🧠 12 когнитивных искажений, которые влияют на решения пользователей
Борис Юзефпольский, руководитель UX-исследований в Островке, разобрал поведенческую психологию на примере travel-сервисов. Он сам попался на уловки во время семейной поездки: выбрал отель с плашкой «остался 1 номер», хотя понимал, что это триггер дефицита. А потом весь полёт переживал из-за решений, которые уже нельзя было изменить.
Статья показывает, как искажения влияют на метрики продукта: конверсию, средний чек, отказы. И где проходит граница между помощью пользователю и манипуляцией. Для каждого эффекта есть способы проверки и этичные альтернативы.
Внутри:
– Якорение через зачёркнутую цену;
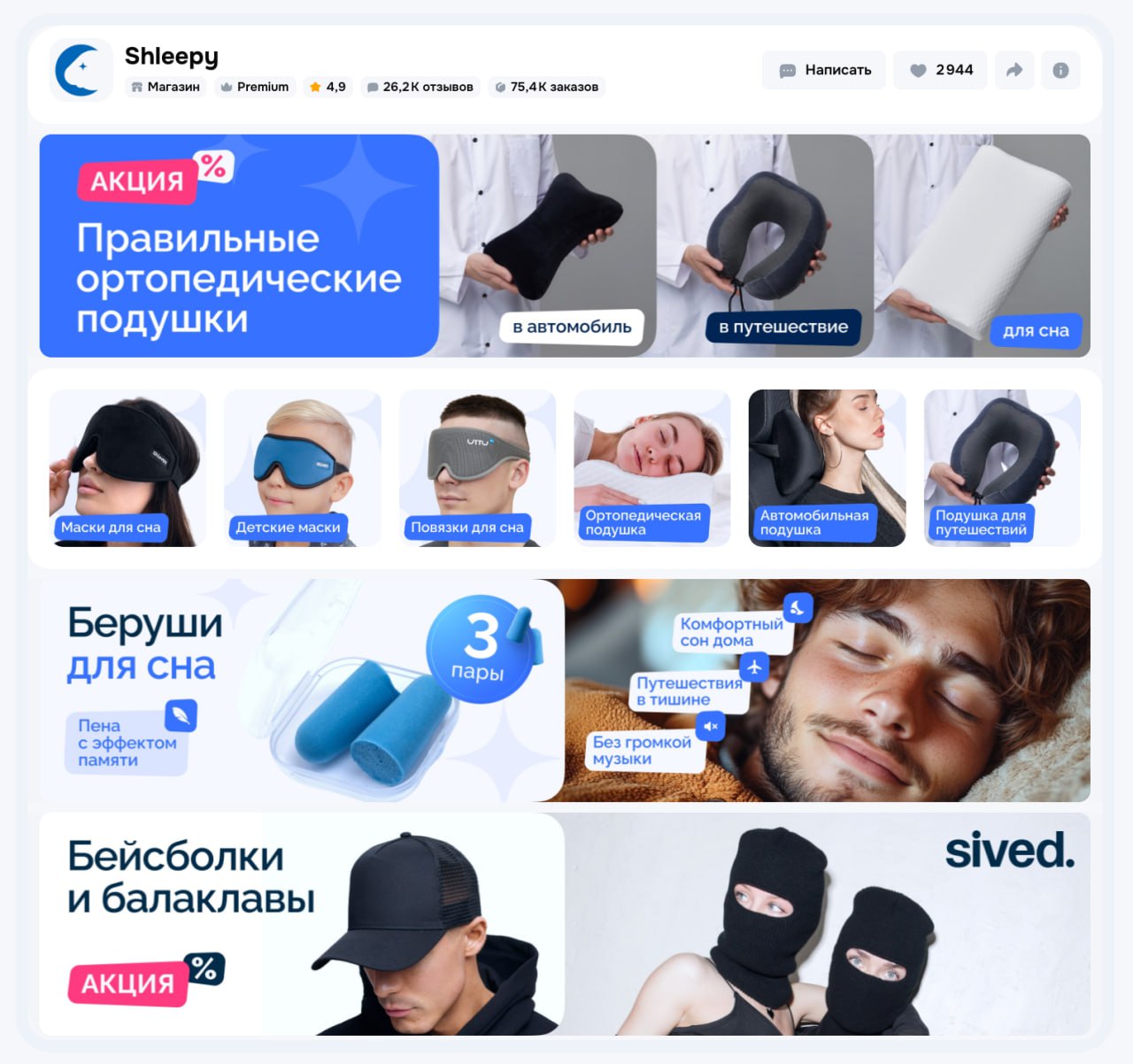
– Социальное доказательство и бейджи «популярно»;
– Эффект бесплатности в формулировках тарифов;
– Парадокс выбора при слишком большой выдаче;
– Эффект компромисса и почему средний тариф продаётся лучше.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы