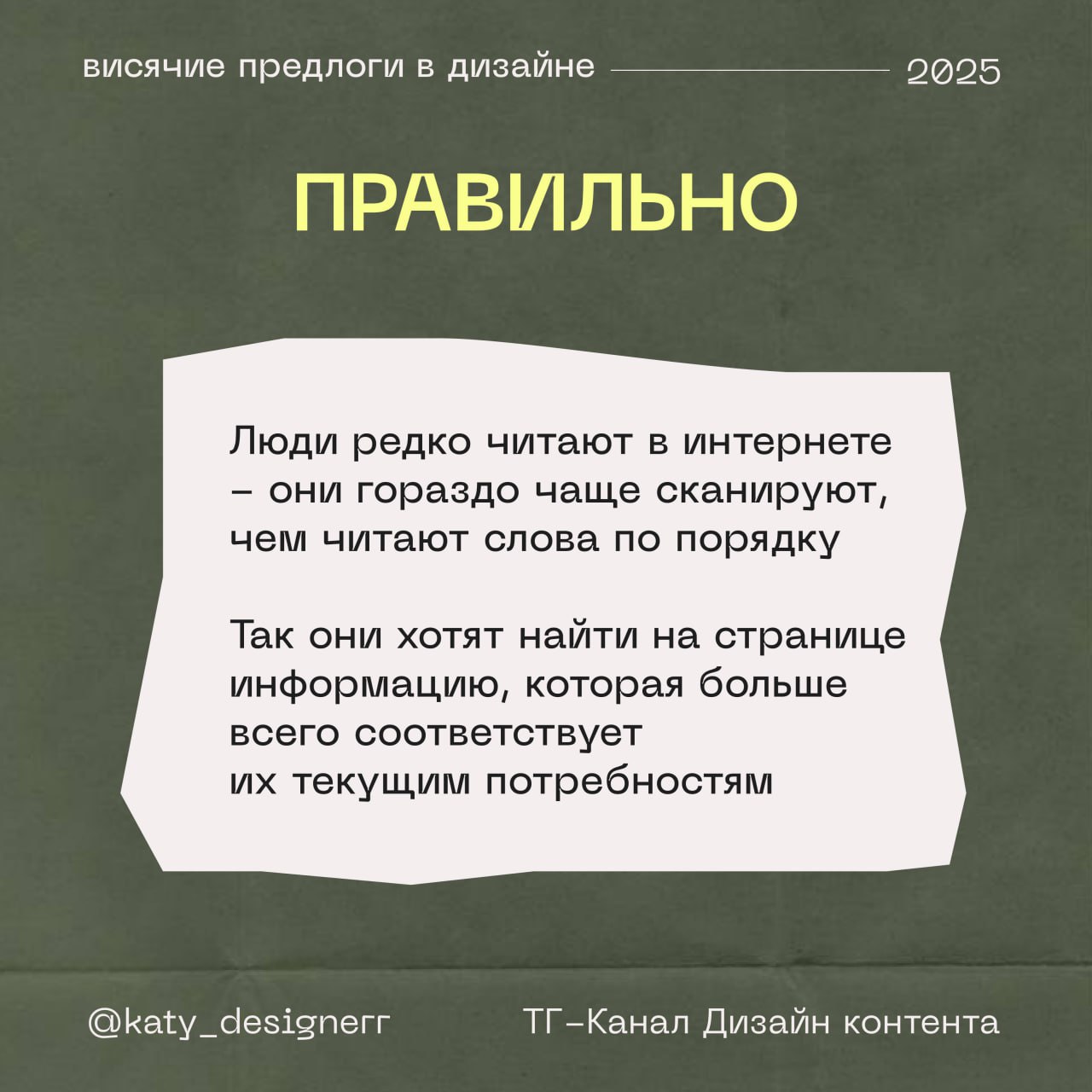
одна из ошибок в оформлении контента — это висячие предлоги в конце строки #проdesign
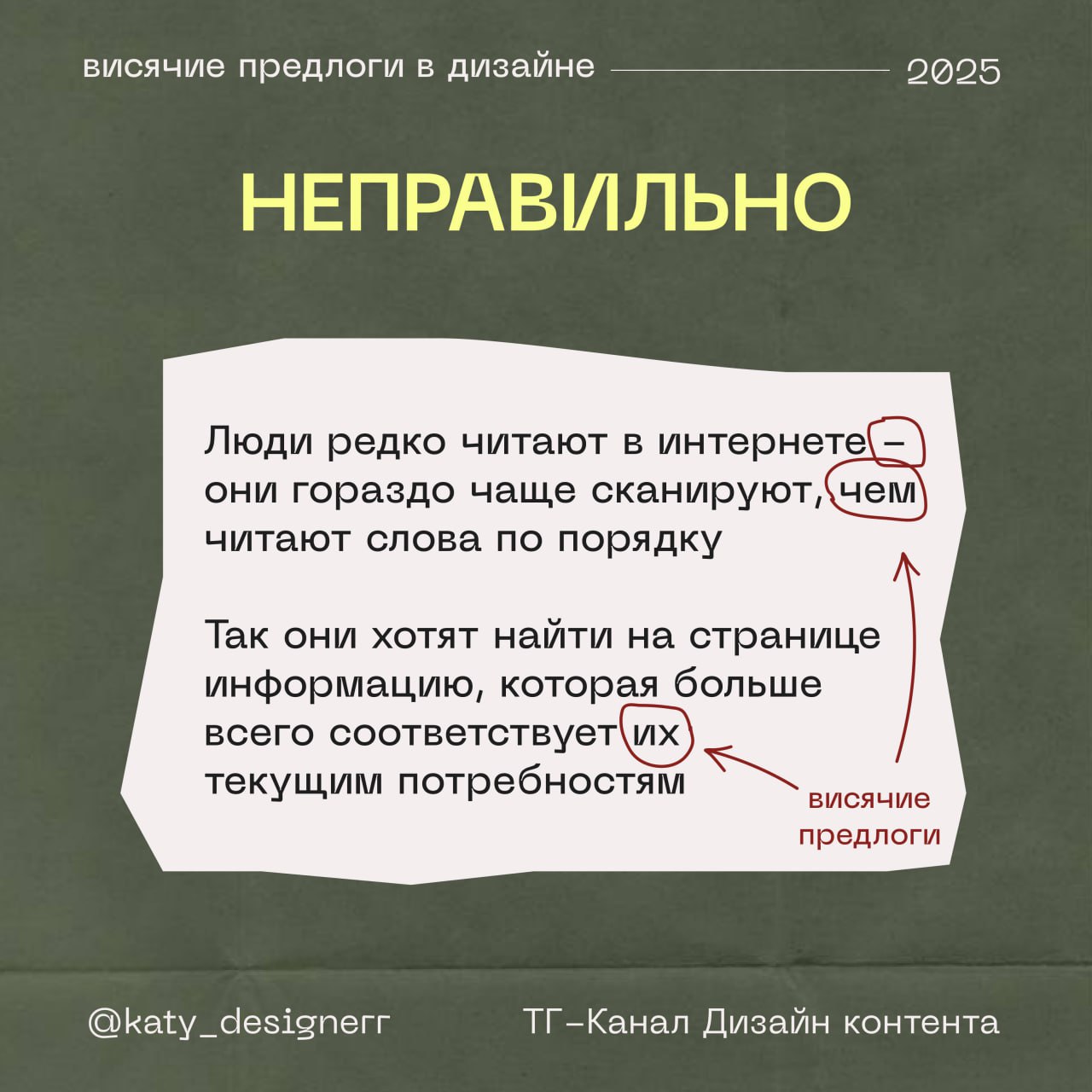
⬇️на обложке показала пример, как это выглядит
висячий предлог тот, что стоит
в конце строки, но по смыслу связан со следующим словом
по правилам вёрстки
и типографики висячие предлоги необходимо переносить на новую строчку ⤵️
(01) это помогает поддерживать визуальную аккуратность текста,
если строки имеют разную длину, слова меньше четырёх букв принято переносить
на следующую строку
(02) способствует поддержанию смысловой связи, так как предлоги имеют зависимость
от слов, следующих за ними
(!) особенно недопустимо оставлять висячий предлог
в заголовках и подзаголовках
даже в простых текстовых постах
я стараюсь следить за этим, убираю висячие предлоги, особенно те,
что режут глаз 👁️😁
🖇️это рекомендательное правило, иногда и нужно оставлять висячие предлоги,
но только для улучшения визуала текстовых блоков и если это не влияет на восприятие текста
🔥 — если было полезно, поделитесь в комментариях, знали о таком? ✌️
-канал с фонами и текстурами
-практикум по дизайну