Чек-лист от дизайнера интерьеров. На что обращать внимание при выборе планировки?
Главная ошибка – вестись на заманчивые обещания риэлторов, красивые картинки и лайфхаки по типу “как обыграть нестандартный угол за один день и 10 000 рублей”.
Поверьте, это не так. Мы с маститыми дизайнерами порой часами ломаем голову и проявляем чудеса инженерной мысли, чтобы исправить лабиринты от застройщика. Но мы не выбираем, с какими объектами нам работать – наша задача выжать максимум из любой конфигурации.
А вот покупая объект для себя, МОЖНО и НУЖНО ВЫБИРАТЬ. При чем, чем более въедливо вы будете это делать, тем проще и дешевле вам в дальнейшем будет делать ремонт.
Проблема в том, что сложности с планировкой всплывают уже после покупки, во время ремонта. Но можно подстелить себе соломку и избежать этих проблем, если выбирать по четким критериям.
Их список этих довольно объемный, но хорошая новость в том, что, когда вы набьете глаз именно на эти пункты, вы начнете отсекать плохие планировки буквально за несколько секунд.
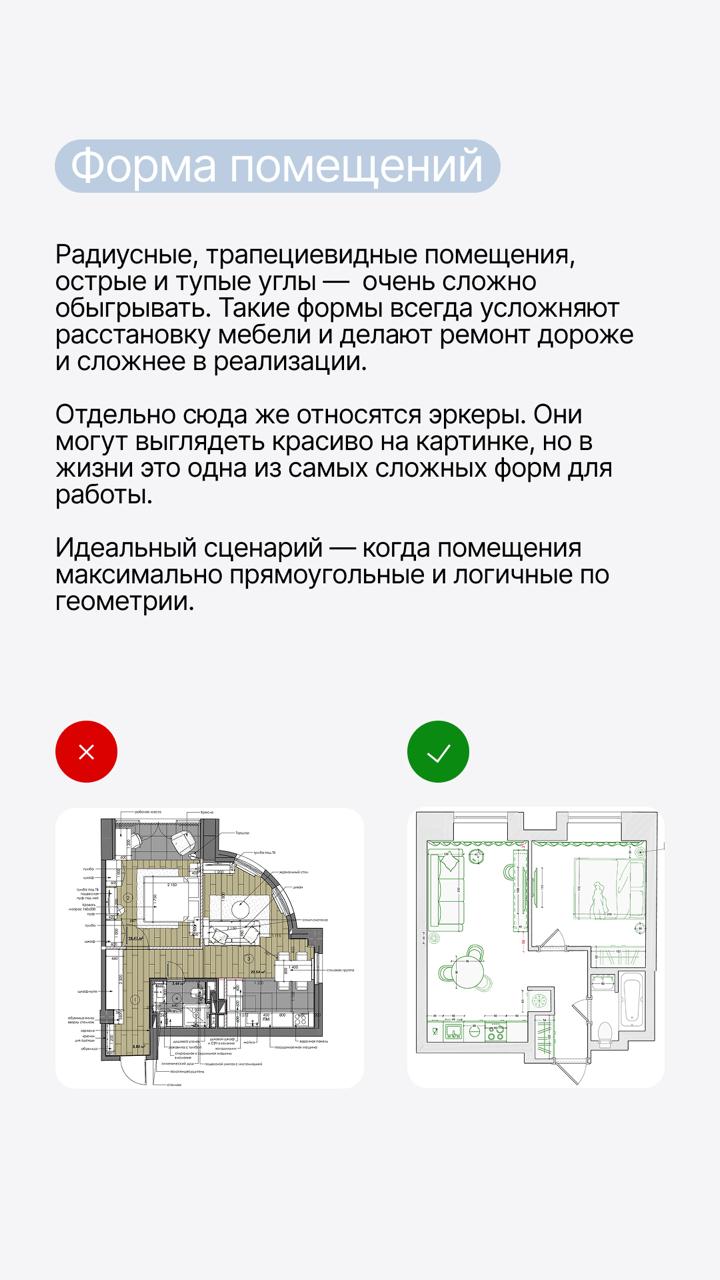
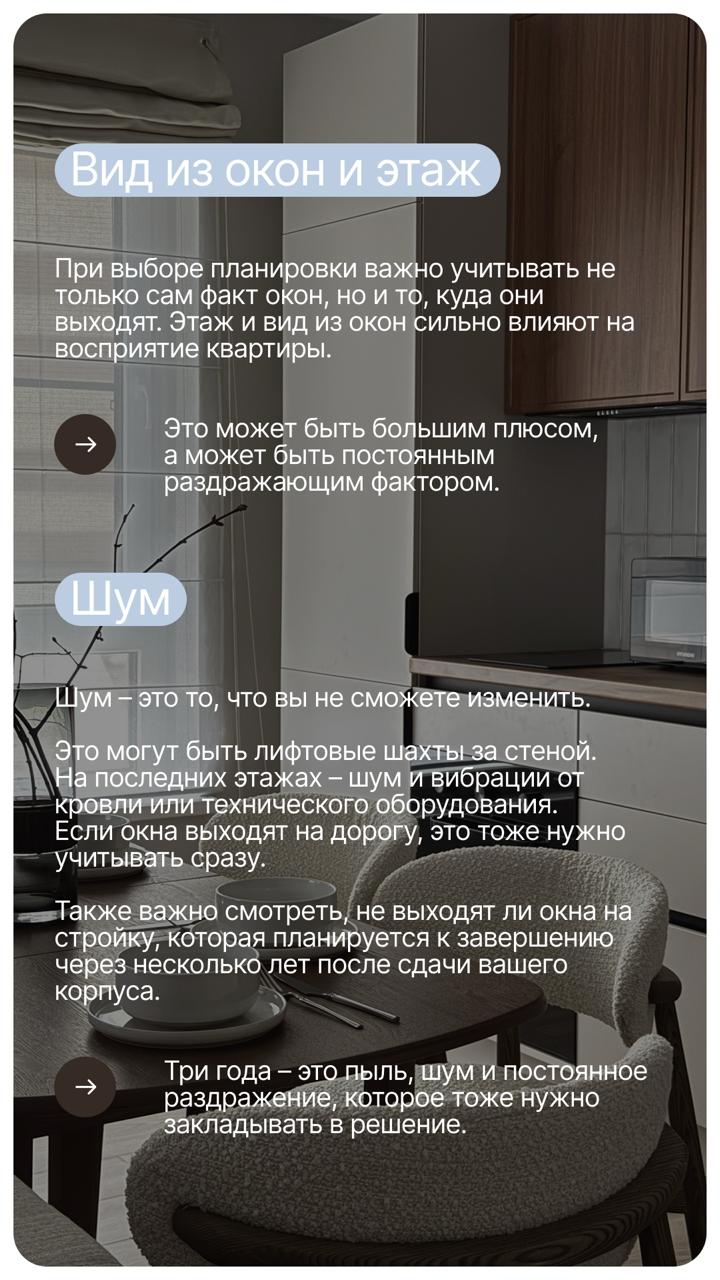
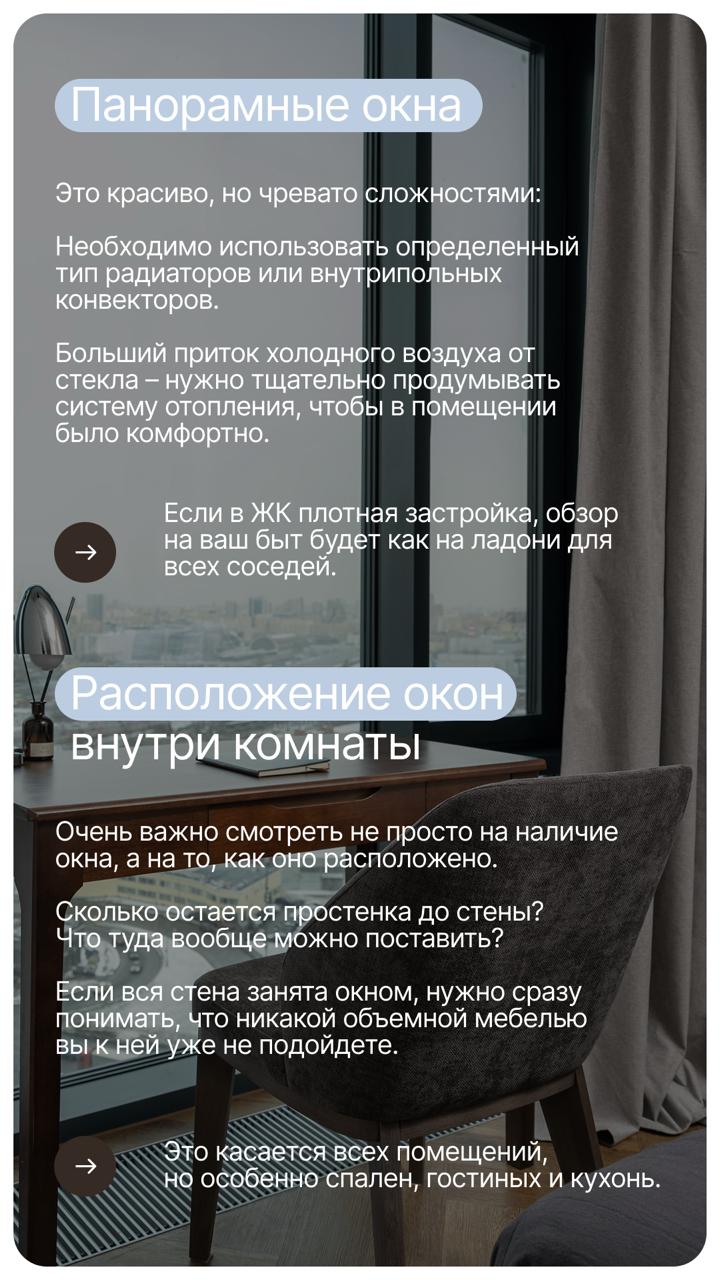
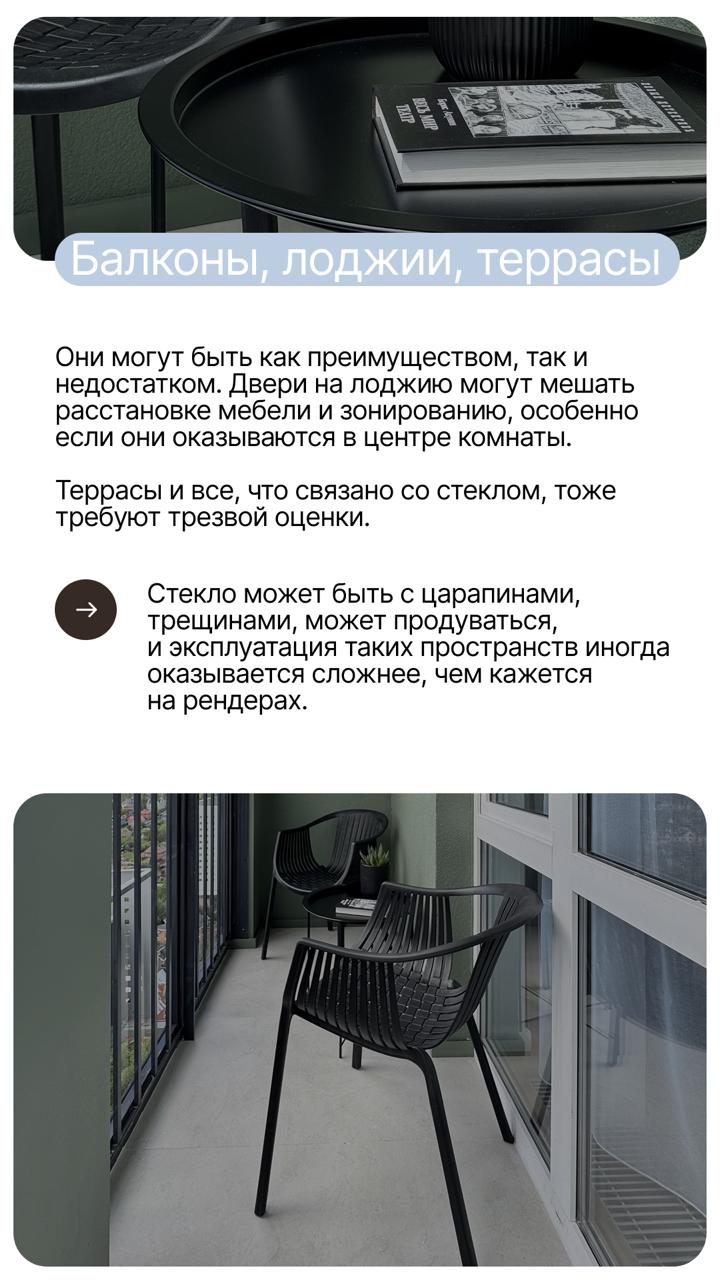
В карточках к этому посту – перечень того, на что стоит смотреть в первую очередь. Этот список — базовый фильтр.
Когда вы начинаете отсматривать планировки именно через эти пункты, плохие варианты отсеиваются моментально, и дальше вы уже работаете только с теми, у которых есть реальный потенциал.
В комментариях к этому посту прикрепила сокращенный перечень вопросов, на которые я всегда отвечаю, когда перехожу от первичного фильтра к детальной работе с планировкой.
Для студий и однушек действуют отдельные правила, потому что это сокращенная площадь, на которую очень всем хочется впихнуть максимум. Для таких форматов у меня есть отдельный опросник, но к нему мы перейдем позже, когда я буду детально заниматься планировкой своей квартиры-мечты и по шагам показывать, какими инструментами и логикой я пользуюсь.
А пока этого фильтра будет более чем достаточно.