Ну приятно же ж!🤍
Фрагмент из интервью с Кеном Барбером (Ken Barber) — моим любимым мастером леттеринга, которого я всегда и в первую очередь рекомендую всем интересующимся.
https://www.lettering-daily.com/ken-barber-house-industries/
ИПИ.ЛЕТТЕРИНГ
Куратор воркшопа:
Вадим Wasq
Что будет происходить:
Разберем, что такое леттеринги, где их используют, чем они отличаются от шрифтовых композиций.
И создадим свой леттеринг или шрифтовую композицию.
Что понадобится:
Illustrator / Figma / Photoshop
🚩 Среда, 24 декабря в 19:00
📌 Ссылка будет в канале в день воркшопа
❄️ Напоминаю, что уже сегодня стартует наш зимний интенсив
Вас ждут два практических шага — от ручной графики до ее доработки с помощью ИИ.
1️⃣ Сегодня: Леттеринг вручную
Вы вместе с Анной Суворовой (ведущим экспертом по леттерингу) создадите свою новогоднюю надпись с нуля.
📌Разберем:
• принципы построения леттеринга;
• работу с формой и контрформой;
• новогодние приемы: цифры в елочном шаре, надпись в подарке, композиции с новогодними образами.
🖋Для урока подойдут: бумага, карандаш, ластик и черный линер/маркер — либо любая digital-программа (Procreate, Photoshop и др.). Главное — получить ч/б рисунок, инструмент не важен.
2️⃣ Завтра: Оживление в нейросетях
После выполнения первого задания вы получите бесплатные токены в Utopy.ai, чтобы превратить свою надпись в объемную, праздничную иллюстрацию. Покажем, как работать с генерациями и усиливать ручную графику с помощью нейросетей.
🎁 Напоминаю также про бонус для вашей мотивации:
В конце интенсива мы разыграем по 3000 токенов в Utopy.ai среди 3 случайных участников, выполнивших задания.
📅 Интенсив пройдет с 16 по 19 декабря
Старт уже совсем близко — не откладывайте.
▶️ Стартуйте бот, чтобы не пропустить напоминания и домашки
Зачем дизайнерам учиться леттерингу❓
Леттеринг — это ручная работа с текстом и графикой. Если по-простому, то вы сами создаете буквы, добавляете нюансы, детали, пропорции, форму — и все это делает надпись уникальной и выразительной. Этот процесс требует внимания, но он невероятно увлекателен и творчески вдохновляет.
Навык леттеринга полезен в самых разных областях:
🟣Айдентика и брендинг — создание уникальных логотипов, фирменных надписей, слоганов.
🟣Плакаты и постеры — акцент на визуальную привлекательность текста.
🟣Анимация и motion design — базовое понимание форм букв помогает делать качественный анимированный текст.
🟣Соцсети и маркетинг — оформление сторис, рекламных баннеров и визуального контента.
🟣Иллюстрации и арт-проекты — когда буквы сами становятся элементом композиции.
🟣Интерфейсы и UX/UI — грамотный леттеринг повышает эстетику и читаемость интерфейсов.
🟣Дизайн упаковки — надписи на коробках, банках, пакетах, которые выделяются среди конкурентов.
🟣Открытки, приглашения, сувенирная продукция — от персонализированных до корпоративных.
А еще навык леттеринга может пригодится и в общем понимании смежных основ:
🔘Вы научитесь работать с кривыми и пером, разбирать формы и контуры.
🔘Сможете отличать хорошие шрифты от плохих.
🔘Улучшите чувство пропорций, композиции и контраста.
🔘Прокачаете внимание к деталям, что пригодится в графическом и веб-дизайне, интерфейсах и иллюстрациях.
🔘Освоите навыки, которые делают любую работу с текстом более выразительной и профессиональной.
➡️ Напоминаю, обо всем этом мы подробно будем рассказывать на практическом интенсиве по леттерингу, который стартует уже завтра в 19:00 мск.
Помимо леттеринга вы также попрактикуетесь в работе с нейросетями: сделаете созданную вами ручную надпись объемной и получите уникальную новогоднюю открытку 🎁
Никаких затрат не потребуется, все участники после выполнения первой домашки получат бесплатные токены для генераций в Utopy.ai. А в конце интенсива мы еще разыграем по 3000 токенов среди 3-х случайных участников.
Чтобы не пропустить интенсив, переходите по ссылке ⬅️
Леттеринг, нейросети и открытки — ваше идеальное комбо для зимнего погружения в дизайн 💚
16 декабря начнется особенный интенсив на тему новогоднего леттеринга для начинающих дизайнеров. Особенный, потому что:
✦ вся практика построена на сочетании ручной графики и нейросетей — сперва вы самостоятельно отрисуете неповторимый текст, а затем добавите ему объема и стиля в нейросетях
✦ вы сможете поработать в самых актуальных и мощных нейросетях бесплатно — на интенсиве вам подарят бесплатные токены для ваших генераций
✦ занятия подходят как опытным, так и начинающим дизайнерам — вы получите простые схемы и шаблоны, которые точно помогут справиться
✦ в результате все участники создадут уникальную праздничную открытку — лучший подарок, который только можно придумать для близких
Интенсив проводит школа Uprock в коллаборации с Анной Суворовой (автором книг и прописей по каллиграфии и леттерингу, работавшей с ЭКСМО, АСТ и Альфа-банком)
🍊 Чтобы зарегистрироваться, активируйте бот по этой ссылке
Реклама. ИП Кузьмин Е.Л. ИНН: 634502641730, erid: 2VtzqxB5PYW
Леттеринг, нейросети и открытки — ваше идеальное комбо для зимнего погружения в дизайн 💚
16 декабря начнется особенный интенсив на тему новогоднего леттеринга для начинающих дизайнеров. Особенный, потому что:
✦ вся практика построена на сочетании ручной графики и нейросетей — сперва вы самостоятельно отрисуете неповторимый текст, а затем добавите ему объема и стиля в нейросетях
✦ вы сможете поработать в самых актуальных и мощных нейросетях бесплатно — на интенсиве вам подарят бесплатные токены для ваших генераций
✦ занятия подходят как опытным, так и начинающим дизайнерам — вы получите простые схемы и шаблоны, которые точно помогут справиться
✦ в результате все участники создадут уникальную праздничную открытку — лучший подарок, который только можно придумать для близких
Интенсив проводит школа Uprock в коллаборации с Анной Суворовой (автором книг и прописей по каллиграфии и леттерингу, работавшей с ЭКСМО, АСТ и Альфа-банком)
🍊 Чтобы зарегистрироваться, активируйте бот по этой ссылке
Реклама. ИП Кузьмин Е.Л. ИНН: 634502641730, erid: 2VtzqvUtPXp
Леттеринг, нейросети и открытки — ваше идеальное комбо для зимнего погружения в дизайн 💚
16 декабря начнется особенный интенсив на тему новогоднего леттеринга для начинающих дизайнеров. Особенный, потому что:
✦ вся практика построена на сочетании ручной графики и нейросетей — сперва вы самостоятельно отрисуете неповторимый текст, а затем добавите ему объема и стиля в нейросетях
✦ вы сможете поработать в самых актуальных и мощных нейросетях бесплатно — на интенсиве вам подарят бесплатные токены для ваших генераций
✦ занятия подходят как опытным, так и начинающим дизайнерам — вы получите простые схемы и шаблоны, которые точно помогут справиться
✦ в результате все участники создадут уникальную праздничную открытку — лучший подарок, который только можно придумать для близких
Интенсив проводит школа Uprock в коллаборации с Анной Суворовой (автором книг и прописей по каллиграфии и леттерингу, работавшей с ЭКСМО, АСТ и Альфа-банком)
🍊 Чтобы зарегистрироваться, активируйте бот по этой ссылке
Реклама. ИП Кузьмин Е.Л. ИНН: 634502641730, erid: 2VtzqvA3Dvh
Один из концептов леттеринга, который я делал для Carhartt-WIP коллекции 2019 года
Нравится он мне своей игривостью и намеренной невыверенностью.
Над такими, сознательно сделанными неаккуратными надписями тоже весьма сложно работать.
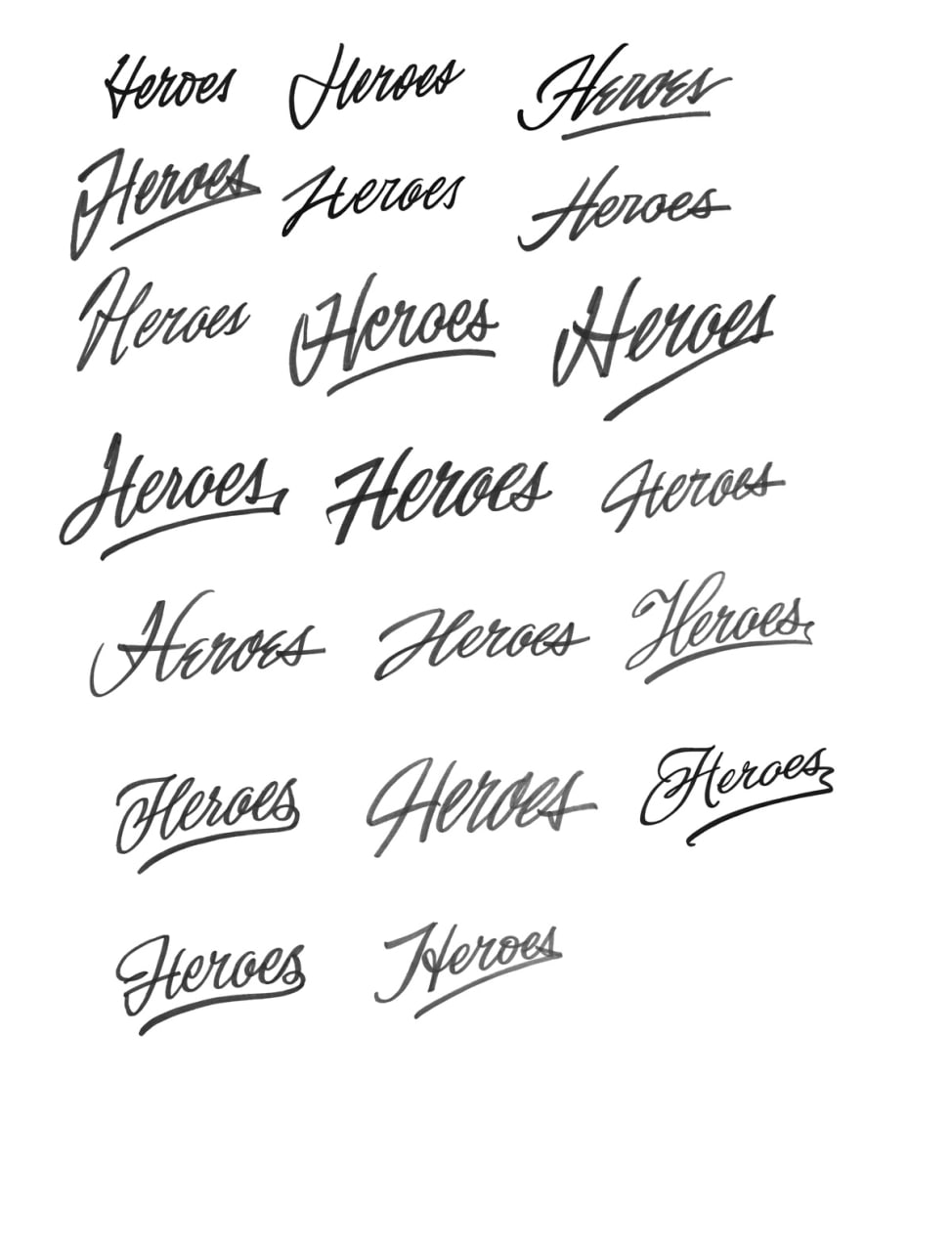
Heroes Lounge
Логотип для американского бара. Заказчик просил надпись в рукописной стилистике с лёгким оттенком американского леттеринга начала 20-го века.
Финальная принятая работа.
#logo #logotype #letterin #scriptlettering #script #heroes #логотип #леттеринг #рукописныйлеттеринг
Золотая коллаба
Или история о том, как мне написала Наташа из «Далее» и предложила создать один из арт-объектов для их фотозоны на Дипрофайл фесте. Сказать, что я загорелась — не сказать ничего, особенно учитывая то, как сильно я скучала по какому-нибудь ручному вытворянию. Начала я думать и делать ну прямо-таки пулей!
Первой идеей было, конечно, сделать полноразмерную лошадку-качалку и зафигачить ее леттерингом. Но за короткие сроки (по сути, неделя) это было бы невыполнимо, да и возникли бы проблемки с пересылкой. Поэтому, немного поразмыслив, я решила делать картину с объемной лошадкой.
Общая идея была такой: объемная лошадка как главная фишка картины, вязь моим фирменным сиреневым, матовый черный и золото (ну, в лучших традициях русскости, сами понимаете).
Сначала предполагалось, что холст будет вытянутым и лошадка будет прям вылезать за пределы холста, но чет какая-то фигня получалась, я никак не могла найти подходящую композицию. Поэтому было принято решение делать холст квадратным и лошадку меньше. Ну и добавились золотые лучи а-ля «божественный свет», золотая рамка и все остальное.
А потом, благодаря Насте, лучи стали исходить не из центра картины, а из сердца лошадки. Как сказала Настя:
«Ну это же прям твое вот это «любовь внутри»!».
А ведь и правда, я сама и не подумала так сразу («а ловко ты это придумал, я даже сначала не понял»). А потом любовь распространилась и на леттеринг и вы все тут стали частью этой картины — частью одной большой любви!
Короче, смысла гора, золота тоже гора, вязи вагон и маленькая тележка. Жду теперь ваши фотки с этой квинтэссенцией любви на Дипрофайл фесте! А еще — у вас будет возможность забрать эту картину домой, но вот как — я без понятия, хихик. Все узнаете в секции у ребята из «Далее»!
А в комментах поделюсь с вами фотками и видео процесса создания, залетайте смотреть.
Просто очень приятный и красивый лендинг-портфолио с леттерингом. Редко вижу такие проекты.
Повзаимодействуйте с блочками и кайфаните ⚡️ Ссылка
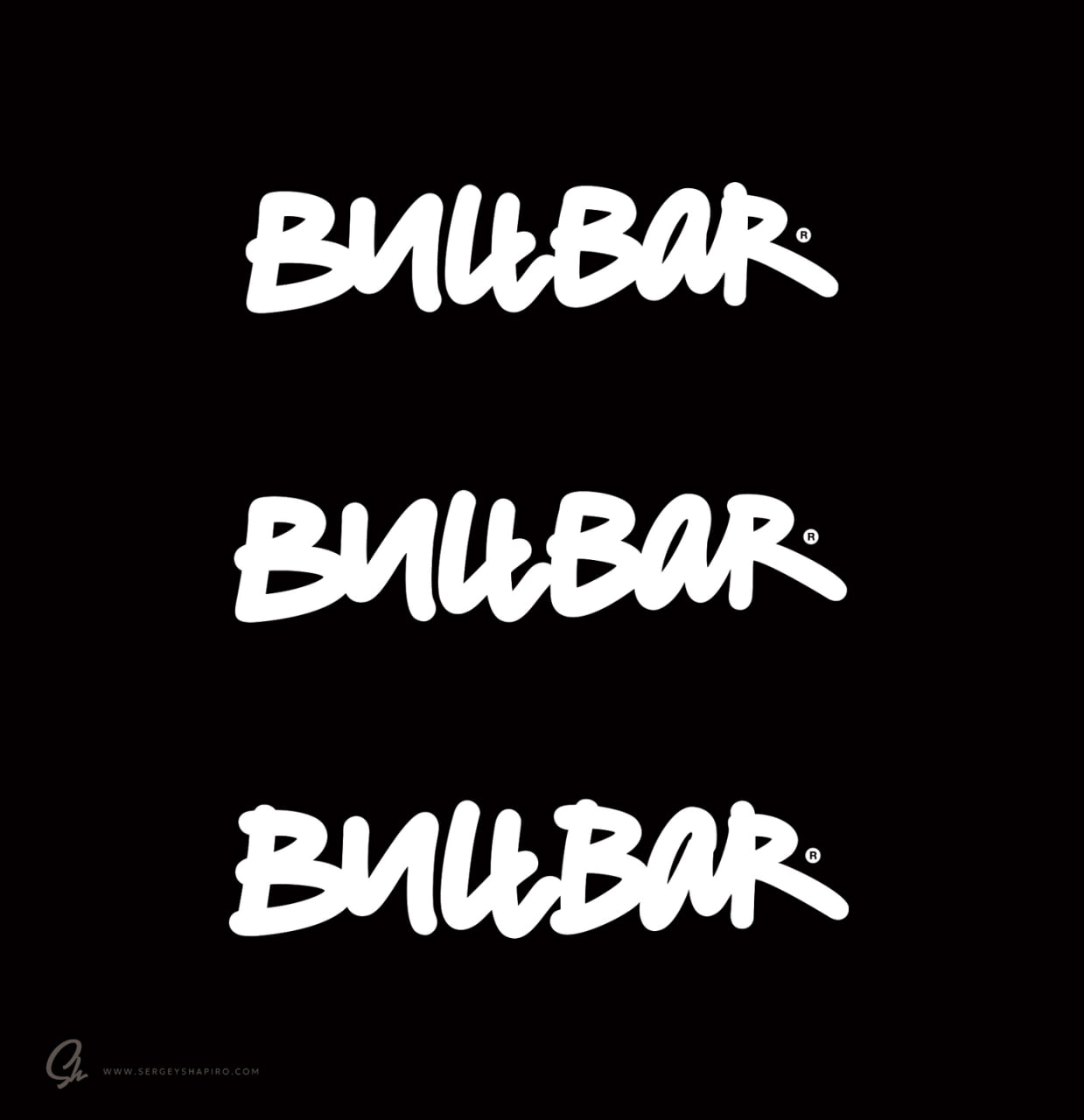
Bullbar
А вот, кстати, принятый логотип для заказчика, который придумал и производит мобильный турник и дополнительные аксессуары к нему, включая мерч.
Мне эта надпись кажется не на 100% подходящей, но заказчик упорно давил за эту концепцию.
В итоге ему понравились все три итерации, и он попросил, если возможно, исходник всех трёх. Ну а мне не жалко.
Процесс описан тут
https://t.me/pro_letters/2745
#bullbar #логотип #лого #леттеринг #буквы #процесс
Цифровой леттеринг. Что это и зачем?
Статья о цифровом леттеринге – уникальном направлении, где каллиграфия смешивается с цифровыми элементами. Узнайте, как художники создают удивительные произведения и почему это направление становится все популярнее
Читать на дизайнерс | #статья
Вот так выглядит холст в фотошопе, на который я набросал отснятые на телефон черновики логотипа для дальнейшей работы.
Дальше что-то подправлю-подчищу, из какой-то надписи вырежу букву или сочетание букв, из какой-то отдельный — штрих и т. п. Остальное уберу и оставлю самое-самое для дальнейшей чистки-сортировки, чтобы в итоге осталось несколько опций для показа заказчику.
Надпись для логотипа открывающегося ресторана в Штатах.
#логотип #лого #леттеринг #скрипт #ретро #процесс #рабочее
Концепт логотипа для компании Bullbar Fit, производящей мобильную стальную конструкцию, раскладывающуюся в турник, а также дополнительные аксессуары для тренировок.
Заказчик хотел что-то рукописное с уклоном в граффити, но без фанатизма, сопроводив свой запрос парой референсов.
Был выбран другой концепт. Позже покажу, какой.
#логотип #лого #леттеринг #рукописание #граффити #тэг
А вот и финальный логотип в виде арабизированной кириллицы.
Особое удовольствие и радость — сделать что-то нетривиальное!🤍
Спасибо заказчикам, доверяющим такие задачи🙏
#логотип #лого #леттеринг #кириллица #кайфёр #буквы
Конкурс «Время кириллицы»
Организатор: АНО ВО «Институт современного искусства»
Дата заявки: до 30 сентября 2025
Возраст: от 5 лет
Награды: дипломы, грамоты
Продолжается прием заявок на участие во Всероссийском конкурсе визуального искусства "Время Кириллицы", организованного Институтом современного искусства при поддержке Президентского фонда культурных инициатив.
⭐️ Номинации конкурса:
* каллиграфия
* иллюстрация
* логотипы и леттеринг
* шрифты
* плакат
* граффити и стрит-арт
* также фэшн-дизайн с использованием кириллицы
* ИИ и кириллица
* кириллица в пространственном дизайне
* мои первые буквы
✍️ Конкурс проводится в разных возрастных группах, включая детей (от 5 до 14 лет – младшая возрастная категория), молодежь (от 14 до 35 лет – средняя возрастная категория) и старшее поколение (старшая возрастная категория).
К участию приглашаются: дети, школьники, студенты, выпускники, преподаватели средних и высших учебных заведений; художники, дизайнеры, иллюстраторы, мастера декоративного искусства, аниматоры; любители и профессионалы в сфере изобразительного творчества, каллиграфии, дизайна, визуального искусства в целом.
Положение и правила подачи заявки опубликованы на странице организатора.
Понравился пост? Помоги каналу, подари ⭐ Написать админу
Наши telegram каналы:
1. Фото и видео конкурсы
2. Лучшие фотографии мира
3. Рисунок и дизайн
4. Детские конкурсы
Минутка админа:
Давайте увидимся. Многие спрашивали про ментальные установки на активную креативную деятельность и противодействие стрессу.
Как выжить в креативе и не выгореть? 🤯
Спойлер: в одиночку это сложно. Поэтому 9 сентября в День дизайнера-графика приглашаем вас на вечер-перезагрузку в Институт бизнеса и дизайна B&D, чтобы восстановиться на воркшопах, поддерживающих сессиях и вдохновляющем паблик-токе.
В нашей программе:
➡ 19:00-21:00 — трафаретная печать постеров с выпускницей B&D Ксенией Спасской, леттеринг и собственный логотип с нашим преподавателем Анной Суворовой.
➡ 19:30 — паблик-ток «Ментальная настройка креативного человека» с руководителем Школы креативного мышления Клубов Мышления Института 2035 Дмитрием Карповым.
➡ 20:30 — групповая сессия с бизнес-психологом Кариной Скаловой и коучем Викторией Лаптевой.
Также вы услышите эфиры Design Playlist проекта KURS Radio, которые курирует наш выпускник Александр Осипов.
🎁 А чтобы вечер стал ещё приятнее, партнёры мероприятия «Невская палитра» и «Передвижник» приготовили подарки!
Все подробности и регистрация здесь ✅
Встретимся в 19:00 по адресу: Протопоповский пер. 9с1, 2 этаж.
Если закончились идеи, чувствуете синдром самозванца и хотите найти ресурсы, чтобы ворваться в креативную индустрию, этот день для вас