Салют!
В этом году я писал не так много — постов и длинных текстов было меньше, чем обычно. Весь фокус ушёл в основную работу и два сезона подкастов. Поэтому вместо классических итогов года — просто аккуратно разложу, что вообще случилось и чем этот год запомнился.
🎙 Этот ваш дизайн
В этом году у подкаста случился новый этап — целый сезон из 14 эпизодов и новая соведущая — Лавруш.
Мы много пробовали, экспериментировали, спорили, смеялись и, кажется, наконец нащупали свой ритм.
Вот несколько выпусков, которые вы слушали чаще всего:
☺️HR-бренд компании и личный бренд сотрудника
☺️Что взять с собой на собеседование
☺️Как собрать единорога в одиночку: взрослый разговор про нейросети
☺️Эмоции, метаданные и бренд, который выбирают
☺️Системный подход к личной продуктивности
☺️Как появляются девайсы: исследования, идеи и физический дизайн
А ещё в этом сезоне появились циферки — от прослушиваний до денег. Про них тоже рассказал отдельно.
🎙 Дизайн Тусовка
Отдельное событие этого года — сезон из пяти выпусков вместе с Зелёным Банком. Про людей, работу, сомнения и реальность между дизайном и менеджментом:
☺️Дружитес: как дизайнеру и продакту найти коннект
☺️Будущее на колёсах: как работает автономный транспорт
☺️Реальная жизнь между дизайном и менеджментом
☺️Обучение без боли. Как не бросить всё после второго занятия
☺️Как считать деньги в дизайн-системе
❤️ Записи
Без лонгридов, заметок и мнений тоже конечно же не обошлось (осторожно, много букав):
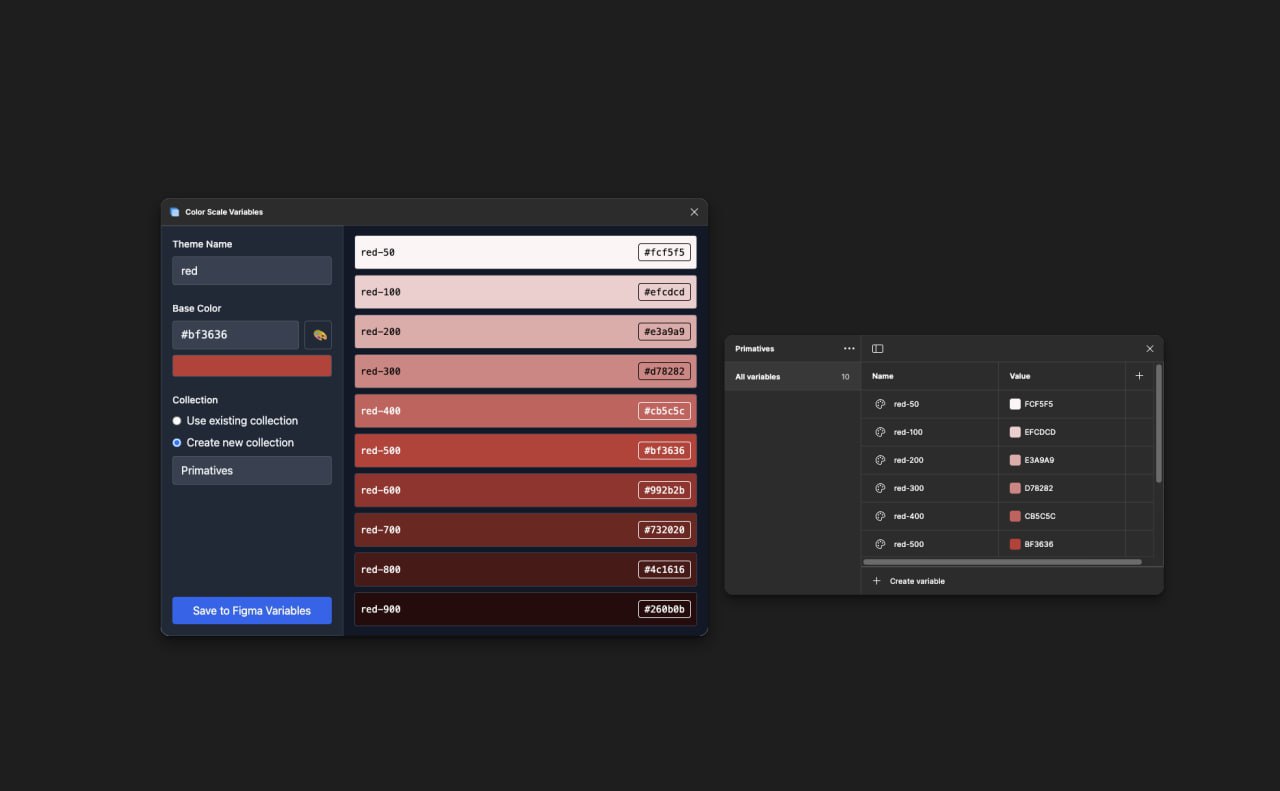
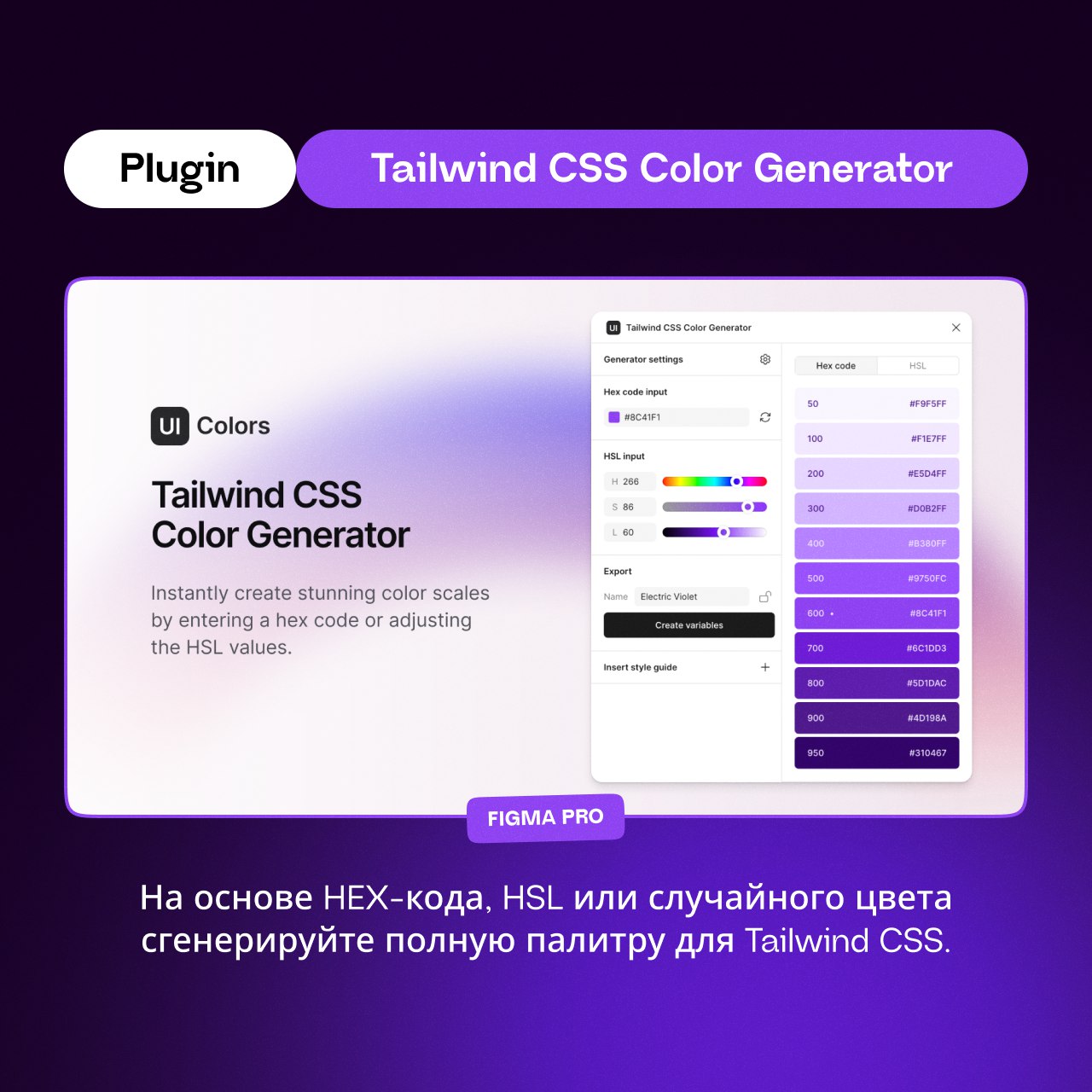
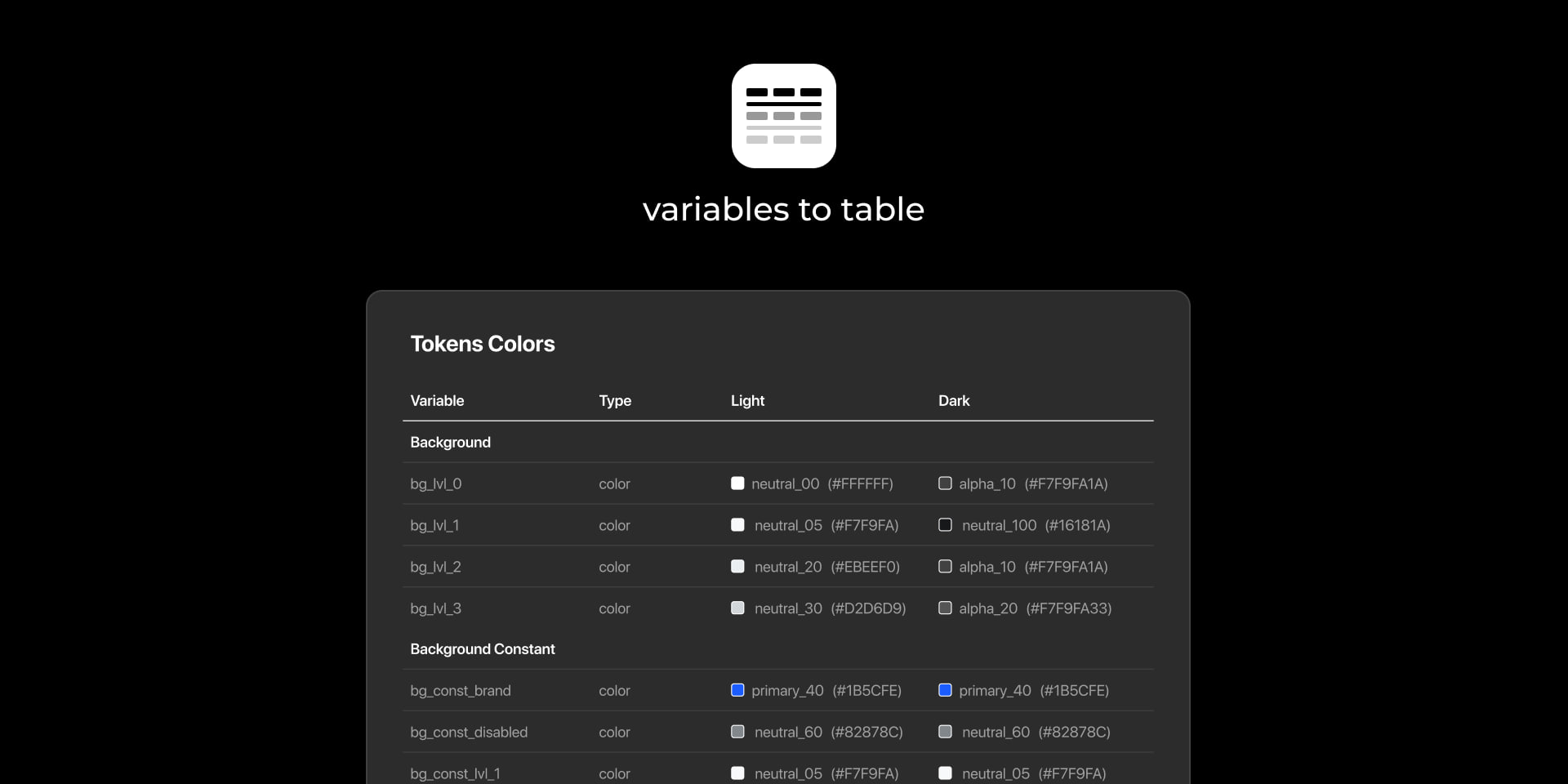
☺️Подробный разбор переменных Figma Variables
☺️Как быстро подготовиться к защите решения
☺️Киберпсихология и ИИ: как дизайнеру писать тексты с помощью нейронок
☺️Пути продуктового дизайнера
☺️Когда нейросеть стала соавтором, может ли дизайнер остаться креатором?
☺️Ошибки дизайн-лида
☺️Как появляются инсайты, реально меняющие продукт: взгляд исследователя
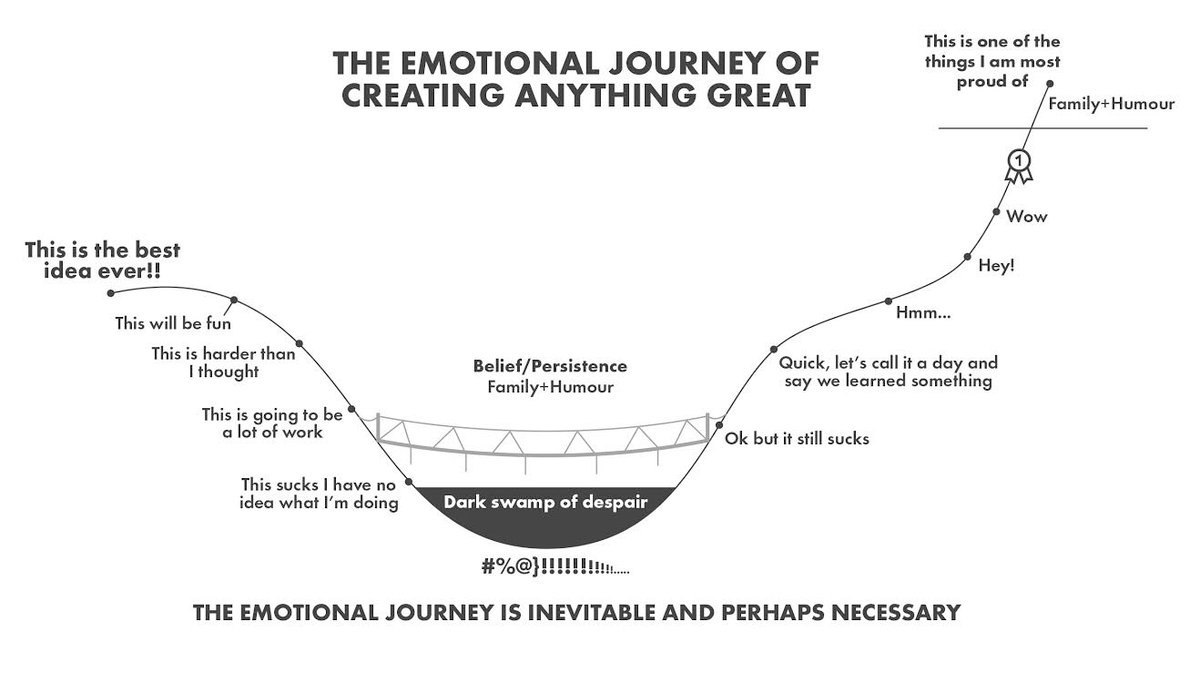
Очень хочется верить, что ваш год был если и не простым, но в жоском росте.
С наступающим, друзья 🥂
Пусть в 2026 будет больше спокойствия, ясности и ощущения, что вы на своём месте. Увидимся в новом году ❤️