План на 2026 год. Часть 2: Образование
Продолжаем делиться нашими планами, о которых рассказывали на прямом эфире. В этом посте — про образование.
Обновление образовательного процесса
Нам важно, чтобы обучение оставалось актуальным. Поэтому адаптируем учебный процесс, опираясь на аналитику текущего обучения. Плюс в новом году будет несколько направлений: Digital, Motion (в марте), 3D и AI (в феврале). Вся информация появится на новом сайте.
Улучшение текущей экосистемы
Здесь всё просто, улучшаем текущие процессы, добавляем новые уроки и активности в комьюнити.
Mission to AI
В каждый образовательный трек мы добавим уроки по нейросетям. Мы уже собрали плотную программу, на основе которой проведём интенсив. Часть этого контента дополнит текущие курсы.
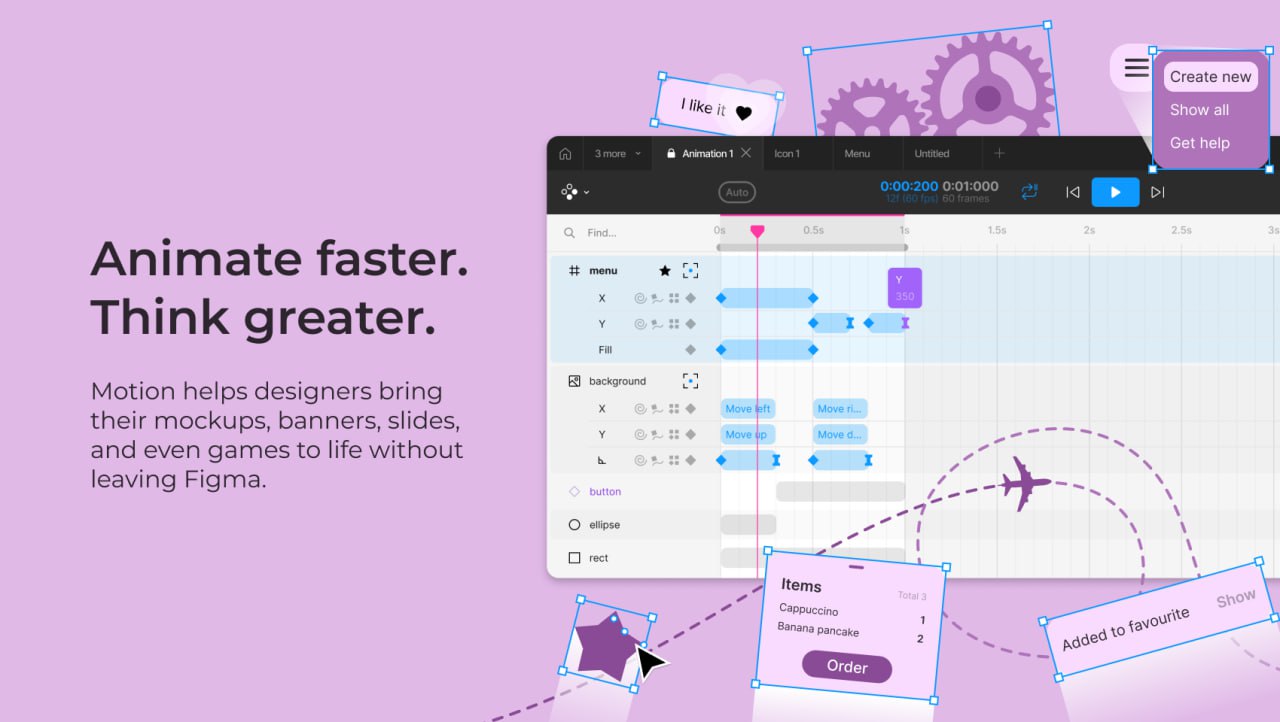
Mission to Motion
Комментарии в соцсетях под нашими роликами были услышаны — скоро начнётся поток по Motion-дизайну. Для нас было важно глубоко погрузиться в эту тему и грамотно упаковать информацию. Планировали запустить это направление ещё в 2025, но решили отложить, чтобы дополнить программу большим блоком по нейросетям. Скоро опубликуем анкету предзаписи.
Привлечение экспертов
В этом году мы усиливаем команду спикеров. Приглашаем специалистов из индустрии для новой экспертизы и практического взгляда со стороны. В 2025 мы уже договорились с нескольими экспертами и начали работать над программой. В 2026 мы вас со всеми познакомим.
Открытая база материалов
Многие с нами знакомы ещё с 2022 года, когда мы выложили в открытый доступ Библиотеку дизайна в Notion. В 2025 мы сделали большой бесплатный курс в боте @perasperagram_bot. В этом году мы также будем пополнять открытую базу материалов.