🧡MRMO-CRT Deluxe Pack
MRMO-CRT - это основанный на шейдерах Blender процесс эмуляции ЭЛТ, который призван передать "ощущение" ЭЛТ-дисплеев.
Он работает в рендер-движках Eevee и Cycles, принимает изображения/видео, а также процедурные текстуры.
Шейдер содержится в одной группе узлов с открытыми ползунками свойств и может быть легко переконфигурирован и настроен.
По умолчанию шейдер настроен на излучение света, что делает его "настоящим" излучателем света при использовании в Cycles.
В главном узле шейдера открыты различные свойства, позволяющие легко настроить основные параметры, такие как масштаб, соотношение сторон, искажение, оттенок, насыщенность и другие параметры изображения и ЭЛТ.
Пакет MRMO-CRT "Basic" включает в себя шейдер CRT в базовой сцене .blend, с настраиваемым искажением бочки экрана с помощью модификаторов.
#Motion_BlenderPlugins #Blender #Motion4D
Motion
📂 James Abadi Design – VHS Textures
📙104 файла
📕1.32 ГБ
💥Все файлы были захвачены с аутентичных видеокассет VHS и Hi8 и профессионально улучшены до разрешения 1440x1080 пикселей.
—100+ аутентичных VHS-текстур (mov и mp4)
—Различные уровни зерен
—Подробности VHS с предустановленным ключом (кодек Pro-res 422)
—Высококачественные снимки с ЭЛТ
—Аутентичное соотношение сторон VHS 4:3 (1440×1080)
—Простота использования функции перетаскивания файлов
—Совместимость со всеми основными программами для редактирования видео
⚡️Получить ссылку!
❌Этот канал ограничен. Полные курсы, и материалы, становятся доступными после подписки.
✔️Купить доступ в Приват Канал
✔️Подробнее про приват канал
✔️Связь с администрацией
✔️Чат канала
💰Поддержать проект
✔️Бустануть канал
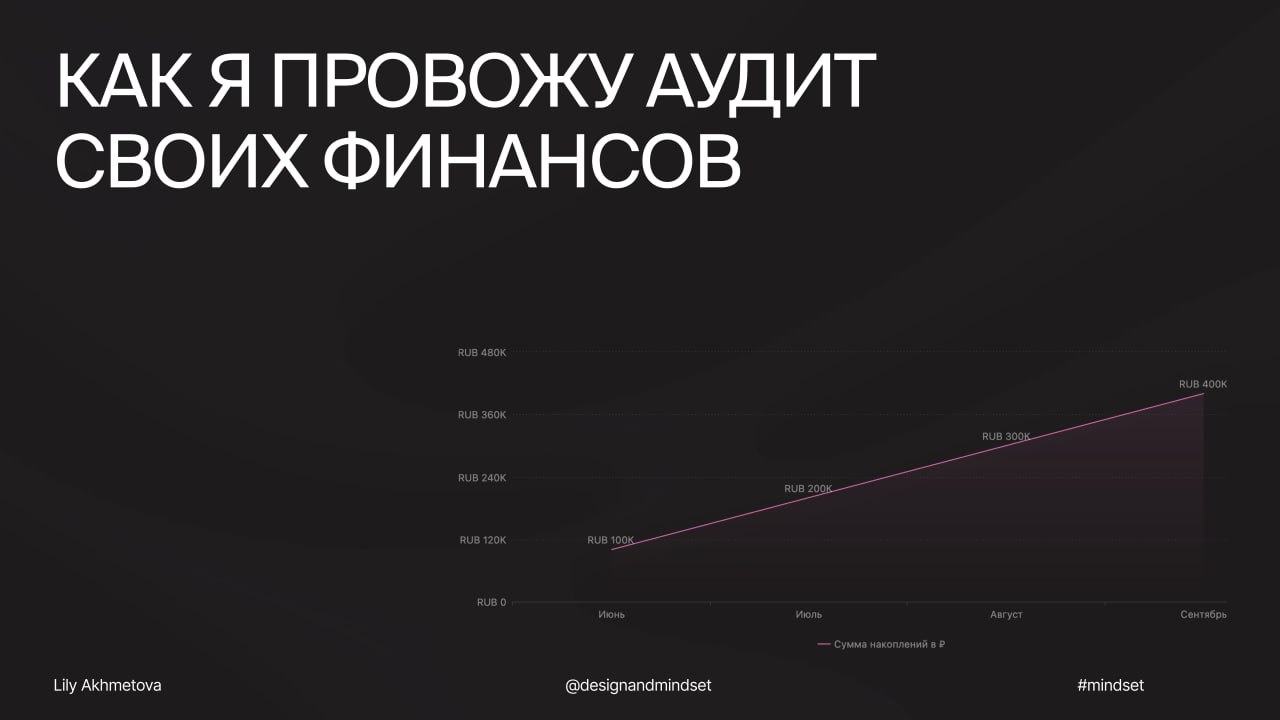
как я провожу аудит своих финансов
в посте про заботу о себе через финансы я уже делилась, что раз в месяц провожу свидание со своими финансами. это не всегда приятно, но лучше быть честным с собой и чувствовать контроль над деньгами, чем тревожность о будущем и неопределенность. в эти выходные я основательно подошла к вопросу: пересмотрела и заново собрала свою систему трекинга личных финансов в notion. делюсь, как по шагам провести простой аудит и не сломать себе голову:
(1) бюджет
табличка с основными категориями трат на месяц, чтобы ответить на вопрос — сколько я трачу и сколько хочу тратить. я не считаю каждую транзакцию, но хочу понимать соотношение и свои приоритеты + можно добавить идеальные TO BE значения, чтобы было с чем сравнивать. p.s если у вас есть кредиты или другие пассивы — это тоже стоит учесть
(2) доходы
сколько я реально зарабатываю: табличка со всеми источниками дохода. особенно актуально тем, у кого их несколько
(3) накопления
какие у меня накопления: табличка со всеми аккаунтами, вкладами и формами накоплений + планирование накоплений по месяцам
(4) цели
какие у меня среднесрочные и долгосрочные цели: можно создать gallery или табличку в notion с целями, суммами, процентом выполнения
(5) overview и графики
мой главный источник дофамина в этой системе — line chart с ростом накоплений. с помощью notion можно даже примерно вбить значения по месяцам и визуализировать это. пример на обложке!
да, я потратила на это несколько часов, но чувствую огромное облегчение. теперь система простая, требует пару часов в месяц на заполнение + есть простая вдохновляющая визуализация и цели собраны в одном месте 😋
⚡️ — если вам актуально про мои принципы с финансами
#mindset
Какие модели качать на 3ddd?
1. Всю мягкую мебель. Причем желательно со всем декором, типа подушек, пледов, одеял и так далее.
2. Растения. Моделить их тот еще гемор. Правда, многие модели растений требуют доработки материала листиков.
3. Декор. Его лучше брать ассетами, чтоб пригодился на будущее. Имея 10/15 хороших наборов, можно полностью решить вопрос с декором в текучке.
4. Сложные материалы. Иногда их реально проще купить, чем делать самому. Выгоднее из соотношения времени к деньгам.
5. Техника. Тут все понятно, думаю.
6. Освещение. На 3ддд отличный выбор фришных светильников. Почти все там можно найти.
Всех ❤️
Шрифт Rimma Sans Bold by Vladyslav Boyko, Lёsha Pushkarev
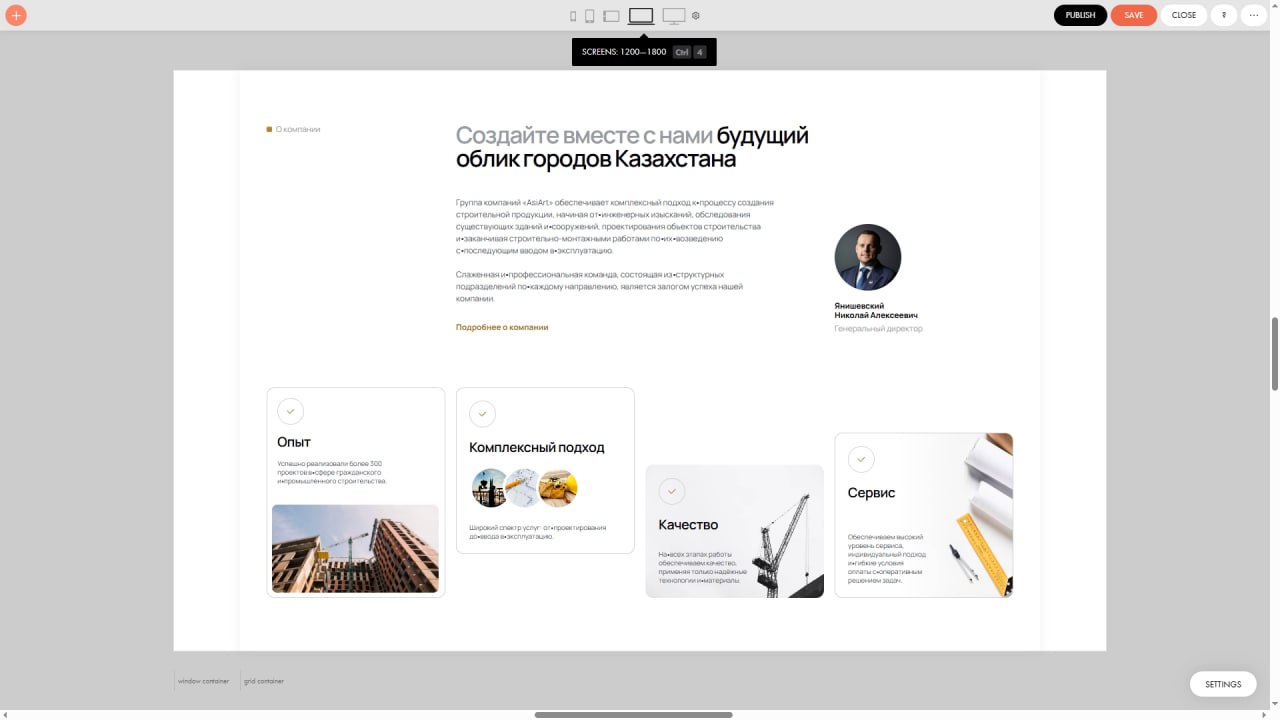
Дисплейный шрифт, созданный по мотивам бетонных конструкций и монументальной архитектуры. Он имеет мягкую и смелую конструкцию, контрастирующую с узкими знаками препинания, что навеяно соотношением металлических конструкций и бетонного фундамента. Подойдет для оформления сайтов, логотипов, приложений в современном стиле «необрутализм» или в тематике строительства.
Скачать
#free #latin #cyrillic
Источник
🔠 Fonts