Плагин «Ikonate to Figma» by Eugenio Ciccale
Плагин с настраиваемыми SVG иконками в Figma
🧍♂️ Скачать плагин 🧍♂️
#plugin
70+ фигур в формате SVG
Набор геометрических причуд от Monika Michalczyk. Можно копировать прямо с сайта, а можно скачать набор целиком.
🔗 SVG Shapes
Материалы по теме
🔗 Фигуры со скруглениями в PowerPoint
🔗 Cool Shapes – 115 причудливых фигур с градиентной заливкой
#иллюстрации #бесплатно #ссылки #2k25
Quick Trace — плагин, преобразует PNG и JPG в четкие векторы SVG, поддерживая цветную трассировку и гибкие настройки качества.
🛠️ DevTools для дизайнера: как проверять вёрстку без страха перед кодом
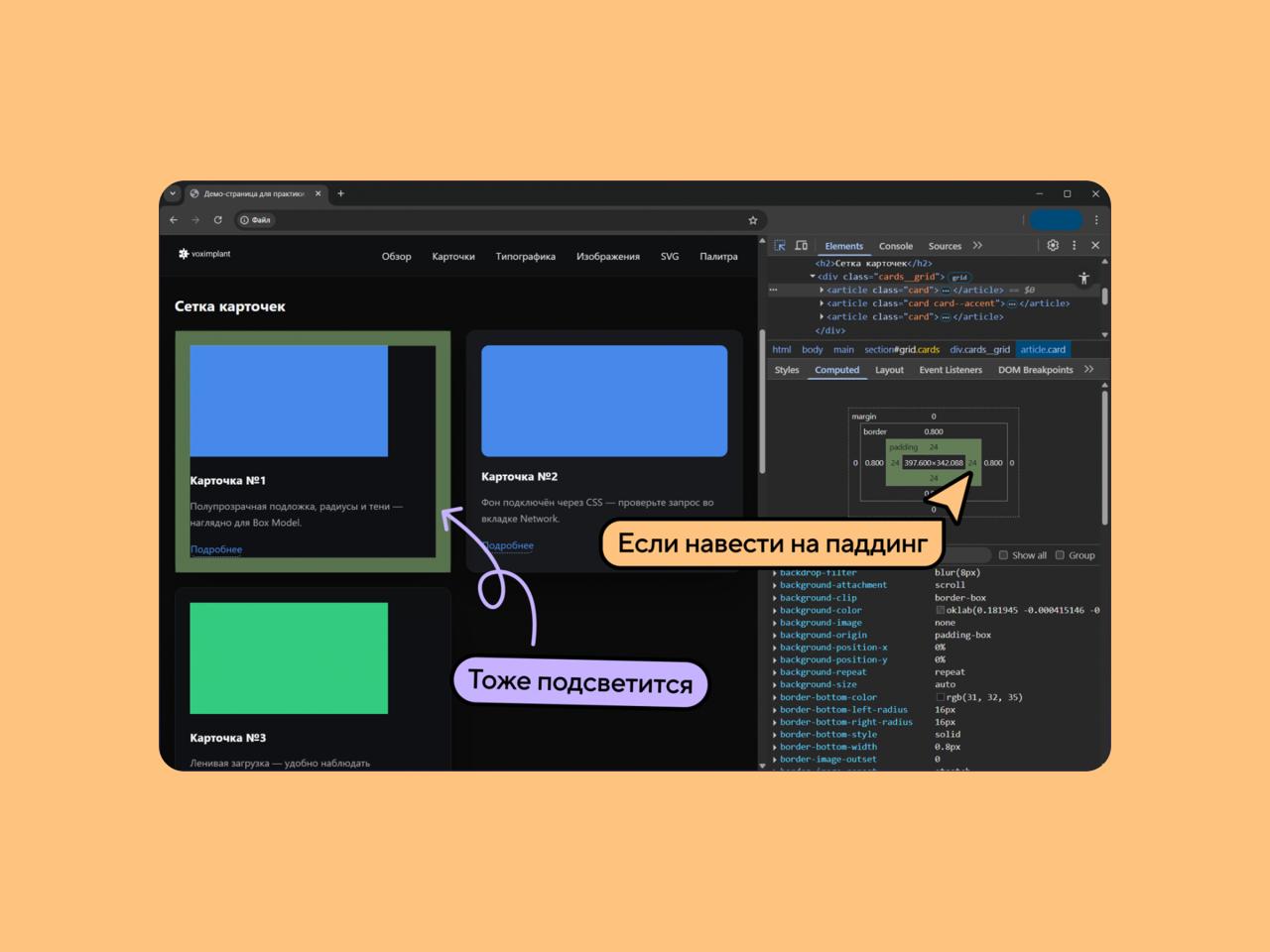
Дима из Voximplant написал руководство по использованию инструментов разработчика для дизайнеров. Главная мысль: открыть DevTools это как поднять капот у автомобиля. Не нужно разбирать двигатель, достаточно понимать, где что находится.
Самая полезная функция для дизайнера это инспектор элементов. При наведении на элемент DevTools подсвечивает отступы цветом: зелёный показывает padding (внутренние отступы), оранжевый показывает margin (внешние). Вкладка Computed показывает финальные значения после всех вычислений браузера, а Styles показывает исходные CSS-правила и откуда они пришли. В Responsive Design Mode можно проверить адаптив, выбрав конкретное устройство или задав размеры вручную. Справа есть ручка для плавного изменения ширины, чтобы заметить момент, когда начинаются проблемы с вёрсткой.
Внутри:
– Как быстро достать SVG-логотип через Copy element;
– Зачем нужна вкладка Network для скачивания защищённых изображений;
– Как тестировать идеи прямо в браузере без Figma;
– Почему изменения видны только вам до обновления страницы;
– Какие пять основных зон есть в интерфейсе DevTools;
– Как конкретные значения отступов упрощают фидбек разработчикам.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
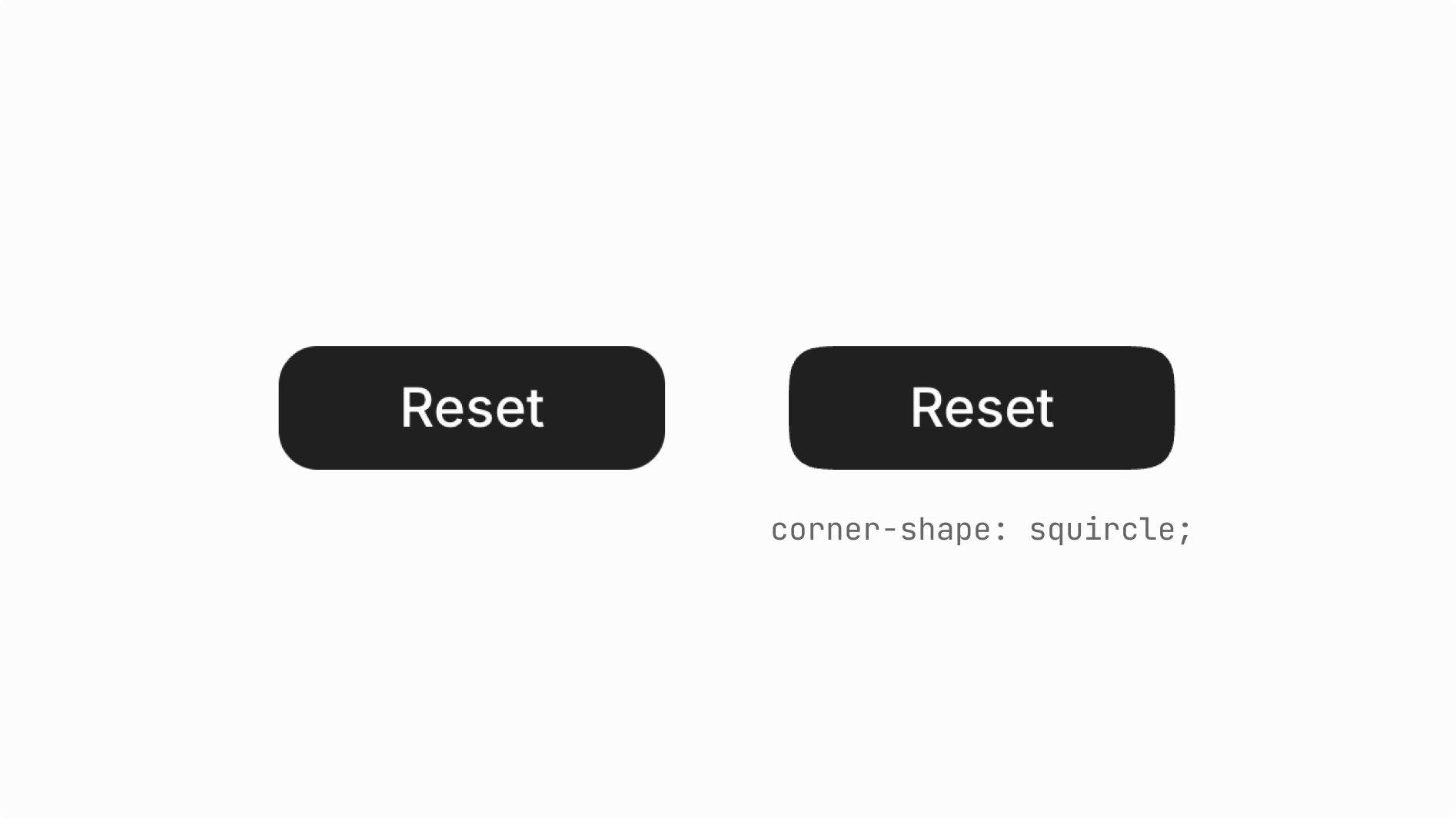
Смотрите, что в Chrome завезли:
corner-shape: squircle;
Больше не нужно накидывать clip-path или использовать SVG, чтобы добиться такого эффекта.
Safari догонит, Firefox — не факт.
База SVG-логотипов
Как пишут, тут можно легко получить доступ к сотням SVG-логотипов за считанные секунды. Следовательно, больше не нужно искать в Google поддельные PNG-логотипы.
https://svgl.app/ ↗
Но там всего 568 логотипов, по факту всё равно идём в Google, вводим «OnlyFans SVG».
🖼️ Хороший интерфейс
🖼️ Концепты интерфейсов
🖼️ Офферы для дизайнеров
Come to Figma — сохраняйте изображения или SVG-файлы из Come напрямую в Figma, не загружая их на компьютер.
🔗 Figma Community
▫️ #tools
#Сервисы
Инструмент для создания точечных узоров
Есть тонкая настройка. результат можно скачать в png или svg
Сервис тут
🩷 Создаем эффектные иконки для ваших дизайнов за минуту
🩷 Инструкция:
1. Перейди на сайт https://www.recraft.ai
2. Нажми на «Создание нового проекта»
3. Выбери «Создание фото» и стиль Plastic 3D
4. Напиши промпт: что необходимо разместить на картинке, примеры 🩷
Тыква:
Halloween pumpkin, glowing carved face, warm light inside, smooth vector illustration, orange tones with black shadows, festive minimalist style, transparent background
Привидение:
Cute ghost, floating with soft glow, minimal vector art, Halloween style, white and blue tones, smiling face, friendly and playful mood, transparent background
Паук:
Halloween spider, black and orange palette, clean lines, simple and modern design, transparent background
Вампир:
Cartoon vampire, pale face, black cape, Halloween theme, friendly spooky expression, transparent background
Свеча:
Creepy candle, melting wax, flickering flame, Halloween aesthetic, glowing light effect, transparent background
5. Далее экспортируй фото в любом удобном формате SVG, JPG, TIFF, PDF
Обязательно пробуй и присылай результаты в комменты 🩷
Удобный способ собирать SVG-графику с любого сайта
Сохранить логотип, иконку или иллюстрацию можно с помощью расширения svg-grabber для Chrome. Показывает сразу все SVG со страницы, очень удобно.
Расширение для Chrome ↗
А я всё время лез в исходный код.
🖼️ Хороший интерфейс
🖼️ Концепты интерфейсов
🖼️ Офферы для дизайнеров
Где бесплатно искать и скачивать иконки в SVG формате?
THENOUNPROJECT — представляет более трёх миллионов иконок. В бесплатном тарифе можно скачивать иконки в SVG формате, но только в чёрном цвете. После скачивания у вас будет возможность изменить цвет на любой желаемый!
Ссылочка — THENOUNPROJECT
200 SVG Cryptocurrency Icons
Обновил Microsoft 365 Vector Icon Set 2025
Вслед за Microsoft освежил ключевые иконки. Новый дизайн получили: Access, Clipchamp, Defender Antivirus, Excel, Family Safety, Forms, OneDrive, OneNote, Outlook, Planner, Power Platform, PowerPoint, SharePoint и Teams. Старые версии остались скрытыми в файле Figma. Новая иконка: Power Platform.
Всего: 51 шт.
Формат: SVG, PNG, Figma
🔗 Скачать на Gumroad
🍩 Не получается скачать? Нажмите на пончик и напишите @pptxman.
Материалы по теме
🔗 Microsoft 365 Liquid Glass Icon Set 2025
#иконки #figma #gumroad #ссылки #2k25
Набор «Hand drawn vector scribbles» by Design Buffs Набор всяких каракуль и штрихов в SVG формате
Еще один конструктор иллюстраций. На этот раз от ui8
Можно настроить, фон, голову и тело персонажа. Все качается в svg
https://sapiens.ui8.net/
Quickly — бесплатный инструмент для генерации совершенно разных векторных фигур. С возможностью экспорта в SVG.
tryquickly.com/quickly
Здесь вы найдете более 1000 бесплатных векторных иконок в формате SVG, которые можно использовать для создания привлекательных дизайнов.
Ссылочка на иконки — Free Icon Pack 1600+ icons
Плагин "QR Code Generator" by Soliudeen Ogunsola
Плагин для создания QR кодов в SVG формате прямо в фигме
💻Скачать плагин💻
#plugin