💡Делаем свечение уличных фонарей
ИИИИИИИ...
Это кейс IMAST (part 2). Ну не умеем пока писать короткие кейсы, Настя сидит и следующий уже дробит на три части. На сайте будем публиковать короче, но это не точно пока 🗿
В общем, для IMAST мы сделали красивое приложение с каталогом charity-фондов, подписками и донатами...
А потом проект прошел афганскую войну с Apple и платежами и за пару лет собрал больше $1М (!) для более 300 (!) соцпроектов. Вау.
Читать читать читать читать читать читать читать читать читать читать читать читать читать читать читать
Spotted: автор книжной серии «Сплетница» Сесили фон Цигезар работает над продолжением истории о Блэр Уолдорф. Об этом сообщает Deadline.
Новая книга получит название «Блэр» и станет самостоятельным сиквелом оригинальной истории, которая легла с основу сериала. Действие в произведении развернется спустя 20 лет после событий школьной жизни Блэр в «Констанс Биллард». Выход романа предварительно запланирован на лето 2027-го.
Блэр Уолдорф в сериале «Сплетница» сыграла Лейтон Мистер. Ранее она рассказывала, что не планирует возвращаться к роли, но в целом не исключала такой возможности в будущем.
🔹The Blueprint News
Сайт Side Stage Ventures
Фаундерский seed-фонд из Австралии. Инвестирует первым чеком в сильные ранние команды и дальше активно помогает основателям строить и масштабировать бизнес.
#венчур #бизнес #финансы #градиент
Посмотреть сайт 👨💻
На фоне московских морозов ностальгируем не по 2016 году, а 2013, когда вышла реклама Columbia про технологию Omni-Heat.
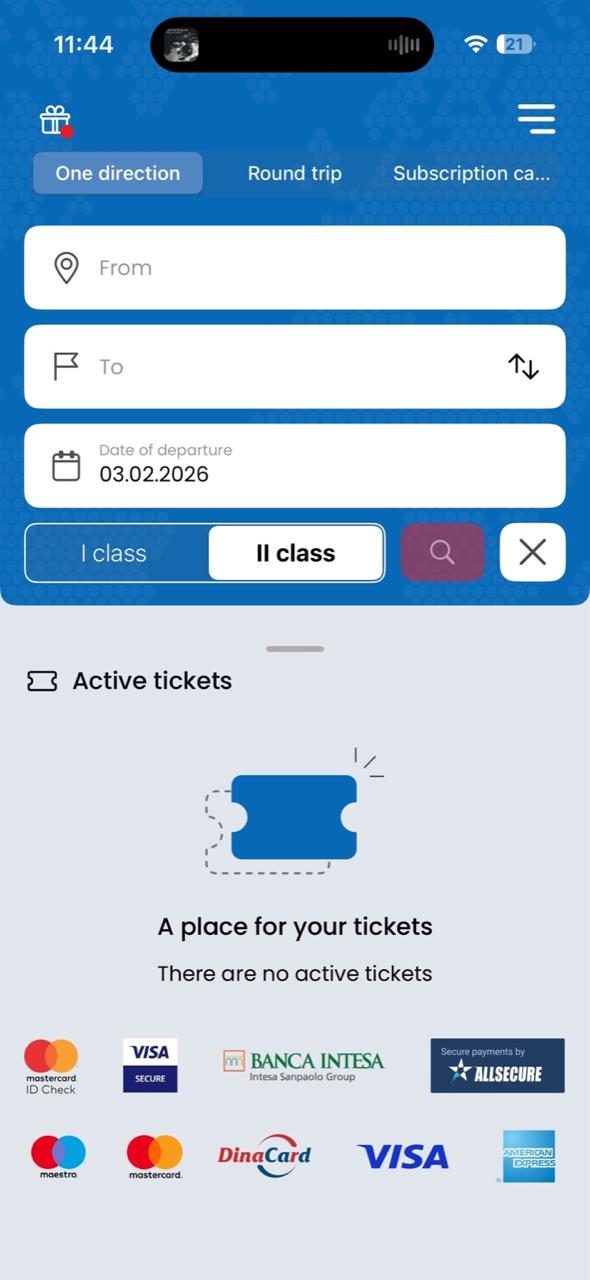
Дизайн — Разминка №89
Тема: редизайн экрана поиска билетов
(мобильное приложение железных дорог «Сербовоз»)
Исходник: экран выбора направления и даты
Цель — быстрее подвести пользователя к действию
Задача
Переосмыслить экран так, чтобы пользователь
— сразу понял, куда нажимать
— быстрее выбрал направление и дату
— не отвлекался на лишнее
Не «украсить», а сделать экран интуитивнее и собраннее
Можно
— менять структуру
— перераспределять акценты
— упрощать поля
— усиливать CTA
— работать с типографикой, отступами, цветом
— добавлять микро-подсказки или состояния
Нельзя терять
— суть продукта (покупка билета)
— читаемость
— ощущение «официального сервиса», а не стартап-лендинга
Фокус
— первые 2 секунды внимания
— иерархия полей
— логика шага за шагом
— минимум когнитивной нагрузки
Он живёт в гос-сервисе, где всё синее и серьёзное
Нужен ли тут сложный фон, куча логотипов и вторичных блоков
Что можно убрать или спрятать до следующего шага
Ограничения
— 1 экран
— статично или анимация
— любой инструмент
Время
⏱ 40–60 минут
(подумать → собрать → остановиться)
Результат
— 1-2 финальных экрана
— короткий комментарий:
что поменяли и зачем
💛🖤🤓🤍💓 Система реакций
— не лайки, а позиция
каждый выбирает сам:
сохранить порядок или нарушить
Обсуждение t.me/Designwarmups_chat — в чате.
Скрины, мысли, сомнения — приветствуются
#наблюдение «квантовый» = чувствительный к фокусу.
Наблюдаю, как реальность работает не линейно, а через внимание. Не в мистическом смысле. А довольно просто и честно.
Мы начинаем видеть не всё, а то, на что настроены. Когда фокус внимания случайный — мир кажется шумным, хаотичным, перегруженным. Когда фокус появляется — мир вдруг начинает собираться в закономерности.
На моем курсов “Город через буквобраз” студенты отправляются исследовать город. Не просто гулять, а искать артефакты: странные следы человека в среде, фрагменты, сбои, несовпадения. Город становится не фоном, а собеседником.
Сначала это выглядит как игра: «О, вот это странно».
Потом — как наблюдение: «А почему таких вещей так много?»
Потом — как анализ: ритм, пропорции, повтор, логика, система.
А потом происходит сдвиг. Чем глубже они погружаются в это исследование, тем больше таких «странностей» начинает попадаться им дальше. На других улицах. В других районах. В повседневной жизни. Город не меняется. Меняется оптика.
Это похоже на то, как работает мышление в целом: внимание → повтор → распознавание → усиление. Мы как будто обучаем собственное восприятие — и оно начинает подсовывать нам всё больше того, на что мы согласились смотреть внимательно. И в какой-то момент этот процесс становится необратимым. Ты уже не можешь «развидеть» найденные закономерности. Ты начинаешь жить внутри них.
Меня в этом больше всего интересует не результат, а сам момент со-настройки. Когда реальность перестаёт быть просто средой и начинает отвечать. И, пожалуй, это один из самых ценных навыков, который можно развивать — умение выбирать, на что именно ты смотришь. Потому что дальше — это уже не остановить.
🎬 Подробная программа интенсива «НейроВидео»
Этот интенсив пройдет на обучающей платформе. Каждый день там будет открываться новый урок, который можно посмотреть в любое удобное время в течение дня. Также у вас будет 3 домашних задания. И два живых вебинара со мной лично в конце недели
Расписание:
🧞♂️ День 1 — 9 февраля
— Учимся писать промпты для нейросетей, чтобы получать нужные изображения.
— Разбираем формулы промптов и принципы работы с разными нейросетями
— Учимся мыслить серией кадров, а не отдельными картинками.
Практика: создаём первые кадры для будущего видео и готовим изображения для анимации.
🧞♂️ Бонус: методичка «Формула промпта для генерации изображений, чтобы получать желаемый результат».
🧞♂️ День 2 — 10 февраля
— Превращаем статичные изображения в видео
— Работаем с движением, темпом, ритмом и визуальной целостностью.
Практика: собираем короткую анимированную сцену, готовую к добавлению звука.
🧞♂️ Бонус: методичка «Правила оживления фотографий и список проверенных нейросетей»;
бонусный урок «Как убирать водяные знаки из видео».
🧞♂️ День 3 — 11 февраля
— Создаём голоса персонажей, генерируем музыку и собираем финальный ролик.
— Разбираемся с озвучкой, музыкальным сопровождением и базовым монтажом.
Практика: создаём фоновую музыку и озвучку (по желанию), собираем финальный ролик.
🧞♂️ Бонус: методичка с промптами для генерации музыки и голоса;
инструкция по монтажу в CapCut;
методичка «Автоматизация монтажа с помощью нейросетей».
🧞♂️ День 4 — живой вебинар 12 февраля, 13:00 (мск)
Пошаговая инструкция, как придумывать гениальные идеи для личных или коммерческих видео.
— Разбираем реальный клиентский заказ: от идеи до готового ролика с помощью ИИ.
— Обсуждаем, как зарабатывать на нейровидео.
🧞♂️ Бонус: промпты для генерации идей и сценариев;
чек-лист «Как понять, что на самом деле хочет клиент».
🧞♂️ День 5 — живой вебинар 13 февраля, 13:00 (мск)
Секретные спикеры расскажут, какие нейронки они используют сегодня, чтобы получать самый крутой результат.
🧞♂️ День 6 — 16 февраля
Завершаем интенсив розыгрышем призов среди участников.
🔥 Почему стоит присоединиться прямо сейчас
— Вчера немного подняли цену, но она до сих пор очень приятная. Дальше будет выше. (кто-то и за 5000 у нас стабильно покупает интенсивы 💸)
— Уже в конце следующей недели вы получите готовый видеоролик, который можно добавить в портфолио или сразу использовать в соцсетях.
— Бонус за участие — ИИ-ассистент для создания сценариев видеороликов
👉 Забронировать место и получить доступ к интенсиву
Помните мы работали с вами в девяностых? У вас остался исходник?
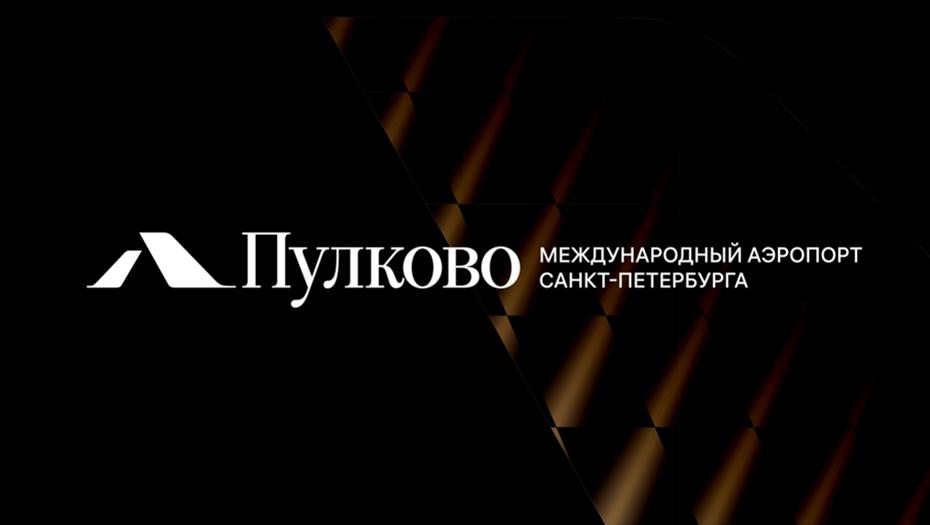
Артемий Лебедев похвастался новым логотипом аэропорта Пулково. В знаке по задумке сошлись разводные мосты в виде хвостов самолётов, а также пасхалка в виде буквы Л а-ля Ленинград. Сам знак для Пулково был сделан студией ещё в 2014, и видать все 12 лет заказчик его согласовывал.
На фоне прошлого логотипа, который выглядел как открытый перелом малой берцовой, обновка смотрится весьма изящно. И даже антиква к месту под культурно-столичный вайб. Главное чтоб реализовали не в следующем десятилетии.
#вести @vestochka_design
Петербургская киностудия «Ленфильм» досрочно перешла в собственность города: все 100% акций теперь находятся в распоряжении Смольного. Об этом сообщает «Фонтанка» со ссылкой на заявление губернатора Александра Беглова в эфире «Радио России — Санкт-Петербург».
С сегодняшнего дня киностудией будет управлять администрация города. Сообщается, что в ближайшие планы местного правительства входят ремонт и реставрация выставочного центра и кинотеатра.
О передаче «Ленфильма» комитету по культуре Петербурга стало известно еще в сентябре. Разговоры об инициативе начали вести в начале 2025 года — тогда петербургский Союз кинематографистов рассказал о финансовых трудностях киностудии и отсутствии поддержки со стороны руководства.
🔹The Blueprint News
Делаем тень красивых форм, вах 😱
#photoshop
1. Загружаем фото, заходим в свойства, нажимаем «удалить фон»
2. Дублируем слой (CTRL+J), оставляем только маску слоя
3. Выделяем девушку, удерживая CTRL и нажимая на слой
4. Создаем корректирующий слой «Цвет», скрываем 2 нижних слоя
5. Добавляем фото стены, переносим вниз
6. Также нажимаем файл-поместить встроенные и выбираем фото с тенью, режим наложения «умножение»
7. Переходим к фото и ставим непрозрачность до 40%
Автор: @simply_graphicss
Режиссеров Александра Сокурова и Валерия Тодоровского исключили из совета по развитию кинематографии. Соответствующий документ подписал премьер-министр Михаил Мишустин.
Также из совета исключили гендиректора ВГТРК Олега Добродеева, бывшего советника президента по культуре Владимира Толстого, продюсеров Эдуарда Илояна, Наталью Мокрицкую и Валерия Федоровича и исполнительного директора фонда «Кинопрайм» Антона Малышева.
Среди новых членов совета — актер и председатель Союза театральных деятелей Владимир Машков, художественный руководитель Театра Наций Евгений Миронов, заместитель гендиректора ВГТРК Антон Златопольский, режиссер Сергей Урсуляк, гендиректор «Окко» Гавриил Гордеев, гендиректор «МТС Медиа» Софья Митрофанова, а также продюсер и сценарист Александр Акопов.
🔹The Blueprint News
🔥До/После двушки 49 кв.м: яркое преображение старого фонда! Нравится?
Смотрите на площадках:
Ютуб: https://youtu.be/bFaJH5VX2uE
VK видео: https://vkvideo.ru/video-29906641_456243676
Рутуб: https://rutube.ru/video/c0c1380ea74b6ee7f7f675ba21e333c6/
Дзен: https://dzen.ru/video/watch/686ce0c7e8cbf4501e24ddad
#румтур
Присоединяйтесь к команде «ЭталонПроект»
⭐️Мы ищем талантливых архитекторов, которые горят желанием работать над амбициозными задачами и не боятся предлагать смелые решения.
📌Чем предстоит заниматься:
• Разрабатывать концепции с «вау-эффектом».
• Участвовать в полном цикле: от анализа территории дозащиты проекта.
• Работать в коллаборации с ведущими российскими и международными бюро.
• Участвовать в обсуждениях с командой, аргументировать и отстаивать свои проектные решения.
📌Мы предлагаем:
• Работу над самыми масштабными и интересными проектами премиум-класса в Москве.
• Профессиональный рост, участие в выставках и конкурсах.
• Современный офис в историческом кластере «Серебряный фонтан».
• Конкурентную заработную плату и профессиональное комьюнити.
📌Требования к кандидату:
• Опыт работы от 3 лет.
• Портфолио с разработанными концепциями (массинг, фасады, ОПР).
• Уверенное владение Revit, Adobe Illustrator, Photoshop.
• Глубокое понимание трендов в архитектуре и урбанистике.
• Способность к нестандартному мышлению и командной работе.
Хотите создавать архитектуру, которая войдет в историю? Присоединяйтесь к нашей команде!
🔗Откликнуться на вакансию и узнать больше о нас можно на нашем сайте: https://etalon-project.ru/">https://etalon-project.ruhttps://etalon-project.ru/">/
🔗Или направляйте резюме и портфолио в telegram: @VoloshchukK_Career
🖥 Гибкий выбор цветов при AI-генерации страницы
При генерации страницы вы можете выбрать готовую цветовую палитру из множества предложенных. Цвета в них подобраны в гармоничные сочетания, чтобы ваш сайт выглядел аккуратно.
Также можно задать цвета страницы самостоятельно, выбрав цветовую схему и акцентные оттенки для неё. Например, светлый для фона и контрастный тёмный для кнопок.
#tildaupdates
На основательницу детского хосписа «Дом с маяком» Лиду Мониаву составили административный протокол о дискредитации армии. Информация об этом появилась в картотеке Измайловского суда Москвы. Сама Мониава рассказала РБК, что ситуация не повлияет на работу фонда и «Дом с маяком» продолжит помогать тяжелобольным детям.
Благотворительный фонд был основан в 2018 году. Он оказывает помощь детям и молодым людям до 30 лет с тяжелыми заболеваниями.
🔹The Blueprint News
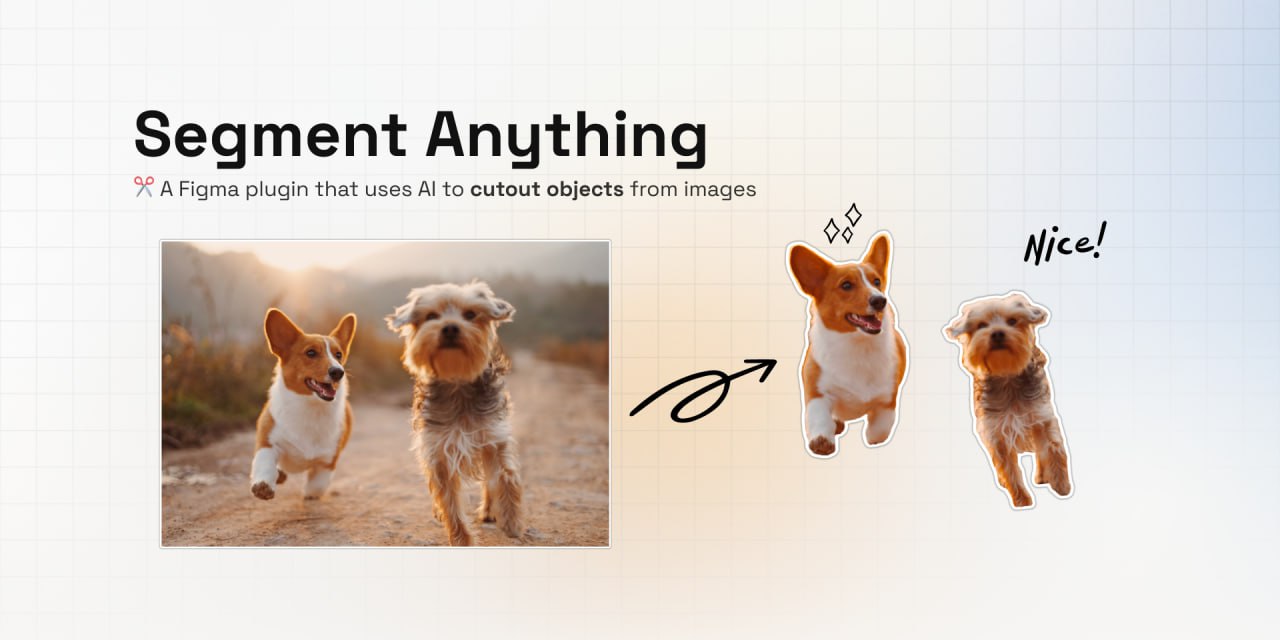
Поместить акулу в лампочку? - Покажу как!
Для трёх слоёв нам понадобятся фотографии лампы, океана и акулы.
Сначала убираем внутренности ламы с помощью лассо и штампа.
Далее накладываем слой океана и аккуратно ластиком убираем небо.
Напоследок добавляем слой с акулой, выделив ее инструментом «Быстрое выделение», и избавляемся от фона.
В Детройте для выявления теплопотерь в зданиях используют дроны с ИИ, тепловизорами и высокоточными сенсорами. Беспилотники сканируют ограждающие конструкции, выявляя скрытые дефекты, а затем формируют 3D-модели теплопотерь и рекомендации по их устранению. Проект реализован компанией Lamarr.AI совместно с городскими властями и фондом аэромобильности штата Мичиган.
В ходе пилотного проекта были обследованы три муниципальных объекта: в двух из них обнаружено более 460 проблемных зон. Анализ показал, что меры вроде утепления фасадов, замены окон и ремонта кровли способны сократить энергопотребление систем HVAC на 22%. Эта технология — инструмент не только диагностики, но и стратегического планирования капитальных ремонтов и повышения экоустойчивости городской застройки.
#технологии #технадзор #теплопотери #стартапы #ИИ