⚡Дизайнер Валентино Гаравани умер в возрасте 93 лет, сообщает WWD. Основатель модного дома Valentino скончался в понедельник в своей римской резиденции в окружении близких. Прощание с ним состоится в среду и четверг с 11:00 до 18:00 в PM23 на площади Миньянелли в Риме.
Родившийся в 1932 году в Вогере, Валентино учился в Париже, а в 1960 году основал собственный бренд в Риме вместе с Джанкарло Джамметти — своим деловым партнером на протяжении более 50 лет.
Гаравани работал с самыми известными женщинами своего времени; среди его клиенток были Жаклин Кеннеди, Элизабет Тейлор, Одри Хепберн, Принцесса Диана, София Лорен и Джулия Робертс. Именно он создал культовый оттенок «красный Валентино», ставший фирменным цветом дома. В 2007 году, после прощального кутюрного показа в Париже, Валентино ушел из модной индустрии.
Все, что нужно знать об одном из величайших дизайнеров XX века, — в нашем архивном материале.
🔹The Blueprint
Подборка классных ресурсов:
1. Инструмент, с помощью которого можно быстро зацензурить нужную часть изображения прямо в браузере.
2. Генератор текстур с эффектом шума.
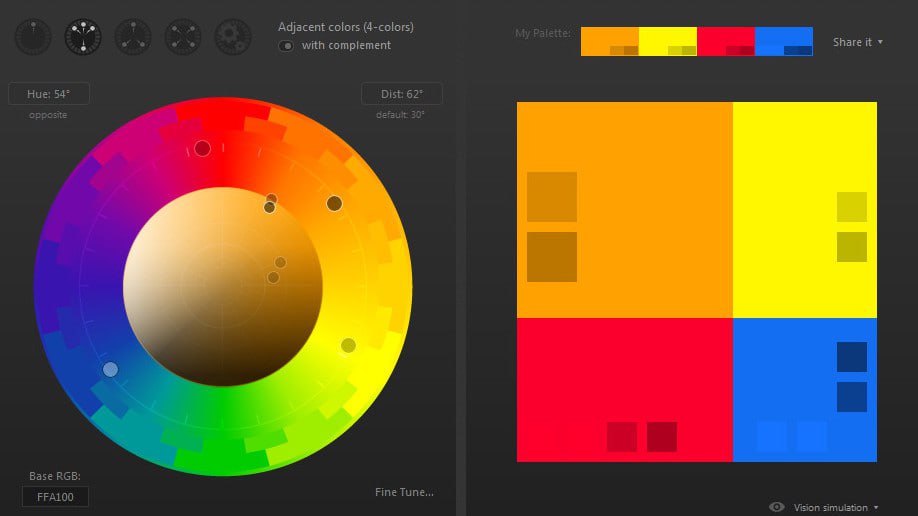
3. Этот сервис определяет, какие цветовые палитры, шрифты и размеры картинок использованы на понравившемся вам сайте.
4. Ресурс для создания фейковых переписок.
5. Генератор минималистичных ТЗ для дизайнеров.
6. Библиотека кастомизируемых 3d-мокапов устройств.
7. Подборка каналов по дизайну, маркетингу и просто полезных.
Виджет "Color sticker" by Dine При помощи данного виджета вы можете добавить представление цветов в форматах HSL / RGB / HSB / HEX.
Обновление: BeautifySwatchNames v0.1.1
В скриптах обновил базы цветов:
• BeautifySwatchNames — база выросла с 30241 до 31879 вариантов цветов и имён для них;
• BeautifySwatchNames Lite — с 4506 до 4877 избранных имён.
Также добавил вывод на экране сообщений ошибках при переименовании, когда имя занято существующим плашечным цветом или зарезервировано системой. Например, имена чернил Cyan, Magenta, Yellow, Black заняты Иллюстратором.
Подробнее о скриптах
#illustrator #color
Где рождаются тренды и как их ловить?
Они не появляются внезапно, как результат сиюминутного вдохновения. А формируются годами – из наблюдений, экспериментов и работы целой индустрии: от международных выставок и архитектурных биеннале до глубоких маркетинговых исследований
То, что через 2–3 года появится в масс-маркете и маркетплейсах, сегодня существует в зачаточном виде: на стендах выставок, в экспериментальных коллекциях, в прототипах и чертежах.
Высший пилотаж – уметь эти сигналы считывать. Видеть не модную картинку на сезон, а направление, которое переживет шум, хайп и десятки копий. То, что останется актуальным, когда очередная волна трендов схлынет.
Именно поэтому сразу после выставки я записала урок в Потрясные находки – «ТРЕНДЫ 2026–2027. Как создать востребованный интерьер».
Тренды искали не в подборках Pinterest, а буквально забрали у их колыбели. Прямо с выставки Maison&Objet в Париже, где рождаются идеи, которые потом определяют направление всей индустрии: новые формы мебели, цветовые сочетания, принципы света и пространства.
Я собрала 27 направлений, которые формируют облик современной эстетики: от новых цветовых сочетаний и форм мебели до изменений в восприятии пространства.
В уроке поделилась:
1️⃣ Зачем знать тренды и кто их создает?
2️⃣ Сквозные тенденции ближайших лет, которые будут актуальны долгие годы
3️⃣ Какие приемы уже теряют свой лоск, и что лучше не использовать
Это не пересказ модных публикаций, а практическое руководство для тех, кто хочет создавать интерьеры, актуальные не на один сезон, а на годы вперед
Урок по трендам и антитрендам, доступен по подписке на 6 месяцев или НАВСЕГДА в канале Потрясные находки.
Присоединиться к каналу и забрать уроки прямо сейчас можно здесь: https://golnk.ru/890wG
Многие пишут, что часть трендов предчувствовлаи ранее, а какие-то оказались приятным открытием ❤️ Но в чем точно можно быть уверенным — все, у кого будет этот урок, сделают ремонт, который не устареет и через 5 лет