Google релизнул новую модель для генерации «картинок»
Nano Banana Pro
1. Модель понимает мир.
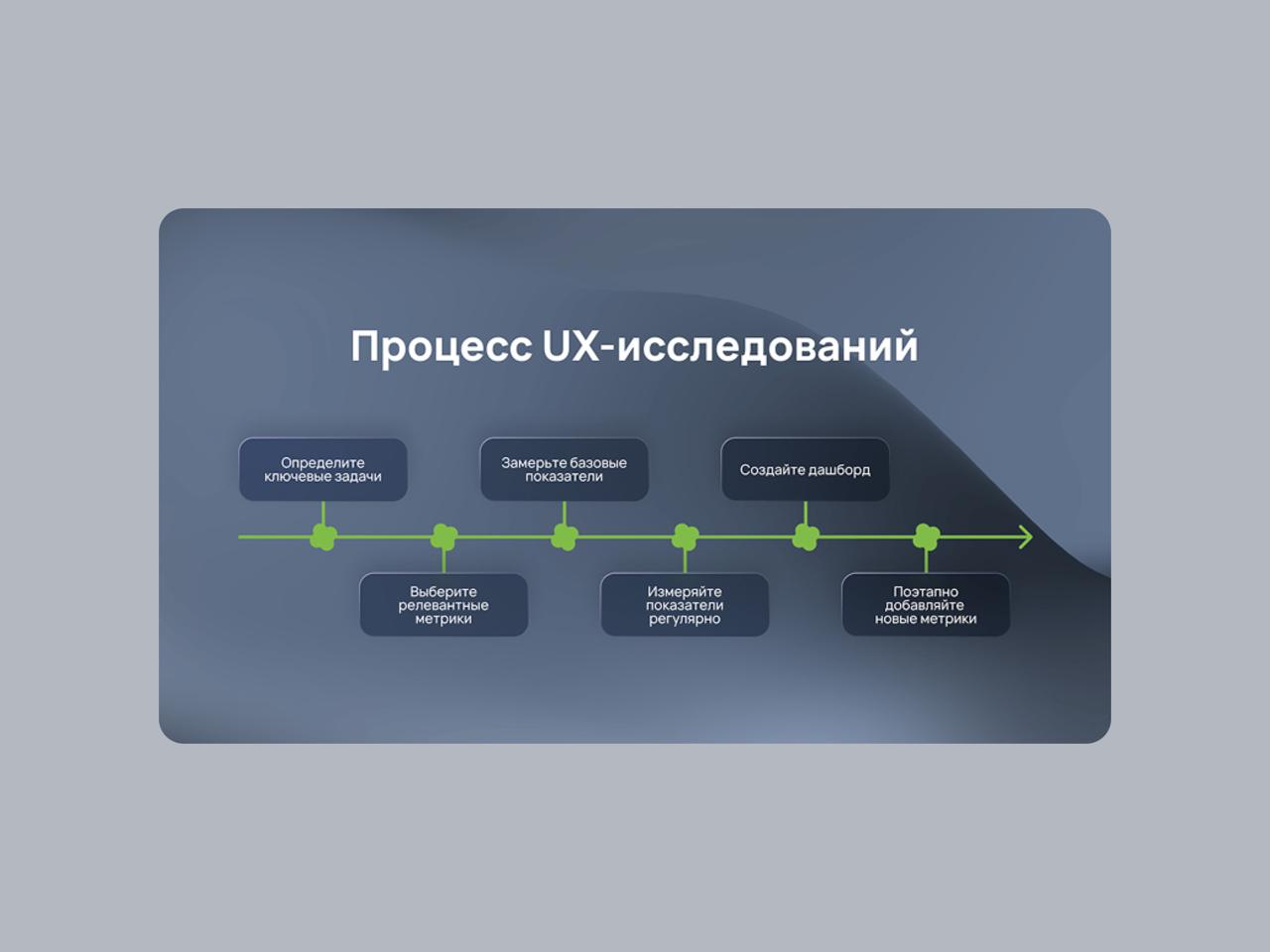
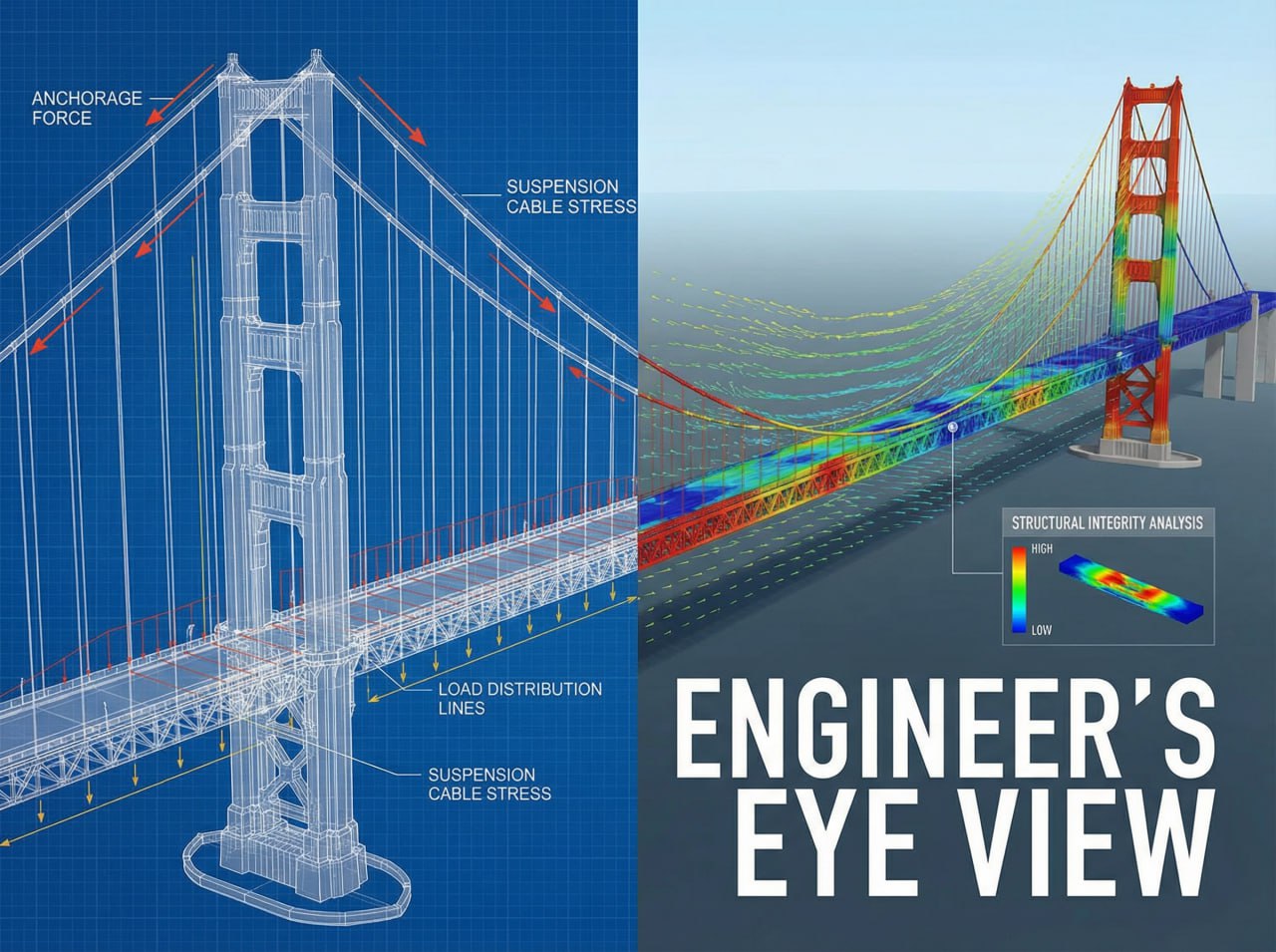
Nano Banana Pro берёт данные из поиска Гугла и строит визуализации по реальным фактам. Инфографика, схемы и прочее теперь выглядят осмысленно, а не как рандомный арт.
2. Текст в кадре.
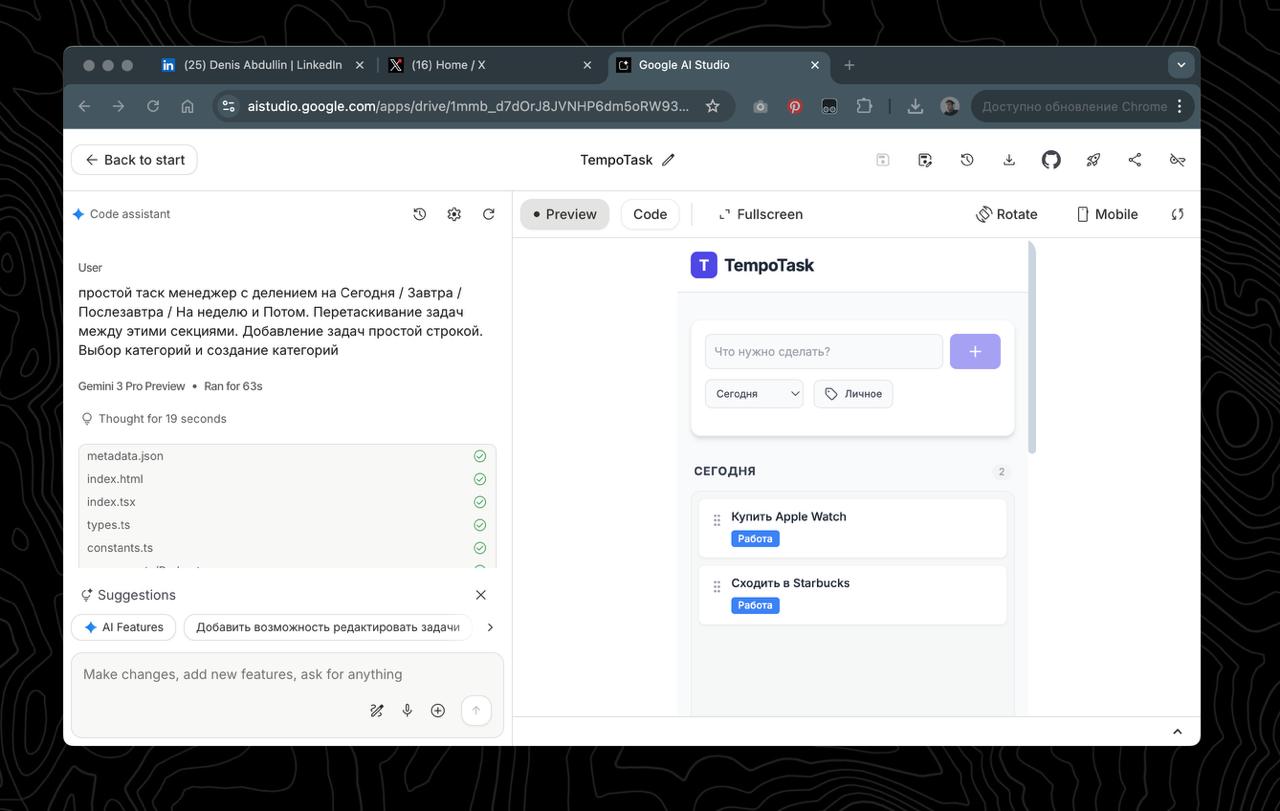
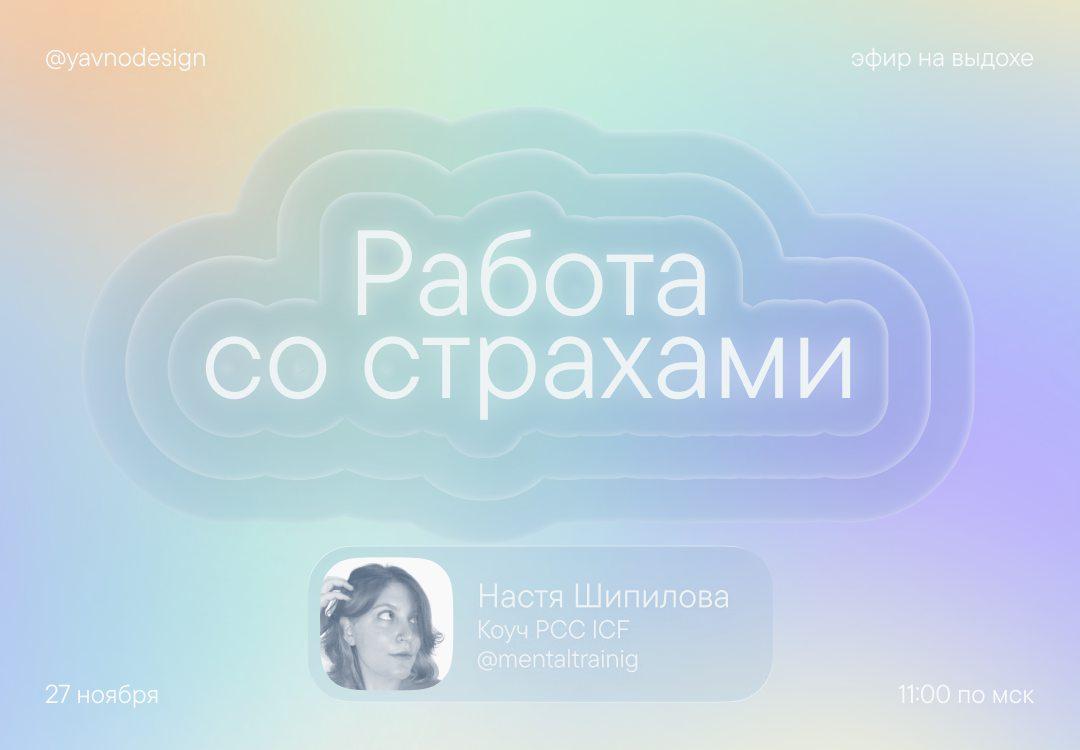
Главный скачок: читаемые надписи, длинные абзацы, стилизация, многоязычность. Теперь можно делать постеры, баннеры, макеты и логотипы без искажений.
3. До 14 изображений в одной сцене.
Модель может собрать сложную композицию из большого числа входных изображений. Подходит для коллажей, продуктовых концептов, а также сцен с множеством элементов.
4. Узнаваемость до 5 людей.
Nano Banana Pro сохраняет лица и внешность до пяти персонажей внутри одной сцены, что очень важно для ИИ-фотосессий, фэшна и сторибордов.
5. Продвинутый контроль кадра.
Модель лучше понимает специфику: ракурс, фокус, глубина резкости, день/ночь, цветокор, 2K/4K. Почти как фотошоп или профессиональный фотоаппарат.