📚 40 элементов интерфейса для начинающих дизайнеров
Автор собрал подробный справочник базовых элементов интерфейса, разделив их на четыре группы: навигация, ввод данных, обратная связь и отображение данных. Каждый элемент объясняется простым языком с практическими примерами использования.
Особенно интересны нюансы терминологии. Например, Bottom navigation в мобильных приложениях называется по-разному: Navigation bar в Material Design и Tab bar в Human Interface Guidelines. А меню из трёх точек имеет сразу три варианта: кебаб (вертикальные точки), фрикадельки (горизонтальные точки) и бенто (сетка квадратиков как в сервисах Google). Автор также объясняет важные различия: радио-кнопки позволяют выбрать только один вариант, а чекбоксы несколько; тост исчезает автоматически, а уведомление может быть постоянным.
Внутри:
– Почему аккордеон и коллапс это разные элементы;
– Как три точки превратились в кебаб и фрикадельки;
– Зачем нужны хлебные крошки и откуда такое название;
– Чем селект отличается от дропдауна;
– Почему минимальный размер кнопки 44×44 пикселя;
– Какие шесть типов диаграмм чаще всего используют в интерфейсах.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
50 Mobile Bottom Navigation Bar.
Готовые Figma-компоненты 50+ мобильных навигационных панелей с поддержкой темной/светлой темы и адаптацией под iOS/Android.
Открыть в figma 🔗
#Файлы
🌴☀️Summer is time for warm evenings, fresh ideas, and… Android TV!
At a meetup on August 20, we'll talk about app development for Android TV 📺 Let’s discuss the peculiarities of the UI, D-pad navigation, media handling, and platform security – everything you need to feel confident in Android TV development.
We invite software developers, UI/UX designers, product engineers, and tech leads who want to scrutinize how to build apps for Android TV and large-screen media platforms.
Join us to enhance your skills and go beyond traditional Android development!
🎟️ Register here
⏰ Time: 15:00 (СEST)
🕒 Duration: 1 hour
🗣️ Language: English
💻 Online: The link to the stream will be sent to your email specified in the registration form
Необычный способ навигации для сайта. WONDERLAND - это студия дизайна бренда, помогающая брендам выделяться и расти в шумном гиперсвязанном мире.
50 Mobile Bottom Navigation Bar.
Готовые Figma-компоненты 50+ мобильных навигационных панелей с поддержкой темной/светлой темы и адаптацией под iOS/Android.
Открыть в figma 🔗
#Файлы
Horizontal navigation to showcase projects
🗣 В DDB Navigator стартует новый сезон стажировок
Учишься на копирайтера, пиарщика, дизайнера или арт-директора и хочешь попасть в креатив? Залетай к нам!
У нас — крутые кейсы, топовые бренды и наставники, которые точно знают как прокачать твои навыки и помочь с портфолио, которым захочется хвастаться.
Как всё будет?
⏺ 3 июля — начинаем смотреть портфолио
⏺ 21 июля — закрываем набор
⏺ 23 июля — встречаемся в офисе, знакомимся и даём бриф
⏺ до 1 августа — ждём выполненное тестовое
⏺ 6 августа — объявляем счастливчиков и стартуем!
➡️ Присылай портфолио на anna.kalashnikova@ddb.ru или maria.ryabova@ddb.ru
Стажировка будет проходить в Москве в гибридном графике.
Переставай мечтать — пора начинать!
🎨 Airbnb has unveiled its new design system
What’s inside:
– Custom font
– Reimagined navigation
– Flexible layout system
– Updated colors and components
– Beautiful new icons (say hello to skeuomorphism and 3D icons)
“Much more to come…” — Brian Chesky, CEO of Airbnb
🎬 Watch the video AirBnb UI / Brand Update 2025 - The Business of Design
What do you think? Share your thoughts in the comments.
🦭Дизайнер по созданию тематических баннеров и оформлений.
Bonjour Mesdames et Messieurs я Селена и это мое портфолио где я делюсь своим опытом и дизайнерскими работами.
Прайс ¢/ Связь со мной
Анон бот ¢/ Архив
tgk: @grand_studi
шаблон для заказа в коммах
#grand #navigation #selena
📊6 UX Design Mistakes to Avoid When Designing Dashboards
Dashboards can be powerful—or painfully confusing.
Before you ship your next design, make sure you're not falling into these all-too-common UX traps:
1. Poor Navigation Structure
2. Ignoring the User’s Mental Model
3. Using the Wrong Data Visualizations
4. Relying on Static Content
5. Excessive White Space and Padding
6. Not Designing for Different User Roles
👀 Want to know how you fix that?
🔗 Read the full article 🔗
• 4 min read
50 Mobile Bottom Navigation Bar by James
Коллекция шаблонов навигационных панелей для создания стильных дизайнов.
🖨Скачать набор🖨
#UIKit
Intro to ZBrush and Character Design
In this comprehensive course you will learn keys to speeding up your workflow within ZBrush (learning navigation & brushes along the way), founding principles of good Character Design, and every step to creating a finished appealing bust.
⬇️ Download | Partners |💎 VIP
🏷 MEGA Community | #courses
Набор иконок для интерфейсов.
• 25 профессиональных иконок "показать ещё" (kebab menu, три точки)
• Оптимизированы под цифровые интерфейсы (24x24px, 2px stroke)
• Векторные формы для идеального качества
#icons #navigation #ux
Открыть в Figma
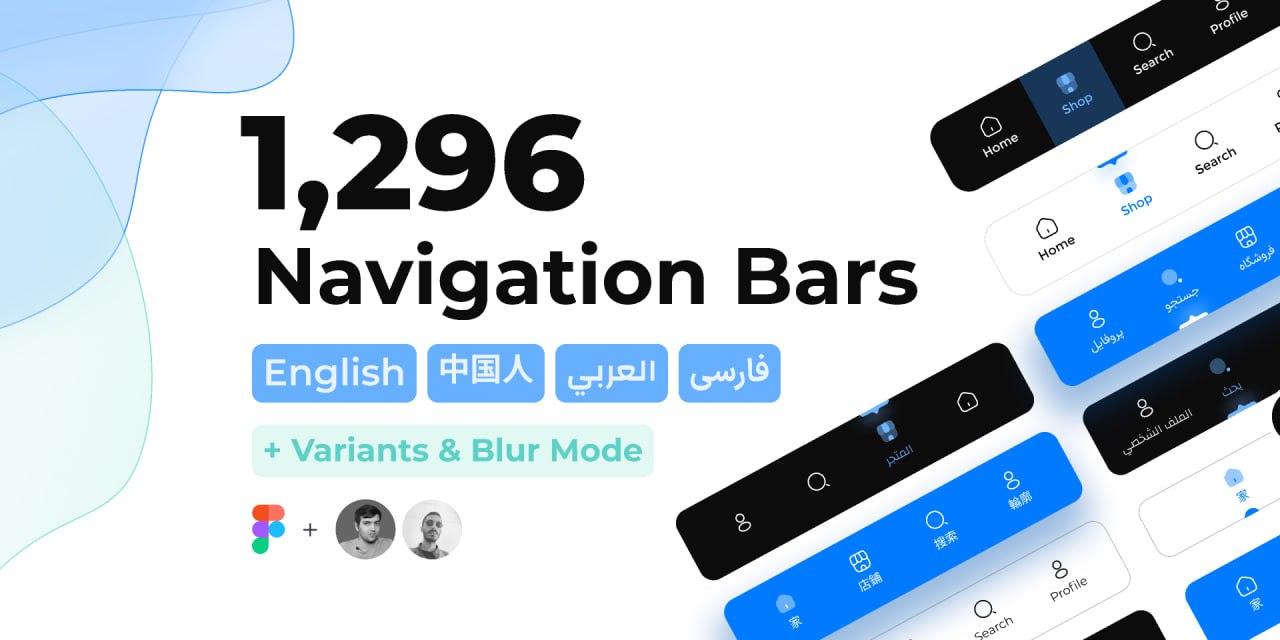
📲 Designing Arabic Apps: What to Know About RTL Layouts
🔹 Mirror Layouts, Not Just Text
Icons, navigation, and gestures should flip too (e.g. back button)
🔹 Typography Matters
Arabic fonts have unique proportions and flow.
✅ Use legible, culturally appropriate fonts like Cairo, Noto Sans Arabic
🔹 Align Right, Not Center
Default alignment should be right for text and elements.
📝 Forms, headings, and paragraphs should feel native to the reader.
🔹 Watch Out for Icon Directionality
Directional icons must be mirrored.
🔁 Arrows, progress indicators, and sliders should respect RTL flow.
🔹 Images May Stay LTR
Lifestyle/product photos often remain left-to-right to preserve intent.
🔹 Language Impacts UI Density
Arabic text can take more vertical space—adjust line height and padding accordingly.
🔹 Consistent UX Flow
Navigation patterns (e.g., swiping) should feel intuitive in RTL.
Right swipe = back action
🔗 Read the full article 🔗