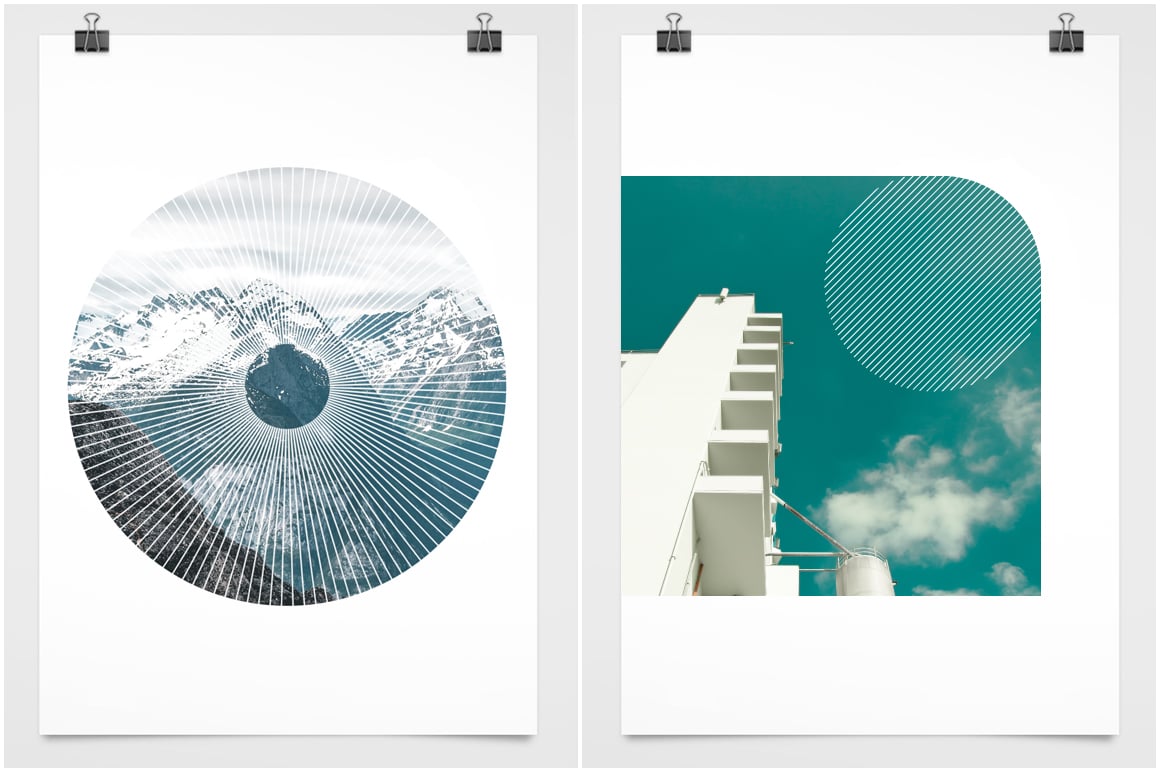
Визуальные слои
Интересный пример айдентики, построенной на совмещении визуальных слоёв: типографика, штампы, иллюстрации существуют на одном полотне, располагаясь друг на друге. Вариативно и сочно.
Источник
#айдентика #композиция
Magazine Design
Нужен дизайнер, который сможет сделать макет принта «горох» и подготовить его к печати по ТЗ от типографии.
Откликнуться 👉 @mixaalina
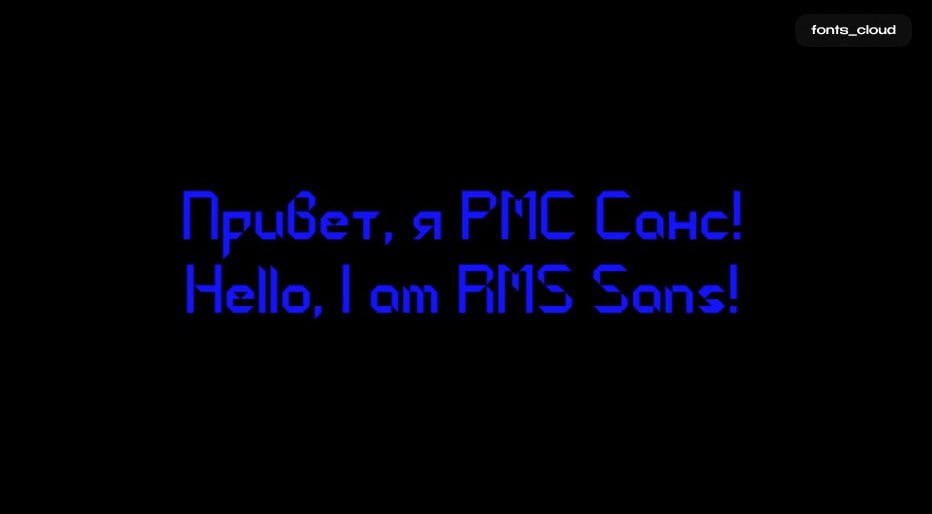
Создайте эту типографику в After Effects
В этом уроке мы создадим типографскую анимационную графику в After Effects без использования каких-либо плагинов. Ее просто создать, но она очень крутая и привлекательная.
00:00 Введение
00:49 Учебное пособие
06:05 Анимация
#tutorial | By S.Graphics
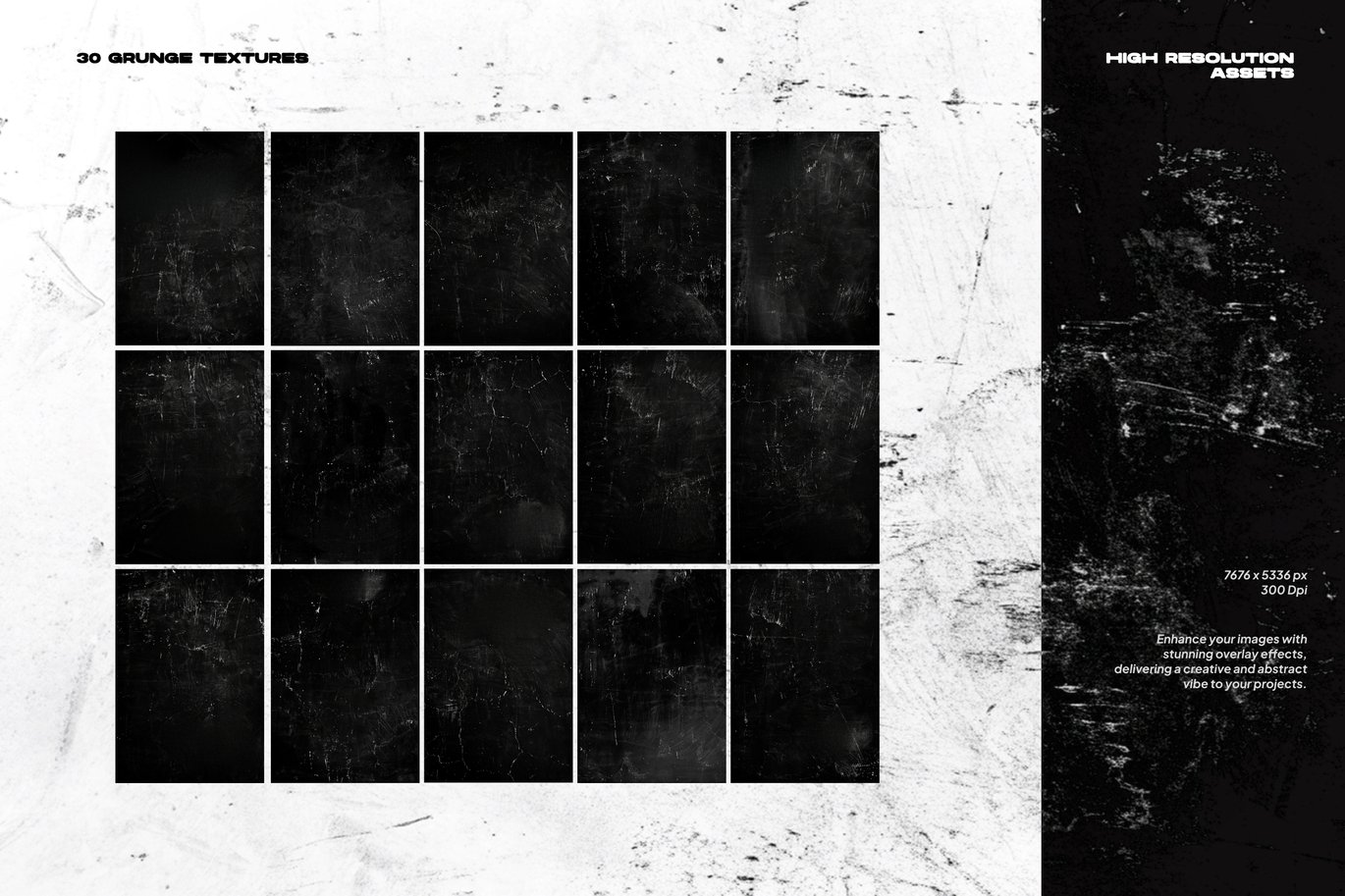
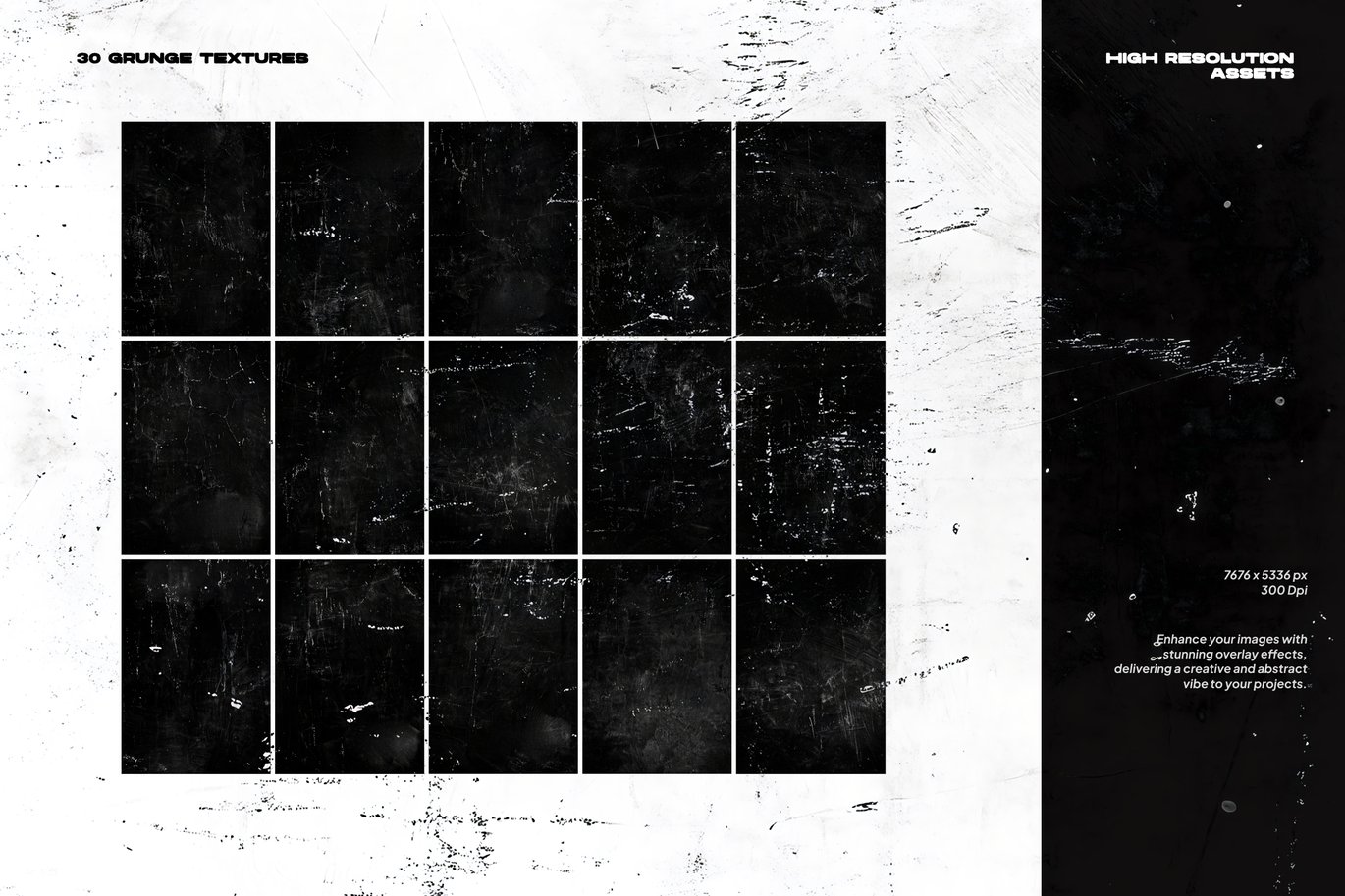
Extreme Grunge Textures
Жёсткий набор гранжевых текстур с шумом, царапинами и грязью. Подходит для постеров, обложек, уличной типографики и всего, что требует бунтарского настроения.
📁 Скачать / #текстуры
Подписывайтесь: @mockup_free
Нейронка 3D
Сервис Endless Tools, который поможет сгенерировать уникальную 3D-типографику, реалистичные текстуры, захватывающие коллекции объектов и генеративную графику.
Ссылка
#materials_nd
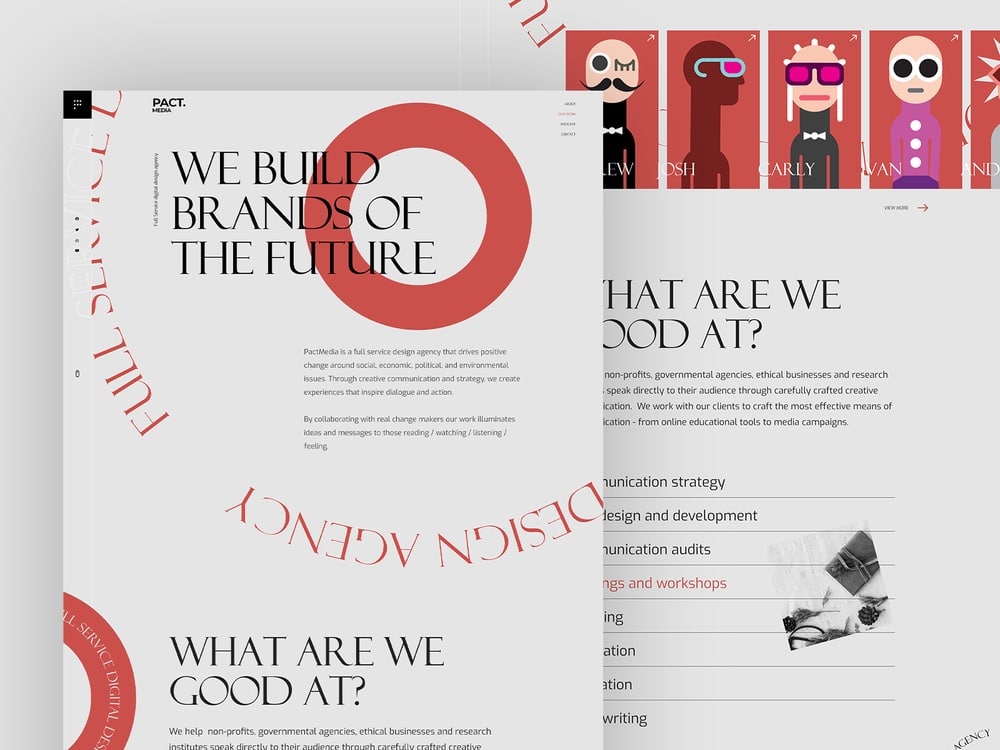
TOP Tutorial
Редизайн сайта PACT.media Agency от Redneck Media. Смелая типографика и большое количество кругов. Выглядит запоминающимся.
с 16 июня у меня стартует свой курс в Бритнаке — Визуальные практики в digital дизайне
буду рассказывать про возможности выхода за рамки привычного визуала и проводить практики, с помощью которых это можно будет делать. Научу работе с уличной средой, типографикой, разным диджитал софтом и, конечно же, нейронками!
Подробная программа и запись на курс по ссылке
Уже завтра мы встречаемся с вами на Дизайн-выходных в 12:00, ЗАЛ 3! 💛😎
TypeType совместно с представителями крупнейших российских компаний и брендинговых агентств проведут целую серию лекций. На примере реальных кейсов студии вы увидите, как шрифты работают на бренд.
Напоминаем о #rec876289555">регистрации и программе секции "Шрифты в брендинге"
Программа:
1) Нельзя понижать градус дизайна: создание шрифтов VK Sans и OK Sans
Марина Ходак, дизайн-лид TypeType
Марина Антоненко, арт-директор коммуникационного дизайна VK
2) От шрифта до эмоций: как раскрыть силу брендинга в продуктовом дизайне
Олег Вахромеев, креативный директор Атома
3) Что скрывает шрифт в упаковке
Саша Осипова, senior graphic designer СТМ Самокат (ecom.tech)
4) Шрифтовые исследования: зачем они нужны и как могут помочь бренду
Сергей Кузьмин, руководитель проектного офиса TypeType
5) Дизайн спецпроектов Т-Банка
Александра Спиридонова, руководитель группы дизайна спецпроектов Т-Банка
6) Шрифты в дизайн-системе Госуслуг
Егор Исаков, руководитель департамента проектирования пользовательских интерфейсов Госуслуг
7) Шрифт в брендинге территорий
Игорь Маковский, основатель агентства Асмысл
8) Типографика — главный герой фирменного стиля
Ольга Кутовая, арт-директор брендингового агентства Dotorg
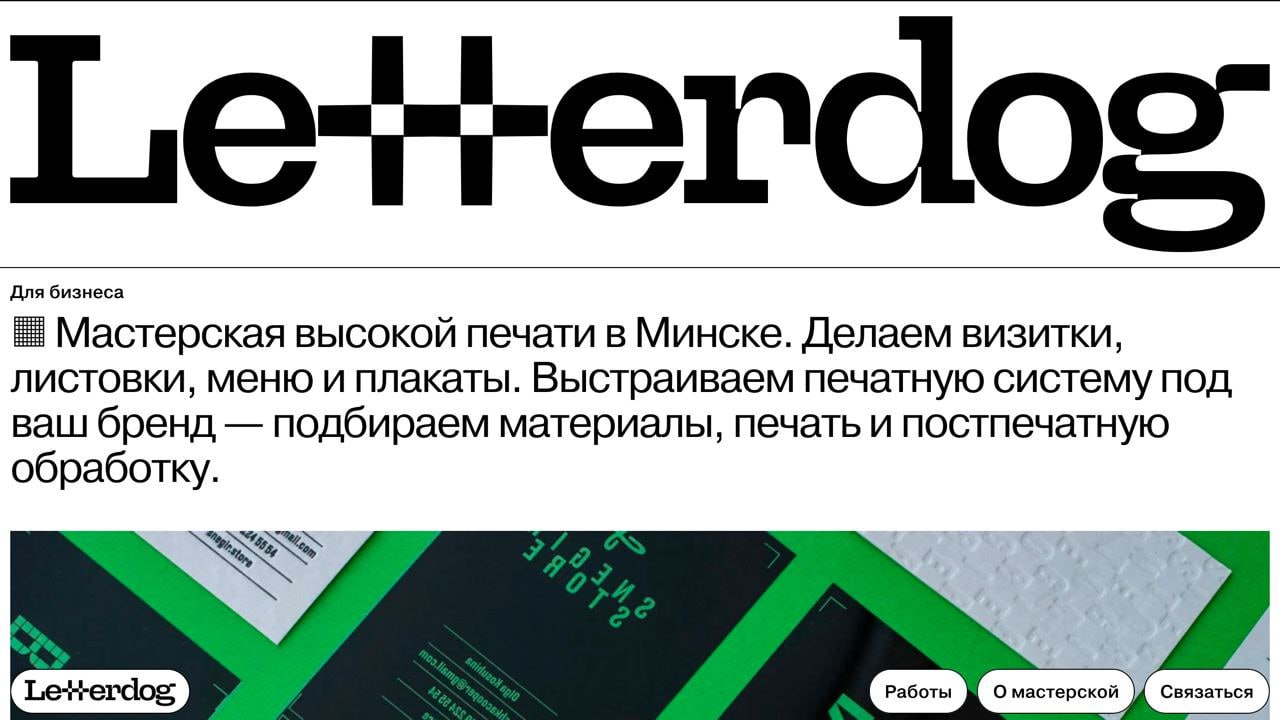
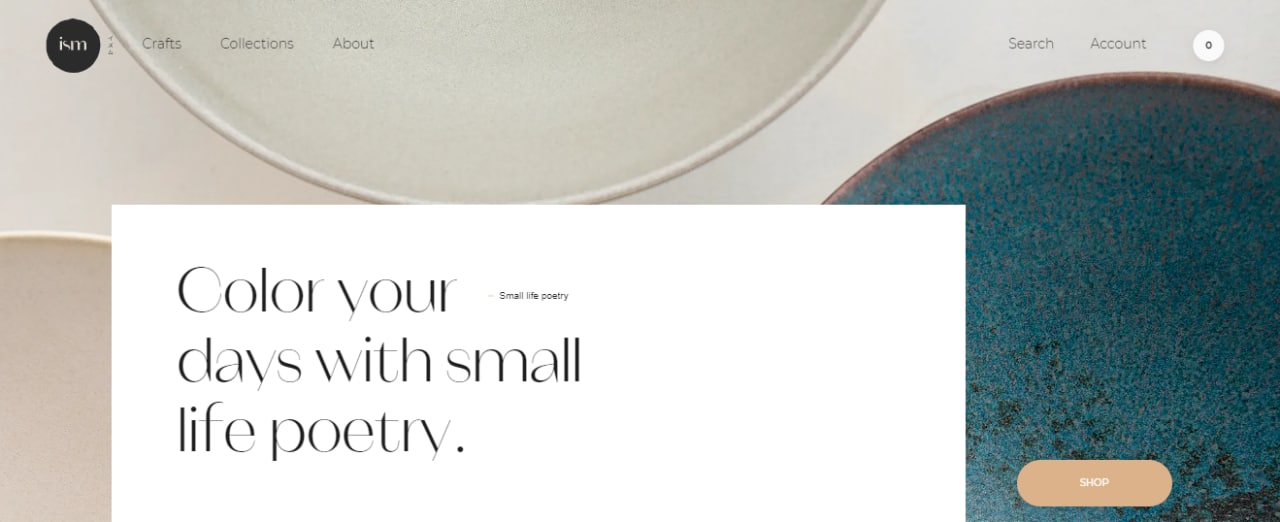
Легкий сайт с очень крутой типографикой
ШрИфФтЫы
Шрифт — это голос бренда. Он может быть уверенным и солидным, дерзким и креативным, утончённым и изящным. Выбор шрифта — особый процесс, влияющий не только на то, как бренд выглядит, но и на эмоции, которые он вызывает у аудитории. Поэтому типографика становится важной частью фирменного стиля и требует особого внимания.
Недавно мы рассказывали про каллиграфию, а сейчас делимся статьей о шрифтах.
На видео — шрифт, разработанный Ohmybrand, для проекта «Деревня обжарщиков 2025» от наших партнеров «Колибри кофе».
📚Что почитать дизайнеру: подборка книг
Часть 2
• «Взлом креатива. Как увидеть то, что не видят другие», Майкл Микалко
Автор исследовал истории более чем ста великих мыслителей — от Леонардо да Винчи до Пабло Пикассо — и адаптировал их методы, чтобы они были полезны дизайнерам сегодня.
• «The Theory and Practice of Motion Design», Брайан Стоун
О 3D-дизайне через серию познавательных интервью с профессиональными дизайнерами — о теории цвета и формы, визуализации, типографике и сторителлинге. На русском пока нет, но в крайнем случае сможете разобраться с помощью онлайн-переводчиков.
💙 Профессия Дизайнер
Институт бизнеса и дизайна B&D на Дизайн-выходных
Ловите подборку крутых спикеров и лекций от них:
😎Андрей Кожанов (Высшая школа брендинга, преподаватель B&D)
«Стратегический дизайн в реальности»
Главный зал, 18:00
На лекции мы обсудим, как дизайнер может стать инженером коммуникаций, связывающим идеи и визуальные элементы. Узнаем, как дизайн формирует не только эстетическое восприятие, но и глубокое понимание ценностей бренда.
😎Олег Питецкий (Стратег Студии Артемия Лебедева, преподаватель B&D)
«Социальный дизайн: от человекоцентричности к программированию сообществ»
Зал 7, 18:00
Лекция для продвинутых дизайнеров, дизайнеров среды, архитекторов, социологов. Рассмотрим ключевые аспекты человекоцентричности в дизайне, а также обсудим, как создавать креативные пространства для формирования сообществ.
😎Мария Дружинина (Графический дизайнер Paratype, руководитель профиля «Коммуникационный дизайн» B&D)
«ТИПОГРАФИКА.LIVE. Быть дизайнером легко, если бы не типографика. Лекция-квиз»
Зал 3, 14:00
Считается, что типографика — самая сложная часть графического дизайна. С момента появления печатного станка Гуттенберга в 1453 году прошло 500 лет металлического набора и лишь 50 лет цифровой типографики. Что из традиционной печати следует перенести в цифровые форматы, а что оставить в прошлом? Как мы работаем с типографикой в вебе? Узнайте на лекции, где вас ждут особенности, правила и занимательный квиз с призами от студии Паратайп!
😎Иван Клейменичев (Арт-директор в Metafora Branding, преподаватель B&D)
CCСР — система и развитие визуальной системы
Зал 7, 12:00
Как в СССР быстро сформировали дизайн систему символов
💥 Арт-директор Паратайп Саша Королькова — следующая участница Дизайн-баттла.
Уже 20 лет она рисует шрифты и пишет о них. Сейчас Саша обновляет книгу «Живая типографика».
Ну наша, да?
Вопросы Саше отправляйте в чате Дизайн-баттла.
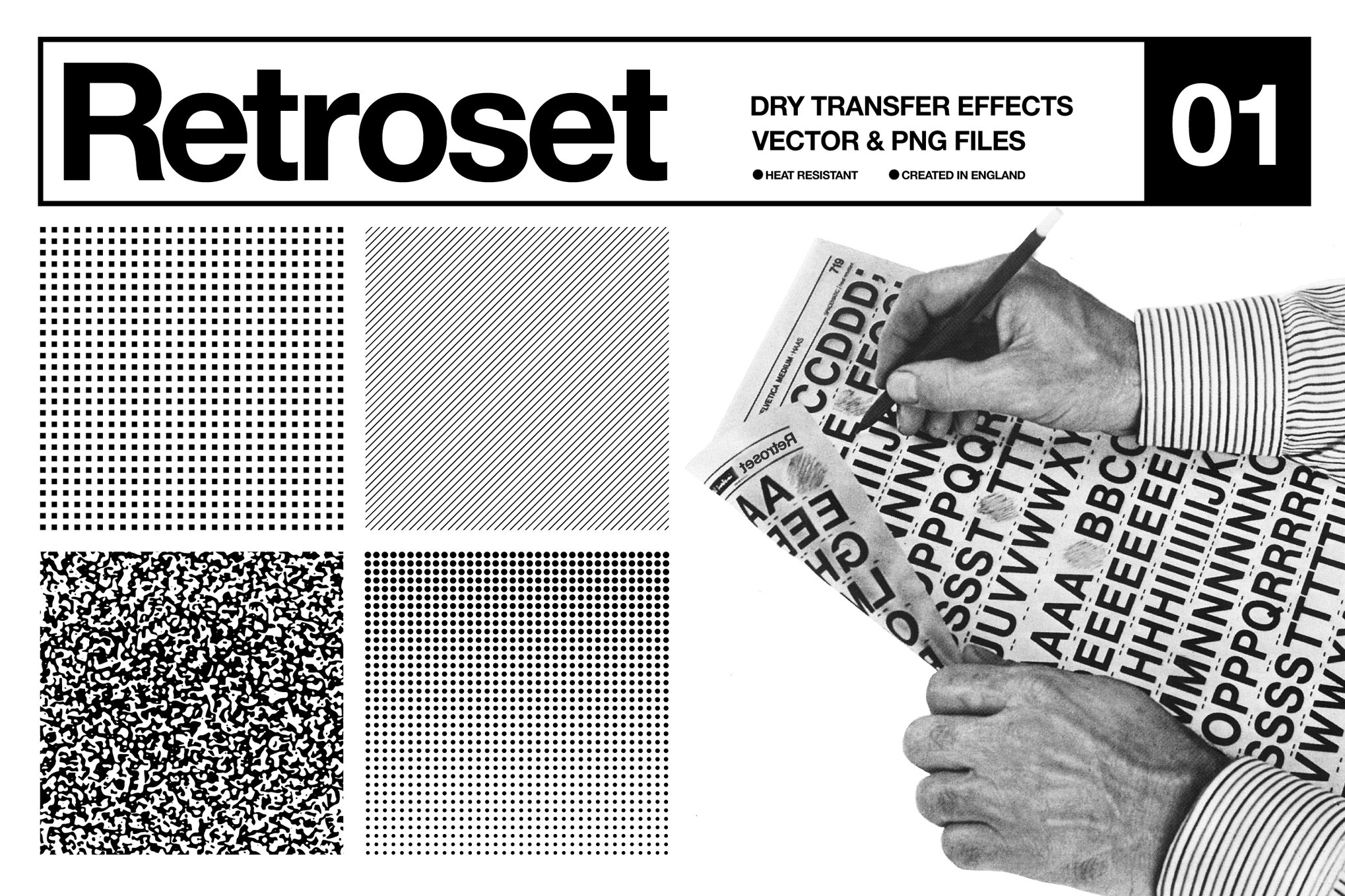
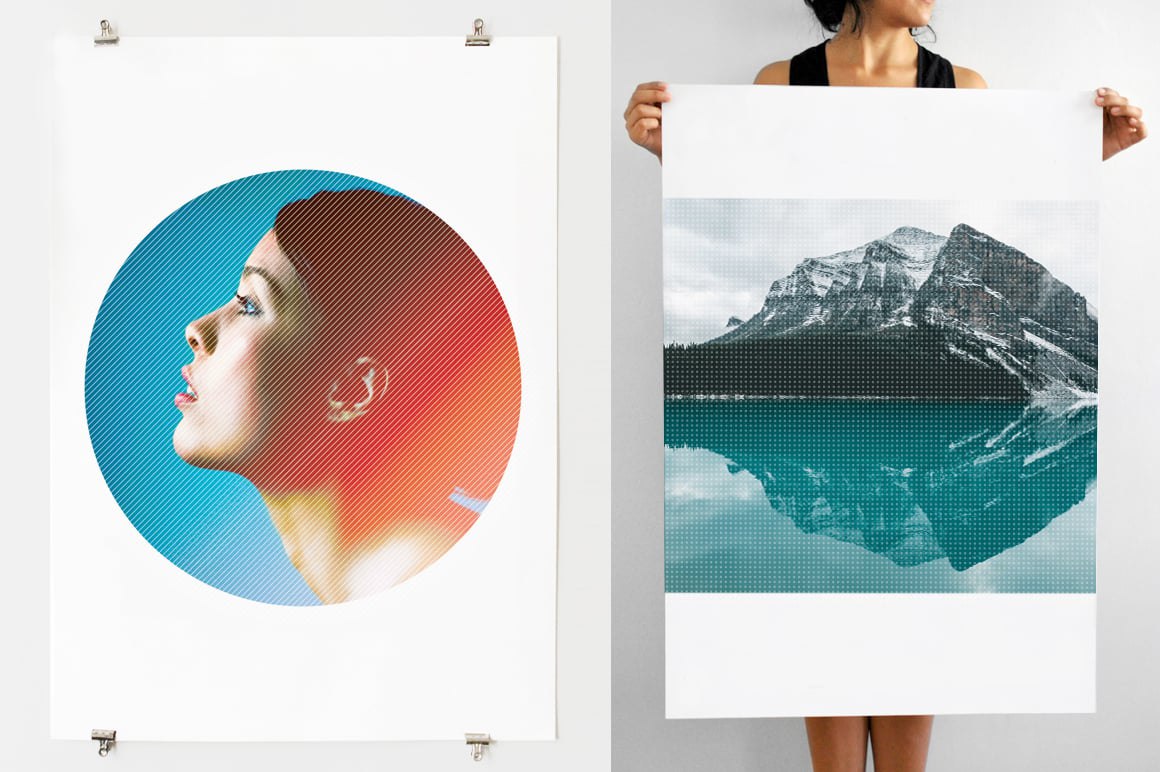
RetroSet
Набор ретро-элементов и эффектов с винтажной эстетикой — текстуры, типографика, визуальные стили. Подходит для постеров, обложек и проектов в духе old school.
📁 Скачать / #эффекты
Подписывайтесь: @mockup_free
Дизайнер презентаций⚡️
фриланс / парт-тайм
Ищем дизайнера презентаций в red_mad_robot на постоянный фриланс — наводить порядок и красоту в важных слайдах.
Что нужно делать:
— keynote, keynote, keynoooteee;
— оформлять и доводить до ума любые презентации — по готовому шаблону или гайдам от клиента;
— создавать новые мастер-слайды в шаблон по гайдам;
— визуализировать идеи и концепции, выстраивать логику и структуру для точной передачи информации;
— превращать аналитический контент в графический: отрисовать схемы, собирать графики.
Что ждём от тебя:
— развитый навык коммуникации — не стесняться задавать вопросы, запрашивать необходимые для работы данные и аргументировать свои решения;
— умение разбивать верхнеуровневые задания на подзадачи и планировать свою работу, оценивать сроки и соблюдать их;
— опыт работы с разными бренд-стилями и гайдами;
— понимание трендов и насмотренность в дизайне.
Если ты повелитель слайдов в keynote, знаток сетки и типографики и можешь грамотно упаковать информацию — заполняй форму 😍
übernatural — дизайн-студия с фокусом на веб и интерфейсы, ищет сильного UX/UI-дизайнера с высоким уровнем хард-скиллов. Предлагают интересные задачи, комфортную среду, гибкие процессы, прозрачность и оплату выше рынка.
Команда небольшая, распределённая, без бюрократии, с акцентом на быстрый, качественный результат и взаимный рост. В портфолио — успешные B2C-продукты с миллионной аудиторией, проекты с многомиллионными оборотами, менторство в Stanford Web3 and AI Association. Под задачи подключают топовых внешних специалистов.
👑 Требования
– Сильный фулстек-дизайнер, уверенно ведёте процесс от исследований до вёрстки или передачи макетов
– Чувствуете типографику, композицию, умеете создавать качественные интерфейсы
– Легко погружаетесь в новые темы, переключаетесь между проектами без потери качества
– Предлагаете яркие, нестандартные решения, опираясь на пользовательские паттерны
– Владeете английским B2+ для работы с текстами и документацией
– Свободно работаете с Figma, Framer; плюсом — опыт с 3D и нейросетями
– Ответственно управляете временем и соблюдаете сроки
⭐️ Что предлагают
– Проекты мирового уровня
– Хорошую зарплату
– Оплатят все подписки, ассеты и сервисы
– Обучения (воркшопы, курсы и так далее.)
– Полная удалёнка
– Растите внутри без «потолка»
– Оплатят отпуска, больничные, выходные
Этапы простые: интервью → оплачиваемое тестовое → оффер, если будет мэтч
➡️ Откликнуться
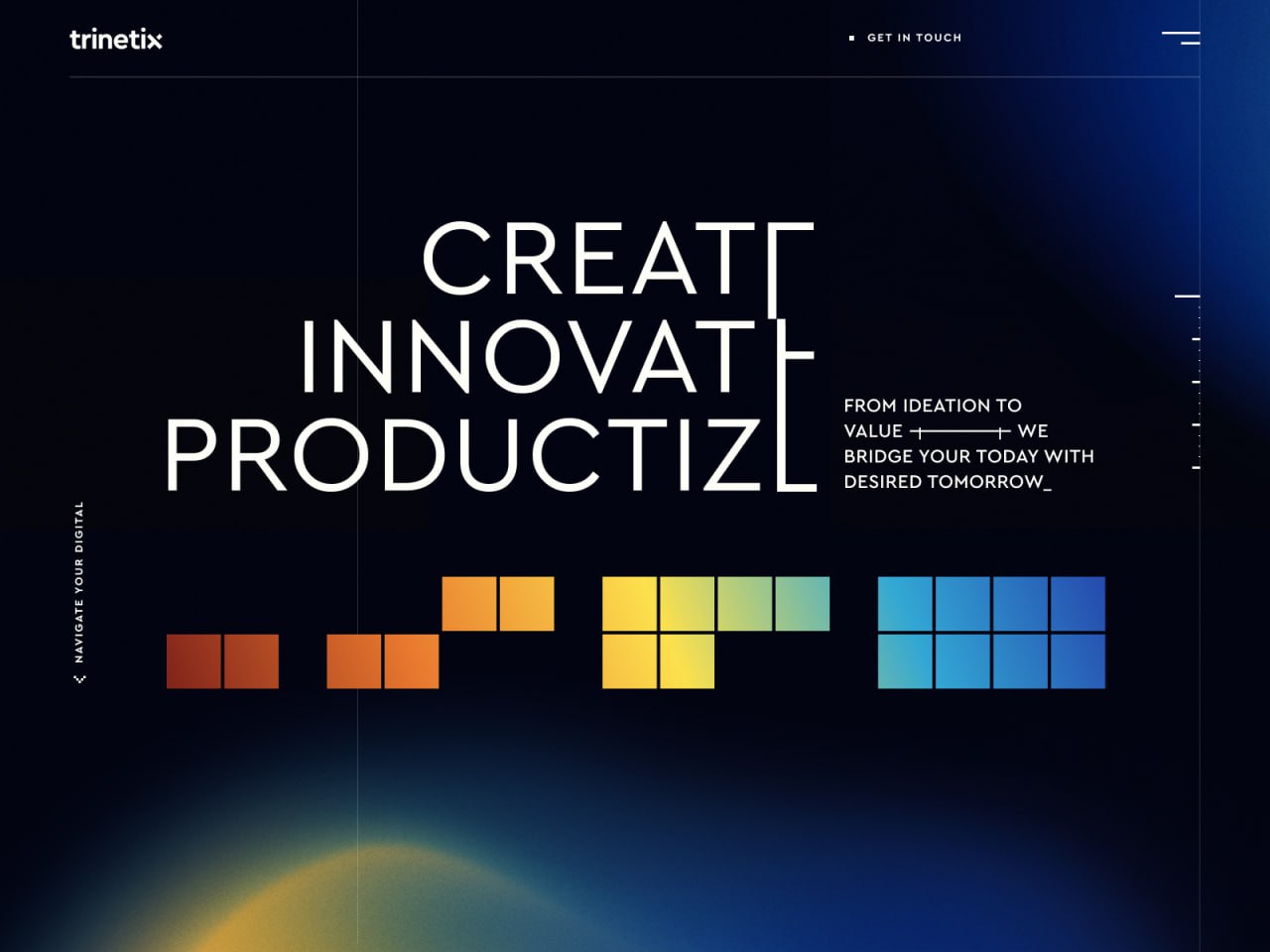
TRINETIX
Adobe Photoshop: Complete Beginners Course (2025) [ENG]
🛡 Title: Adobe Photoshop: Complete Beginners Course Info: Class…
Освойте искусство цифрового дизайна: изучите обработку изображений, графический дизайн, типографику и многое другое с помощью Adobe Photoshop
✅ ЧЕМУ ВЫ НАУЧИТЕСЬ
• Умело ориентироваться и использовать интерфейс Photoshop
• Инициировать новые проекты и эффективно управлять существующими
• Мастерство выбора, маскирования и выравнивания
• Выполняйте сложные манипуляции с изображениями и типографикой в Photoshop
• Понимать и применять эффективные методы изменения размера холста и изображения
• Используйте подсказки и сочетания клавиш Photoshop для эффективного редактирования
• Освойте использование векторных масок, обтравочных масок и корректирующих слоев.
🔸Объем: 13,5 ГБ
💾 ССЫЛКА 💬 Комментарии ➡️ КАНАЛ ⬅️
#курсы #Photoshop #free #бесплатно
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс