🌄 Что бизнесу важно знать о полиграфии
Полиграфия — это физическое продолжение вашего бренда. Рассказываем о том, что важно учитывать при заказе печатной продукции, чтобы получить наилучший финальный результат и сэкономить свои ресурсы.
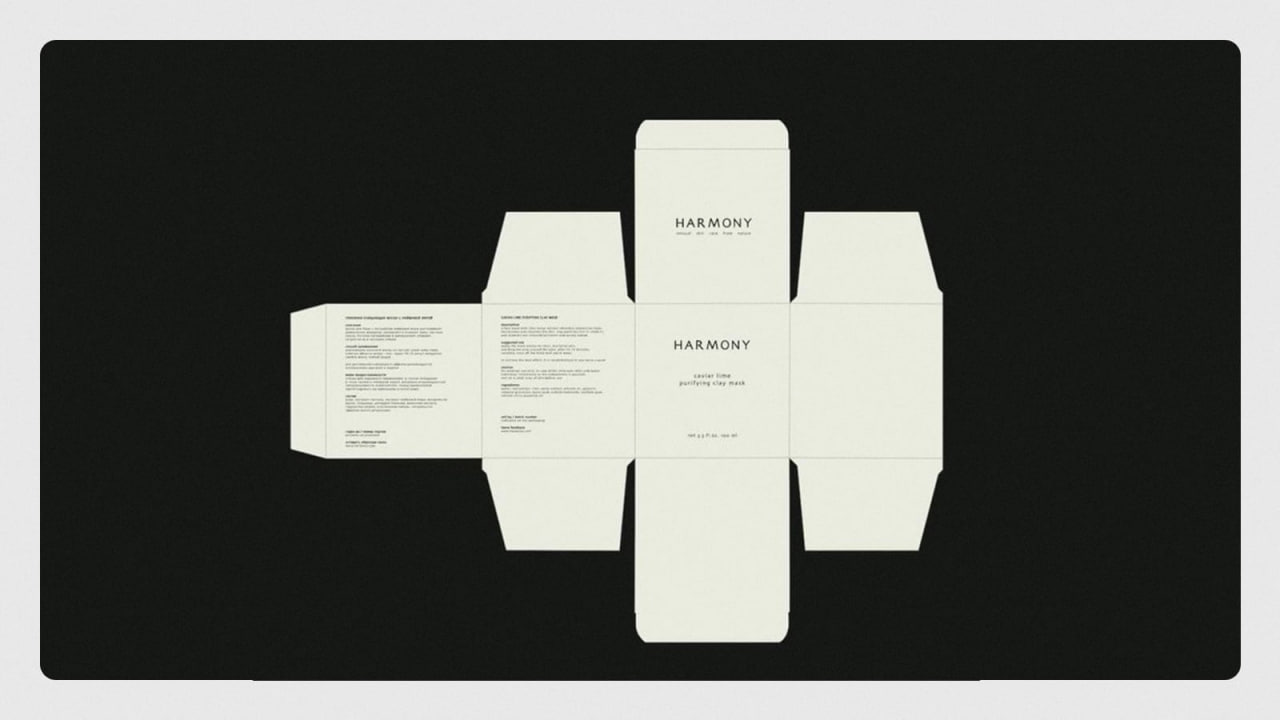
🍋 То, что красиво на экране, не всегда красиво в руках
Размеры на экране могут обмануть: логотип кажется крупным, шрифт — читаемым. А на визитке всё вдруг превращается в пятнышко.
💜 Совет: всегда проверяйте макет в масштабе 1:1. Даже обычная чёрно-белая распечатка подскажет, насколько всё пропорционально и уместно расположено.
🍋 Разные цели — разные цветовые модели
Передача цвета на экране происходит за счет свечения пикселей, на бумаге — цветовые пигменты смешиваются во время печати.
🌽 Поэтому и цвета определяются через разные цветовые пространства:
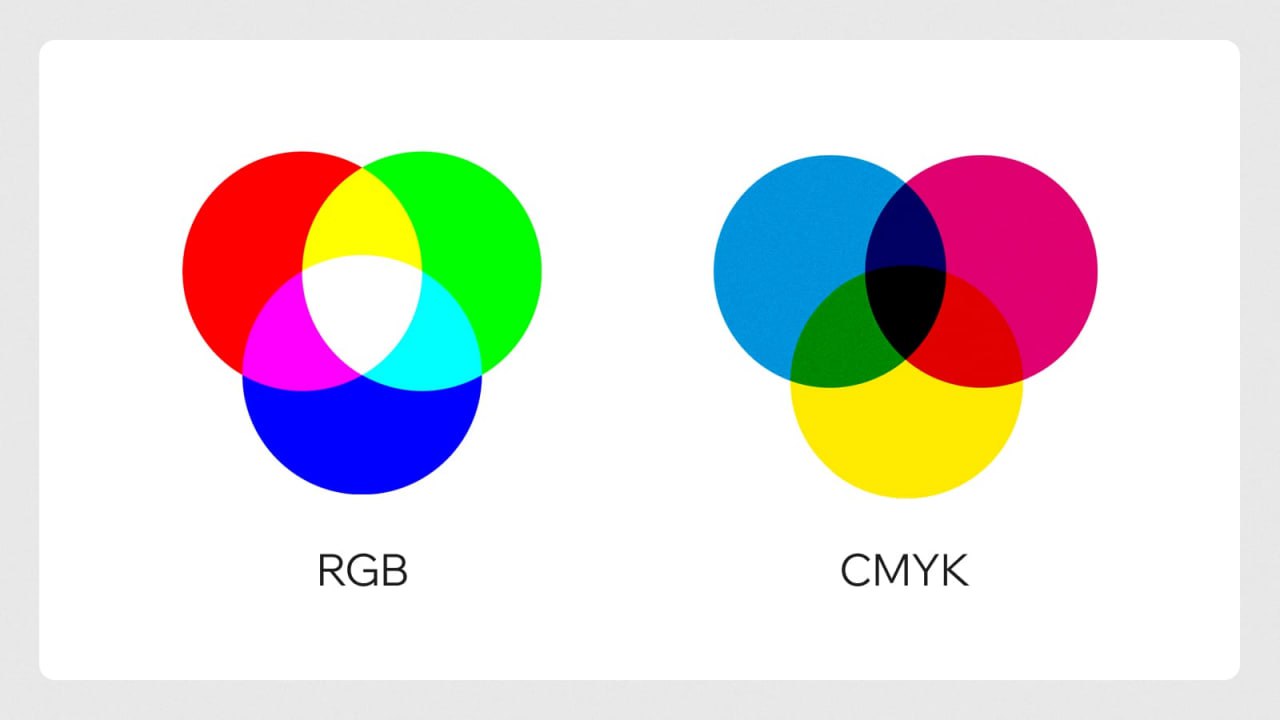
RGB и CMYK — два разных способа отображения цвета в мире дизайна.
🔹RGB имеет расширенную цветовую гамму — эта модель идеально подходит для дисплеев и веб-дизайна, но не всегда точно воспроизводит печатные оттенки.
🔹CMYK точнее передаёт цвета на бумаге, но её гамма ограничена: не все «экранные» цвета можно физически воспроизвести.
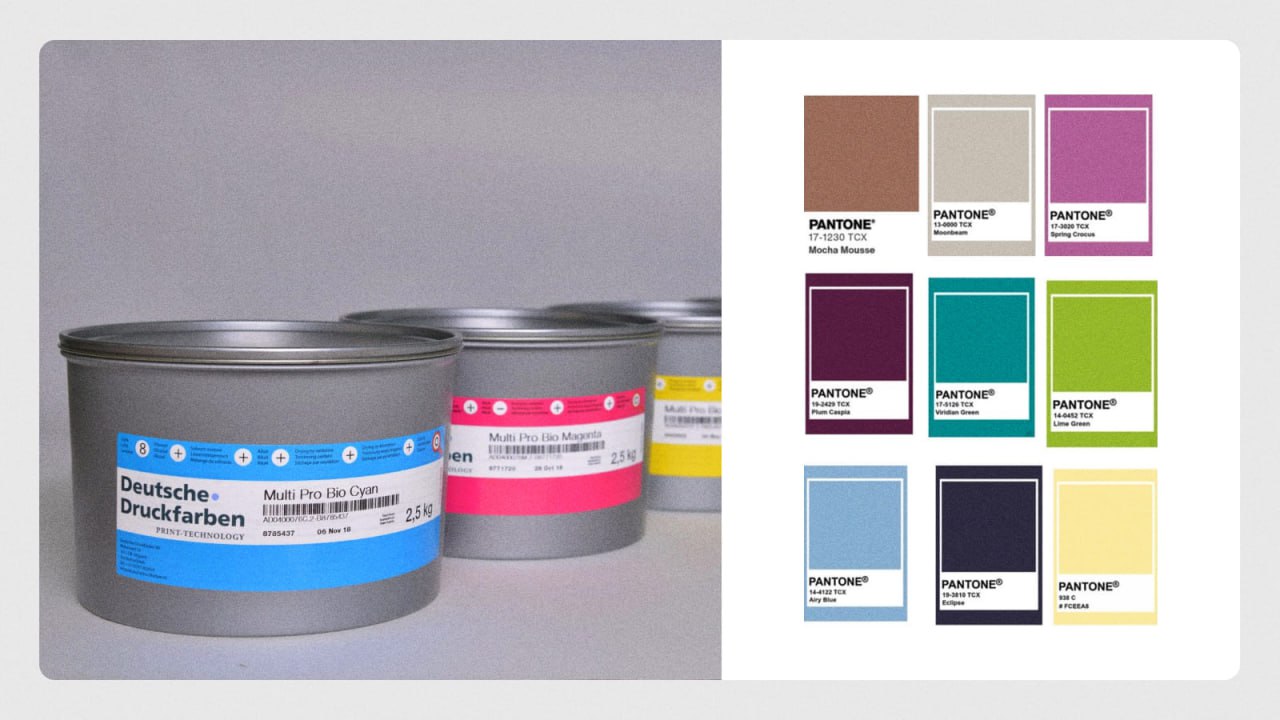
🌽 В типографиях используются два типа красок:
🔹Триадные (полупрозрачные) краски для полноцветной печати. Выпускают 4 цвета: голубой, пурпурный, жёлтый и чёрный. Путём наложения этих красок друг на друга получаются все остальные цвета.
🔹Непрозрачные смесевые краски. Одна краска — один цвет. Изготавливаются по каталогам с фиксированными параметрами цвета. Самая популярная марка для дизайна полиграфии — Pantone.
Советы:
🔹Если нужен точный оттенок — используйте Pantone.
🔹Если важна насыщенность — подбирайте бумагу и краски вместе с дизайнером.
🔹Если печатаете фото или иллюстрации — триадные краски подойдут, но цвета всё равно «съедаются» и требуют цветопробы.
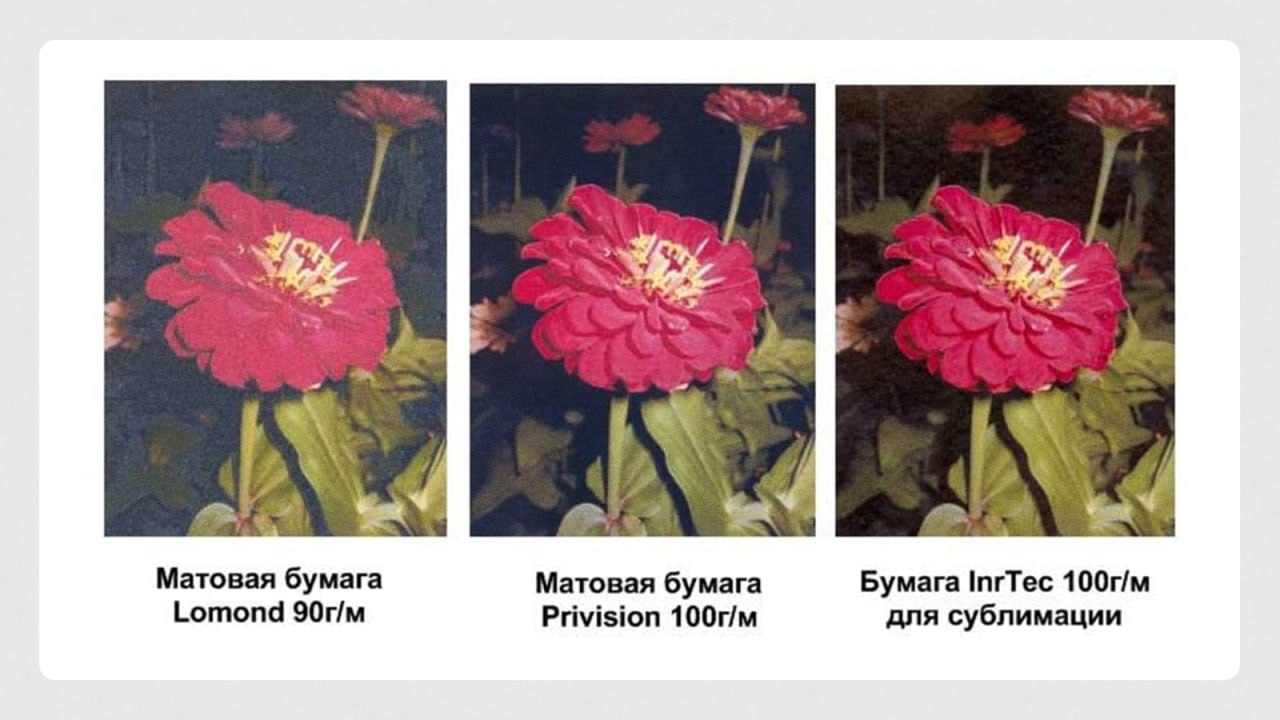
🍋 Не только «глянцевая или матовая» бумага
🔹Тонкая бумага может просвечивать: текст будет проглядываться с другой стороны или смешиваться с изнанкой
🔹Жёлтая или шершавая бумага может сделать цвета тусклыми или грязными
🔹Глянцевая бумага выглядит эффектно, но может пачкаться
🔹Матовые варианты — стильно, но они могут «съедать» яркость, краска на них ложится хуже
💜Оптимально: выбрать бумагу вместе с дизайнером под конкретную задачу
С другой стороны:
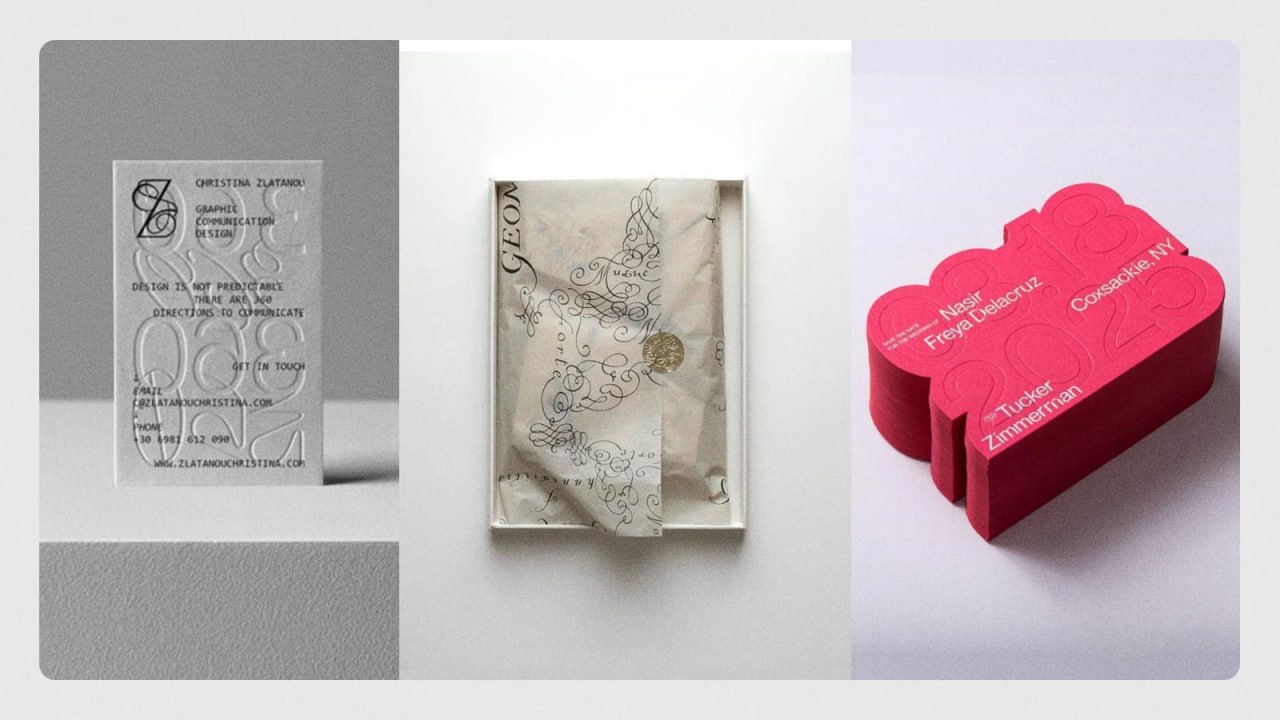
🔹Прозрачную бумагу можно использовать как дизайнерский приём: например, в упаковке с полупрозрачным паттерном
🔹Глянцевые и матовые участки можно сочетать как акценты
🔹На плотной бумаге можно применять тиснение, вырубку, фигурные отверстия — они усиливают тактильный эффект
🍋 Основные способы печати
🔹Офсет — распространенный способ печати крупных тиражей. Он требует предварительной подготовки форм, но зато: обеспечивает высокую чёткость,
стабильно передаёт цвета и выгоден при больших объёмах.
🔹Для малых партий чаще используют цифровую печать. Она не требует дополнительной подготовки, но может быть дороже за единицу и менее стабильна по цвету на длинных тиражах.
Советы:
🔹Цифровая печать — выгодно при малых тиражах и тестовых образцах
🔹Офсет — оптимально от среднего тиража и выше (условно от 500 экземпляров — зависит от изделия)
🔹Чем выше тираж — тем ниже стоимость за экземпляр при офсете
💜Важно, если вы планируете допечатывать материалы: офсет требует постоянства: если меняется хоть что-то (бумага, краска, текст), результат может измениться.
🍋 Миллиметры имеют значение
Даже если макет идеален — типография может чуть сместить линию сгиба или реза. Погрешность в 1–2 мм может срезать важный текст или нарушить композицию.
Что делать:
🔹Не пренебрегать безопасными отступами.
🔹Учитывать переплёт и брошюровку.
🔹Согласовывать с типографией параметры макета ДО печати, а не после.
🍉 Полиграфия — это часть вашего бренда
Даже самый креативный дизайн можно испортить дешёвой бумагой или неучтённой технологией печати.
Поэтому, если вы работаете с дизайнером, слушайте его рекомендации. Мы не усложняем — мы защищаем ваш визуальный образ от типичных ошибок и экономим ваше время, ресурсы и нервные клетки 😉