Ретроспектива года.
Часть 2 — Участие в Премиях 🏆
В 2025 году мы делали акцент на участие в отраслевых премиях.
Если честно — не всё сложилось так, как хотелось: мы не приняли участие в ADCR, Белом квадрате и Серебряном Меркурии.
Причина до банального простая.
В середине года меня сильно штормило по экономике и стоял выбор — вложиться в премии или в устойчивость компании. Я выбрал второе и не жалею об этом.
В 2025 мы основательно подошли к участию в Рейтинге Рунета, Tagline и Workspace — и это дало результат.
Я убедился, что премии помогают быстрее доносить ценность работы до будущих заказчиков. Шорт-листы и награды повышают лояльность текущих клиентов и очень классно привлекают новых.
Премии помогают и на пресейлах. 💲💲💲
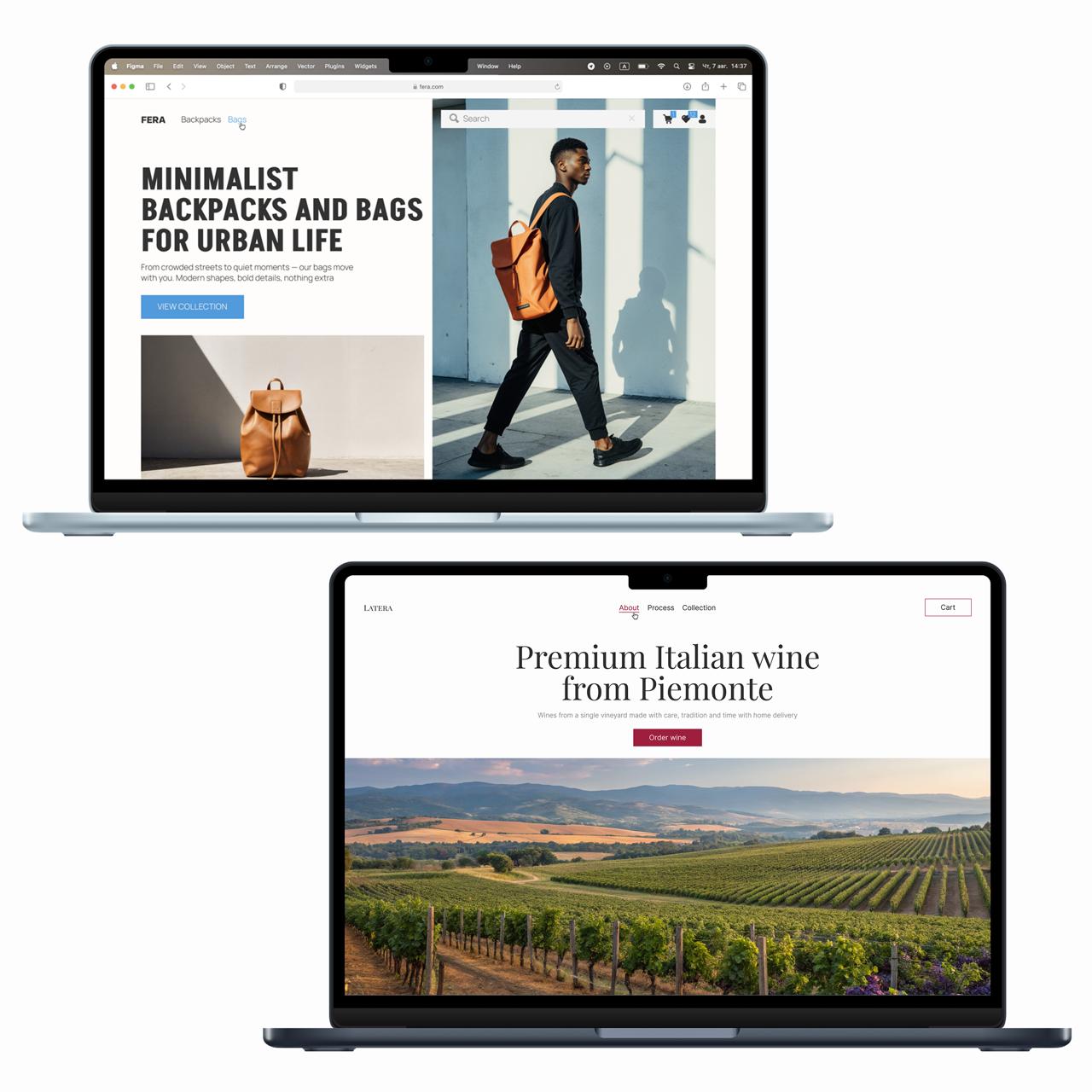
Когда мы встречаемся с потенциальными заказчиками — у нас есть преимущество. Мы не просто делаем интернет‑магазины и корпоративные сайты. Мы делаем проекты, которые получают серебро и золото на уважаемых конкурсах. Это подтверждает высокое качество нашей работы, как для рынка, так и для жюри российского дизайн‑комьюнити.
Мы сильно прокачали написание кейсов. Главный плюс — появилась структура: как писать статьи и сторителлинги про проекты. Как объяснять наши решения, чтобы это было понятно не только ребятам из диджитал, но и будущим заказчикам с точки зрения пользы для бизнеса.
И ещё один важный результат: попадание в шорт‑листы Workspace и награды привели на сайты наших заказчиков больше 12 000 новых пользователей, которые смотрели кейсы. Очень надеюсь, что многие из них стали клиентами для наших партнеров.
В следующем году продолжаем делать делаем акцент на участие в премиях. Время показало, что мы можем конкурировать в крупными компаниями. Уже наметили, куда идём и зачем.
Для нас это не просто награды, но в первую очередь усиление маркетинга и позиций в отраслевых рейтингах.
Вот такое ретро.