Наложите 2D AutoCAD DWG на Google Maps с помощью AutoCAD WS
AutoCAD WS - это программа, которая доступна бесплатно и требует только наличия браузера, такого как Safari, IE, Chrome или Firefox с установленной Flash.
Это позволяет пользователям загружать, редактировать, создавать разметку и обмениваться файлами DWG в режиме реального времени, а также загружать и сохранять такие файлы, как ZIP, Doc и PDF. Это также дает пользователям контроль над тем, кто может загружать и просматривать загруженные чертежи.
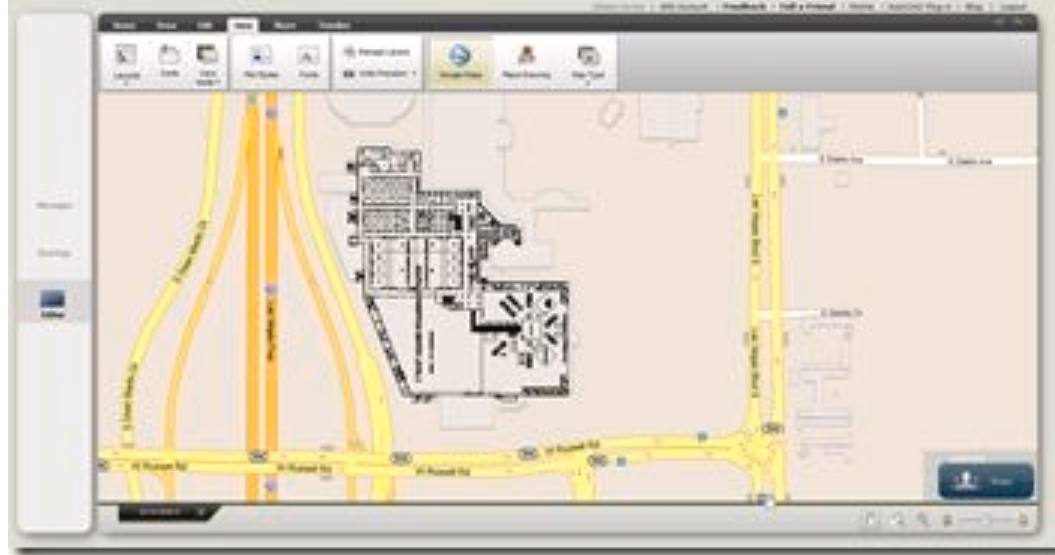
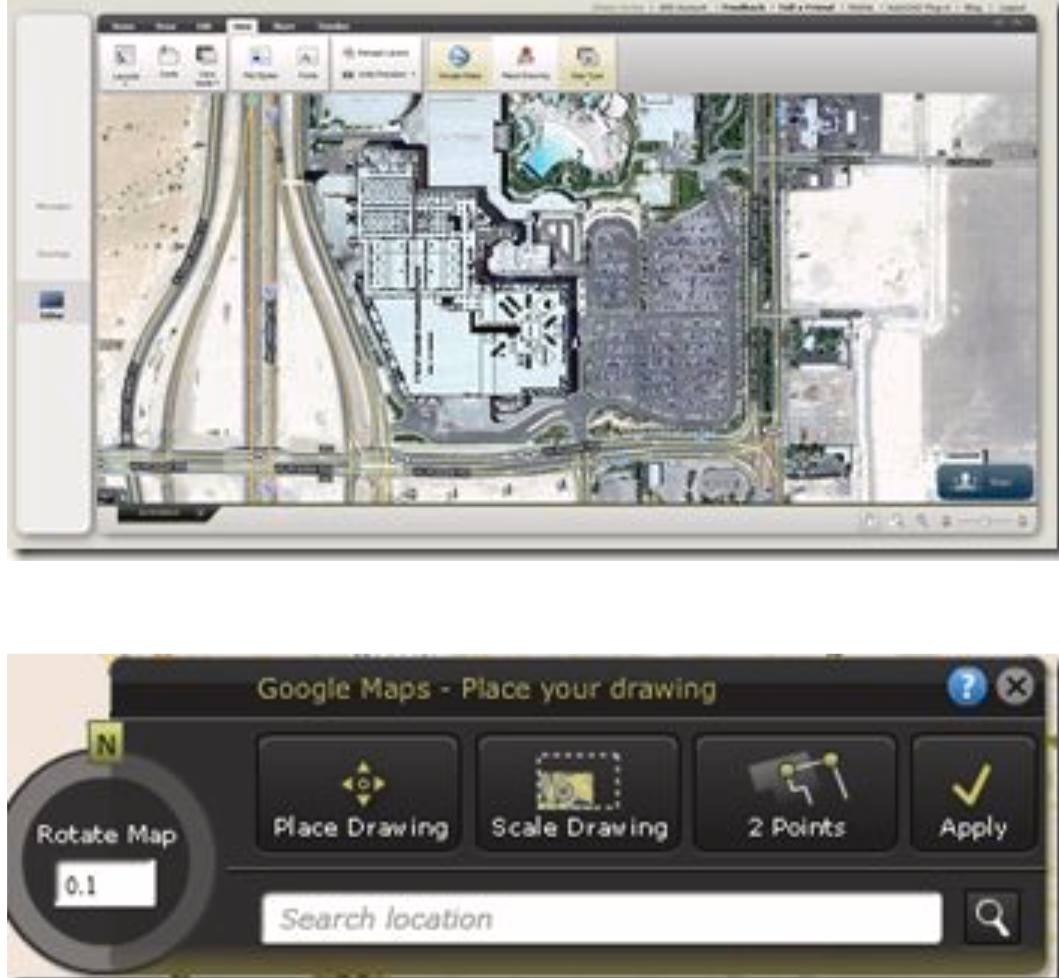
Впервые запущенный в октябре 2010 года, он обладает еще одной полезной функцией, с которой многие пользователи не знакомы, которая позволяет пользователям накладывать свои файлы AutoCAD DWG поверх существующих карт Google в любом из стандартных типов видов: уличный, спутниковый, гибридный и рельеф местности. Этот инструмент добавляет контекст к вашим планам и позволяет более точно считывать ваши чертежи и проекты в существующих условиях на объекте в режиме реального времени.
Важно помнить, что спутниковые, аэрофотосъемочные и картографические данные Google Maps не имеют точно такой же 64-битной точности, как AutoCAD, и что спутниковые или аэрофотоснимки будут иметь искажения из-за угла обзора / наклона, кривизны Земли и вертикального рельефа, но вы можете сопоставить их достаточно точно что ж.
Мобильная версия AutoCAD WS также доступна бесплатно в Apple iTunes Store, но функция наложения в этой версии недоступна. С AutoCAD WS Mobile вы можете использовать собственный AutoCAD WS Mobile на базе iOS на вашем iPhone, iPod Touch или iPad для просмотра, разметки и редактирования файлов DWG, загруженных в вашу учетную запись AutoCAD WS. Вы даже можете просматривать свой чертеж в автономном режиме с обновлением AutoCAD WS 1.1 mobile 1.1.
Free Dust Textures Map Pack | #текстуры
Пак из 5 бесплатных текстур. Данные текстуры улучшат качество вашей работы и добавят ей профессионализма, красоты и немного индивидуальности.
Эти текстуры обладают отличным качеством, созданы в формате PSD файла, а также полностью бесплатны для всех целей.
👉🏼 Скачать
Больше материалов: @designrar
Earth & World Maps & Icons
Штош. Уж коли DeepSeek моя любимая нейросеть, которая помогает при моих зачаточных знаниях в программировании писать код на питоне, я не могла упустить возможность спросить у R1 наконец-то самое важное:
Дата-арт (от англ. data art — «искусство данных») — это направление на стыке науки, технологий и творчества, где данные становятся основным материалом для создания художественных произведений. В отличие от классической инфографики, которая фокусируется на понятной визуализации информации, дата-арт делает акцент на эмоциях, эстетике и концептуальном осмыслении данных.
### Основные черты дата-арта:
1. Симбиоз данных и искусства
Числа, статистика, алгоритмы превращаются в визуальные образы, звуки или интерактивные инсталляции. Например, картина, где цвет и форма зависят от колебаний биржевых котировок.
2. Креативная интерпретация
Художник не просто отображает данные, но и добавляет личное восприятие, метафоры, абстракцию.
3. Эмоциональное воздействие
Цель — не только показать информацию, но и вызвать у зрителя чувства (удивление, тревогу, восхищение).
4. Интерактивность
Многие проекты позволяют зрителю взаимодействовать с данными через сенсоры, VR/AR или веб-интерфейсы.
### Примеры дата-арта:
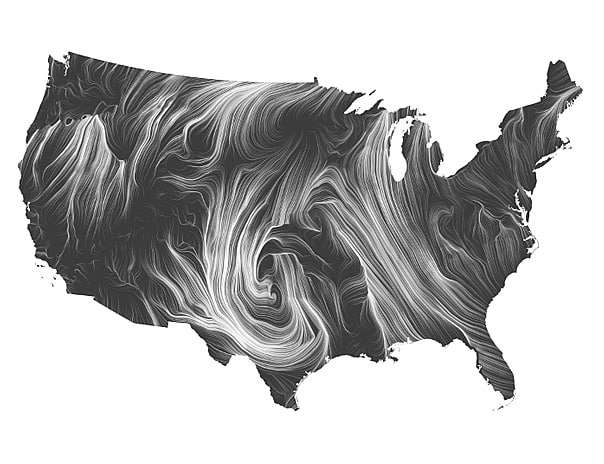
- «Wind Map» (авторы: Fernanda Viégas и Martin Wattenberg) — интерактивная карта ветров США в реальном времени, где данные метеорологов превращаются в гипнотизирующие узоры.
- «The Dumpster» (Golan Levin) — визуализация романтических отношений из соцсетей в виде «мусорного» графика, отражающего мимолётность чувств.
- Нейросетевые генеративные картины — алгоритмы создают изображения на основе анализа тысяч фотографий или текстов.
### Где используется?
- Выставки современного искусства (например, *Ars Electronica*).
- Медиа и журналистика — для нестандартной подачи новостей.
- Научная коммуникация — чтобы сделать сложные исследования доступными и вдохновляющими.
- Реклама и брендинг — креативная презентация продукта через данные.
### Инструменты для дата-арта:
- Программирование: Python (библиотеки Matplotlib, D3.js), Processing, TouchDesigner.
- Визуальные редакторы: Adobe After Effects, Blender.
- Нейросети: MidJourney, Runway ML.
Дата-арт стирает границы между аналитикой и творчеством, напоминая, что даже сухие цифры могут стать источником красоты и глубоких размышлений 🎨📊.
Про генеративку и Афтер я б поспорила. Но в целом... А на картинке та самая Карта ветров — проект, на который я залипала в далёком 2012 году
Forest Essentials
Introducing Forest Essentials, a comprehensive Mountain Forest Environment asset pack crafted by Freshcan 3D team with a blend of high-quality forest scans and digitally generated Forest elements, designed to bring your forest and mountain forest environments to life. Whether you’re building a vast Mountain Forest landscape from scratch or enhancing your existing forest scenes, this pack offers all the essentials to create a realistic and immersive mountain forest experience.
With 85 unique meshes, ranging from Forest trees and plants to detailed mountain and rock models, this pack offers both variety and versatility. Optimized with custom-generated collision, LODs, and billboard LODs for trees, it ensures your project runs smoothly without sacrificing visual fidelity.
This pack fully supports the Nanite feature in UE5.1 and newer versions, making it perfect for next-gen development on Windows.
Unlock the full potential of your mountain forest environments with Forest Essentials, and let your creativity flourish in Unreal Engine.
Features:
A meticulously designed 4×4 km² Mountain Forest Map, perfect for expansive, detailed environments.
Photogrammetry assets for unparalleled realism, capturing the textures and details of natural elements.
Procedural Foliage and Landscape Grass Type for easy and dynamic landscape creation.
Atmospheric Fog Planes and Fog Materials to set the perfect mood for your scenes.
Number of Meshes: 85
Collision: (Yes automatically and custom generated when needed)
Vertex Count: For the trees around 10k to 40k, Plants around 300 to 4k, Mountains (For better Resolution : 1.100 000, Normal Map included and they could be reduced if needed from editor) Rock models are around 4k vertices.
LODs:Yes, Billboard LOD’s are included for the trees.
Number of Materials and Material Instances: 15 Materials, 61 Material Instances.
Number of Textures: 163
Texture Resolutions: 2K to 4K
Supported Development Platforms:
Windows: Yes
Important Notes: This pack supports Nanite feature for UE5.1 and newer versions.
https://desirefx.me/gamedev/forest-essentials/
Прокачай свои исследования | Vol. 2
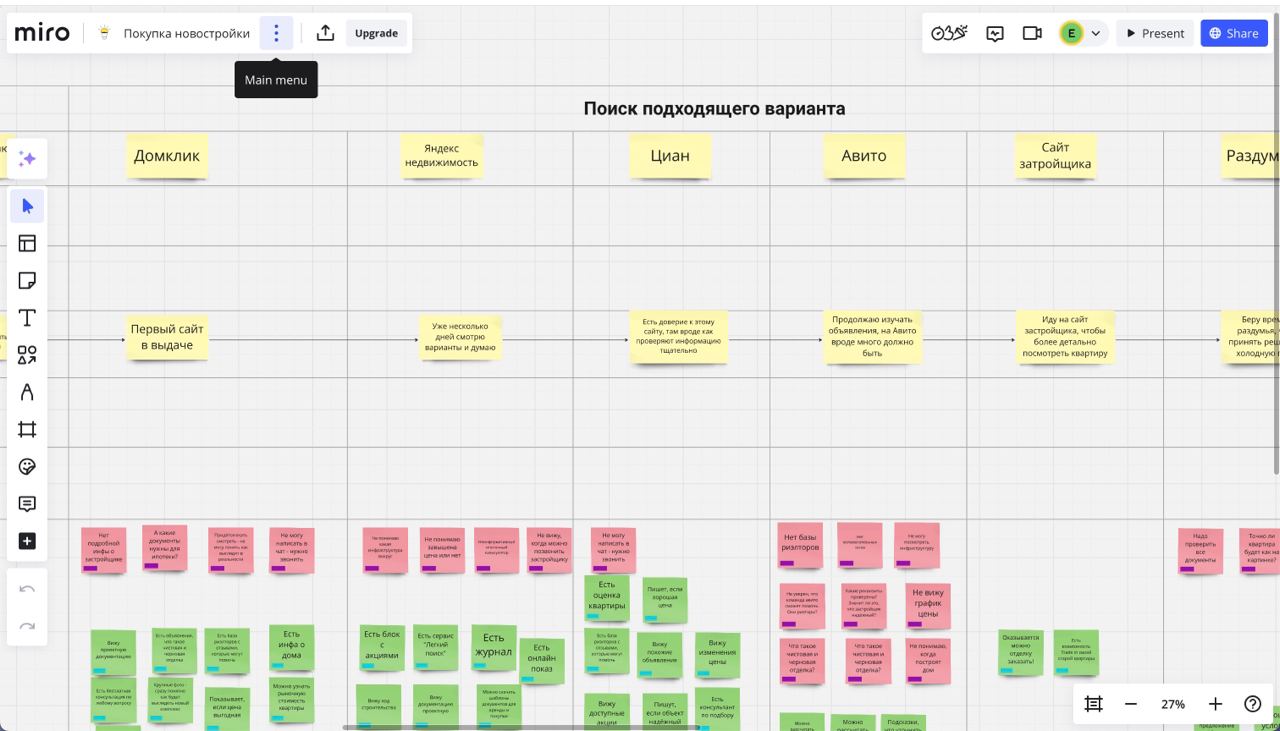
В прошлый раз я делился полезными материалами про AB тесты. Сегодня же в программе статьи, которые расскажут про то, какие есть виды карт пользовательского опыта, зачем они нужны и как подходить к их построению. На фотке CJM, который я делал для Авито в рамках тестового
Customer Journey Map — часть 1 (vpn)
Илона Саркисова, Lead designer VK, о том, что что такое CJM и почему ее часто применяют неправильно.
Customer Journey Map — часть 2 (vpn)
Опять же Илона, про то, как применять CJM для нового сервиса, у которого еще не сформирован «путь покупателя»
Customer Journey Map — часть 3 (vpn)
Заключительная часть трилогии, в которой Илона рассуждает о том, какая нужна карта, если ваш пользователь не является покупателем и какие есть альтернативы CJM (Blueprint, User Experience/Journey* Map, User Stories Map, Empathy Map)
Customer Journey Map. Марина Короткевич
Марина Короткевич, Senior Experience Designer в EPAM, расскажет в этом видео:
Цели и задачи этапов построения;
Когда строить и как использовать CJM;
Какие есть различия офлайн и онлайн карт.
Также мы послушаем о User Personas, иерархии метрик и рассмотрим реальную карту сервиса «Делимобиль».
Service Blueprint на помощь в создании классного клиентского опыта
Эксперты Usability Lab и Данила Максишко, лидер исследований в hh.ru обсуждают:
• что такое Service Blueprint,
• как проектировать клиентский опыт таким, чтобы он нравился,
• как выявлять проблемы на пользовательских сценариях и их причины, лежащие во внутренних бизнес-процессах.
#материалы
#тексты
💬 Тултип
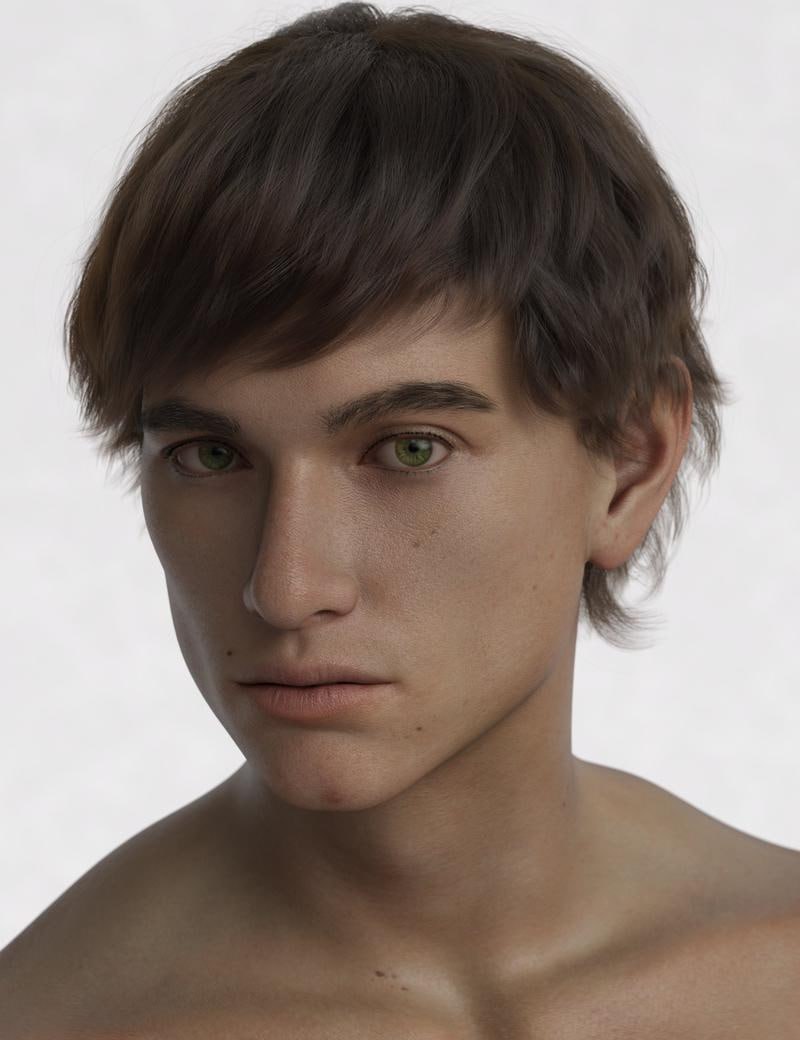
Phx Flynn HD for Genesis 9
Compatible Figures: Genesis 9
Details
Flynn is a custom figure sculpted from the base Genesis 9, with unique fibermesh hair and makeup options, optimized for Iray. He uses the PBR shading system.
With a custom head, body, navel, Adam’s Apple, eyes, teeth, nipples, HD sculpt, and more, he’s a definite step away from the default figure.
He has unique skin with various areas of birthmarks, moles, etc., as well as some basic makeup options like a flushed face, sunkissed face, guyliner, and black nail polish to make him even more unique. There are both painted and no brow textures. And there are 4 eye colors to choose from.
With options to raise or lower skin shine and adjust the level of his normal and displacement maps, a chest tattoo, a geoshell blush attachment, and 3 styles of guyliner, you can create striking differences that make him appear like another character entirely.
Flynn comes with several Fibermesh options. He has one set of brows meant to enhance his painted brow texture and a stand-alone set, a goatee that can be stacked with his beard to give it a fuller look, scruff, a beard, torso hair, arm hair, armpit hair, and leg hair. And he comes with a set of eyelashes, too.
To make customizing this character easy, included are 1-click solutions for changing Shine Strength, turning Normal/Displacement Maps on and off and at 50% strength, setting him to the correct SubD level when using his HD options, and removing the LIE tattoo and/or eyeliner.
Get Phx Flynn HD for Genesis 9 and watch your new favorite all-in-one character come to life in your scenes today!
https://desirefx.me/daz3d_and_poser/phx-flynn-hd-for-genesis-9/
GEOlayers 3
Плагин позволяет создавать и анимировать карты непосредственно в After Effects.
💾 СКАЧАТЬ
#Plugins #Animation #Map #AfterEffects
GEOlayers 3
Плагин позволяет создавать и анимировать карты непосредственно в After Effects.
💾 СКАЧАТЬ
#Plugins #Animation #Map #AfterEffects
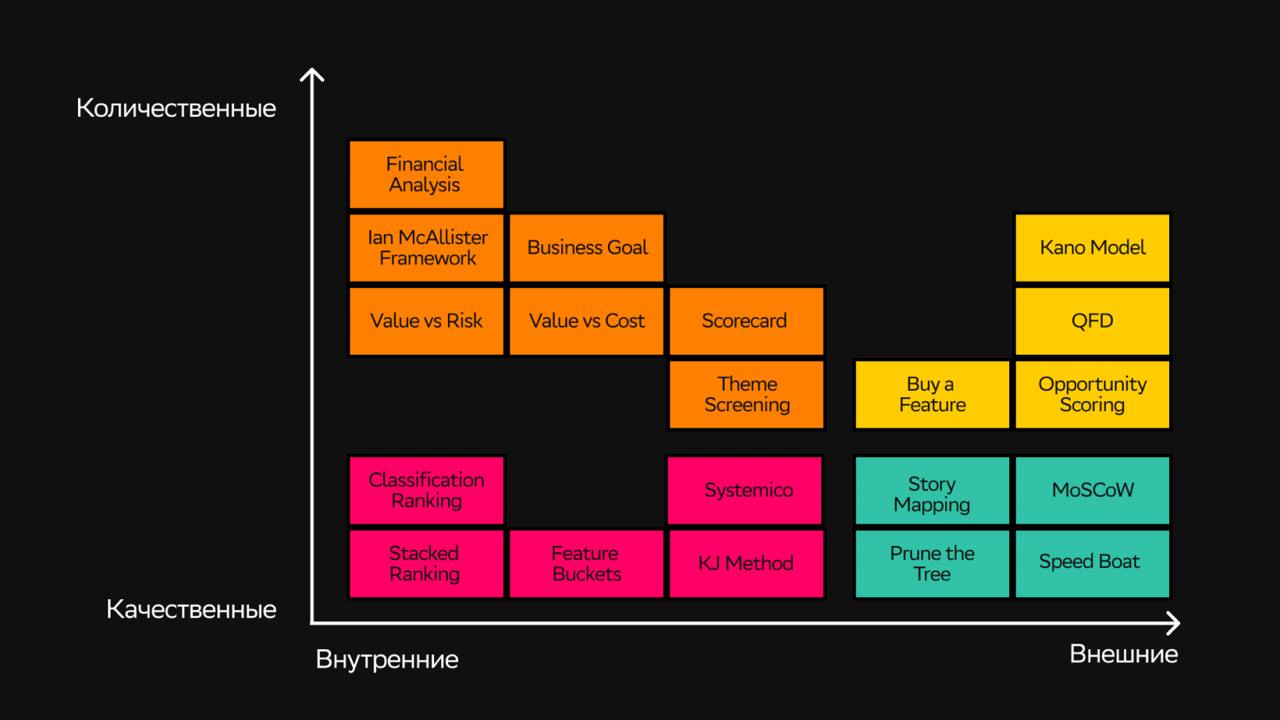
💎💠 Модели приоритизации гипотез
Представьте, что мы с вами провели исследование и добавили проблемы на CJM. Теперь дело за малым, определить за что хвататься в первую очередь? Как определить, что болит сильнее? Сегодня перечислим методы, которые помогут приоритизировать наши гипотезы решения проблем.
🔹RICE (Reach — охват, Impact — влияние, Confidence — достоверность, Effort — усилия)
🔹ICE (Impact — влияние, Confidence — уверенность, Ease — легкость реализации)
🔹Value vs Effort («ценность против усилия»)
🔹Модель Кано
🔹Story mapping («карта историй»)
🔹MoSCoW
🔹Opportunity scoring («оценка возможностей»)
🔹Product tree («дерево продукта»)
🔹Cost of delay («стоимость задержки»)
🔹Buy a feature («купи функцию»)
🔹Weighted scoring («взвешенная оценка»)
🔹WSJF (Weighted Shortest Job First, «сначала — более важная и короткая работа»)
По каждому методу мы пройдёмся с вами отдельно, чтобы определить чем каждый метод хорош, а когда он нам не подойдёт.
📝 12 методов приоритизации продуктовых целей: RICE, WSJF, KANO и прочие
📝Как продакту приоритизировать задачи и не сойти с ума
———
🏆 ПРОактивный дизайн
📚 Книжный клуб
🧠 Cаморазвитие
Foliage VOL.21 – Cypress Trees
This project includes everything pictured with all assets, maps, and materials created in the Unreal Engine. Each asset was created for realistic AAA quality visuals, style, and budget.
Features:
11 Meshes
High quality and fidelity texture sets – 4k textures
Master material setup that control the majority of all props and models
Additional controls for roughness, albedo, normals and more
Channel packed Roughness | Metalness | Ambient Occlusion
Realistic Post Process and Look Up Table
Optimized for games
Free of all legal issues as all branding and labels are custom made by our studio
Fully detailed models from all sides
This product supports Lumen for Unreal Engine 5.0+
Technical Details:
Scaled to Epic Skeleton: Yes
Collision: Yes
Vertex Count: Displayed in Documentation
LODs: SmallProp
Number of Meshes: 11
Number of Materials, Functions, and Material Instances: 13
Number of Textures: 12
Supported Development Platforms: Windows
Supported Target Build Platforms: Window/Mac/PS4/Xbox
https://desirefx.me/gamedev/foliage-vol-21-cypress-trees/
#gradients_tochkapsd
Gradient Map Pack V3
Скачать↘️
t.me/tochkapsd_files/1200
@tochkapsd
Localy
Localy - это коллекция чистых и настраиваемых карт, включающих 6 популярных городов, иллюстрированных в 10 стилях с двумя типами карт - "Подробная" и "Минималистичная". Карты идеально оформлены в виде путевого представления и включают названия улиц и проспектов на основе Google Maps. Также имеется плагин для Figma и организованная библиотека с оптимизированными слоями и вариантами для удобного использования.
Установить плагин 🔗
#Плагины
🗳 Плагины Figma
ИНТУИТИВНАЯ НАВИГАЦИЯ: КЛЮЧ К УСПЕШНОМУ UX/UI
Создание интуитивных навигационных систем — основа успешного UX/UI дизайна. 🧭
Примеры:
- Google Maps: простота и интерактивные иконки.
- Instagram: удобное меню и картинка вместо текста.
- Spotify: четкая панель навигации.
Лучшие практики:
- Упрощайте интерфейс, минимизируйте элементы.
- Используйте визуальные элементы для понятности.
- Структурируйте информацию и проводите пользовательские тесты.
Обновление и новаторство всегда в тренде! ✨ #UXDesign #UIDesign #Навигация #ГрафическийДизайн
ПОДПИСАТЬСЯ | ЧАТ ДИЗАЙНЕРОВ | UMA
Beagle for Daz Dog 8
What’s Included and Features
Beagle for Daz Dog 8 (.DUF)
Beagle Character Preset
Beagle Material Preset
Beagle Fur Preset
3 Texture Maps (1024 x 1024 to 4096 x 4096)
https://desirefx.me/daz3d_and_poser/beagle-for-daz-dog-8/