Градиент «Zinc»
ADA996
EAEAEA
#градиенты
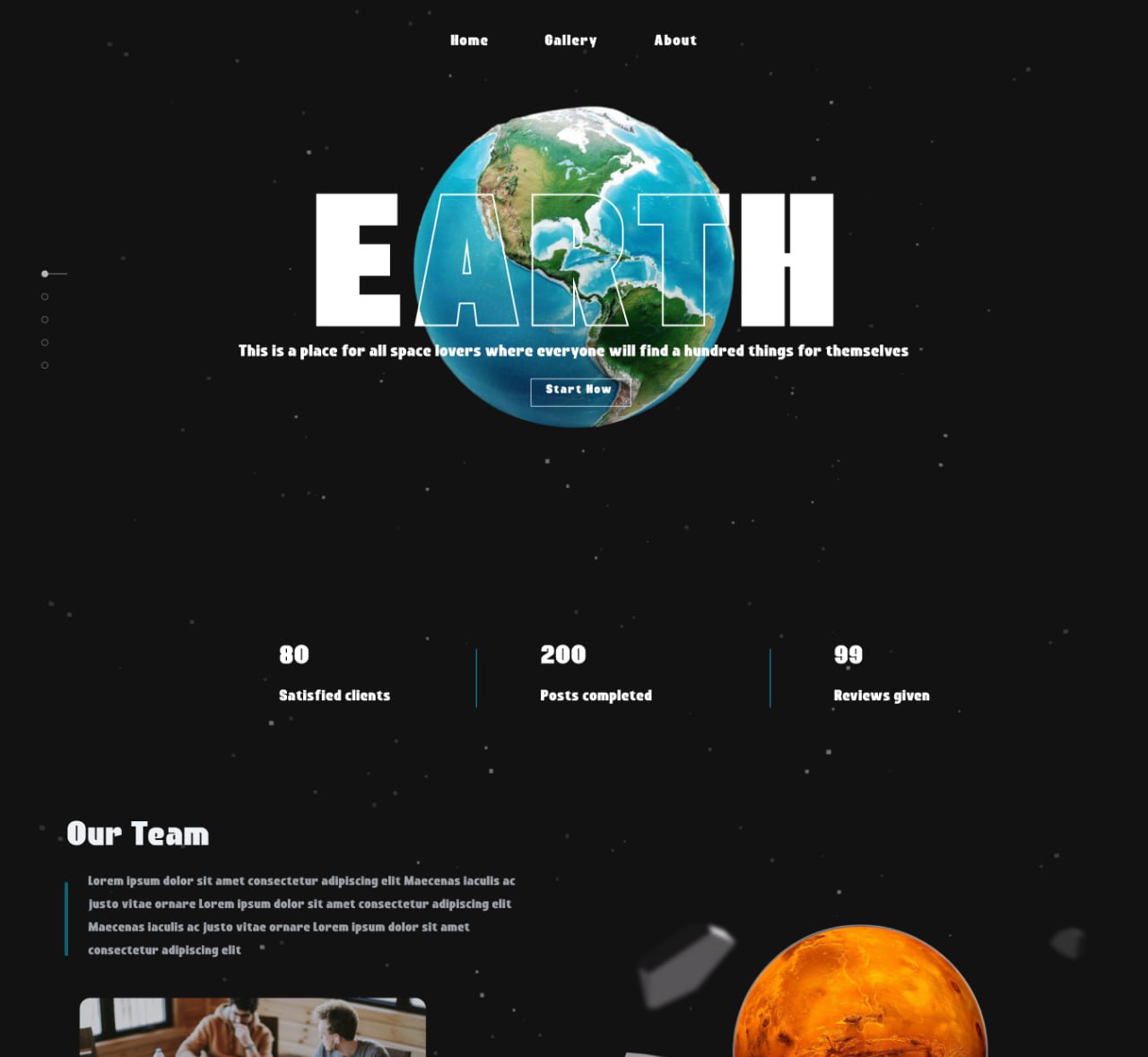
TWIRL BLURRED TEXT EFFECT
⚡Скачать
Шаблон, который создаёт закрученный, размытый эффект текста с эффектом движения и завихрения.
#текст
Для полного доступа в приватный канал напишите @bricklover
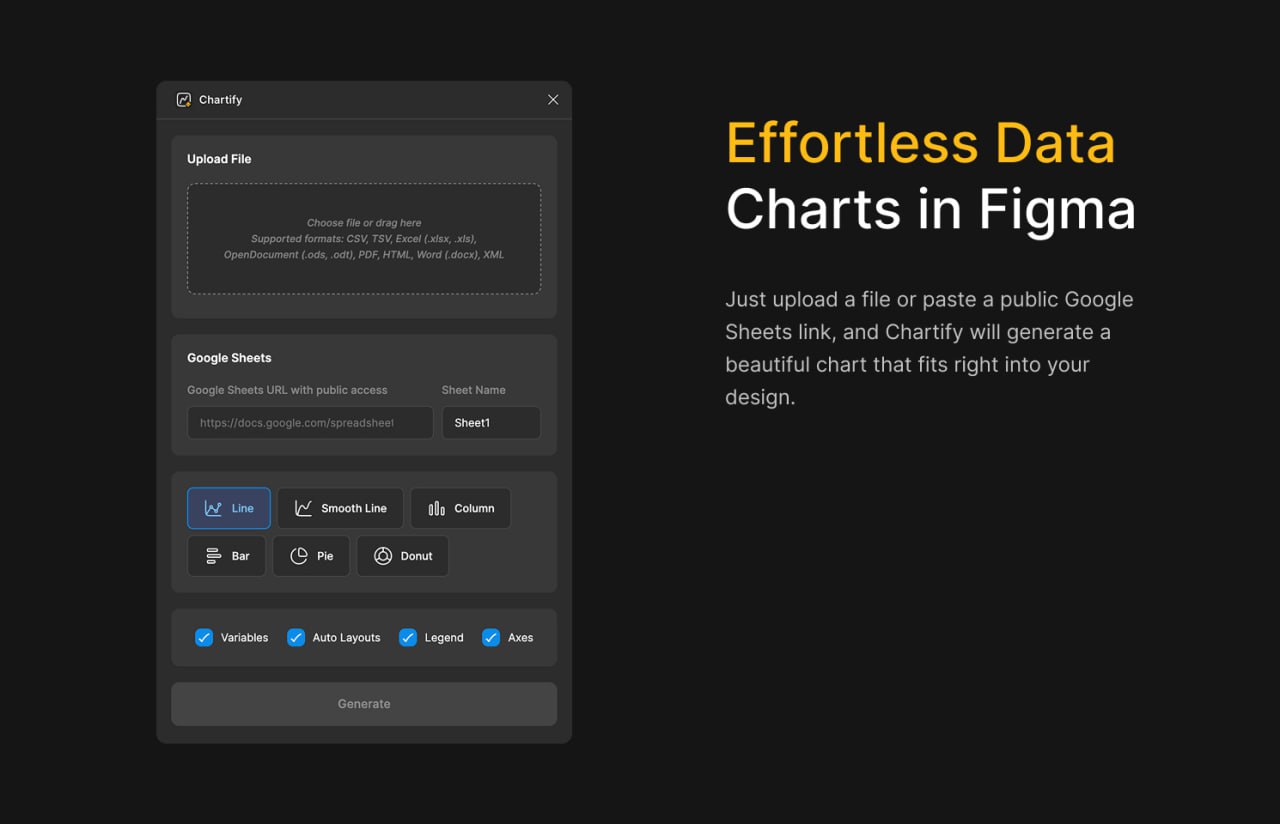
Плагин «Chartify» by Andrei Kuznetsov
А этот плагин позволяет создавать красивые диаграммы на основе Excel или Google таблиц
📈 Скачать плагин 📈
#plugin
🔗 Stitch
Инструмент от Google для превращения идей в UI-дизайн. Подходит для мобильных и веб-приложений — удобно, быстро и без тонны файлов.
#ui #google #дизайн #инструменты #мобильные_приложения #веб #прототипирование
Посмотреть 🔗