🤩 «Это ад адский, но кайфовый»: как идёт обновление hh глазами дизайн-команды
От дизайнеров часто требуют знаний о продуктовом подходе, но где их брать без опыта работы в продукте — вопрос сложный.
Хорошо, что инхаус-команды разных брендов стали чаще делиться внутрянкой процессов и кейсами из практики.
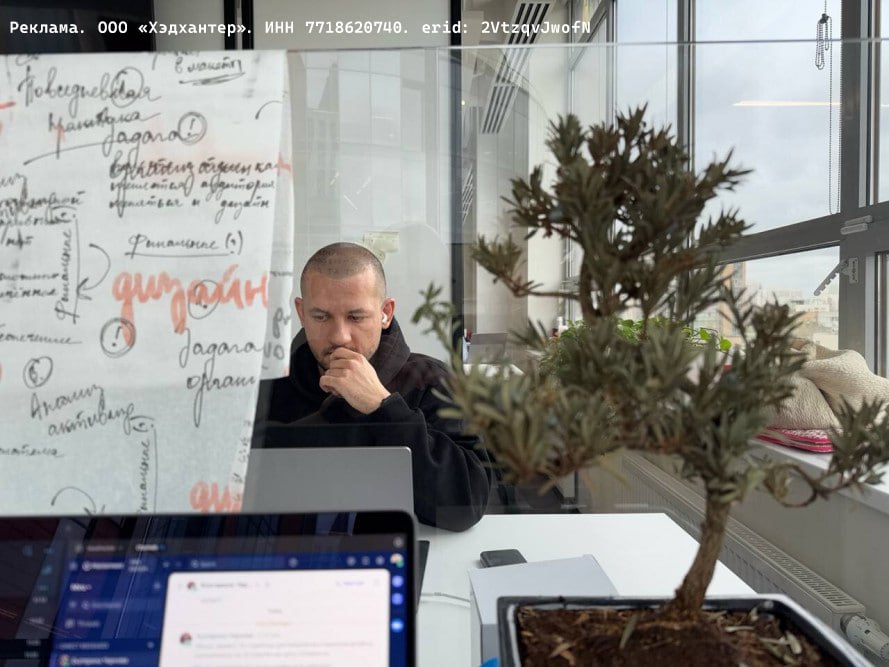
Например, дизайн-студия hh совместно с Duo Sapiens выпустила лонгрид, где честно рассказала, как проходит редизайн платформы по поиску работы — со всеми факапами.
Читай как:
— делать поддержку интерфейсов частью культуры разработки;
— бороться с негативными отзывами пользователей и падением метрик;
— балансировать между творчеством и бизнес-задачами.
💧 Читать на DSGNERS