Midjourney prompt: https://s.mj.run/DBgd51dJ_d4 Lina, [30.01.2025 1:18] Large white tiles on the floor, cabinets with built-in kitchen appliances on the left. Lina, [30.01.2025 1:19] On the right, there are kitchen cabinets with wooden countertops.Photo of a spacious kitchen interior with a dining area and panoramic windows overlooking a lake. The space and kitchen are predominantly white, including the flooring. The backsplash features blue azulejo tiles, complemented by additional blue accents throughout. Lina, [28.01.2025 21:52] A spacious kitchen interior with a dining area and panoramic windows overlooking a lake. The space and kitchen are predominantly white, including the floor. The backsplash features blue azulejo tiles, complemented by additional blue accents throughout. Lina, [28.01.2025 21:54] Lina, [28.01.2025 22:14] A kitchen island with a sink in the center.Lina, [28.01.2025 21:54 --s 750
Миджорни бот: @midjorobot
Midjourney prompt: https://s.mj.run/DBgd51dJ_d4 Lina, [30.01.2025 1:18] Large white tiles on the floor, cabinets with built-in kitchen appliances on the left. Lina, [30.01.2025 1:19] On the right, there are kitchen cabinets with wooden countertops.Photo of a spacious kitchen interior with a dining area and panoramic windows overlooking a lake. The space and kitchen are predominantly white, including the flooring. The backsplash features blue azulejo tiles, complemented by additional blue accents throughout. Lina, [28.01.2025 21:52] A spacious kitchen interior with a dining area and panoramic windows overlooking a lake. The space and kitchen are predominantly white, including the floor. The backsplash features blue azulejo tiles, complemented by additional blue accents throughout. Lina, [28.01.2025 21:54] Lina, [28.01.2025 22:14] A kitchen island with a sink in the center.Lina, [28.01.2025 21:54 --s 750
Миджорни бот: @midjorobot
Midjourney prompt: https://s.mj.run/DBgd51dJ_d4 Lina, [30.01.2025 1:18] Large white tiles on the floor, cabinets with built-in kitchen appliances on the left. Lina, [30.01.2025 1:19] On the right, there are kitchen cabinets with wooden countertops.Photo of a spacious kitchen interior with a dining area and panoramic windows overlooking a lake. The space and kitchen are predominantly white, including the flooring. The backsplash features blue azulejo tiles, complemented by additional blue accents throughout. Lina, [28.01.2025 21:52] A spacious kitchen interior with a dining area and panoramic windows overlooking a lake. The space and kitchen are predominantly white, including the floor. The backsplash features blue azulejo tiles, complemented by additional blue accents throughout. Lina, [28.01.2025 21:54] Lina, [28.01.2025 22:14] A kitchen island with a sink in the center.Lina, [28.01.2025 21:54 --s 750
Миджорни бот: @midjorobot
Доброго времени суток
Ищу дизайнера для уникальной визитки
Писать в ЛС
➖➖➖➖➖➖➖➖➖➖
Как выявить мошенника 👉 Читать
Больше вакансий тут 👉 @GetClient_TG_bot
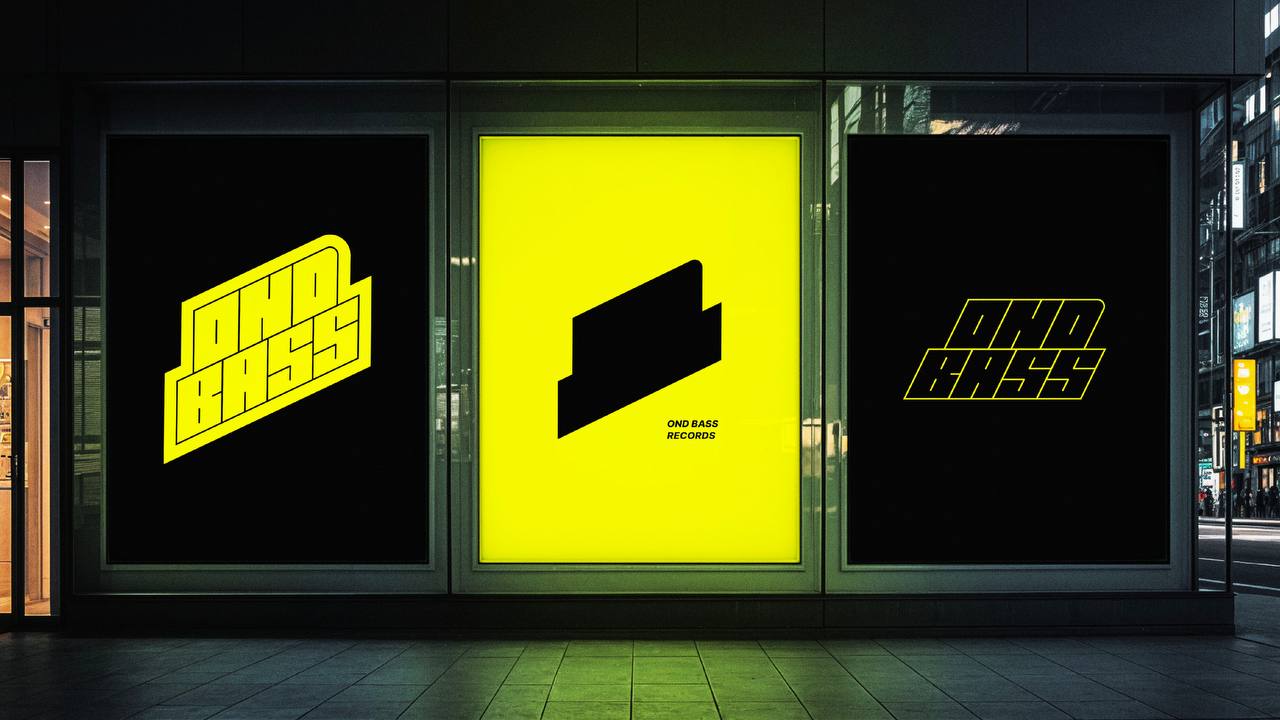
OND BASS RECORDS
Вот такой вариант для конкурса получилось отрисовать у меня. Проходясь по цели, динамику я решил передать наклоном, энергию – электрическим желтым, а запоминаемости и узнаваемости постараться достичь через массивность, «дерзкость» и намеренную ограниченность исполнения.
Позже проведу работу над ошибками, получив фидбэк от автора конкурса. Процесс был сильно увлекательным, мне понравилось и, как обычно, жду следующий ту хев сам фан.
#айдуворк@thetazu
Midjourney prompt: https://s.mj.run/DBgd51dJ_d4 of a spacious kitchen interior with a dining area and panoramic windows overlooking a lake. throughout. Lina, [28.01.2025 21:52] A spacious kitchen interior with a dining area and panoramic windows overlooking a lake. The space and kitchen are predominantly white, including the floor. The backsplash features blue azulejo tiles, complemented by additional blue accents throughout. Lina, [28.01.2025 21:11] Photo of a spacious kitchen interior with a dining area and panoramic windows overlooking a lake. . A kitchen island with a sink in the middle of the kitchen, white tiles on the floor.Tspacious kitchen interior with a dining area and panoramic windows overlooking a lake. The space and kitchen are predominantly white, including the floor. e accents throughout. Lina, [28.01.2025 21:54] Lina, [28.01.2025 22:14] A kitchen island with a sink in the center.Lina, [28.01.2025 21:54 --s 750
Миджорни бот: @midjorobot
Цвет «Мусульманский зеленый»
009900
#цвета