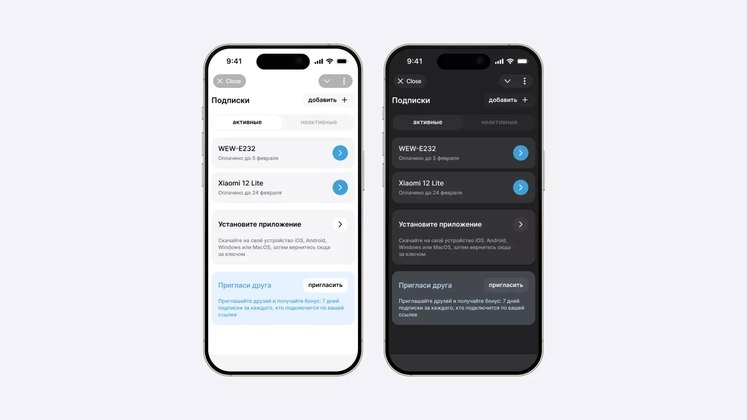
Проектируем UX для Telegram Mini Apps без боли
Эпоха громоздких приложений заканчивается. Telegram Mini Apps - главный трендсеттер новой цифровой реальности, предлагая легкие, контекстные и мгновенные интерфейсы
Читать на дизайнерс | #статья
О чём шумят соцсети: новости и тренды 2026
🎯 Пользователь пишет планы на год
Pinterest выпустил стратегию для брендов на 2026 год. Платформа советует брендам работать с тремя моментами: календарные праздники, личные жизненные этапы (свадьба, переезд) и масштабные культурные события. Креатив должен быть полезным и помогать в планировании.
📱 Эра раскладушек: новые iPhone
Apple анонсировала характеристики iPhone 18 Pro и складного iPhone Fold. Последний будет выполнен в форм-факторе «книжки», без видимой складки и с возвращением Touch ID.
🛡 Безопасность в приоритете
TikTok ужесточит проверку возраста пользователей в Европе. Соцсеть внедрит автоматизированную систему для выявления аккаунтов детей до 13 лет.
📼 Ностальгия как тренд
В соцсетях набирает популярность ностальгия по 2016 году. Эксперты считают, что это запрос на стабильность и цифровой эскапизм от быстро меняющейся реальности.
Ставьте 💛 и мы сделаем рубрику еженедельной!
Free Icon Set — иконки с открытым исходным кодом, основанные на сетке 14 пикселей.
app.streamlinehq.com/icons/streamline-mini-line