Продолжаю рассказывать о работе над проектом LMS
UX-сценарии авторизации и регистрации
На этой неделе я занимаюсь проектированием блока авторизации. Он нужен не только для входа в LMS, но и для доступа ко всей экосистеме: Teach-N, личному кабинету, сервисам администрирования. Поэтому в основу положен SSO – единый вход, который позволяет пользователю использовать одну учётную запись во всех связанных продуктах.
Один из ключевых блоков LMS – сценарии входа, регистрации и сброса пароля. Я начала с проектирования логики SSO, авторизации через почту и формы регистрации, чтобы обеспечить единый путь входа в систему.
У LMS два типа пользователей: студенты и преподаватели. Для обеих аудиторий важно, чтобы процесс входа был простым, безопасным и не прерывал основной сценарий: просмотр курсов, работа с материалами, сдача тестов.
Я уточнила и собрала все экраны, связанные с этими сценариями:
— форма логина и регистрации,
— подтверждение почты через OTP-код,
— сброс пароля,
— выбор аккаунта и выдача разрешений в потоке SSO.
Работа шла параллельно с обсуждением поведения этих экранов: что происходит после отказа от разрешений, как обрабатываются ошибки (например, просроченный код), нужно ли авторизовывать пользователя автоматически после сброса пароля. Каждое решение фиксировалось сразу, чтобы не потерять ни одного условия, влияющего на поведение интерфейса.
Было много внимания к деталям. Например, обсуждали с командой, как отображать ошибки: они группируются по-разному. Какие-то обрабатываются на фронте, какие-то приходят с бэка, а некоторые вообще всплывают только при интеграции с внешним провайдером. От этого зависит, как будет выглядеть ошибка. Она появится при валидации рядом с полем ввода, или мы покажем её через toast, или это будет отдельный экран. Для полей с ошибками зарезервировала определённую высоту, чтобы то, что под полем, не "прыгало".
Решила унифицировать единые названия для кнопок: "Продолжить" или "Подтвердить", чтобы пользователь не терялся. Синхронизировались по схемам flow, проверяла согласованность переходов и продумывала, как будет работать форма с точки зрения компонентной библиотеки. Использую библиотеку Hero UI, учитываю её ограничения и возможности, чтобы не проектировать в пустоту.
Сейчас собраны макеты всех ключевых состояний, сценарии описаны, поведение зафиксировано. Следующий шаг – подключить макеты к логике LMS и проверить сценарии на первых пользователях.
На этом этапе собрала такие экраны:
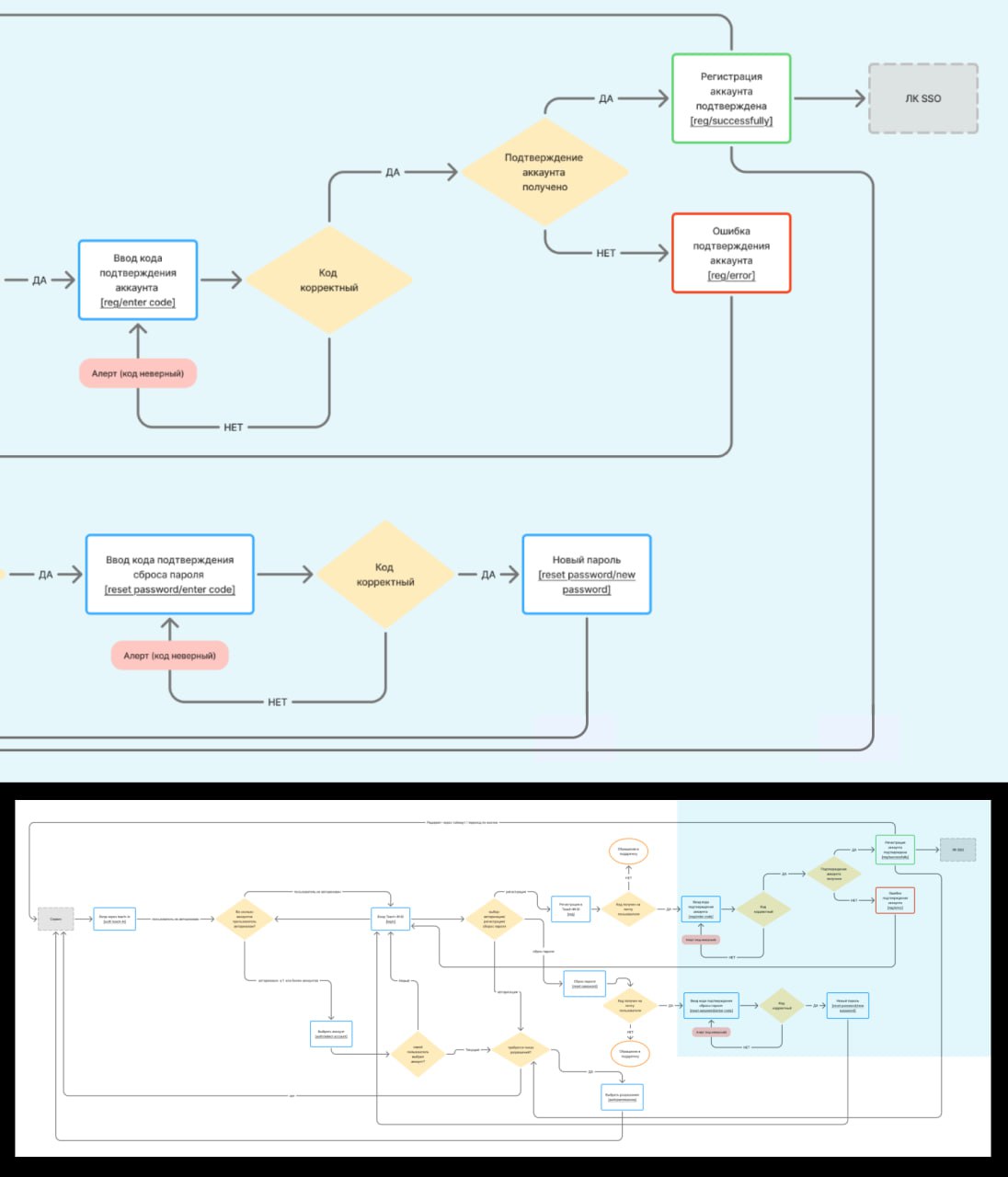
— схема flow авторизации и регистрации (SSO + почта);
— экран логина;
— экран логина через SSO;
— выбор аккаунта;
— выдача разрешений (permissions);
— форма регистрации;
— форма регистрации с капчей;
— подтверждение кода (enter code);
— сброс пароля;
— ввод нового пароля;
— подтверждение регистрации;
— ошибка при регистрации;
— ошибка при изменении пароля.
Этап занял около 12 часов: обсуждение сценариев, макеты, фиксация логики и синхронизация с командой.
На скриншоте: flow авторизации в сервисе.
#проект #обучение
Дизайнер на всю голову