Это рубрика «Разный взгляд», где начинающий и опытный специалист отвечают на один и тот же вопрос или делятся мнением о событии.
→ С опытной стороны:
Лена Плинер, UX/UI Дизайнер с упором на логику и архитектуру
→ В роли начинающего:
Лера Карелина, UX/UI Дизайнер
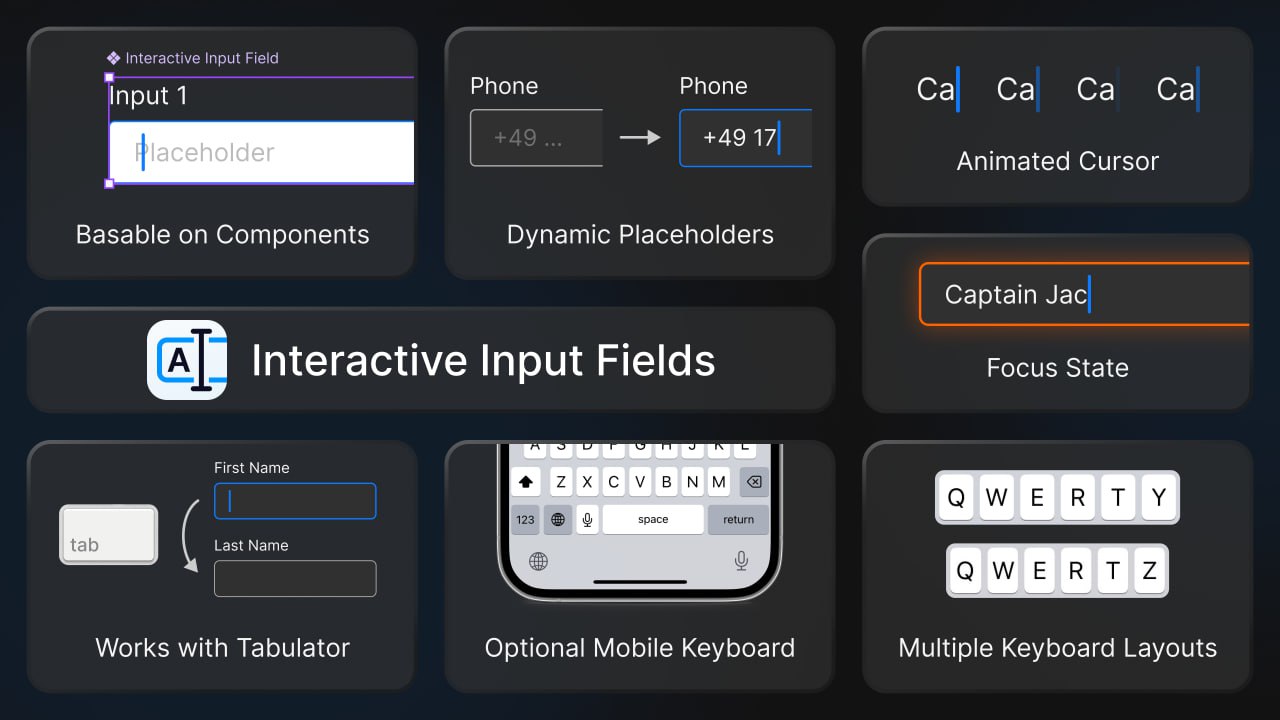
🔍 Сегодня обсуждаем самое крупное обновление визуала системы iOS со времён iOS 7
Речь идёт о стиле Liquid Glass, что дословно переводится как «жидкое стекло». Он сочетает в себе эстетику стекла с водой и скоро будет доступен на всех операционных системах Apple.
Лена: С появлением Liquid Glass визуальная среда становится чувствительнее к контексту: движению, фону, освещению. Какое распространение эффект получит в продуктах после релиза неизвестно, но можно предположить, что:
Для пользователя
Пользователь получает единый визуальный язык на всех устройствах. Интерфейс воспринимается более живым: элементы как будто встроены в экран и меняются в зависимости от контента под ними. Пользователь получает больший фокус на содержимом.
Для интерфейса
В интерфейсах с высокой плотностью данных эффект может нарушить визуальную иерархию, усложнить восприятие. Здесь потребуется локализация эффекта: только в вспомогательных слоях, не затрагивающих ключевой контент.
Для дизайнеров
Статичный макет не даст полного представления о работе интерфейса. Чтобы показать, как Liquid Glass влияет на интерфейс, потребуется интерактив. Дизайнеру придется заранее продумывать, где прозрачность допустима, определять зону уместности эффекта. Дизайн-системам потребуется не только визуальное обновление, но и новая логика поведения компонентов. Придётся больше работать с состояниями, сценариями и реакцией сред.
Возможно, мы получим еще одну точку роста для UI, а судьбу эффектов решит практика применения
Лера: Оценю дизайн с двух точек зрения — как пользователь и дизайнер.
С точки зрения дизайнера, интерфейс выглядит довольно свежо и предлагает значительные изменения по сравнению с предыдущими версиями. Мне кажется, что Apple не только идёт в ногу со временем, но и несколько опережает его, потому что будущее видится таким, что интерфейс постепенно перейдет с наших экранов смартфонов и ноутбуков в физический мир, где мы, как пользователи, будем взаимодействовать с интерфейсом в нашей реальности (с помощью очков дополненной реальности, например).
И вот этот интерфейс, который представляет собой форму жидкого стекла, очень органично будет вписан в физический мир и не будет мешать его восприятию. Apple словно подготавливает нас к такому будущему.
С точки зрения пользователя я понимаю, что некоторые изменения могут повлиять на удобство использования. Например, новые визуальные эффекты могут усложнить читаемость и навигацию, особенно в первых версиях. Но так как это бета-версия, возможно, до релиза Apple внесёт какие-то ключевые правки.
В целом, как дизайнер, вижу ценность в том, что Apple продолжает экспериментировать с формами, светом, глубиной, задаёт новые тренды. Это вдохновляет искать баланс между эстетикой и функцией, которые являются ключевыми аспектами хорошего интерфейса.