Что делать в Инсте после 1 сентября + итоги второй недели челленджа
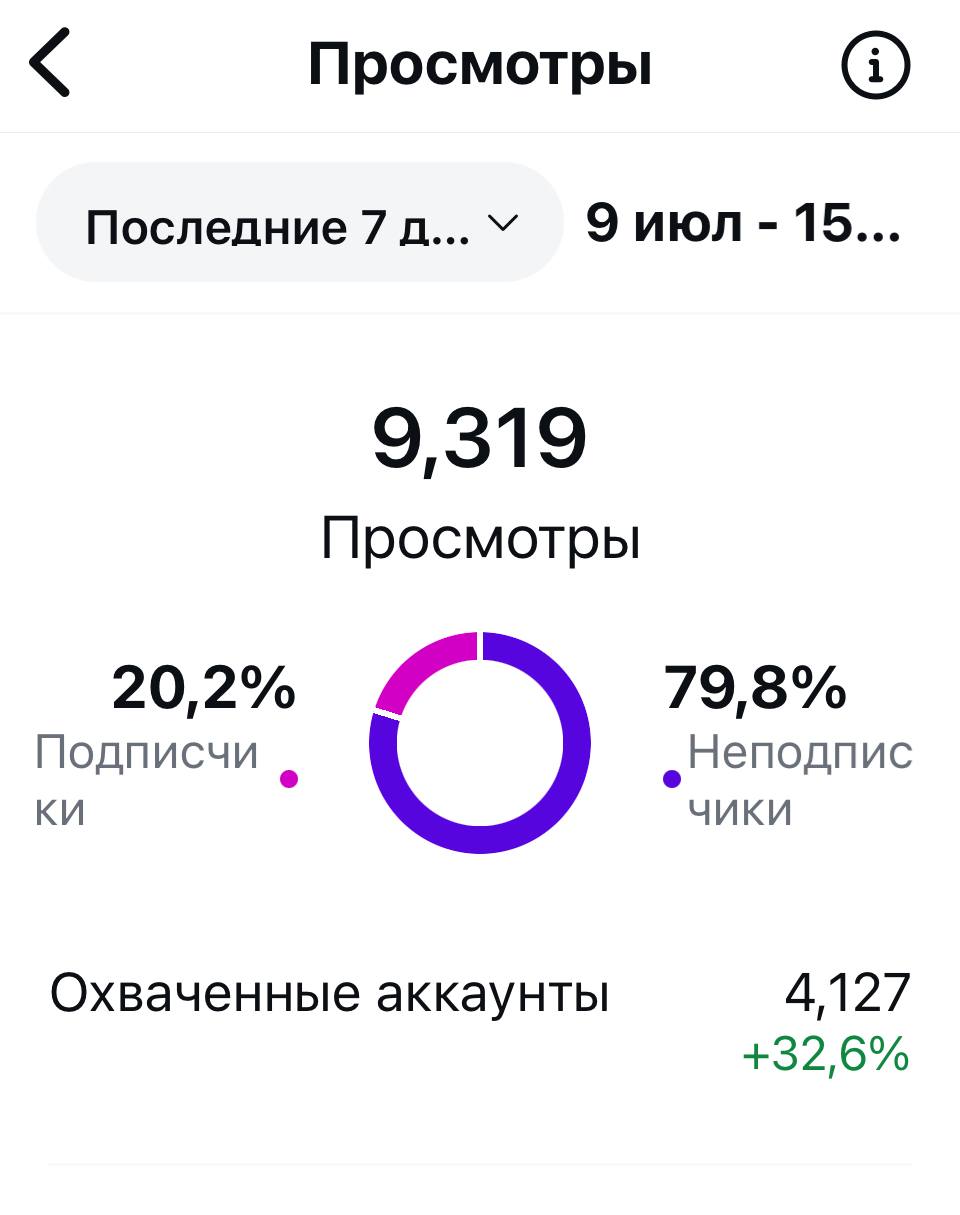
На скрине всё видите сами, Сторис выкладывать перестала, делаю по 1 Рилс в день, охваты постепенно растут, другой пользы пока не вижу😀 Говорю, как есть, Инста мне не доплачивает.
А теперь о важном...
С 1 сентября 2025-го года в России вступает в силу полный запрет рекламы на ресурсах, признанных экстремистскими. Среди них — 📷
Важно понимать, что в этот раз придется ломать голову не только бизнесам с физическими товарами, которые покупали рекламу у блогеров. Но и экспертам, продающим мастер-классы, консультации, курсы и т. д. В том числе переливающим аудиторию на свои же лид-магниты, например, в Телеграм.
Даже если ваш материал бесплатный, фразы типа "скачай гайд по ссылке в шапке профиля", "забери PDF-документ с практиками", "переходи и получи свой подарок" - будут расценены как стимулирование интереса к услуге = реклама.
Что делать?
Можно дарить чек-листы, гайды и материалы, если:
✔️ Не называть их подарком или бонусом
✔️ Не говорить "получи", "забери", "скачай"
✔️ Не давать ссылку прямо в Сторис или посте
Примеры
«В своем канале я делюсь тем, что помогает мне продвигаться, сейчас обсуждаем с подписчиками 3 рабочие стратегии»
«В Телеграм рассказываю больше о маркетинге, актуальном в 2025 году»
«Разбираю свежие кейсы подписчиков в своем тг-канале»
Это локально. А так, ответ на вопрос, что делать с аккаунтом в Инст, для многих уже решен 😀
И да, когда вам говорят, что в связи с этим цена подписчика в Телеграм будет расти. Не верьте! Я, как рекламодатель, могу сказать, что она уже растет. Остаются альтернативные виды трафика. Я, например, по-прежнему топлю
в Пинтерест, и осваиваюсь в Ютуб. Пока делаю это исключительно с целью перелива аудитории в тг-каналы.