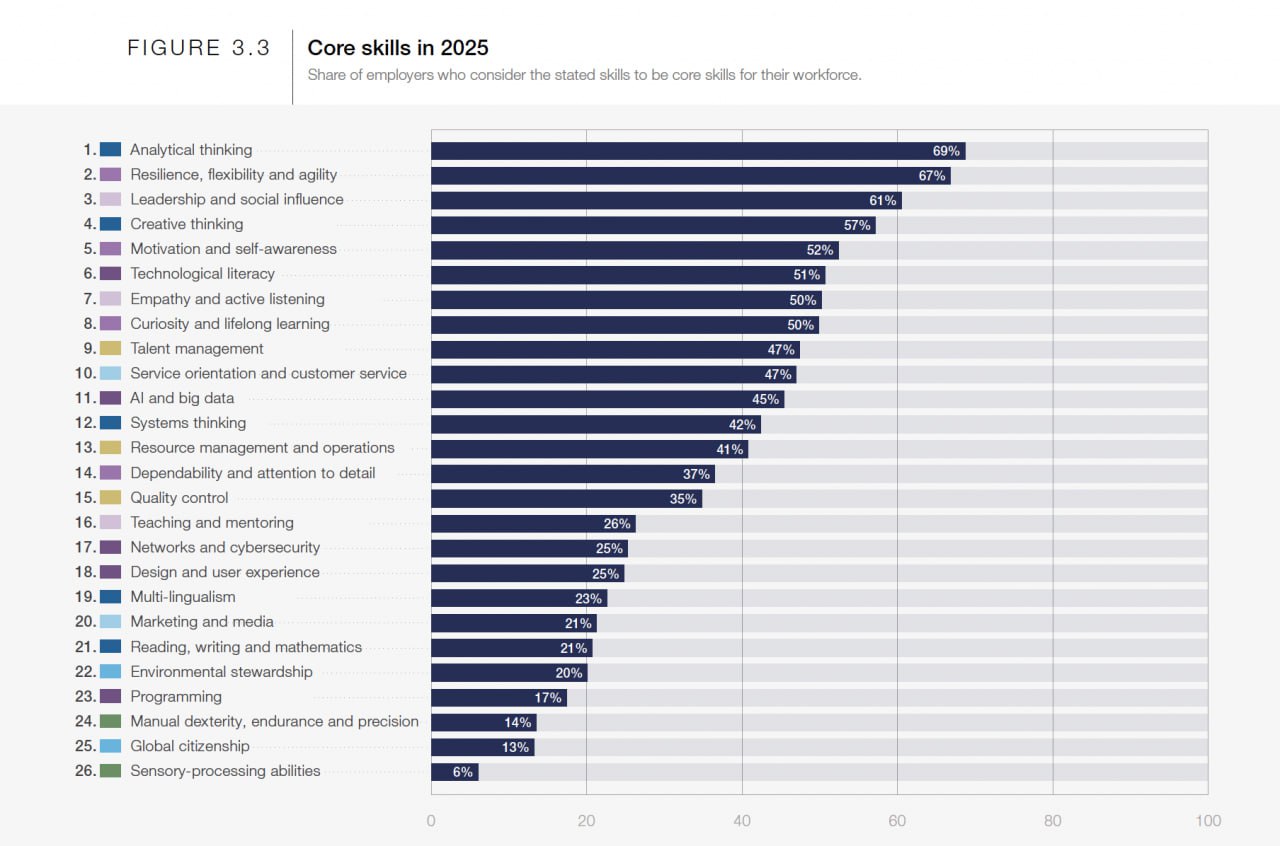
Делюсь отчётом, о котором говорила на воркшопе в Тюмени: Future of Jobs 2025 WEF. Одними из ключевых навыков будущего, которые будут востребованы выделены:
— аналитическое мышление
— креативное лидерство
— креативное мышление
— эмпатия и активное слушание
— системное мышление
Методология дизайн-мышления, где на основе бизнес-эмпатии, чередуются аналитический и креативный подходы, мы находим инсайты клиентского опыта и быстро проверяем гипотезы, верифицируя данными в цифровом контуре.
Такое сочетание когнитивных, креативных, личностных и межличностных навыков в исследовании WEF свидетельствует о высокой значимости для работодателей гибкой, инновационной и ориентированной на сотрудничество рабочей среды, где критически важны как способности к решению проблем, так и личная устойчивость. Мир двигается к ценностно-ориентированному бизнесу, где главенствует Total Experience и, наконец, опыт сотрудника также напрямую связан с прибыльностью бизнеса как и опыт клиента.