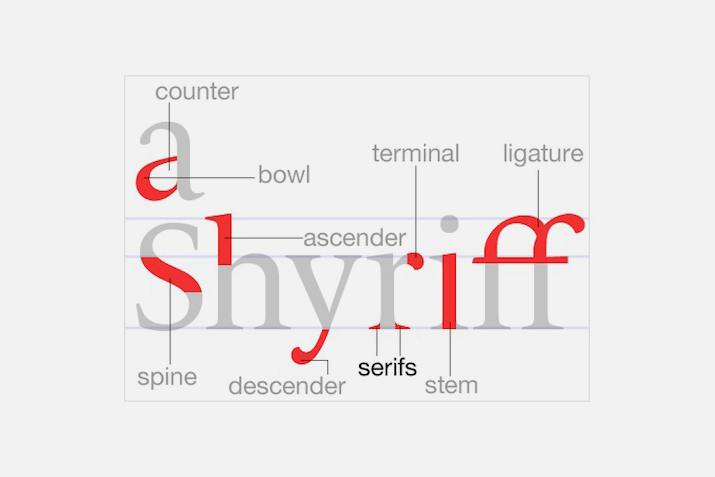
8 правил типографики, которые не стоит игнорировать
Хочешь, чтобы твой текст читали, а не прокручивали? Начни с этих восьми правил:
1. Выбирай читабельный шрифт — без вычурности и лишнего стиля.
2. Контраст — обязателен. Тёмный текст на светлом фоне (и наоборот), без «серенького» на сером.
3. Иерархия заголовков — чтобы пользователь сразу понял, где что.
4. Ограничь количество шрифтов — двух шрифтов (и максимум трёх начертаний) более чем достаточно.
5. Межстрочный интервал — не впритык. 130–150% от размера шрифта — хорошее начало.
6. Ширина строки — оптимально 50–75 символов. Широкие строки утомляют.
7. Не растягивай текст по ширине. Justify — зло, особенно без хинтов и кернинга.
8. Тестируй. На разных устройствах и экранах. Красиво на маке — не значит читаемо на андроиде.
Типографика — это фундамент. Плевать, какой у тебя дизайн, если читать невозможно.
#типографика #шрифты #ui #дизайн #ux #дизайнинтерфейсов #практика #вебдизайн