Как я пилю свой продукт. Часть 23. Релиз версии 3.4
Ну что, всем привет) Давненько не было поста, целый месяц. А за месяц много чего случилось, от чего я радуюсь каждый день.
В начале про цифры. Сервис пробил 12.000 пользователей. Ещё недавно было 10к (месяц назад). Сказать, что я в шоке, не сказать ничего.
SEO продолжает набирать обороты и показы из поисковых систем достигли более чем 1 500 000. Я пока не осознаю эту цифру. При вложениях 0 рублей в маркетинг это супер результат для меня.
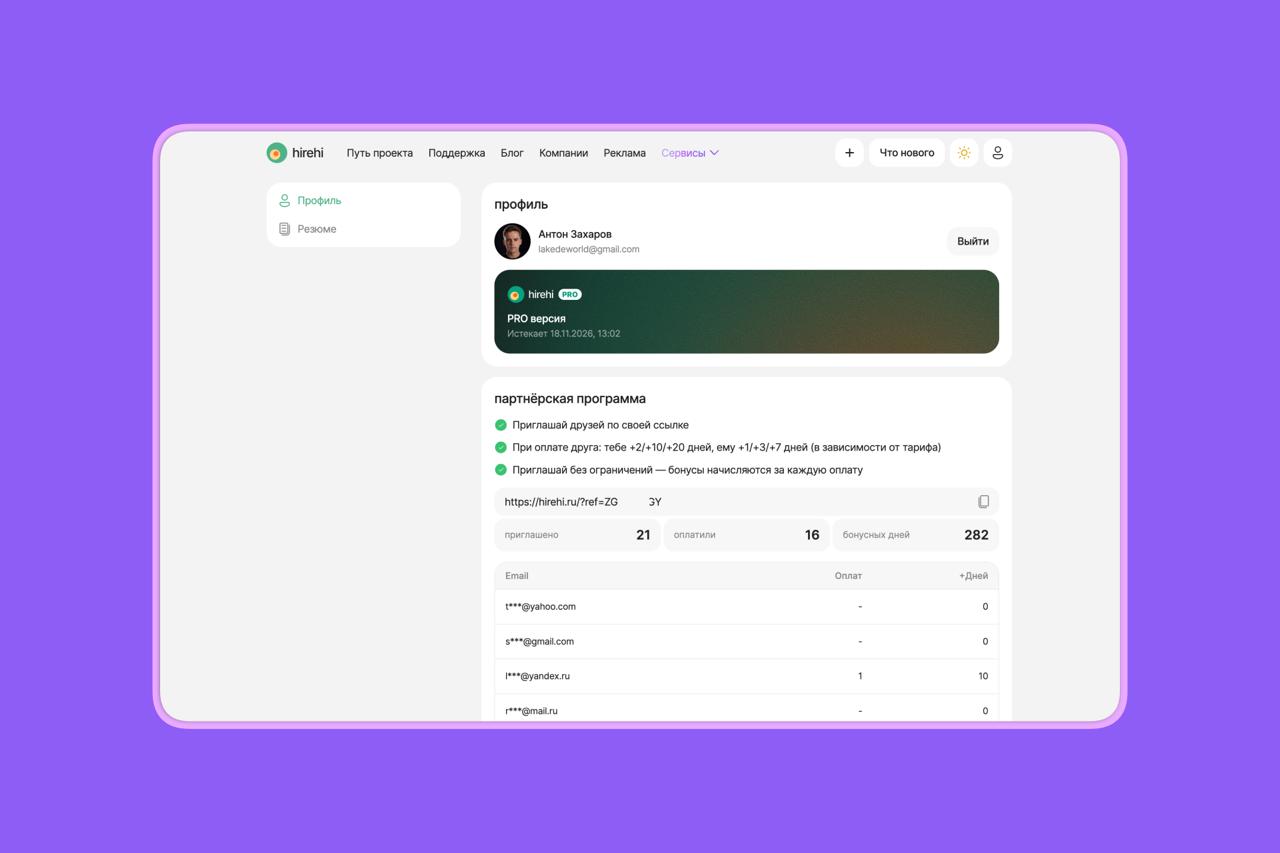
🔥 САМАЯ ГЛАВНАЯ ФИЧА. РЕФЕРАЛКА. УРА
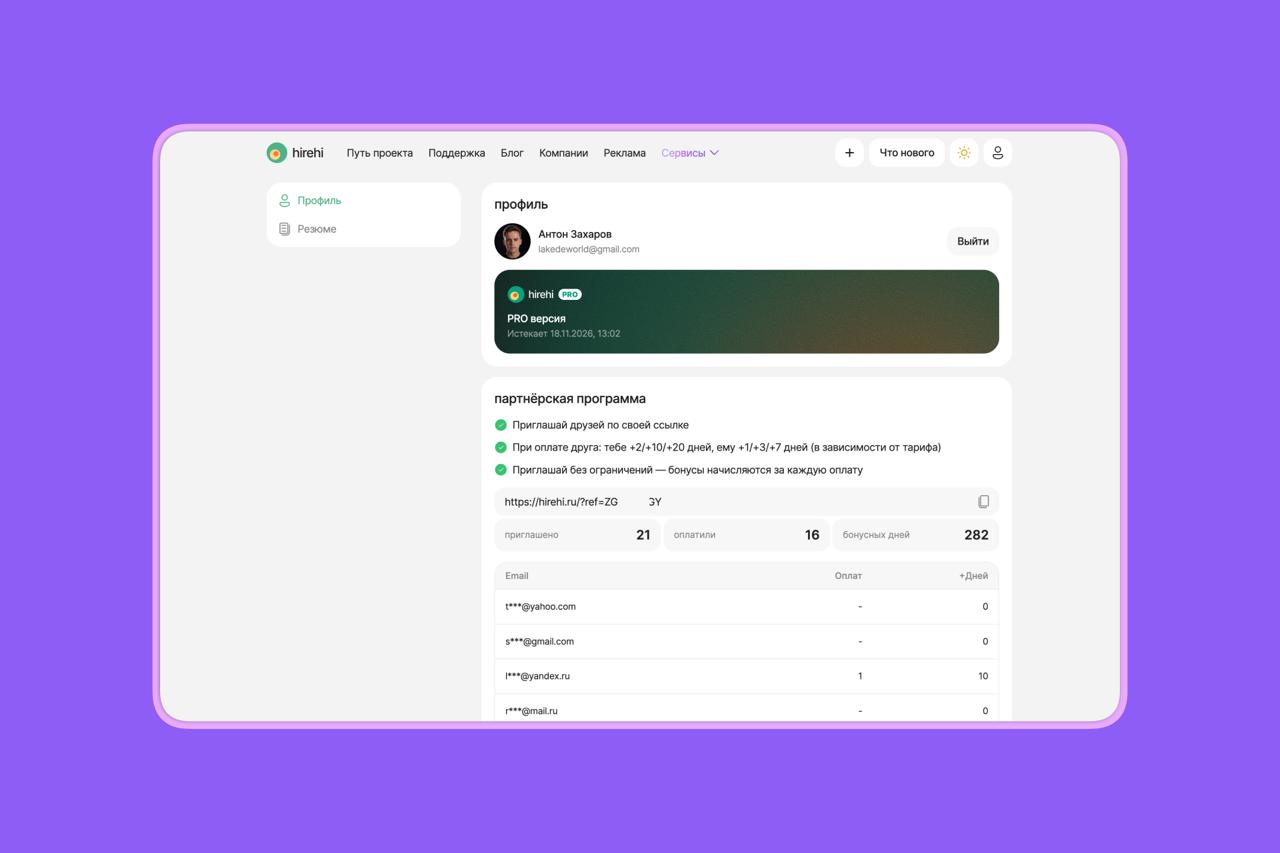
Теперь вы можете пользоваться платной версией бесконесно, даже её не оплачивая вообще. Просто зовёте друзей, знакомых, кто ищет работу, они оплачивают, вы и ваш друг получаете дни.
Кол-во дней зависит от тарифа. От 2 до 20 дней. А ваш друг получит от 1 до 7 дней. Безлимитно. Вы получаете дни с каждой оплаты приглашённого пользователя. Найти всё это можно в профиле. Там же ведётся статистика. Пользуйтесь, пишите фидбек в лс, если чего-то не будет хватать
Главное: рефка работает и с теми, кто уже зарегался. Если ваш друг уже есть в сервисе и оплатит по ссылке, вы и он получите дни. А не только новые зареганные.
🔘 Регион и страна
Появились наконец-то новые фильтры, которые позволяют фильтровать по стране или региону. Чтобы быстро найти вакансии в тех локациях, которые вам нужны.
🔘 Калькулятор фрилансера
Для SEO также я выкатил новую страничку, где можно рассчитать часовую ставку. Там же накинул прикольную анимацию на изменение суммы. Посмотрите, если не видели, я кайфую) Пока не знаю как покажет себя страница, через пару мес узнаем.
🔘 Исправления и баги
Десятки улучшений и исправлений, чтобы сервис работал быстрее. Поиск теперь ещё шустрее стал вместе с фильтрами. Также немного почистил UI.
И ещё я офигел от того, что буквально недавно начали расти отклики в менеджере откликов. Где-то кто-то посоветовал, видимо. Но это радует) Кол-во заведённых откликов за последние 3 мес выросло на 468%. Шок.
А я приступаю к одной из самых сложных фич, но которая очень ожидаемая — кабинет рекрутера. Я хочу начать привлекать рекрутеров, чтобы они постили вакансии напрямую, управляли ими из hirehi, видели мэтч кандидатов, а кандидаты откликались прямо внутри сервиса, тем самым уходя от зависимости с другими платформами.
А ну и да, теперь сервис мониторит 700+ телеграм каналов. Это почти весь рынок вакансий айти, который есть. Но я добавляю периодически.
Спасибо всем, кто пользуется платформой и советует знакомым) Напомню, что я это делаю в две руки без знания кода — исключительно нейронками, как эксперимент.
➡️ Найти работу
➡️ Найти работу
➡️ Найти работу
ч.22