Три формата контента: база дизайнера
Часть 1
У дизайнеров есть всего три формата, с которыми они работают: горизонтальный, вертикальный и квадрат. Эти форматы определяют, как будет выглядеть ваш контент на разных устройствах и платформах. Важно понимать особенности каждого из них, чтобы адаптировать контент под разные экраны и обеспечить качественное восприятие информации пользователями.
1. Горизонтальный формат
Мы привыкли воспринимать мир горизонтально, так как большую часть времени смотрим на него через линию горизонта. Горизонтальный формат является приоритетным в нашем восприятии. Он используется на таких устройствах, как десктоп, ноутбук и планшет, когда в альбомной ориентации. Этот формат удобен для просмотра видео, работы с таблицами и каждый экран веб-сайта сделан именно горизонтально.
2. Вертикальный формат
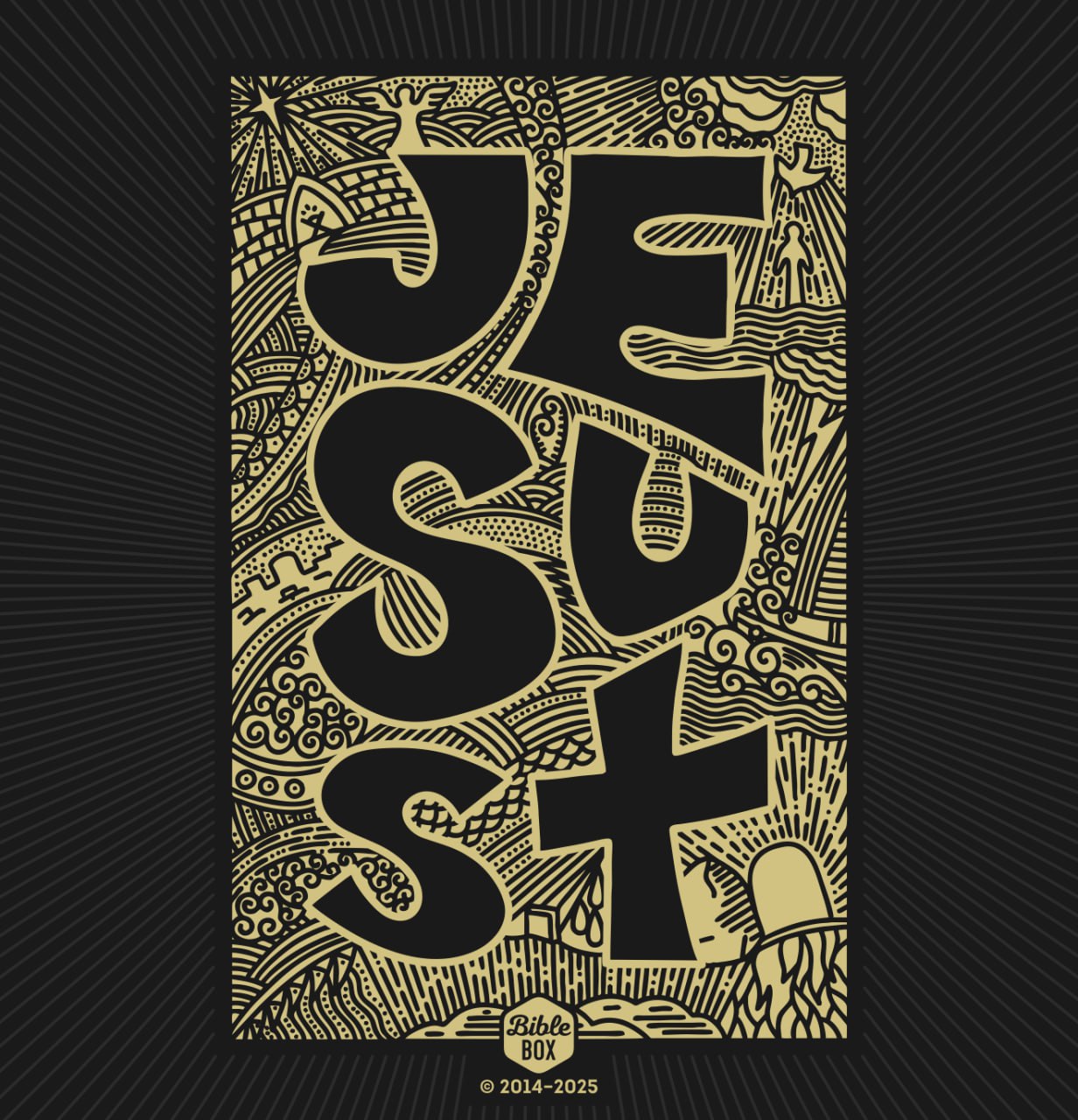
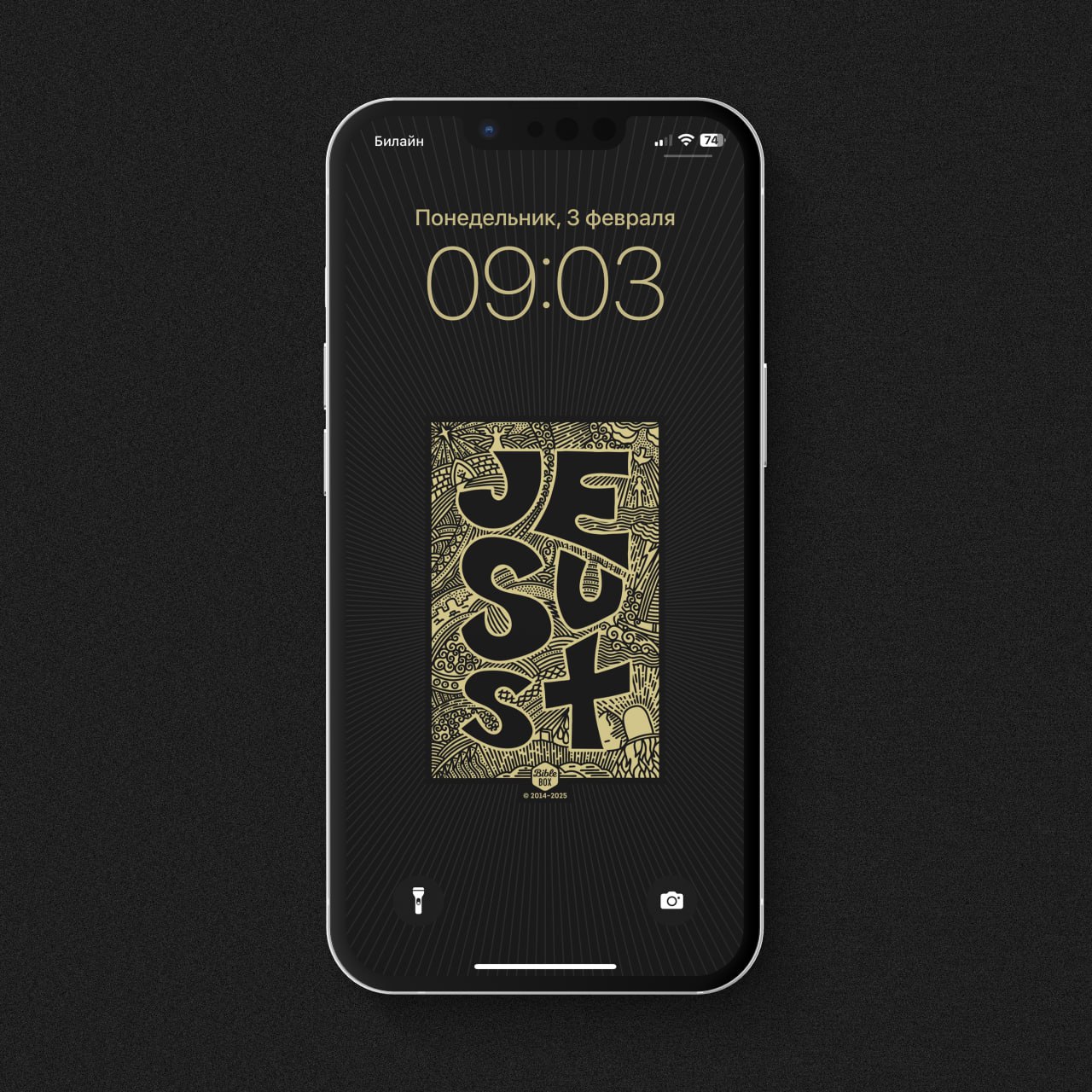
С появлением мобильных устройств вертикальный формат стал особенно популярным. Всё, что мы видим на экране смартфона, относится к этому формату. Длинный скроллинг страниц на десктоп и даже экран мобильного телефона сам по себе — всё это примеры вертикальных форматов. Также к ним относятся афиши и плакаты, к которым мы привыкли с детства)
3. Квадратный формат
Квадрат — универсальный формат, который идеально подходит для социальных сетей. Довольно долго было популярна выкладка 9 квадратных картинок плиткой телеграмм. Казимир Малевич использовал квадрат для создания своего знаменитого «Черного квадрата», показывая, насколько этот формат может быть выразительным.
4. Ресайзинг контента
Умение дизайнера адаптировать один и тот же контент под все три формата — базовый навык. Ресайзинг позволяет сохранить целостность восприятия информации независимо от устройства, на котором она отображается. Нужно уметь переводить контент из вертикального формата в горизонтальный и наоборот, и квадратить тот-же контент, как в плитке шоколадки Ritter Sport)