Лабубу, Халк, кролик Квики — что у них общего? 🐈
Все это известные персонажи! Но такими они стали не сразу, ведь сначала их нужно было придумать и нарисовать.
Этим и займемся 11 и 17 июня в 19:00 на интенсиве «Персонажи в иллюстрации: создаем без навыка рисования» с Артёмом Чернобровкиным — автором книжных обложек для «Альпина Паблишер» и резидентом BANG! BANG! Studio
🤩11 июня узнаем, как придумывать персонажа: от аналитики до мудбордов и программ. Если думаете, что ничего не получится — 11 июня все получится 😏
🤩17 июня попрактикуемся: освоим базовые инструменты стилизации в Adobe Illustrator.
Подарим чек-лист «Первые эскизы: инструменты и лайфхаки» зрителям первого вебинара!
🔗 Регистрируйся на интенсив 🤩
🔗 Подробнее о курсе «Иллюстратор» — здесь
Черные и золотые роскошные мраморные фоны
#background #jpg
Каждый фон украшен узорами из натурального мрамора с разной интенсивностью золотых бликов, создавая роскошный и органичный эффект.
📁 Скачать
Жми 🥰 | 😸 Design Free
Черновики
#микросовет
Заведите в своих рабочих заметках, в фигме, в гуглдоке, ноушене, блок «черновики».
Черновое часто становится чистовым. А иногда подталкивает к новым идеям — внешнее мышление рулит.
Потом скажете себе спасибо.
Текстовый эффект «веер»💫
1. Создаем текстовый слой, нажимаем трансформировать (CTRL+T) увеличиваем, поворачиваем, преобразуем в смарт-объект
2. Снова нажимаем CTRL+T и с помощью клавиши CTRL трансформируем по перспективе
3. Создаем новый слой, выделяем область с помощью лассо, закрашиваем черной краской часть текст, снимаем выделение (CTRL+D)
3. Дублируем 2 текст и немного меняем угол перспективы.
4. Дублируем 3 текст (делаем то же самое) и 4 текст
5. Выделяем все 4 текста, нажимаем (CTRL+J), правой кнопкой мыши выбираем «отразить по горизонтали»
#photoshop
Автор: @ps-master
пысы: не забудьте ставить реакции
TOP Tutorial
🔳 Object Transitions — когда хочется сложный переход, но без танцев с масками и проклятий на туториалы.
Ты помнишь Mask Reveal Transition? Эффектный, но обучение пугает, будто его создавали магистры по DaVinci Resolve из Хогвартса.
Object Transitions — это как его младший брат, который не только учился в ПТУ, но и снял тикток-инструкцию по сборке шкафа.
🎬 Почему нравится:
— Анимируешь 1, 2 или 3 объекта — и они сами стекаются в переход: с зумом, поворотом или плавной сменой кадра.
— Никакой «черной магии» — только понятные маски и простые ползунки.
— Работает и на бесплатной версии DaVinci, и на любой таймлайн ориентации (даже если ты монтируешь в лифте TikTok-влог).
— И да, там реально внятный туториал — без английского с Кембриджа и мышкой, скачущей быстрее мысли.
⚔️ Тем кто активно использует Animated Freeze Frame Transitions и Stacked Freeze Frame Transitions - считайте вы уже умете!
#анимация #эффекты #переходы
🛒 Купить тут
📥 Скачать тут
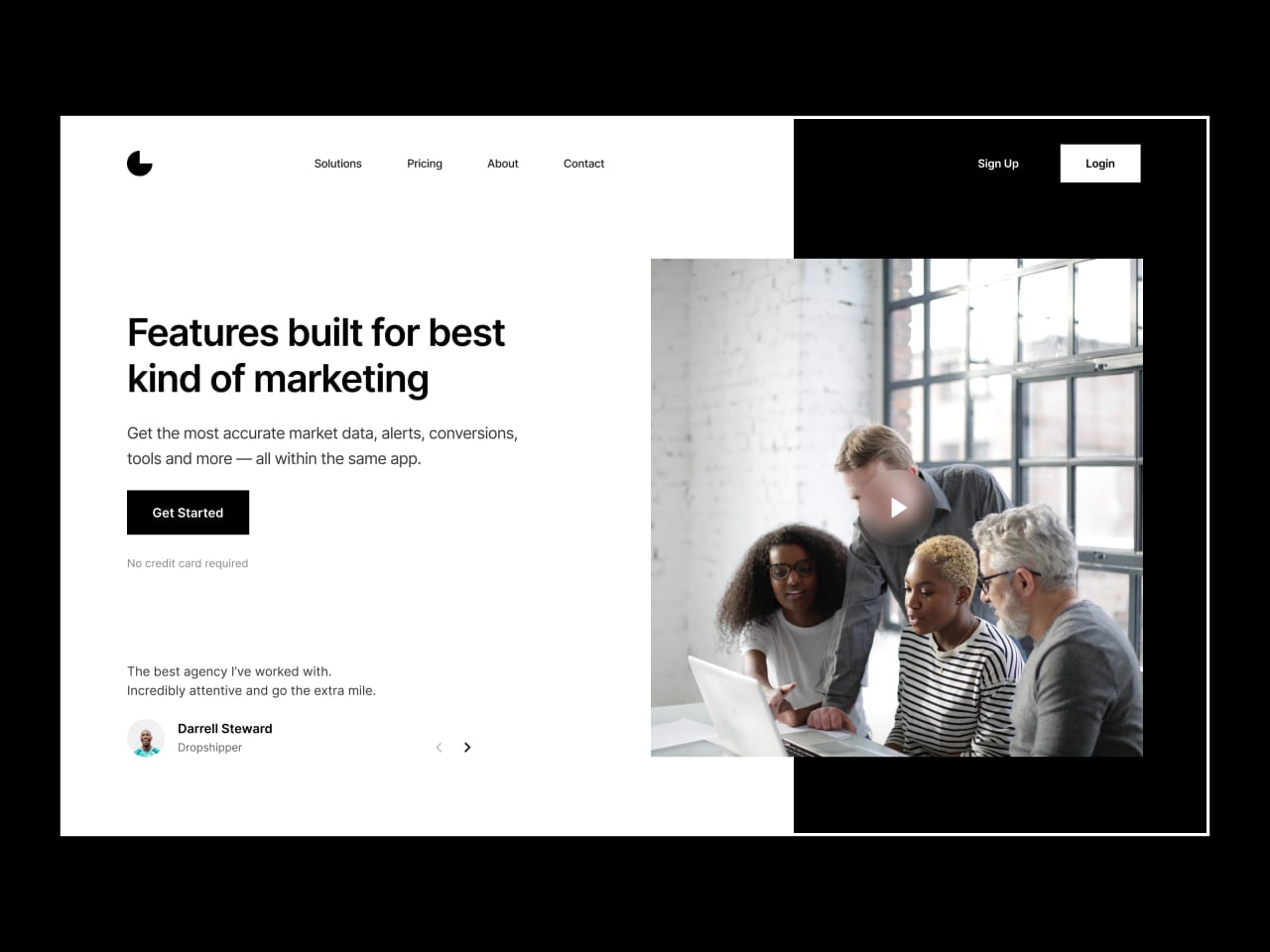
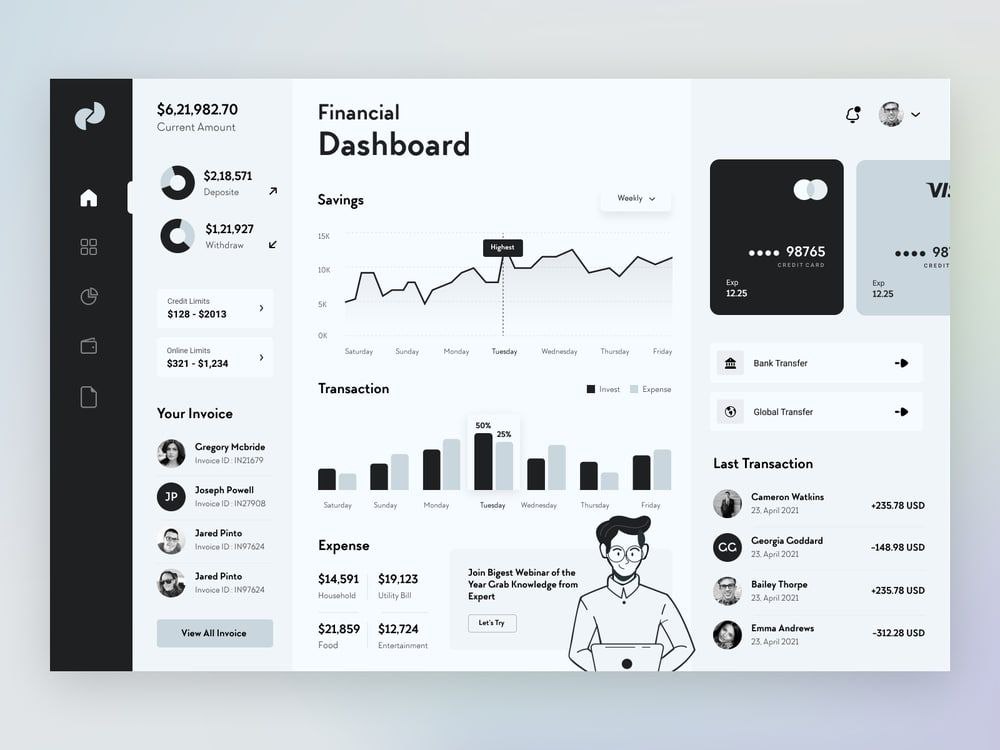
Тот случай, когда черно-белый интерфейс выглядит ярче и контрастнее, чем многие цветные проекты.
Ссылка на проект
https://dribbble.com/shots/15527362-HOK-Finance-Dashboard
Ui Web Design
Цвет «Глубокий фиолетово-черный»
240935
#цвета
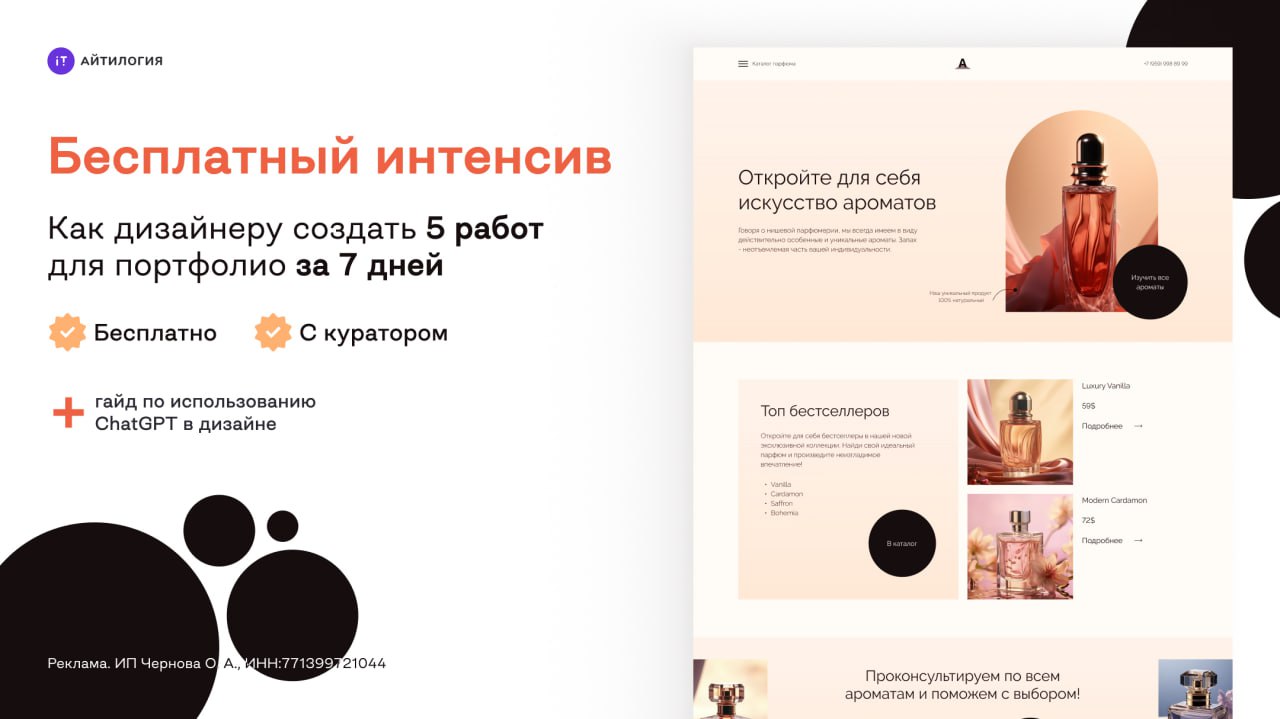
Самое простое объяснение, как заработать на веб-дизайне с нуля. С практикой.
За 7 бесплатных дней обучения ты:
1. Ты сделаешь 5 макетов в Figma с нуля;
2. Изучишь основы UX/U I-дизайна;
3. Разберёшься с композицией, цветом и типографикой;
4. Научишься создавать адаптивный дизайн;
5. Получишь советы к твоим работам от экспертов;
6. Научишься использовать ИИ в дизайне;
7. Узнаешь 9 способов найти первый заказ даже без опыта.
Бесплатный курс ведёт Ольга Чернова – веб-дизайнер с опытом 8 лет. Ольга помогла 380 новичкам в дизайне поднять скилл и выстроить очередь из постоянных клиентов. А больше половины её учеников сейчас активно путешествуют.
👉 Ухватить возможность стать успешным веб-дизайнером
Ученики Ольги стабильно зарабатывают на веб-дизайне с 2019 года по всему миру.
Самое простое объяснение, как заработать на веб-дизайне с нуля. С практикой.
За 7 бесплатных дней обучения ты:
1. Ты сделаешь 5 макетов в Figma с нуля;
2. Изучишь основы UX/U I-дизайна;
3. Разберёшься с композицией, цветом и типографикой;
4. Научишься создавать адаптивный дизайн;
5. Получишь советы к твоим работам от экспертов;
6. Научишься использовать ИИ в дизайне;
7. Узнаешь 9 способов найти первый заказ даже без опыта.
Бесплатный курс ведёт Ольга Чернова – веб-дизайнер с опытом 8 лет. Ольга помогла 380 новичкам в дизайне поднять скилл и выстроить очередь из постоянных клиентов. А больше половины её учеников сейчас активно путешествуют.
👉 Ухватить возможность стать успешным веб-дизайнером
Ученики Ольги стабильно зарабатывают на веб-дизайне с 2019 года по всему миру.
ЗАМЕНА ЧЕРНОМУ ЦВЕТУ.
Листай карусель, забирай альтернативные оттенки чёрного и используй в своих проектах.
Источник
Hot design | #Palettes
Урок по созданию симуляции попадания чернил в воду с помощью Pyro
#поле_зрения
— Кем вы станете, когда вырастете?
— Травой, ароматным сырым чернозёмом весной и сухим — в начале горячего августа. Пылью, что лошади топчут, жуя серый молочай при дороге. Утренней позабытой ямой, о которую бьётся колесо запыхавшейся машины. Долгим ливнем, разбивающим неокрепшую рассаду. Солью, выступившей на лбу при сборе урожая картошки. Плесенью стен домов, что разрушены до основания. Криком радостной птицы в рогозе вчера поутру. Шумным ужином, где все напились и как ответ — тишина. Всем, чем был, пока рос.
Саша Базан, CEO в VOSK
#поле_зрения
Логотип с человечком
Шаг 1. Создаете текстовый слой
Шаг 2. Загружаете изображение, вырезаете фон с помощью инструмента «быстрое выделение» (W), создаете маску слоя
Шаг 3. Выделяете букву с помощью CTRL, ставите мышку на маску слоя изображения, нажимаете CTRL+SHIFT+I и убираете лишнее с помощью черной кисти
Шаг 4. Заходите в параметры наложения текста, добавляете тени и обводку
Шаг 5. Делаете градиентный фон
#photoshop
Автор: @smartgraphics
TOP Tutorial
Черная дыра с помощью Twirl эффекта в After Effects
Цвет «Черно-серый»
23282B
#цвета
New collection 🔝
Приталенный пиджак
🦋🦋🦋
белый, черный, серый
S M L
5400
#пиджаки
BMW Drift
3D картина с помощью смены филамента на определенном слое
Инструкции по замене:
Начните с Черного
На 8-м слое (0,72 мм) замените на синий
На 10-м слое (0,88 мм) замените на красный
На 15-м слое (1,28 мм) замените на синий
На слое № 20 (1,68 мм) замените на белый цвет.
Константин Новиков, преподаватель курса «Моушн-дизайнер»:
Я, как моушн-дизайнер, после опыта работы на фрилансе и с разными заказчиками, отошел от практики оценки работы по секундам итогового ролика и перешел к расчету на основе потраченного времени. Чтобы использовать такой подход, сначала нужно определить стоимость своего рабочего часа, а затем оценить, сколько часов займет выполнение задачи.
Немного математики:
Рассчитать стоимость часа довольно просто — достаточно узнать среднюю зарплату специалиста аналогичного уровня. Например, если моя зарплата на рынке составляет условные 100 тысяч рублей, то стоимость часа будет примерно:
100 000 ÷ (среднее количество рабочих дней в месяце × 8 часов).
Ориентировочно это 650 рублей.
Далее нужно оценить, сколько времени займёт задача. Например, анимация пэкшота или логотипа в 2D при готовых макетах в Figma может включать:
● Перенос макетов в After Effects — 1 час
● Разработка анимации — 4 часа
● Согласование черновика и встречи — 2 часа
● Финальная доработка анимации — 4 часа
● Рендер и небольшие правки — 4 часа
Итого: 15 часов (≈ 2 рабочих дня).
Соответственно, стоимость проекта: 650 × 15 = 9 750 рублей.
→ Поступайте на курс «Моушн-дизайнер» и учитесь у лучших!
Как стать дизайнером интерьера с нуля
Меня зовут Маша Черная - я дизайнер и основатель студии ARTUM.
Приглашаю Вас на бесплатный базовый курс "Легкий старт в дизайне интерьера"
За 3 дня курса Вы:
✨ Узнаете, как из бетонной "коробки" сделать гармоничное пространство для жизни
🏠 За 5 шагов создадите свой первый дизайн-проект без сложных программ и навыков рисования
💰 Получите инструкцию, как заработать первые 50.000-100.000 рублей в дизайне с нуля
✅ Только у нас на курсе каждый участник получает сертификат, который дает дизайнерскую скидку в салонах мебели и материалов!
Чтобы зарегистрироваться на курс - переходите по ссылке ниже.
Мини-курс бесплатный, поэтому количество мест ограничено.
Зарегистрироваться
#реклама 16+ artumschool.ru
О рекламодателе