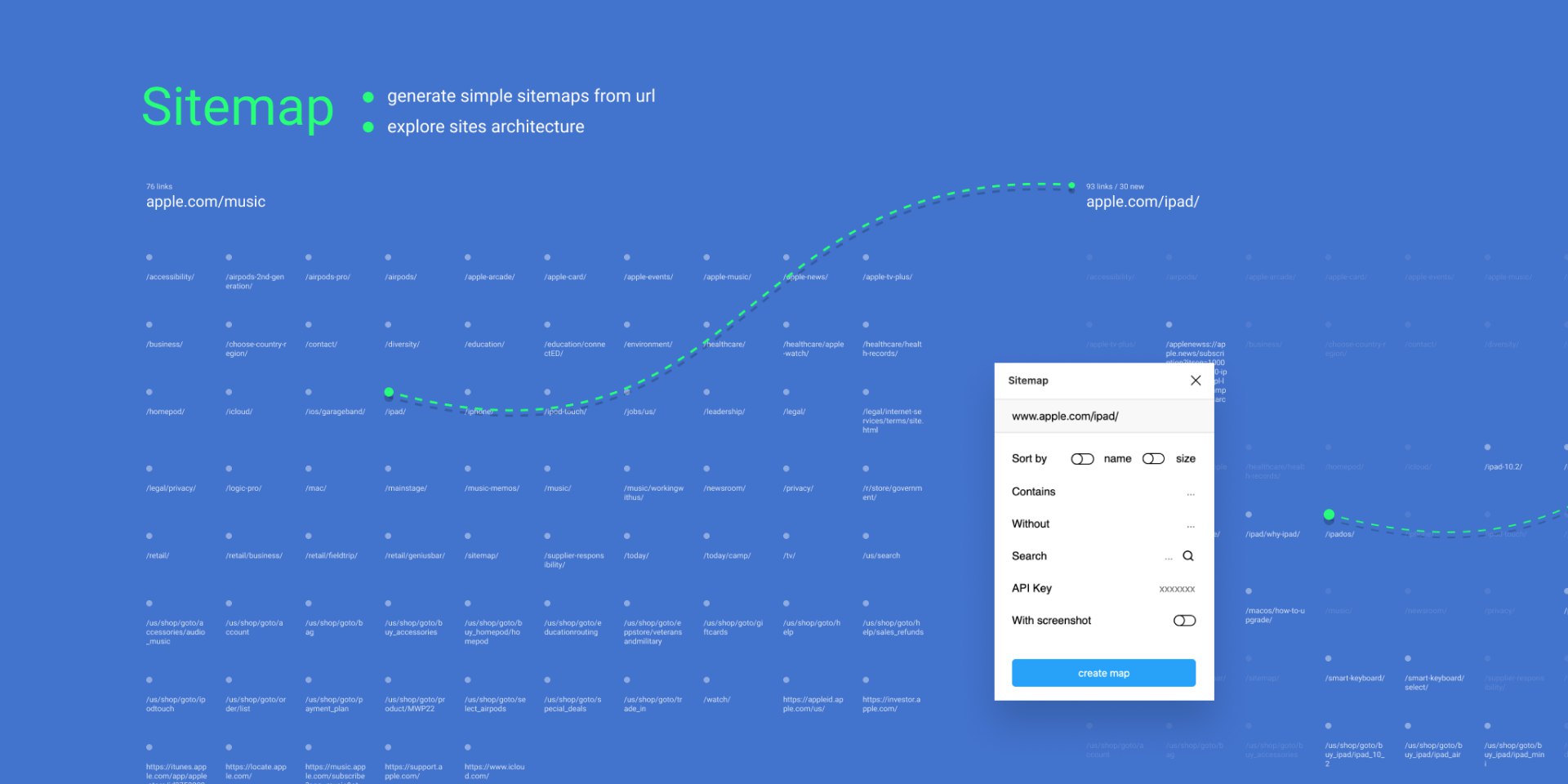
Sitemap — по указанной ссылке плагин генерирует карту сайта.
7 идей, которые мы подсмотрели в стильной сталинке: https://www.inmyroom.ru/posts/43371
В США вчера прошла масштабная забастовка против жесткой политики иммиграционной службы ICE. Она стала первой общенациональной забастовкой со времен акций в поддержку движения Black Lives в 2020 году.
К акции присоединились актеры, музыканты, общественные деятели, а также малые независимые бизнесы — от ресторанов и фитнес-студий до модных брендов и концепт-сторов. Так, нью-йоркский бренд Brandon Blackwood перенес ежегодный запуск коллекции ко Дню святого Валентина, бутик свадебной одежды Happy Isles с точками в Нью-Йорке и Лос-Анджелесе отменил и перенес 10 примерок, а концепт-стор Rocha в Остине полностью приостановил работу.
Владельцы бизнесов подчеркнули, что несмотря на потенциальные убытки, они приняли осознанное решение принять участие в забастовке в знак солидарности с иммигрантскими сообществами.
🔹The Blueprint News
Сайт Ausify
Платформа для поиска и открытия австралийской музыки. Помогает находить новых артистов и группы из Мельбурна, Сиднея, Брисбена и других городов. Идея проекта — прокачать рекомендации и открыть локальные таланты.
#музыка #лайфстайл #минимализм #ретро #тёмная_тема
Посмотреть сайт 👨💻
💍31 января – Международный день ювелира.
🔍Сегодня Институт прикладного искусства СПбГУПТД готовит технологов и ювелиров по профилю «технология обработки драгоценных камней и металлов».
🏆Концепция обучения признана Гильдией экспертов в сфере профобразования, а профиль входит в Первую лигу Предметного национального рейтинга.
👻MAX | 📲ВК | 📝Дзен