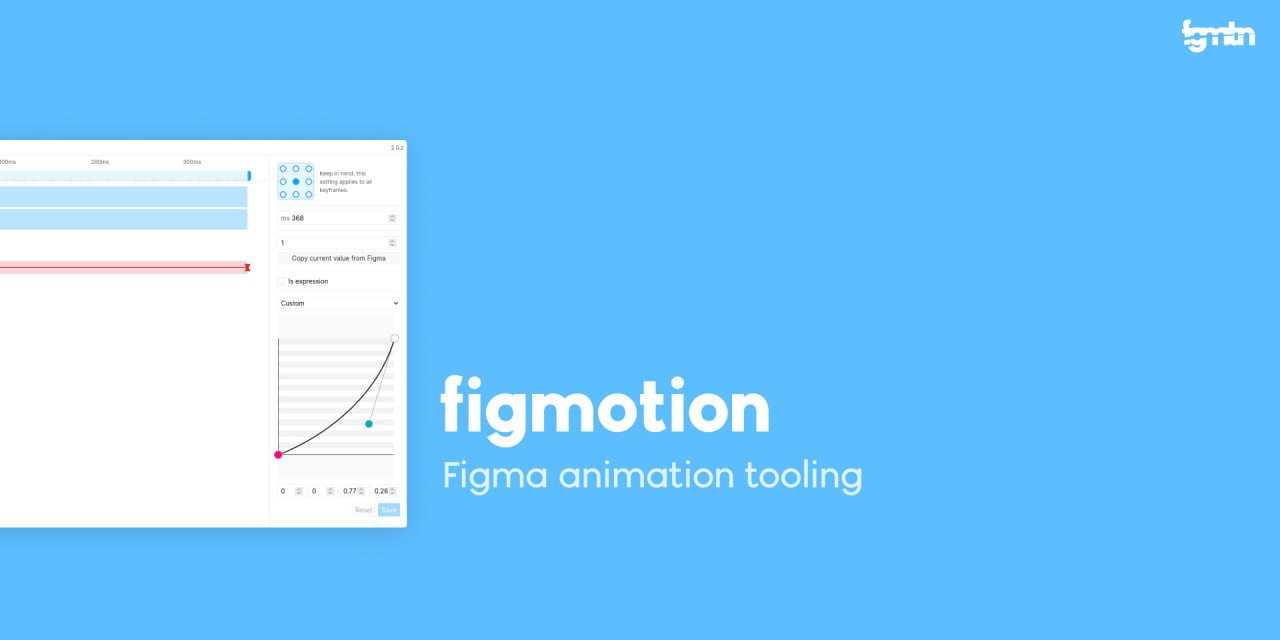
🎨Figmotion • #plugin
Инструмент для анимации, который выведет ваш проект на порядок выше. Можно создавать расширенные анимации непосредственно в Figma, не прибегая к сторонним программам. Плагином Figmotion легко пользоваться. Сделать картинку анимированной можно с помощью mp4, gif или экспортировать как CSS или JSON.
💜 Design Case. Подписаться
ЛУЧШИЕ TUTORIALS ❕
туторы на переходы, шейки, колоры, тексты и на все что ты искал
• https://t.me/+eXcyhoSNpjc1NTUy
УСПЕЙ ЗАБРАТЬ СВОЁ МЕСТО!!!
Делимся, кто что нарисовал в течение дня.
Лучшая работа получит статус «РАБОТА ДНЯ». 🌈✨
⚠️ Отправляйте только ЦИФРОВЫЕ работы до 6:00 по МСК!
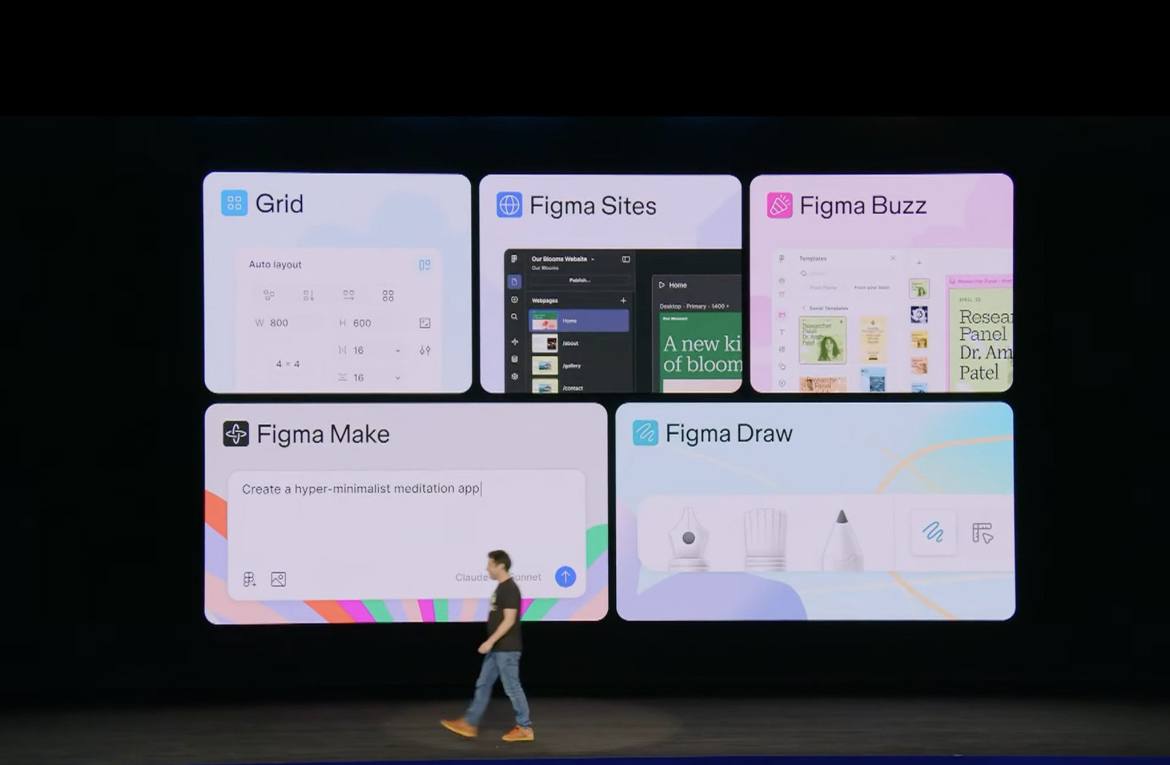
Новинки Figma Config 2025: огляд нових інструментів Make, Sites, Grid, Draw та Buzz
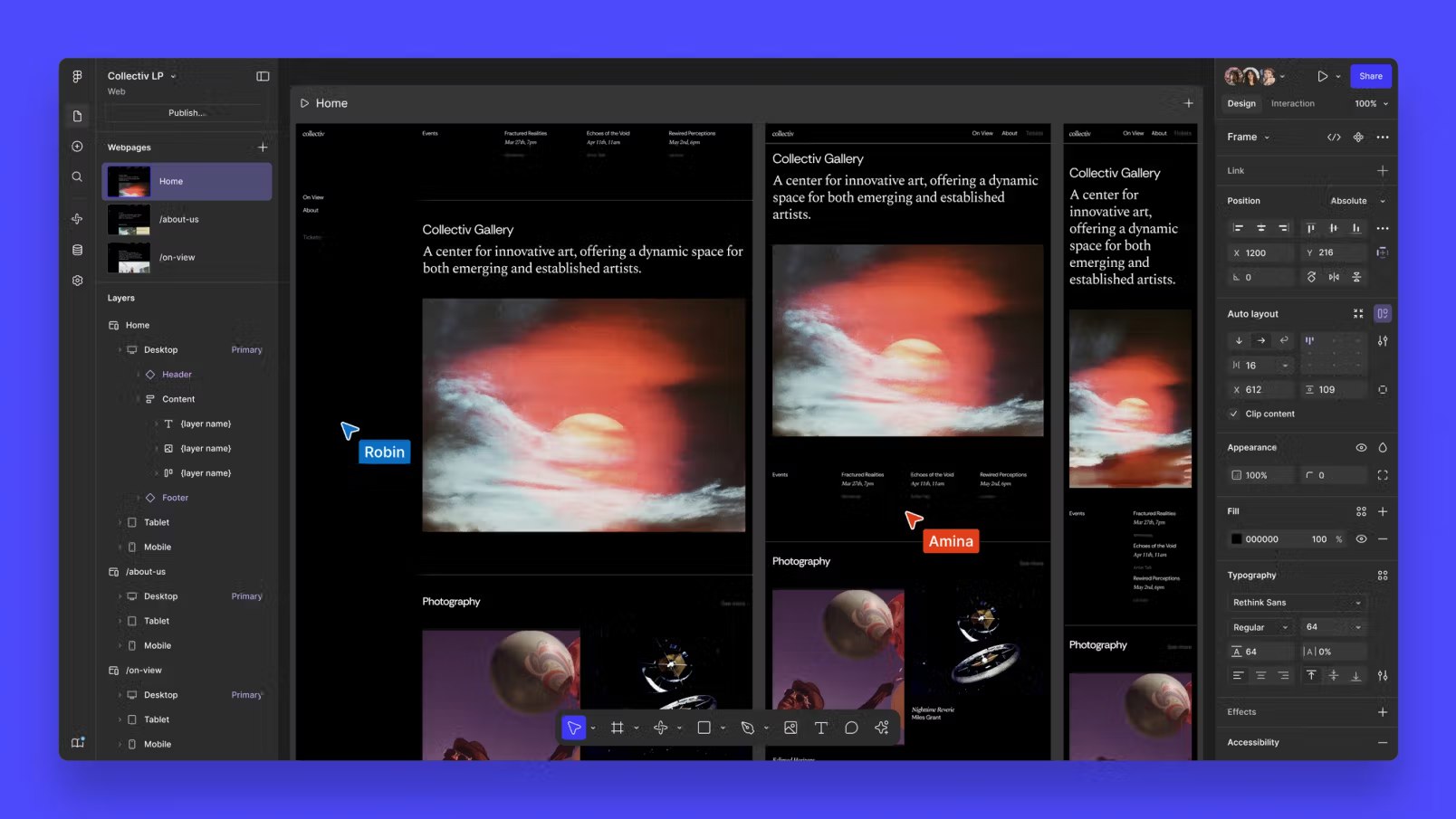
У рамках конференції Config 2025 було анонсовано низку інструментів і функцій, покликаних розширити можливості дизайнерів та продуктових команд. Figma Make – сервіс prompt-to-code для перетворення макетів у інтерактивні прототипи; Figma Sites – можливість публікації адаптивних сайтів одним кліком; Grid – новий Auto Layout із гнучкою сіткою та прямим експортом CSS; Figma Draw – оновлений векторний редактор із інструментами для вільного малювання, патернів і текстур; та Figma Buzz – платформа для масового створення брендованих активів і шаблонів для всієї команди.
Підписатися на автора: Dinozavrix
#comments">Коментувати | Читати
То, что я ждала 😂
Один и тот же трек снова и снова. Зачем дизайнеры это делают?
Если ты ловил себя на мысли, что под один трек работа идёт быстрее — ты не один.
Повтор одной и той же композиции может реально усилить фокус и ввести в потоковое состояние.
Почему это работает:
— Мозг перестаёт анализировать звук и концентрируется на задаче
— Один ритм = одно состояние. Нет эмоциональных скачков, нет отвлечений
— Нет переключений между треками — меньше точек расфокуса
Что слушать:
— инструментальные треки
— биты без текста
— треки, которые ты знаешь наизусть (и не будешь «слушать», а просто держать в фоне)
Попробуй включить один трек на повтор на 30–40 минут и поработать без остановки.
Звучит странно, но работает. Особенно в задачах, где важен ритм и сосредоточенность.
А теперь твой ход:
Напиши, под что ты работаешь — соберём плейлист от подписчиков.
#фокус #работасмузыкой #дизайн #продуктивность #webminute #поток #рабочиеритуалы
Тезисно хайлайты Figma Config 2025 🖼
1. Figma Sites
Инструмент для создания полноценных веб-сайтов прямо в Figma. Позволяет превращать дизайн-макеты в живые сайты с помощью готовых шаблонов и AI, который генерирует код взаимодействий на основе текстовых описаний. Интеграция с CMS и поддержка анимаций планируются позже в этом году.
2. Figma Make
AI-инструмент, основанный на модели Claude 3.7 от Anthropic, для генерации интерактивных прототипов приложений на основе текстовых описаний. Позволяет создавать функциональные элементы с возможностью ручной настройки и редактирования.
3. Figma Buzz
Приложение для маркетинговых команд, упрощающее создание брендированного контента. Предоставляет шаблоны и стили, одобренные брендом, а также инструменты генерации и редактирования изображений с помощью AI. Можно будет использовать данные из таблиц для массового создания изображений.
4. Figma Draw
Векторный графический редактор, интегрированный в Figma, предоставляющий инструменты для создания и редактирования векторной графики и логотипов. Включает различные кисти, текстурные эффекты и инструменты векторного редактирования.
Анонсированные фичи все больше приближают фигму к all-in-one платформе и усиливают её конкуренцию с компаниями вроде Adobe, Framer, Coursor и Canva.
Как вам сегодняшние апдейты?
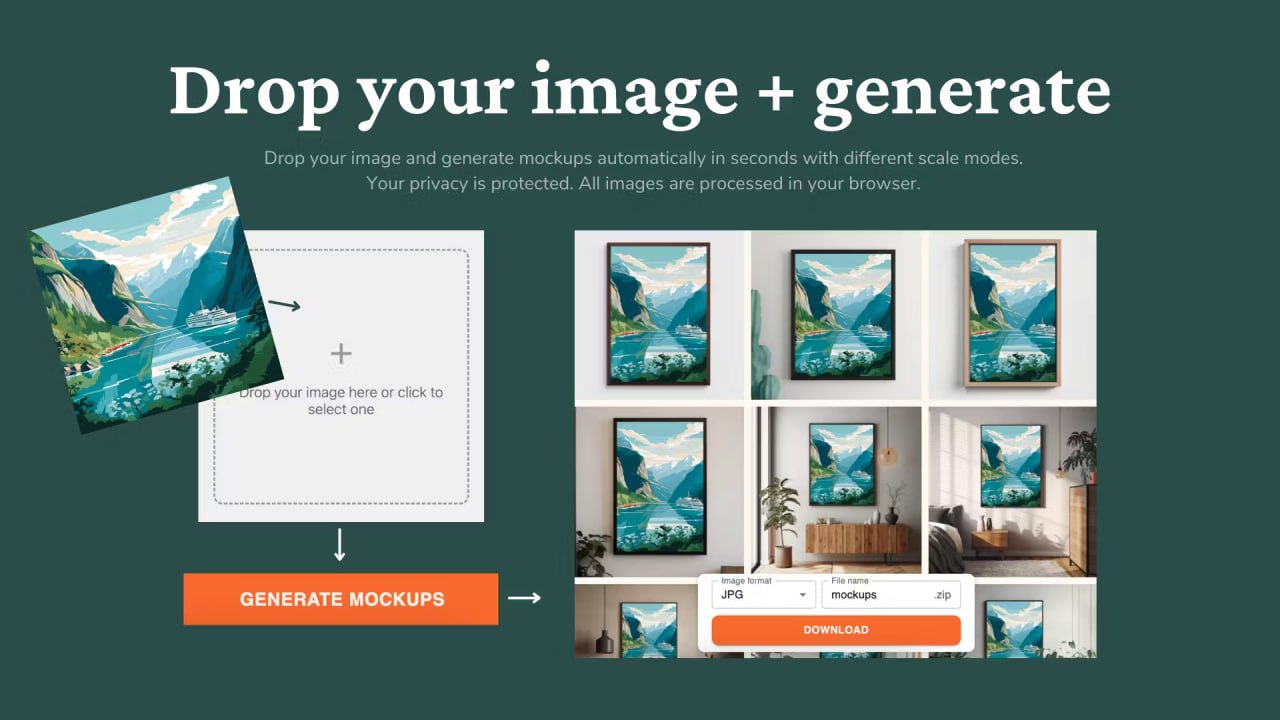
Mockup Generator — бесплатный сервис для примерки своего дизайна в разных условиях
Минутка метафор:
В соцсетях есть два тренда на популярный контент это котики и гороскопы — здесь образ объединяет обе тенденции.
Метафора самой вышивки это уют и особая проработка детали. Метафора вышивки всегда словно говорит нам о времени и спокойствии, что у автора было достаточно времени и спокойной, размеренной и творческой работы. В дизайне важно понимать и метафору образа и самой техники и материала. Ткань и нить передают ощущение уюта и даже в цифровом виде выступают как проводники тактильных ощущений. Для цифрового дизайна это важно — передать тактильную «настоящесть» материала. Символическое в образе и материале всегда повышает саму ценность и её восприятие.
Ирем Языджи — турецкая дизайнер и вышивальщица, известная своими сложными и фантазийными работами, в которых традиционные техники органично сочетаются с современной эстетикой.
Она работает в Турции и завоевала международное признание благодаря своему тщательному вниманию к деталям и яркому использованию цвета, часто исследуя причудливые темы, такие как природа, животные и сюрреалистические элементы.
Как раз про метафоры мы на канале организовали спецкурс-антистресс, через веселые задания и практики. Очень интересный на пару часов, онлайн в выходной день с хорошей беседой о теории.
Больше про практики работы с символами и метафорами нашем спецкурсе про «Метафоры и символы в дизайне»