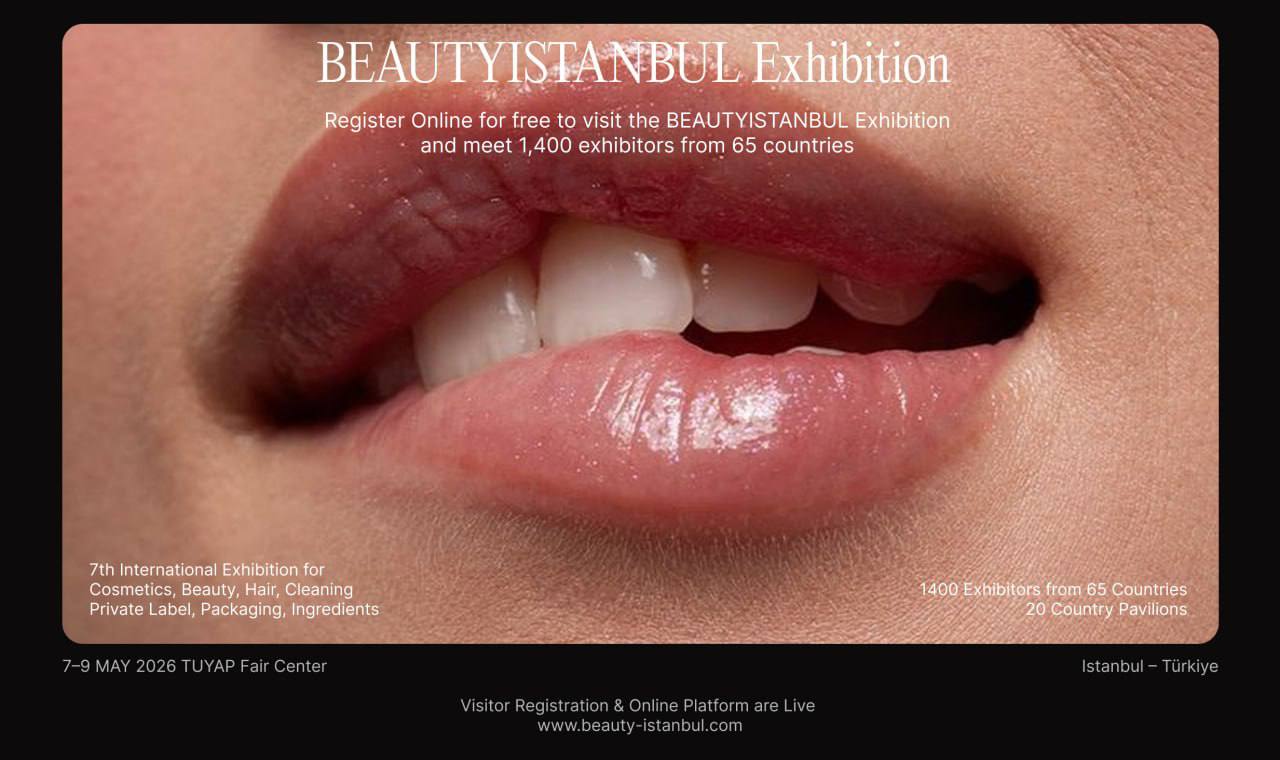
В итоге выиграл этот баннер. Мы его еще заанимировали. Теперь он понятный, доступный, но в то же время стилевый баннер. Таким анимациям мы, кстати, тоже будем учить на интенсиве.
Ребята, поверьте, на многих платных курсах не учат делать такую красоту, а мы это даем бесплатно, еще накидываем вам токены и проводим розыгрыши. А еще каждый будет делать не по шаблону, а свои буквы и слова.
В общем, сплошная красота, а не интенсив. И мне, и команде будет очень приятно, если вы посетите интенсив и поделитесь своими генерациями по итогу практики — это будет вашей лучшей благодарностью.
➡️ Зарегистрироваться на интенсив можно по ссылке
⚡️ И да — последнее китайское предупреждение. Сегодня завершается акция по курсу «Нейросети для дизайнеров», еще несколько часов программа доступна со скидкой 30%.
Этот курс — расширенная версия текущих бесплатных интенсивов по нейросетям, но на платном курсе вы получите в 10 раз больше материалов, пользы и обратной связи. В программе подробно разберем все ситуации, где ИИ может помочь дизайнеру с качественным визуалом для любых проектов: фото, иконки, иллюстрации, графику, 3D, видео.
🎁 Плюс вы получите тариф «Профессиональный» в Утопии на 2 месяца в подарок вместо 5 300 ₽ — это дополнительная выгода к текущей скидке.
📌 Стоимость обучения сейчас — 58 900 41 230 руб. при оплате сразу или от 2 455 руб./мес в рассрочку.
📌 Старт потока — 16 февраля
📌 Длительность — 2,5 месяца
➡️ Оставить заявку на консультацию
P.S. В комментарии оставлю пояснение, почему выбрал именно этот баннер