Палитра:
204B6C, D5E1E9, 88AACA, 8AA5B9, 051C1B
#фотопалитры
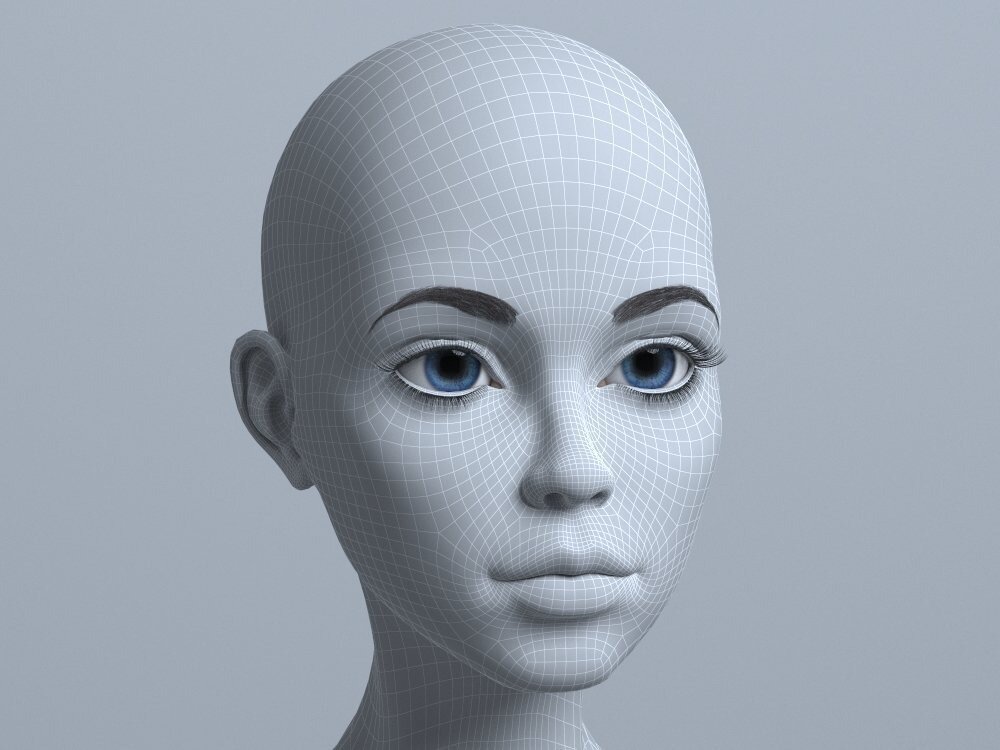
Undead v3 pt.1_2 (by My 3D Print Forge - April 2025)
Цвет «Насыщенный зеленовато-желтый»
CCA817
#цвета
Бесплатный курс по 3D-моделированию с нуля
Начни карьеру в дизайне и получи первую зарплату!
Вас ждет реальный рабочий процесс:
✅ разные задачи по 3D Blander
✅ опыт общения с клиентами
✅ оплата за проект
Освойте Blender и создайте работу для портфолио
Обучение полностью бесплатное для первых 70 участников.
Осталось 28 мест.
В конце курса мы откроем для вас доступ к звездной распродаже
Там вы сможете обменять звездочки на ценные бонусы:
1. Гайд по выходу на биржу UpWork
2. Курс «Заработок на дизайне»
3. Анимированный концепт Samsung True для портфолио
4. Бессрочный грант на обучение: 15 000 ₽
5. Гайд «Горячие клавиши в Blender»
Записывайтесь сейчас!
Узнать больше
#реклама 16+ yudaevschool24.online
О рекламодателе
Rebelway - Fantasy FX in Houdini [ENG]
🛡 Title: Rebelway - Fantasy FX in Houdini Info: Class…
Создание убедительных и реалистичных Fantasy FX требует понимания того, как подходить к проектам с процедурной точки зрения. Часто художникам по спецэффектам требуются годы, чтобы раскрыть секреты подхода к сложным FX-проектам. Но в этом курсе вы шагнете вперед в понимании рабочих процессов Houdini под руководством отраслевого эксперта Гая Тургемана.
В этом продвинутом курсе автор будет вашим наставником, проводя вас через планирование, разработку и создание проектов Fantasy FX кинематографического качества.
🔸Объем: 35,9 ГБ
💾 ССЫЛКА 💬 Комментарии ➡️ КАНАЛ ⬅️
#курсы #Houdini #3d #free #бесплатно
Материал предоставлен только для справки и ознакомления.
Поддержите автора, купив у него курс
Градиент «Dania»
BE93C5
7BC6CC
#градиенты
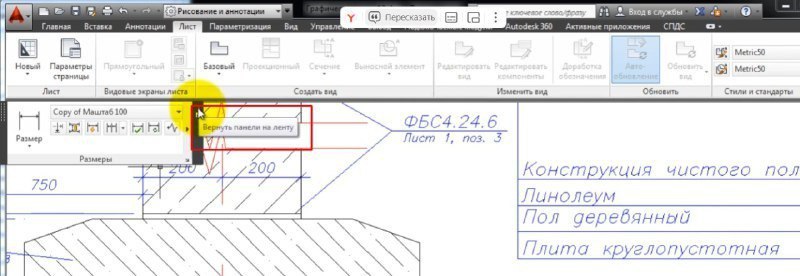
Динамическое управление панелями
Когда каждый инструмент необходим: временно скрывайте неиспользуемые панели, перетаскивая их в удобное место. Они останутся доступными при переключении между вкладками.
Чтобы вернуть панель, нажмите кнопку "возврата" в ее верхнем правом углу.
Список цветов палитры:
343434, 8E8B82, E9DCBE, F3F3F3
#палитры
❗️ More than 2000 models VIP channel Более 2000 моделей ❗️
3D printed pendant lights
by Julia Nizamutdinova