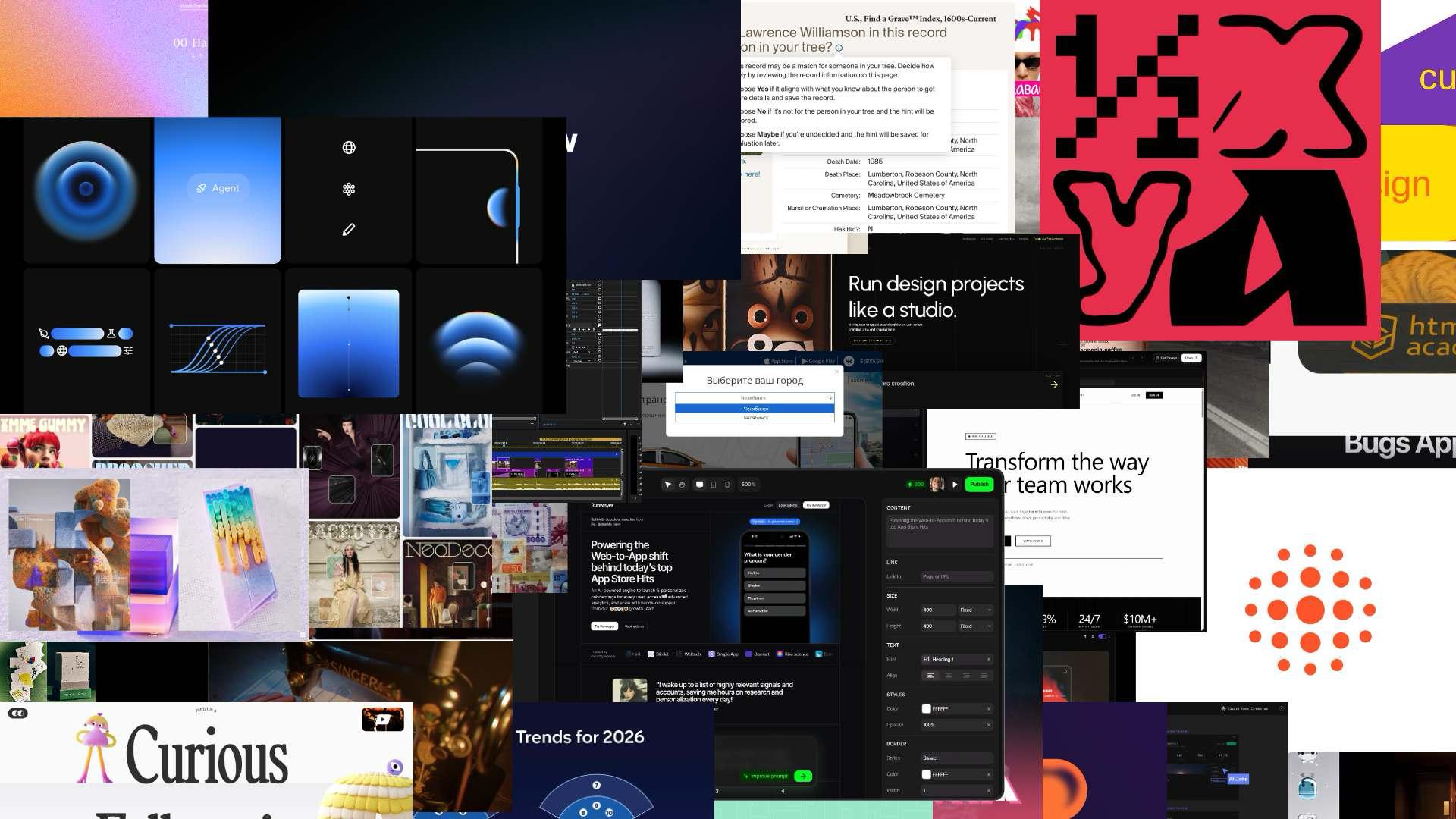
🎯 Хочу поделиться с вами тем, как выглядит раскадровка и процесс создания промо-сайтов уровня Awwwards.
В видео к посту — пример небольшой части работы моих студентов над сайтом для инсулиновых помп. Да, такая вот необычная, социально значимая тема.
В этом проекте ребята полностью разработали концепцию продукта. Сейчас Никита (
@Nikita_Kisilyov) и Валерия (
@Valeria_Eolyan) находятся на этапе создания визуального контента. Все это делается на моем курсе «Ultra UI: Уровень Арт-дирекшн».
Для следующего потока у нас будет классное нововведение: каждому ученику я назначу куратора, который будет с вами созваниваться, отвечать на вопросы и помогать формировать концепцию проекта. Я также буду контролировать проект на ключевых точках и отвечать за качество ваших работ.
А с прошлыми потоками продолжаем верстать сайты и забирать награды на Awwwards, CSSDA и других международных платформах. Как говорится, ставлю перед собой и вами новые вершины — и вместе постепенно достигаем их 😊
📌 К слову, начинается пора новогодних скидок. Я уже не раз говорил, что ни хрена в этом не разбираюсь, но понимаю, что вы их ждете. Поэтому возвращаем скидки «черной пятницы» на предпразничный период, и сейчас вы можете приобрести обучение по самой низкой цене 👇
Цена на курс «Ultra UI: Уровень Арт-дирекшн» со скидкой:
➡️ Для студентов UPROCK: 84 400 71 740 руб. при оплате сразу / от 4350 руб. в месяц в рассрочку
➡️ Для не студентов: 99 000 84 150 руб. при оплате сразу / от 4959 руб. в месяц в рассрочку
📌 Но имейте в виду: старт потока будет в середине января, и свободно только 2 места. Если хотите раскачать уровень мышления до уровня арт-директора по созданию проектов — бронируйте обучение через моих коллег в
@uprock_hello
‼️На все курсы UPROCK также новогодние скидки:
30% скидка на новый курс👇
🟣Нейросети для дизайнеров — 58 900 41 230 ₽ (старт первого потока 26 января, количество мест ограничено ❗️)
2 месяца практики, где вы освоите ИИ как рабочий инструмент, научитесь делать визуал быстрее и сильнее: от обложек и 3D до фото, иконок и редактирования материалов клиентов. Подходит дизайнерам, которые хотят повысить качество и чек за свои услуги.
20% скидка на пакетные программы👇
🟣UX/UI с нуля — 94 000 75 200 ₽
Курс для начинающих, которые за 8 месяцев обучения прокачают свои навыки до уровня настоящих профессионалов и выйдут на рынок со знанием современных UX/UI-инструментов и 6+ проектами в портфолио.
🟣Middle/Senior — 118 000 94 400 ₽
8 месяцев прокачки ваших UX/UI-навыков современными техниками и продуктовыми фишками до уровня сильного мидла с отработкой на 7+ проектах.
🟣MAX — 159 000 127 900 ₽
12 месяцев полного погружения сразу во все ключевые направления дизайна. Эта программа для тех, кто хочет развиваться комплексно: UX/UI, сайты, продуктовый подход, работа с нейросетями, веб-приложения и графический дизайн — все в одном пакете.
25% скидка на отдельные направления👇
🟣Продуктовый дизайн — 78 200 58 650 ₽
За 5 месяцев вы изучите полный цикл создания цифровых продуктов: исследование, аналитика, проработка пользовательских сценариев и финальные интерфейсы.
🟣Сайты — 68 900 51 675 ₽
Трехмесячная программа, в которой вы научитесь создавать продуманные, эстетичные и работающие многостраничные сайты для бизнеса.
🟣Веб-приложения — 75 900 56 925 ₽
3 месяца практики по созданию интерфейсов повышенной сложности: CRM-системы, дашборды, AI-инструменты.
🟣Нейрокрейтеры: Коммерческое использование AI — 39 000 29 250 ₽
2 месяца обучения и плюс 5 профессий в копилку через освоение ИИ-инструментов, а также приобретение навыков работы с фото, видео, 3D, иллюстрациями и креативным визуалом.
🟣Графический дизайн — 58 900 44 175 ₽
6 месяцев обучения чистой практики с минимумом теории: все для создания плакатов и разработки креативной бренд-айдентики.
➡️ Чтобы забронировать место на моем авторском курсе или на другом обучении, напишите коллегам —
@uprock_hello