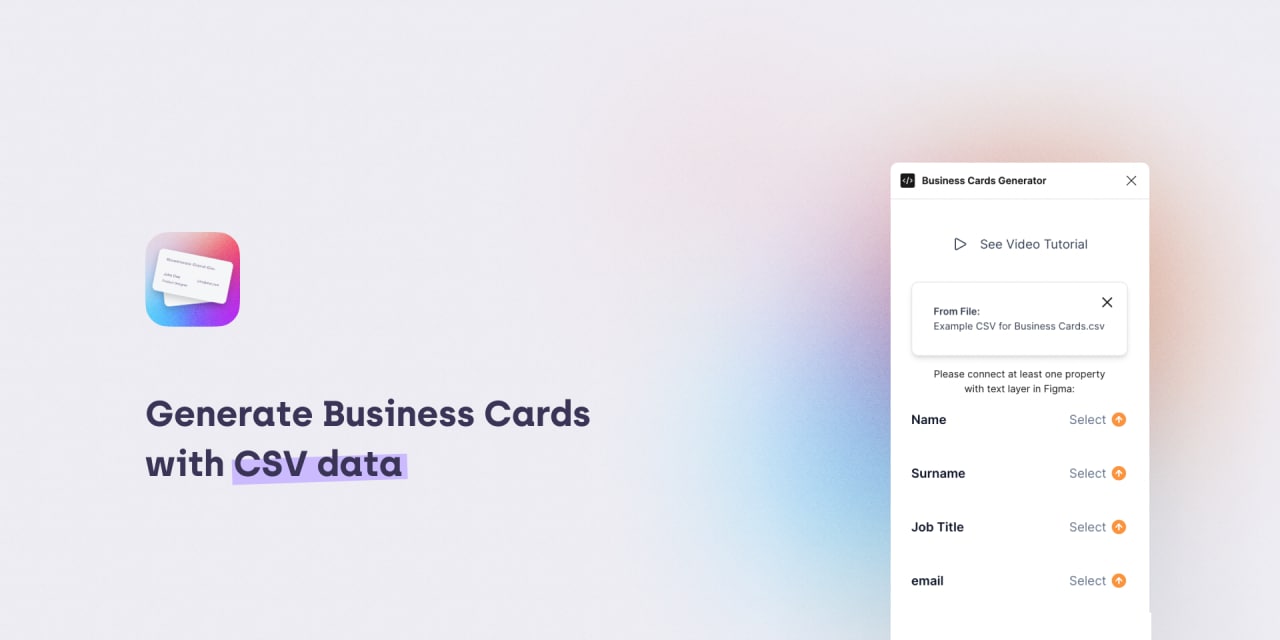
Business Cards Generator
Ultimate App Store Image Generator — подходит для для iOS и Android
Grids Generator — плагин поможет создать стиль сетки макета прямо в Фигме.
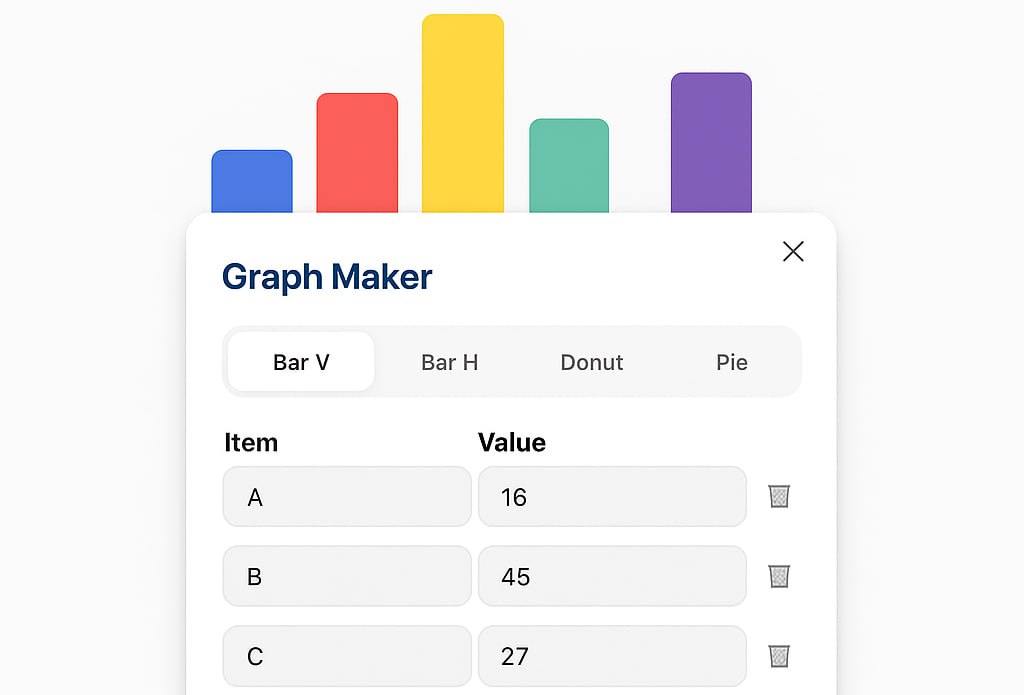
Плагин «Graph Generator» by you EE
Бесплатный плагин для создания векторных диаграмм (столбчатые, кольцевые, круговые)
🍭 Установить плагин 🍭
#plugin
📱 Generative AI Camera Raw в фотошопе
Плагин «Generator» by Brainshift
Плагин для создания генеративного дизайна прямо в Figma
Глянуть плаг🦄
#plugin
Экспресс-тест Nano Banana
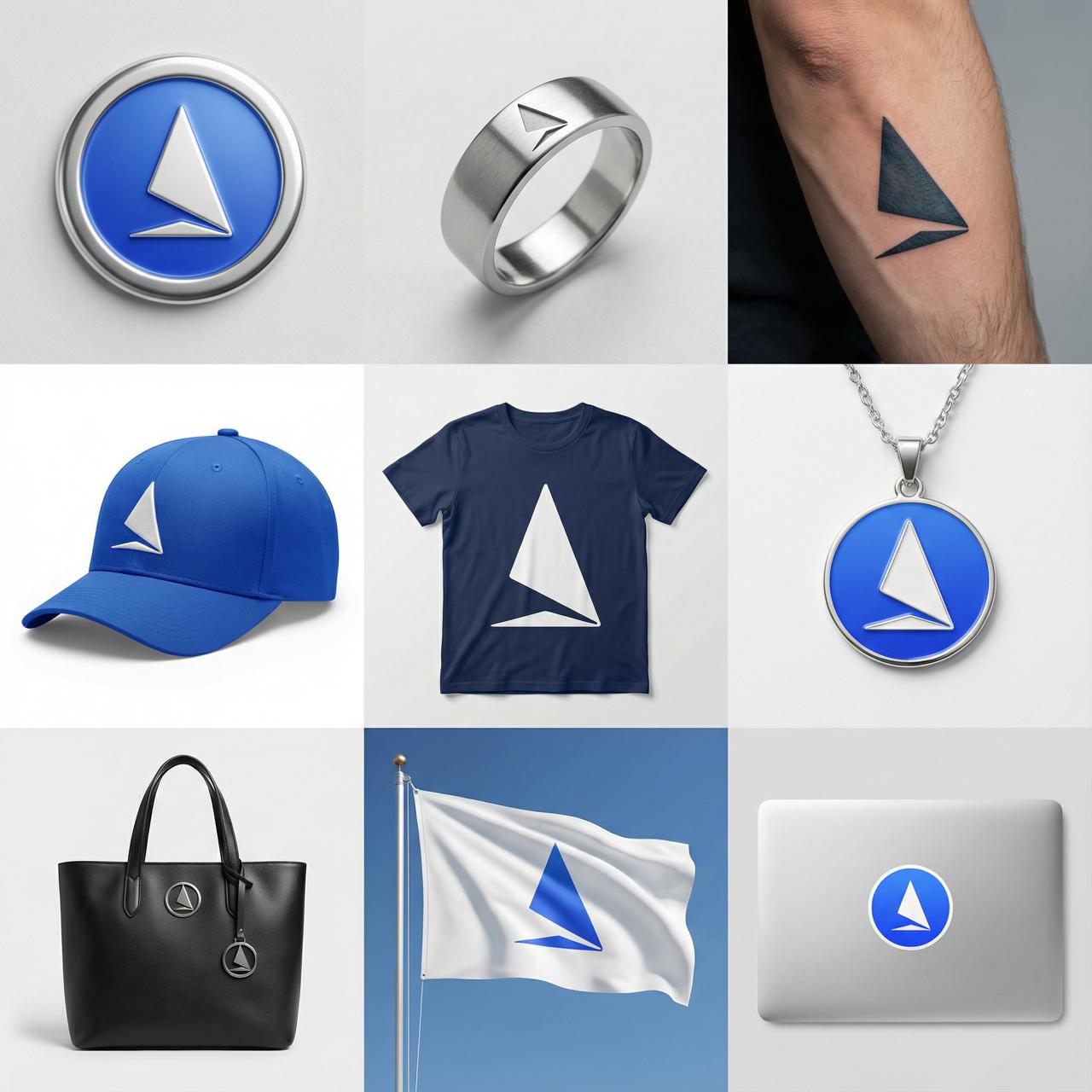
Помните эти сотни гигабайтов мокапов на любой вкус для Фотошопа? Чтобы можно было и логотип примерить на любую поверхность и принт на футболку налепить и вывеску на магазин повесить.
Пробовал с другими нейронками, но получалось откровенно фиговенько . А вот Nano Banana почти идеально вывезла задачу за 2 минутки. Промпт:
generate ultra realistic mockups with this logo: silver badge macro, silver ring macro, tattoo, modern blue cap, t-shirt, pendant, black bag, flag, small sticker on laptop. Image grid 3x3
Если уже тестили и почувствовали разницу с другими нейронками (или не почувствовали), дайте знать в комменты 👌
Окрашенная бактериальная целлюлоза, нейросеть от Pantone и шарф для лечения горла — делимся новостями из мира дизайна
🔶 Самые интересные проекты на Designart Tokyo 2025 от редакции Dezeen.
Подборка с ежегодного фестиваля, превращающего Токио в музей под открытым небом. В список включён эксперимент с традиционной чайной комнатой, громкоговорители из топливного бака ракеты, серия работ из остатков металла и другие объекты.
🔶 Palette Generator от Pantone на базе ИИ.
Нейросетевой генератор палитр от Института цвета Pantone основан на «многолетнем опыте компании и её авторитете в области цвета». На основе запроса используется семантический поиск и трендовые исследования Pantone. Можно задать настроение, тему или концепцию.
🔶 Айдентика города-курорта Россы от студии Артемия Лебедева.
Фирменный стиль подчёркивает атмосферу уединения и гармонии. Центральные образы логотипа с лёгким гротескным шрифтом — капля и отражение леса в воде. А связь загородной архитектуры с природой Урала символизирует глубокий зелёный цвет и тёплый белый.
🔶 Шарфы, которые лечат горло, от бренда леденцов Ricola.
Работающий продукт объединяет функциональность и стиль. Шарфы лимитированной серии пропитаны эфирными маслами фирменных трав, призванными облегчить состояние горла в любой момент. В аксессуарах также есть скрытый карман для пастилок Ricola.
🔶 Капсульная коллекция Sela, посвящённая культовым лентам «Мосфильма».
Линейка «Танцуют все!» объединяет эстетику советского кино и современный уличный стиль. В ней нашли отражение визуальные коды, цитаты и образы из знаменитых фильмов — от «Иронии судьбы» до «Служебного романа».
🔶 Мобильный лагерь, который может автономно вырабатывать электроэнергию и собирать воду в Альпах.
Деревянный альпийский бивак от компании Carlo Ratti Associati создан, чтобы удовлетворять основные потребности постояльцев. Это стало возможным благодаря использованию цифровых технологий. Команда проектировщиков изучила локальную среду и создала конструкцию с учётом рельефа местности и погодных условий.
🔶 Исследователи из Кореи экспериментируют с использованием живых бактерий для производства и окрашивания ткани.
Идея заключается в создании бактериальной целлюлозы — продукта биосинтеза микроорганизмов. Волокнистая сеть образуется, если определённые микробы размножаются в богатой питательными веществами жидкости. Материал можно собрать, высушить и использовать как ткань. Для придания ему устойчивого цвета учёные взяли другую группу бактерий, которые производят естественные пигменты.
[Фабрика Дизайна]
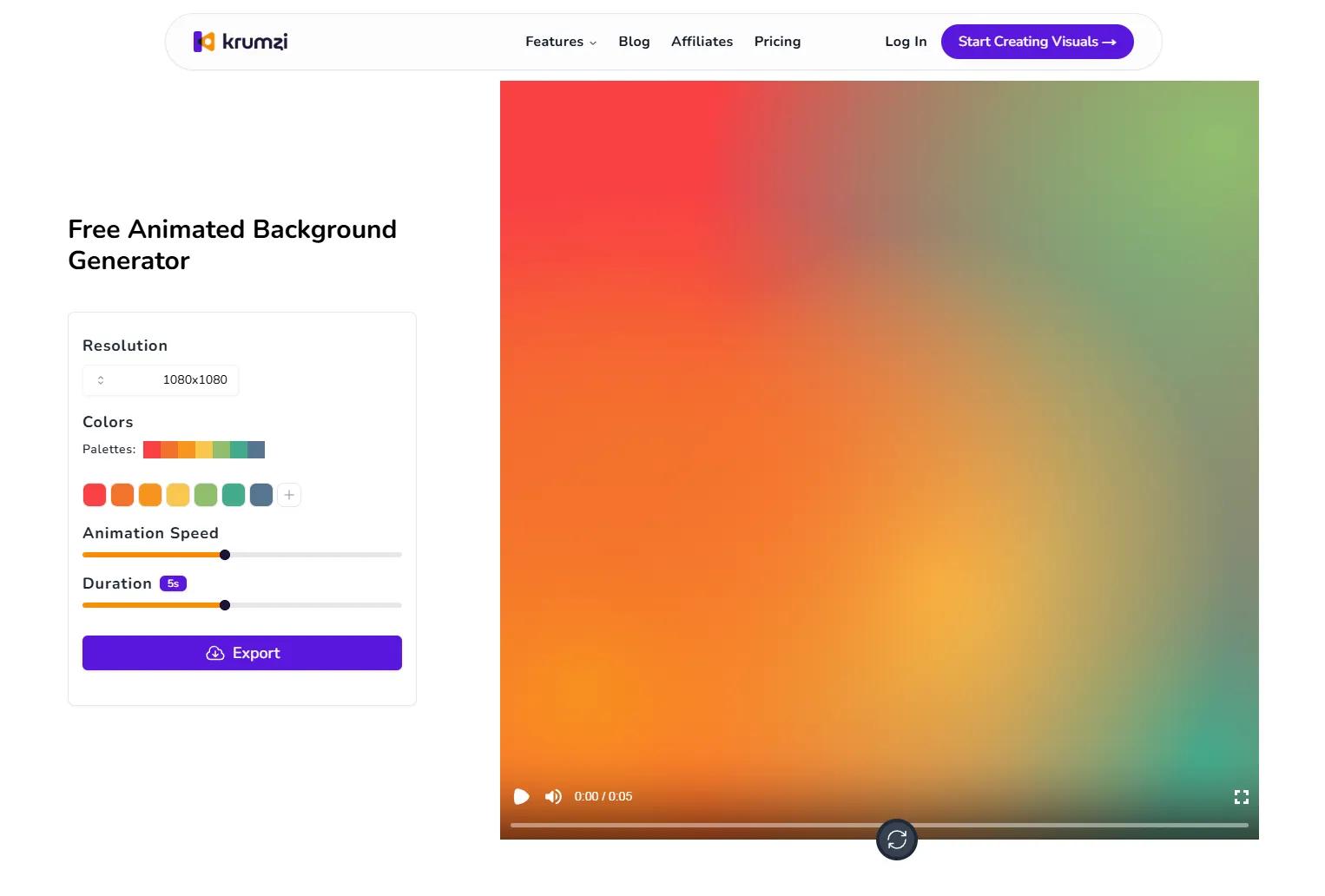
Backgrounds Generator. Бесплатный онлайн-генератор анимированных меш-градиентов. Поддерживает анимации до десяти секунд, FullHD-разрешение и экспорт в MP4.
Unblocked AI — плагин для редактирования и генерации изображений.
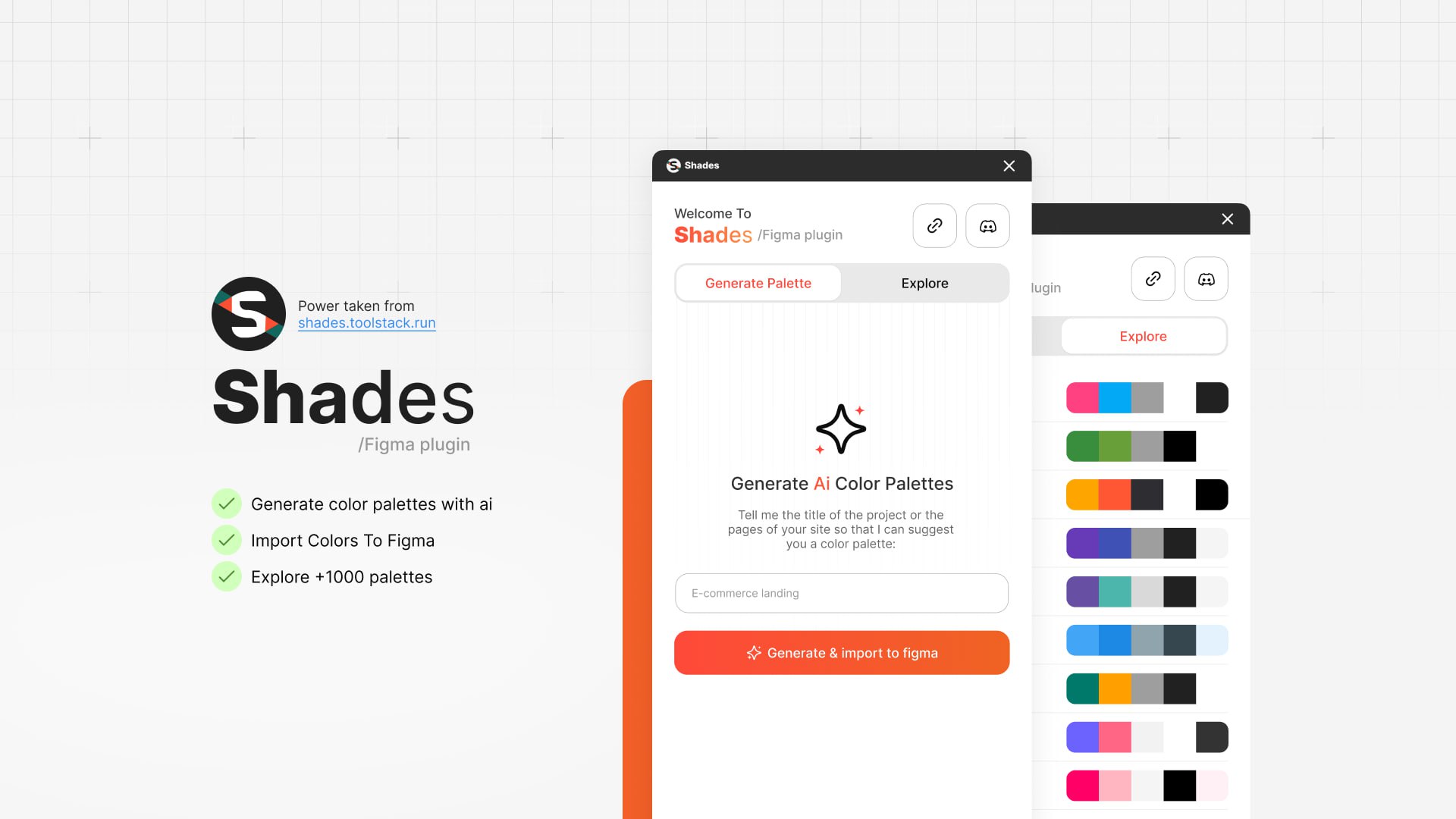
Shades — генератор цветовой палитры на базе искусственного интеллекта.
Button Generator — генератор кнопок.
🔗 Figma Community
▫️ #system
Плагин AI Color Palette Generator — Инструмент извлекает цвета из огромной библиотеки высококачественных фотографий Unsplash.
Как звучит орел, рожающий яйцо: профессия саунд-дизайнера. Александр Василенко
У нас в гостях Саша Василенко – мультидисциплинарный художник и композитор, преподаватель Центрального университета, ex-руководитель звукового департамента в компании Endel. Участник фестивалей “Инверсия” “III Points” “INTERVALS” “НУР” “ПУСК” и др. Работы выставлялись в ГЭС-2, Третьяковской галлерее, Цех, Солянке, Generative Gallery, Буксир, МУАР им Щусева, Внутришоу, КЦ ЗИЛ и др.
Сотрудничал с такими компаниями как Apple, Amazon, Mercedes-Benz, Audi, Cartier, Yandex, Rosbank, radugadesign, HVJ, Alan Watts Foundation и с научными лабораториями Fraunhofer, Arctop, Sleepscore Lab в рамках исследований влияния звука на человеческий мозг. Также сотрудничал Universal Music Group, Warner Music Group, Sony Music, Tencent, Spinnin, Deutsche Grammophon
Поговорили о том, на каких рынках зарабатывают саунд-дизайнеры и где востребованы их услуги. Как промышленный дизайн связан с сайнд-дизайном и есть ли там свои тренды. Каким скиллсетом должен обладать саунд-дизайнер для входа в профессию. Как звучит орел, рожающий яйцо. С кем и как взаимодействует саунд-дизанер в продуктовых командах и где искать классные звуковые референсы для продуктов. А так же, о том, какое оборудование используется в профессии.
Используете ли вы звуковое сопровождение в свои проектах? – Пишите в комментариях к выпуску
👉 Смотреть на YouTube
👉 Смотреть и слушать в Telegram-плеере
👉 Слушать в Apple
КАК ПРИКРУТИТЬ БАНАНУ К ФОТОШОПУ?
В этот четверг мы вместе с вами в прямом эфире посмотрим как прикрутить nano-banana к Photoshop! Проверим лучше ли она справляется с задачами чем generative fill, порисуем иллюстрации и пообщаемся.
Что мы будем делать на стриме?
🤎 Расскажем и покажем, как интегрировать возможности nano-banana в фотошоп
🤎 Сравним результаты с нативным generative fill
🤎 В прямом эфире постараемся ответить на все ваши вопросы
📌 Когда: 23 октября, 19:00 (МСК)
📌 Формат: онлайн (2 часа)
🤎 Ведущий: Глеб Лимонов
На наших стримах мы активно взаимодействуем с чатом, поэтому готовьте свои вопросы и идеи для экспериментов!
Переходи по ссылке, чтобы не пропустить ⤵️
https://vkvideo.ru/video-210918942_456239057?back_url=&list=c2d035745cef6c053a&preview=&screen=&source=&webcast=
@sintez_space