За эти почти 2 недели с версии 2.0 я не особо продвинулся в плане фичей, но продвинулся технически немного вперёд, чтобы сайт работал стабильнее.
За последние 2 недели случилась довольно большая нагрузка. То ли где-то делятся ссылками на проверку сиви, то ли упоминают, я не знаю, но нагрузка выросла и сайт начал тупить. Особенно, когда много людей подряд проверяли сиви.
Ещё я прошёл новый рубеж, уже больше 1500 регистраций. При том что последние 600 случились буквально за последние пару дней. Это очень круто!
Также, я получаю много фидбека в личку и комменты, что сервис помогает, он полезен и особо радует проверка резюме. Спасибо всем, кто делится фидбеком, для меня это очень ценно. Некоторые даже выкатывают отдельные посты в линкедин и хвастаются результатами. Я в восторге.
Что было сделано:
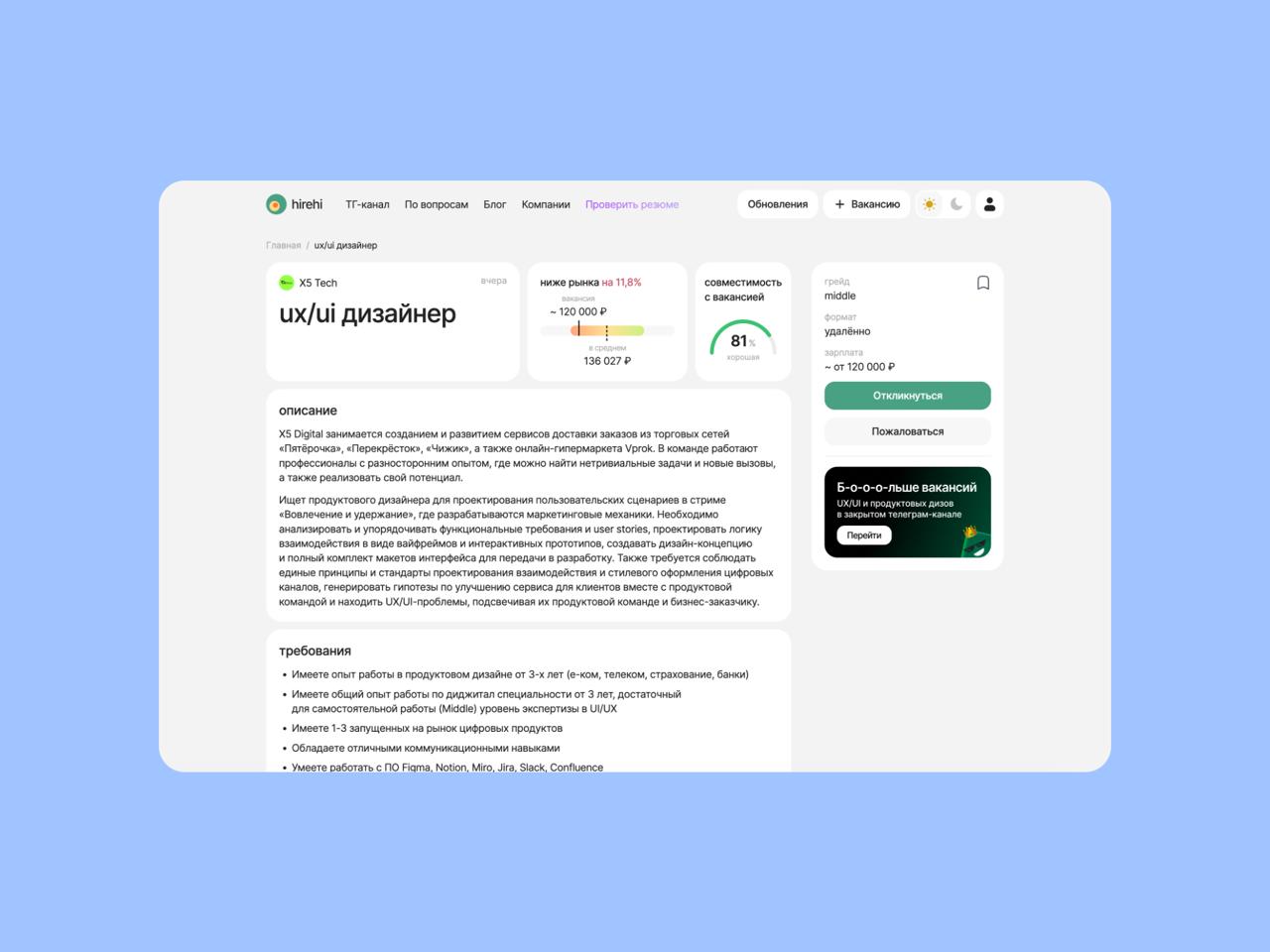
🟡 Мини-тиндер. Теперь можно посмотреть мэтч вакансии и вашего резюме. Его нужно загрузить в профиль и умный алгоритм покажет, насколько вы соответствуете вакансии по её описанию, навыкам, грейду и так далее. На фронте 1 блочок на 30 сек в фигме, на бэке сидел 2 дня, чтобы все это работало, как нужно.
🟣 Стабильность. Увеличил немного CPU сервера, улучшил работу нейронки. Теперь это всё более стабильно и быстрее. Нейронка стала анализировать сиви почти в 2 раза шустрее.
🟢 Проблемы с Supabase. Были проблемы с тем, что подвисала авторизация, медленно грузилось избранное и прочие, завязанные на профиль. Теперь их должно стать меньше. Я настроил кеширование и другие штуки, чтобы авторизация была более стабильной.
А ещё я переехал с Inter Tight на простой Inter. Тайт был довольно узкий. Обычный интер приятнее сильно. Провёл тесты на разных пользователях, все одобрили) Я и выкатил.
📊 Что по статистике:
– Показы из Яндекса за все время достигли 100.000, а кликов 2800. Статистика продолжает расти из поисковиков и это круто, но ещё масса работы, чтобы нарастить SEO
– Показы из гугла почти 50.000, а кликов 2000. Тоже рост. В гугле сильно сложнее бороться за выдачу.
– 1600+ регистраций
– За все время было выложено почти 4000 вакансий
– Среднее время на сайте 2.5 минуты.
– Растёт и гулбина просмотра, что тоже радует) Люди больше времени ползают между страницами
Сейчас основной упор на следующие 2 недели я хочу сделать на SEO. Мне накинули пару советов, но если кто-то знает что-то ещё, буду оч рад послушать в личке. Есть потенциал к большой органике, но надо разобраться в семантическом ядре, ключевиках и так далее. Я в этом полный нуб.
Надо сделать страницу компании полноценную с вакансиями по ней и описанием (пока не знаю как лучше), хочу сделать ещё генерацию сопроводительного на основе описания вакансии и вашего резюме, раздел с анонимными офферами в компании, где пользователи будут писать свои кейсы (некий UGC-контент).
И главное, начать выходить на рекрутеров в разных сферах, чтобы снижать внешние ссылки на вакансии. Идеальная цель: 100% вакансий на сайте с прямыми контактами рекрутеров, что сильно бустанет его, ведь такого в рынке тупо нет. Но это долгий и сложный процесс, посмотрим, что получится.
Буду очень рад вашим комментам, фидбеку и пожеланиям. Можно тут, можно в личке.
И да, всё это я делаю в две свои руки без знания кода. Во всём разобрался с нуля самостоятельно, ни один разработчик мне не помогал) Забавно то, что работая с реальными фронтами и бэками, то они иногда делали в десятки раз хуже и требовалось куча времени, чтобы объяснить, как надо, а в итоге все равно было криво) Не в обиду ребятам, но факт есть факт. А тут я верстаю пиксель в пиксель, как надо мне и получилось классно. Многие хвалят за красивый UI.
Спасибо каждому ❤️ И заглядывайте на сайт)
➡️
Смотреть вакансии
➡️
Смотреть вакансии
➡️
Смотреть вакансии
ч.12
———
💻
Курс по поиску работы 😍
Про дизайн
🔥
Вакансии дизайнерам
🎨
Референсы