ДЕНЬ 5 ИЗ 7
Сегодня расскажу о системе навигации в канале: о том, как она устроена и как упрощает поиск нужных решений.
В канале мы публикуем проекты не целиком, а по зонам – кухня, спальня, ванная, прихожая и так далее. Потому что так реально УДОБНЕЕ.
Проекты и бюджеты очень разные, и вкус у всех тоже очень разный. Редко кто пересматривает весь объект “от корки до корки”, потому что чаще всего нужен не проект целиком, а точный ответ на конкретный запрос: как оформить кухню, какой свет повесить в спальне, где купить этот диван, что делать с маленьким санузлом.
Поэтому структура
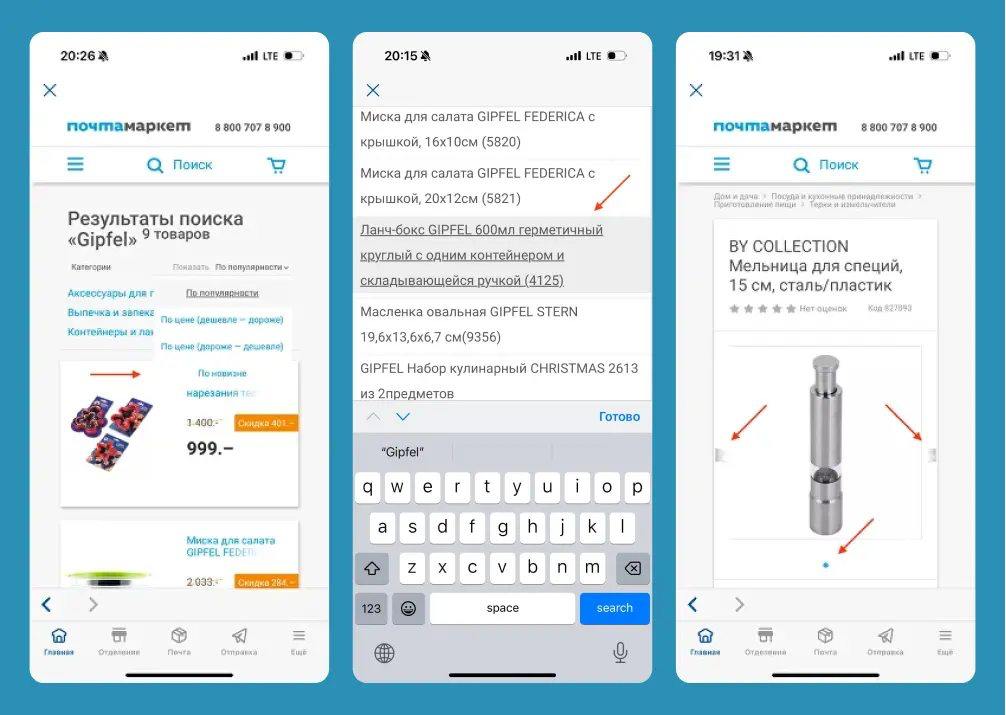
https://golnk.ru/lgN8X">Потрясных находок выстроена так, чтобы любой мог:
• открыть нужный тег и сразу получить сотни примеров по своей задаче – если нужен пример кухни, он открывает тег
#кухня, внутри хэштега варианты из всех наших проектов за 3 года.;
• сравнить решения в одном стиле или бюджете;
• быстро понять, что подходит, а что нет;
• и применить найденное в своём ремонте без долгих поисков.
Но удобная навигация – далеко не все, что есть в канале. Тариф на 6 месяцев открывает доступ к практическим урокам. Один из самых важных и полезных – «Как с бетона дойти до чистовой отделки».
В нем подробно разобрали:
• Где искать бригады, какие задавать вопросы — 🔴 и 🟢 флаги
• Как не попасть на развод при расчётах от бригады
• Как дистанционно обсудить срок и цены на ремонт и кого для этого пригласить
• Наша вилка цен со строителями
• Когда и кому платить, по какому договору (бонус — шаблон нашего свежайшего договора с бригадой)
• Кто закупает материалы и кто за них отчитывается
• Из чего РЕАЛЬНО складывается стоимость ремонта
• Как выглядит живая смета и как ею управлять
• Что меняется, если вы стартуете не с бетона, а с white box
• И 40 последовательных пунктов ремонта, которые проходят ВСЕ наши объекты (стяжка, отопление, электрика, водоснабжение, сантехника, опрессовка, перепланировка и т.д.)
https://golnk.ru/lgN8X">Канал дает не только вдохновение, но и пошаговый путь ремонта: что делать, в какой последовательности, сколько это стоит и где чаще всего возникают ошибки.
Урок доступен участникам с подпиской НАВСЕГДА или на 6 месяцев – срок, который покрывает полный цикл ремонта для тех, кто делает его впервые.
После оплаты вы получаете:
• урок «С бетона до чистовой отделки»
• урок «Грамотное управление бюджетом»
• урок «Тренды и антитренды в интерьере 2026-2027г.»
• таблицу с промокодами и проверенными подрядчиками
Ссылка на вступление —
https://golnk.ru/lgN8X