Минутка промта:
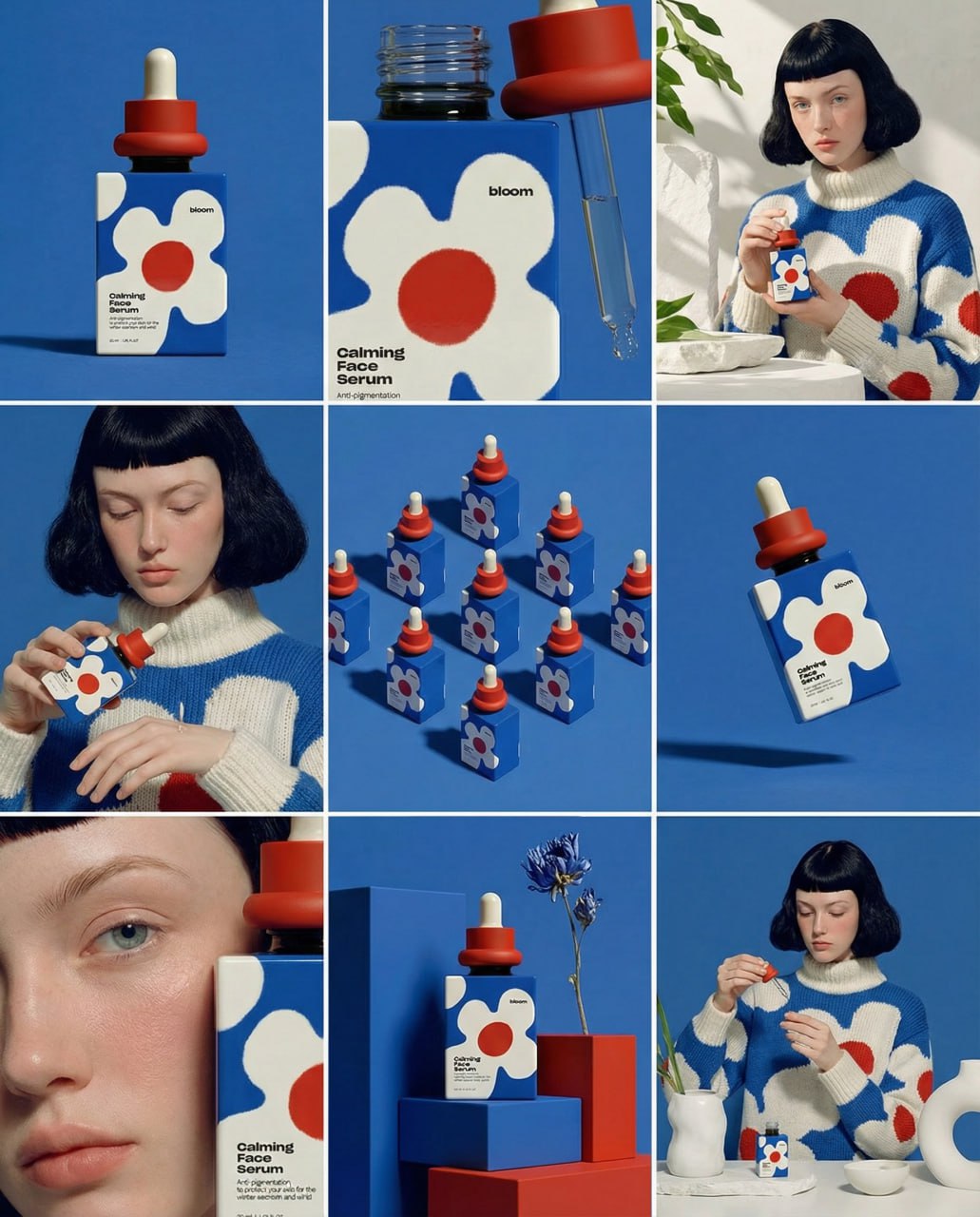
Дизайнер Дарья Суркова делится промтом для Nano Banana прототипа презентации упаковки на основе одного макета.
Промт для Nano Banana Pro:
Create ONE final image.
A clean 3×3 [ratio] storyboard grid with nine equal [ratio] sized panels on [4:5] ratio.
Use the reference image as the base product reference. Keep the same product, packaging design, branding, materials, colors, proportions and overall identity across all nine panels exactly as the reference. The product must remain clearly recognizable in every frame. The label, logo and proportions must stay exactly the same.
This storyboard is a high-end designer mockup presentation for a branding portfolio. The focus is on form, composition, materiality and visual rhythm rather than realism or lifestyle narrative. The overall look should feel curated, editorial and design-driven.
FRAME 1:
Front-facing hero shot of the product in a clean studio setup. Neutral background, balanced composition, calm and confident presentation of the product.
FRAME 2:
Close-up shot with the focus centered on the middle of the product. Focusing on surface texture, materials and print details.
FRAME 3:
Shows the reference product placed in an environment that naturally fits the brand and product category. Studio setting inspired by the product design elements and colours.
FRAME 4:
Product shown in use or interaction on a neutral studio background. Hands and interaction elements are minimal and restrained, the look matches the style of the package.
FRAME 5:
Isometric composition showing multiple products arranged in a precise geometric order from the top isometric angle. All products are placed at the same isometric top angle, evenly spaced, clean, structured and graphic.
FRAME 6:
Product levitating slightly tilted on a neutral background that matches the reference image color palette. Floating position is angled and intentional, the product is floating naturally in space.
FRAME 7:
is an extreme close-up focusing on a specific detail of the label, edge, texture or material behavior.
FRAME 8:
The product in an unexpected yet aesthetically strong setting that feels bold, editorial and visually striking.
Unexpected but highly stylized setting. Studio-based, and designer-driven. Bold composition that elevates the brand.
FRAME 9:
Wide composition showing the product in use, placed within a refined designer setup. Clean props, controlled styling, cohesive with the rest of the series.
CAMERA & STYLE:
Ultra high-quality studio imagery with a real camera look. Different camera angles and framings across frames. Controlled depth of field, precise lighting, accurate materials and reflections. Lighting logic, color palette, mood and visual language must remain consistent across all nine panels as one cohesive series.
OUTPUT:
A clean 3×3 grid with no borders, no text, no captions and no watermarks.
📈Если трафик на сайт высокий, а клиентов мало — это говорит, что пользователям неудобно им пользоваться. Понять, где возникает проблема поможет User Journey Map — визуальная карта пути пользователя по страницам.
Сделать базовую UJM для несложного сайта можно за 2−3 часа без аналитиков и сложных инструментов. А на подробную карту потребуется один день. Как это сделать, рассказали в статье 👉 https://tilda.education/user-journey-map">https://tilda.education/user-journey-map
После прочтения узнаете:
• Что такое UJM, кому и зачем нужна
• Что потребуется собрать перед стартом
• Как собрать карту User Journey Map
• Как превратить собранные данные в конкретные улучшения сайта
Время чтения: 21 минута
Books that helped me at the start
You asked me in the comments which books helped me at the beginning of my design career, so I’m sharing the list here.
All of these books are available in different languages.
1. Don’t Make Me Think — Steve Krug
Teaches you to see interfaces through user effort and remove everything that makes people stop and think.
2. The Design of Everyуday Things — Don Norman
Explains how design fails in daily life and how to build products that match human behavior.
3. Emotional Design — Don Norman
Shows why emotions matter and how good design works not only logically, but emotionally.
4. Universal Principles of Design — William Lidwell et al.
A clear overview of core design principles that apply across UX, UI, and product thinking.
5. Web Form Design — Luke Wroblewski
A practical guide to designing forms that people actually complete without frustration.
Logo To Use — коллекция из бесплатных логотипов.
logotouse.com
Коллекция наших наград пополнилась в 2025 году
Премии и фестивали на этот год — всё. Собрали подборку главного из нашего улова
ФЕСТИВАЛЬ НОВОГО ДИЗАЙНА СРЕДА
🥇Интерактивный дизайн (Открытое жюри) — ХУ ИЗ ГИЛТИ
🥈 Промо сайты — ХУ ИЗ ГИЛТИ
🥈 Дизайн одностраничного сайта — ХУ ИЗ ГИЛТИ
🥉 Иллюстрация и фотография в айдентике — ХУ ИЗ ГИЛТИ
WEBBY
🏆Best Use of Animation or Motion Graphics (шортлист) — WHO IS GUILTY
AWWWARDS
🏆Site of the Day — WHO IS GUILTY
CSSDA
🏆Website of the Day — WHO IS GUILTY
SILVER MERCURY
🥉Альфа-Банк: Игры для (не)малого бизнеса
LOYALTY & CX AWARDS RUSSIA
🥇Геймификация – Лучшая креативная идея — Алхимия акций, игра
🥇Лучшая геймификация в финансовом секторе — Алхимия акций, игра
RUWARD
🥇Design/creative: Агентство года / Perspective — REBOOT STUDIO
🥇Весь digital-рынок / Гран-при: Кейс года — ХУ ИЗ ГИЛТИ
WDA
🥇Дизайн и брендинг – Веб-дизайн (UX/UI) — ХУ ИЗ ГИЛТИ
BEHANCE
🏆Best UI (Behance feature) — Alfa «Лестница», игра
🏆 Best of Behance — WHO IS GUILTY
DPROFILE AWARDS
🥇Лучший UI — SKREPKA
🥇Лучшее на Dprofile — ХУ ИЗ ГИЛТИ
🥇Лучшее на Dprofile — В поисках акций, игра
🥇Лучшие иллюстрации — В поисках акций, игра
🥇Лучший UI —Яндекс.Реклама, дизайн-система портала
🥇Лучшие иллюстрации — Звёздный Бизнес, игра
🥈UI дизайн — ХУ ИЗ ГИЛТИ
РЕЙТИНГ РУНЕТА
🥇Игры, игрушки / Сайты и веб-сервисы
🥇Геймдизайн / Сайты и веб-сервисы
🥈Сайты на Webflow
🥉Молодые агентства
RUWARD RANKING
🏆Кубковый рейтинг Digital Design & Creative (4 место)
🏆Motion-дизайн и анимация для digital (5 место)
WORKSPACE RATING
🥇Лучшие геймдев студии СПб
🏆Лучшие геймдев студии РФ (4 место)
НАЦИОНАЛЬНЫЙ РЕЙТИНГ SOSTAV
🏆Технологии и инновации (24 место)
🏆Брендинг (30 место)
🏆Диджитал (42 место)
✅ Сегодня ночью сделал важную обнову в боте @aicreativeclub_bot
Столкнулся с трудностью - необходимо было написать текст на русском языке на баннере через nano-banana-pro. И вот тогда я понял, насколько бесячая оказалась функция автоматического перевода промпта в этой модели.
Раз за разом бот переводил мой промпт на английский язык и писал на баннере на английском.
🔧 В итоге было решено исключить автоматический перевод промпта в этой модели. В веб версии сервиса скорее всего придётся прикручивать кнопку «Улучшить промпт» со структурой: перевод Google Translate + переработка промпта через OpenAI
Также добавил важное логирование операций для оценки работоспособностей моделей - незаметные для пользователя улучшения функционала
Ну и для развлечения вам промпт стилизации в LEGO через Seedream. Попробуй в боте @aicreativeclub_bot прямо сейчас!
Use the uploaded image as a primary reference and create a LEGO-style scene made entirely of interlocking plastic bricks. Macro photography, soft diffused light, bright vibrant palette, visible brick texture and studs, precise geometric shapes, slight scale reduction like a miniature diorama, playful toy-like atmosphere, ultra-detailed
21 ноября Сева Кочнев будет выступать в Питере на JavaScript-конференции.
Разработчики, эта версия анонса для вас:
Repository в Nuxt с GraphQL: Data Layer, который не превращается в лапшу
Работа с API в Nuxt обычно начинается просто: пара useFetch в компонентах, все понятно и быстро. Но со временем запросов становится больше, страницы начинают жить своей жизнью, а Data Layer превращается в лапшу, где каждая правка тянет за собой неожиданные последствия.
Я расскажу, как мы перестроили подход к работе с данными и перестали латать одно и то же в каждом проекте. Разберем, как встроить Repository в связке с Nuxt и GraphQL так, чтобы компоненты не тащили в себе сетевую логику, а изменения на бэке не ломали фронт. Покажу, как сделать Data Layer независимым, предсказуемым и удобным для команды.
А эта версия для тех, кто не разбирается в разработке, но очень хочет узнать, о чем же все-таки расскажет Сева:
Хеллоу!
Бегала по джунглям, тут так жарко, набрала целую корзину портфолио талантливых специалистов из Skillbox, Skillfactory и Contented.
Ребята приняли участие в хакатоне «IT-песочница» — это проект, где студенты собираются в команды и решают задачи для крупного и не очень бизнеса.
Смелые и яркие ребята ищут предложения, разбирайте:
🐯 Юлия Панкратьева — дизайнер из Новосибирска.
Основные направления: Графический дизайн, коммуникационный дизайн, брендинг, айдентика, digital-дизайн, постеры и афиши.
Инструменты: Figma, Photoshop, Illustrator, After Effects, AI-инструменты.
🐯 Маргарита Тер-Оганезова — моушн-дизайнер из Москвы.
Основные направления: 2D и 3D анимация, 3D моделирование, скульптинг, продуктовый рендер, персонажная анимация, создание роликов.
Инструменты: After Effects, Cinema 4D, Substance Painter, Z-Brush, Illustrator, Premiere Pro.
🐯 Карина Гладыш — графический дизайнер и художник из Москвы.
Основные направления: Брендинг, айдентика, digital-дизайн, презентации, иллюстрация, мерч.
Инструменты: Illustrator, Figma, Photoshop, SAI, After Effects, Blender, AI-инструменты (DeepSeek, Gemini, Midjourney).
🐯 Лида Цветаева — UX & UI-дизайнер.
Основные направления: Web & Mobile дизайн, Продуктовый дизайн, Коммуникационный дизайн.
Инструменты: Figma, FigJam, Illustrator, After Effects, ProtoPie, Blender, AI-tools (Leonardo, Chat GPT, Recraft).
🐯 Ольга Корчагина — UX/UI дизайнер из Москвы.
Основные направления: UX/UI, дизайн интерфейсов, продуктовый дизайн.
Инструменты: Figma, Ae, Ps, Lr, AI-инструменты, Figjam, Notion, Miro, Useberry, Webflow, Tilda.
💧 Какие красавчики водятся среди лиан! Хочешь принять участие в подборке? Отправь резюмешку сюда.
Мерил Стрип сыграет журналистку в новом фильме израильского режиссера Джозефа Седара («Бофор», «Сноска»), пишет Variety. Триллер под названием Useful Idiots расскажет о талантливом репортере Диане Касл, которая освещает рынок элитной недвижимости и внезапно выходит на таинственного олигарха, чья власть простирается на весь Манхэттен. Начав расследование, Диана ставит под угрозу не только карьеру, но и жизнь своей семьи.
Компанию на съемочной площадке Стрип составит Сигурни Уивер («Чужой», «Аватар»). В числе продюсеров — лауреат «Оскара» Брюс Коэн («Большая рыба», «Красота по-американски») и Уильям Хорберг («Ход королевы», «Холодная гора»).
🔹The Blueprint News
UX/UI designer в IT Test
Мы — IT Test. Наша команда занимается разработкой, дизайном и тестированием IT-продуктов для классных компаний, о которых ты точно слышал. Мы уже делали проекты для Яндекса, Сбера, ВТБ, Тинькофф, Х5 Retail Group и других гигантов рынка.
Задачи:
— проектировать, прототипировать, рисовать дизайн, составлять UI-KIT
— разрабатывать интерфейсы приложений
— придумывать и реализовывать дизайн различных сайтов, рисовать адаптивы
— работать в команде
— делать оценку поставленным задачам
Ожидания:
— отличное владение Figma
— умение делать простые анимации, иконки, иллюстрации
— умение пользоваться и составлять CJM и User flow
— иметь представление о UX-аналитике
— опыт создания и поддержки UI-KIT
— опыт работы c E-comm, разработка сервисов, корпоративных сайтов, лендингов
— умение оформлять кейсы для Behance
— хорошее знание UI/UX-паттернов взаимодействия с интерфейсом
— портфолио, мы ждём ссылки на ваши большие и интересные проекты в Figma
Будет плюсом:
— опыт работы с графическим дизайном
Условия:
— полностью официальное трудоустройство в аккредитованной IT-компании
— возможность выбирать формат работы: в офисе, гибридно или удаленно;
— ДМС, компенсация 50% абонемента на любой спорт
— комфортные офисы в Санкт-Петербурге и Туле, оснащенные всем необходимым для работы и отдыха
— бесплатные обеды для тех, кто работает в офисах
Контакт для отклика:
@Sokolova_Dana
#дизайн
Пока все отдыхали на выходных, кэпсы вошли в 💜 шорт-листа
MIXX Россия
💜 MOBILE APPS — Mini App
💜 VISUAL CONCEPT — Best Use of Visual Technology
СРЕДА
💜 Контент для цифровых продуктов
💜 Интерактивный дизайн
💜 — если любишь кэпсы
💜 креативная студия Сирена
🇬🇧 21 UX strategies to maximize user engagement without exploitation
Тарас Бакусевич рассказал, как увеличить долгосрочную вовлечённость пользователей, избегая при этом их эксплуатации.
Он проанализировал популярные концепции поведенческого дизайна, такие как Hook Model и Habit Loop, выделил в них закономерности и предложил собственную модель — Sustainable Engagement Loop. Она помогает развивать долгосрочную вовлечённость с помощью циклического процесса из шести компонентов: триггеров, мотивации, действия, вознаграждения, инвестиций и прогресса.
В статье Тарас разбирает каждый из этапов и даёт детальные практические советы с примерами.
Шесть компонентов вовлечения:
• Триггеры — внешние или внутренние сигналы к действию. Эффективные внешние триггеры персонализированы и появляются в нужное время, чтобы соответствовать потребностям пользователя и не раздражать его. Внутренние — заставляют использовать продукт без напоминания. Например, от скуки и боязни пропустить что-то важное
• Мотивация — сила, которая заставляет отреагировать на триггер. Мотивация может быть как внутренней (личное удовлетворение), так и внешней (награды или поощрения). Важно, чтобы внешняя и внутренняя мотивация были сбалансированы, а награда ощущалась ценнее, чем приложенные усилия
• Действие — активная фаза взаимодействия с продуктом. Должна быть максимально интуитивной и лёгкой. На этом этапе важно сфокусировать пользователя на одном действии и поощрять повторные действия для формирования привычки
• Награда — вознаграждение за выполнение действия. Постоянные награды последовательно подкрепляют мотивацию, а непредсказуемые — добавляют азарта и усиливают вовлечение
• Инвестиции — трата времени, усилий и ресурсов пользователя на продукт, которая увеличивает его привязанность. Чем больше пользователи вкладывают, тем больше они заинтересованы в использовании продукта
• Прогресс — прогнозируемые пути развития. Пользователи должны видеть, как они продвигаются, и получать поощрение за свои успехи
#статья@zhurnalus_lite
🌿 Первый поток курса по продуктовому дизайну подходит к финалу.
И я, если честно, до сих пор не до конца осознаю, каким он получился. Когда мы запускали обучение, я думала, что оно будет плавным, с короткими задачами и лёгким ритмом. Кажется, получилось совсем иначе.
Мы создали живую экосистему: студентов, менторов, шаблонов, фреймворков, проверок, встреч и обсуждений. И до сих пор не можем остановиться, придумывая новые форматы для студентов.
✨ Самое приятное (на самом деле много всего еще другого приятного) — читать, что студенты используют наши шаблоны (особенно user flow) не только на курсе, но и в реальных проектах: в стартапах, банках, IT-компаниях. Эти шаблоны мы с Ирой делали на основе практики в крупных продуктах, поэтому приятно видеть, что они работают и для других.
🎧 Отдельная гордость — менторские проверки. Я переживала перед запуском этой части. Ведь у нас менторы дают развёрнутую обратную связь, и на одно видео может уходить по 30–40 минут. Но оказалось, что именно эта глубина делает процесс ценным. Студенты благодарят за то, что видят свои работы глазами опытных продуктовых дизайнеров. А менторы говорят, что это помогает им самим — учит структурировать обратную связь и аргументировать решения в своих командах.
📚 Сейчас студенты оформляют свои кейсы.
Мы с Ирой и преподавателями каждый день читаем тексты кейсов. Это, наверное, моя любимая часть. Ребята пишут, что наконец почувствовали, чем продуктовое мышление отличается, что они начали видеть связь между решением, задачей и бизнес-результатом. Для меня это главный показатель.
Значит, курс действительно работает как система, которая помогает переосмыслить свой подход к дизайну.
Если вы хотите послушать более подробно о том как устроена работа продуктового дизайнера и наш учебный процесс в частности, приходите на вебинар в следующую среду Youtube / VK ❤️
А завтра я продолжу рассказывать про верстку)
Почитайте!
(the rest is history & шрифт typewriting in use)
Senior UI/UX-дизайнер в Rojo
Мы в Rojo создаем сайты любой сложности, делаем брендинг, айдентику и графический дизайн.
Задачи:
— проектировать интерфейсы и продуктовые странницы
— продумывать пользовательские сценарии, флоу и навигацию
— создавать дизайн-концепции
— проводить базовые UX-исследования: опросы, количественные проверки гипотез, анализ метрик
— работать с дизайн-системами: собирать, документировать, развивать
— участвовать в создании UX-документации: CJM, user flows, UI киты
— делать микроанимации и прототипы, чтобы интерфейсы ощущались живыми
Ожидания:
— применяешь AI-инструменты в работе
— опыт работы в дизайне от 3 лет
— на связи в рабочее время без внезапных пропаданий
— глубокое понимание UX-логики и пользовательского поведения
— портфолио с кейсами именно продуктовых интерфейсов, не только лендингов
Условия:
— фулл-тайм или парт-тайм
— удаленная работа
— на связи с 10 до 19 по МСК
— зарплата в рынке, обсуждаем индивидуально
→ Почитать подробнее и откликнуться
#дизайн
Новая версия ChatGPT позволит совершеннолетним пользователям генерировать эротический контент, пишет The Guardian. По словам генерального директора компании Сэма Альтмана, это будет соответствовать политике Open AI: “treat adults users like adults” («относись к взрослым пользователям, как к взрослым»).
Чтобы получить доступ к генерации откровенных фото и видео, пользователям нужно будет пройти верификацию и подтвердить, что они достигли совершеннолетнего возраста. Как именно ChatGPT будет проверять возраст, пока неизвестно, однако представители компании заявили, что сейчас разрабатывают технологию, способную определить возраст пользователя на основе его манеры общения с чат-ботом.
Кроме того, компания планирует внедрить персонализированные настройки «личности» ИИ-помощника: более «очеловеченные» ответы, интенсивное использование эмодзи, дружелюбный стиль общения. Для пользователей младше 18 лет будет доступен отдельный чат-бот с автоматическим ограничением контента.
🔹The Blueprint News
💡 Как фреймворк STAR помогает создавать удобные интерфейсы
Антон Черный из Mindbox рассказал, как они адаптировали фреймворк STAR из сферы найма для проектирования интерфейсов. Метод помогает смотреть на продукт глазами пользователя, который устал к концу дня и просто хочет закончить задачу и пойти домой.
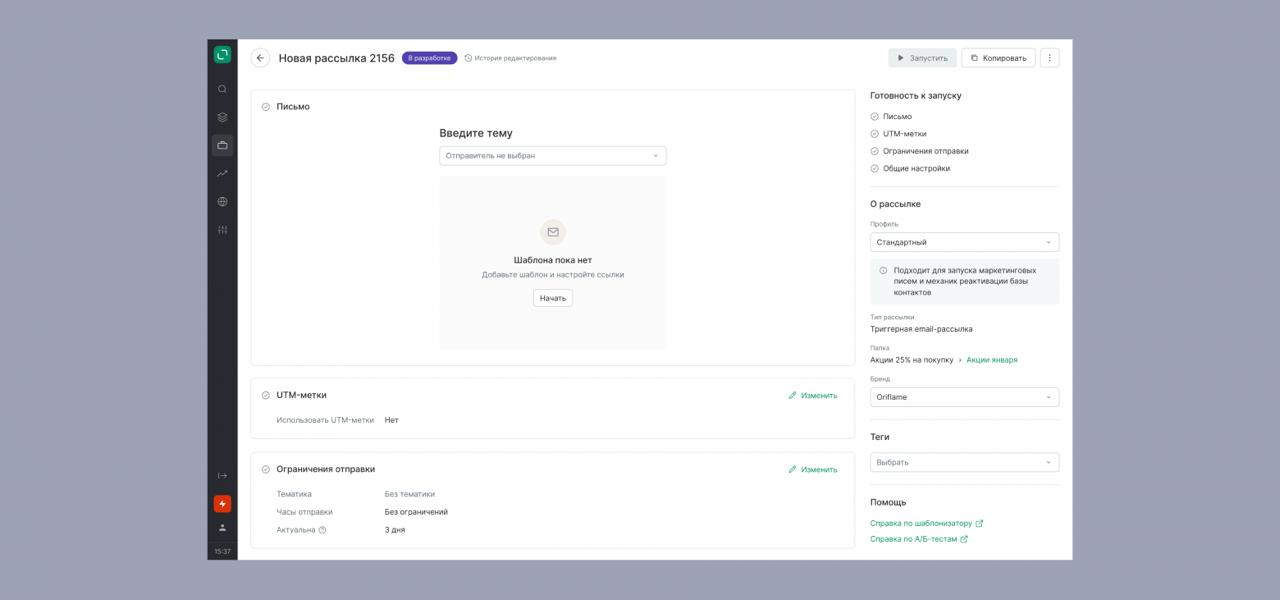
Команда столкнулась с парадоксом: чем больше функций добавляли в продукт, тем менее удобным он становился. Когда начались жалобы клиентов, они решили структурировать процесс проектирования через четыре этапа: ситуация пользователя, его задача, наши действия и проверка результата. На примере редизайна страницы рассылок автор показывает, что случается, если пропустить любой из этапов.
Внутри:
– Почему новые функции делают продукт менее удобным;
– Какие вопросы задавать на каждом этапе STAR;
– Как маркетологи на самом деле создают рассылки;
– Почему красивый редизайн может ухудшить пользовательский опыт;
– Зачем прописывать user flow в текстовом виде до создания макетов;
– Как понять, что задача действительно решена для пользователя.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
User Flow в Figma: 3 уровня детализации + чек-лист
Узнайте, что такое User Flow и как он влияет на опыт пользователей в продукте. Разберитесь, как этот метод помогает учесть эмоции и культурные особенности пользователей, повышая эффективность интерфейса
Читать на дизайнерс | #статья