000.000 под ключ с нашими услугами
Кандидаты на роль жильцов тут очень интересные. Чтобы вы понимали уровень запросов – одни из потенциальных жильцов настаивали на том, что хотят установить за свой счет кухонный остров. И это в квартире со свежим ремонтом, с идеальной отделкой, где продуман каждый сантиметр площади. Конечно, мы не согласились на такое.
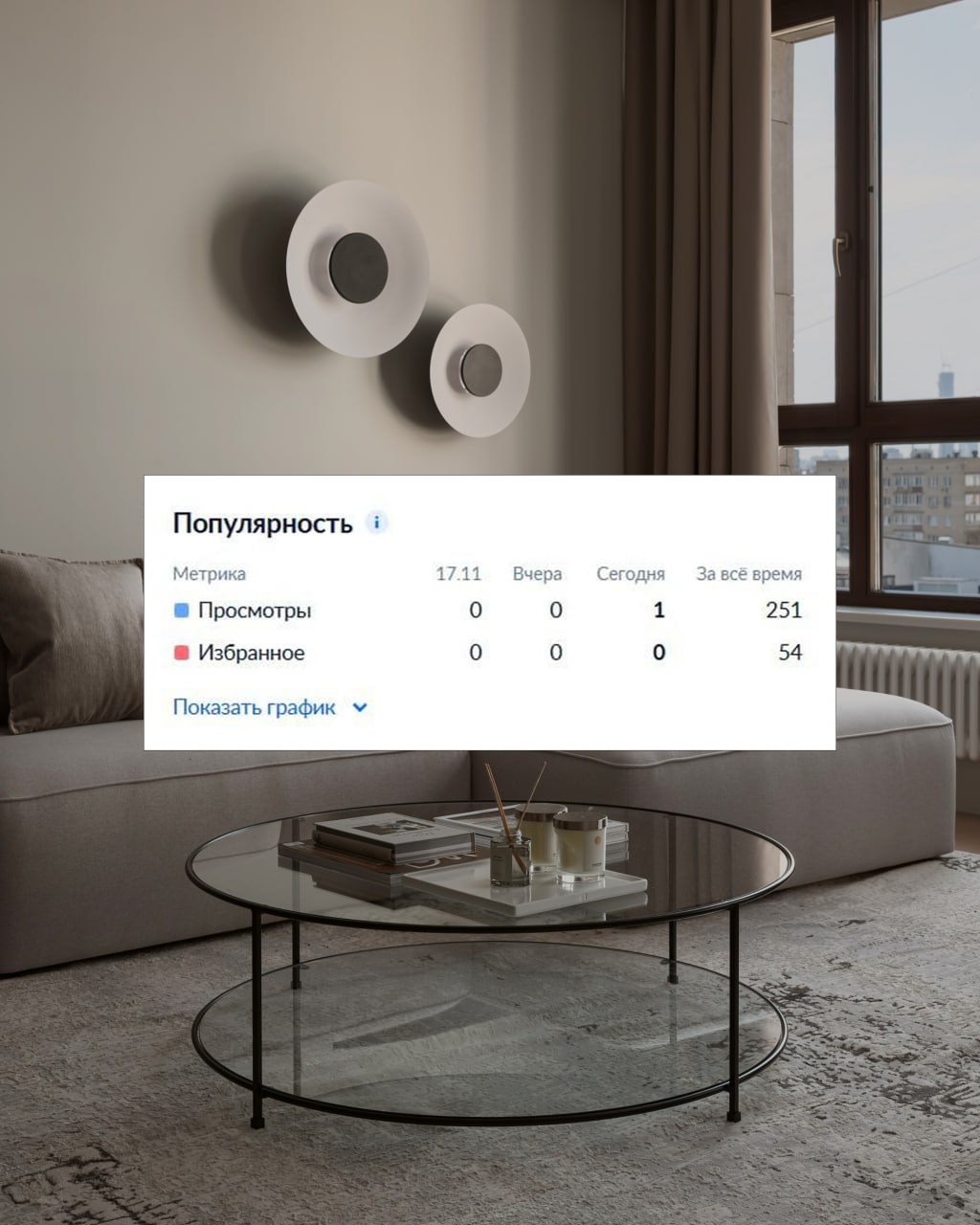
Но что самое интересное – их много! На Циан квартира добавлена в избранное у 50 (!!!) человек. Дизайнер, занимающийся показами, постоянно на низком старте, с телефоном в руках. Отвечает на вопросы риэлторов и бизнес-ассистентов, регулярно выезжает на просмотры.
Вокруг объекта буквально разворачиваются интриги Версальского двора – просмотры назначают, переносят, риелторы спорят, чьи клиенты приедут первыми.
Уже было несколько кандидатов, настроенных очень серьезно.
• Первый – молодой парень, хозяин милейшей мальтипу. Но собственник квартиры настороженно относится к животным, тем более в свежем ремонте. За проживание с собакой запросили двойной залог. Парень отказался от таких условий.
• Другие кандидаты – семья с двумя сыновьями подростками. Жена – дизайнер, муж – крупный франчайзи, с сетью заведений в Москве и Дубае. (Помните, мы еще в первых постах про проект писали, что исходя из анализа целевой аудитории, квартирой будут интересоваться семьи с детьми? Попали в точку!). На второй просмотр ехали уже сразу с залогом, но в последний момент передумали – мужу потребовалось больше времени на принятие решения.
Он задавал много вопросов – почему техника не Miele? Почему нет специального отсека для сортировки мусора? Мы внимательно слушаем такие замечания и берем на карандаш. В подобных деталях проявляется уровень ожиданий, и для нас это важная обратная связь, чтобы следующие объекты еще точнее попадали в запрос.
• Приезжала девушка со своей бизнес-ассистенткой, осталась очень довольна отделкой, местоположением, парковой. Но ее смутило то, что бассейн рядом с апартаментами, куда жильцам обещали доступ, пока не функционирует.
• Была и еще одна бизнес-ассистентка: приехала вместе с дочерью потенциальной арендаторши. Девушка учится в ВШЭ, все посмотрели, все понравилось, и теперь ее мама хочет приехать лично – уже на полноценный просмотр.
И снова убеждаемся: услуга по сдаче в аренду жизненно необходима для заказчиков. Как минимум, это снимает огромную головную боль с бесконечными звонками от риэлторов и арендаторов – а они будут 100%, квартиры с нашим интерьером пользуются огромным спросом.
Но создать красивый интерьер – это только 50%. А вывести его на рынок, подобрать ответственных жильцов, грамотно презентовать объект, закрыть десятки вопросов и упаковать финальную сделку – отдельная профессиональная работа.
Продолжаем проводить просмотры и не сдаемся.