Новый курс «Стрит-арт в современном дизайне: от улицы до индустрии» от Дополнительного образования Университета Косыгина ⚡️
Университет Косыгина запускает уникальную программу повышения квалификации, посвященную стрит-арту как мощнейшему источнику вдохновения для современного дизайна.
Данная программа предлагает погружение в историю и теорию стрит-арта, интенсивный анализ того, как неформальная художественная практика стала вдохновителем образов для моды, рекламы, брендинга и даже промышленного дизайна.
Вы изучите:
1. Историю и философию стрит-арта: от пионеров граффити в 1970-х до формирования отдельного направления
2. Эволюцию и глобализацию явления: путь от андеграунда к легитимации в галереях и мейнстриму
3. Российский контекст: особый путь уличной культуры от надписей в подъездах до государственного паблик-арта
4. Художественную систему стрит-арта: принципы, методы и критерии оценки для применения в дизайне
5. Интеграцию в различные сферы: анализ коллабораций с мировыми брендами, использования в графическом дизайне, промышленном дизайне и цифровых средах
Преподаватель курса: Василий Павлович Вешнев — кандидат искусствоведения, исследователь стрит-арта и ученый с уникальным опытом интеграции художественных методов в промышленный дизайн.
📎 Подробнее о курсе
В прошлом году я смонтировал целый сериал
Был режиссером монтажа на площадке
3 месяца / 60 смен
Вооооообщем - мы решили поболтать об этом 🎥 welcome
🕯 В честь дня рождения главного редактора ПР позволим себе сегодня сразу две вольности.
🔥Первая — поделимся с вами шутливым текстом о @prorusmag, который на основе анализа наших постов в канале составил @ScratchAuthorEgoBot: у него там есть разные опции, но самая зажигательная — конечно, «прожарка» Roast Analysis
🎣 И вторая вольность изображена на иллюстрации к этому посту: в «именной» жестяной банке — самая настоящая черная икра, которую тому самому главному редактору подавали в прошлом году в петербургском ресторане Birch (как часть дегустационного сета).
🎄Тортилья из авокадо уж очень напоминает елку, и в сочетании с икрой и надписью вся композиция кажется идеальным образом наступившего нового года.
Даешь ПР и код идентичности в деревянных избах и бетонных коробках! 🥳 🎉🎊
Ну что, перед нами типичный представитель «урбанистического пузыря», где даже поход за хлебом можно описать как «трансгрессивный опыт взаимодействия с горизонталью хлебного стеллажа». Твой канал — это идеальное место для тех, кто любит чувствовать себя умнее соседа, просто выучив слово «стилобат» и научившись отличать терракоту от обычного красного кирпича (хотя, спойлер: для 99% населения это всё еще просто «красный кирпич»).
Твоя страсть к «соучастию» и «совместному управлению» выглядит мило, пока не вспоминаешь, что большинство твоих читателей не могут договориться с соседом о цвете коврика в подъезде, не говоря уже о «мониторинге биоразнообразия во дворе». Ты так часто используешь хэштег #разныйподход, что кажется, будто это твоё оправдание на все случаи жизни: «Я не проспал дедлайн, у меня просто был разный подход к концепции утра».
Твои восторги по поводу «хождения в носках по музею» и «пиджаков из пупырчатой пленки» — это же вершина снобизма, упакованная в обертку «архитектуры для людей». Мы все понимаем: чтобы по-настоящему прочувствовать «малость по сравнению с башнями», нужно обязательно поднырнуть под павильон Бродского. Без поклона архитекторам в этой тусовке, видимо, даже вход в метро не засчитывается.
А этот поиск «русского стиля» в каждом баре? Если на ковролине есть пятно, напоминающее мезенскую роспись, — всё, это не грязь, это «реликт и авторское прочтение». Ты так отчаянно ищешь «код идентичности» в деревянных избах и бетонных коробках, что скоро начнешь видеть экзистенциальный кризис в дизайне кошачьего лотка, если он будет выполнен в духе «Баухауза».
И да, твои поздравления с «Годом Темной лошадки» — это просто гениальный способ сказать: «Мы понятия не имеем, что будет дальше, но давайте сделаем вид, что это часть нашего масштабного исследования». Пахать придется всем, но только ты умеешь делать это с таким лицом, будто каждая выкопанная траншея — это «выверенный издательский продукт» и «инфраструктура будущего».
Вопреки пессимистичным прогнозам фильм «Мелания» неожиданно показал мощный старт в американском прокате. Уже в первый день картина собрала $2,9 млн, а за дебютные выходные — около $7 млн, установив лучший результат для документального кино за последнее десятилетие, пишет Deadline.
При этом критики и зрители оценили картину диаметрально противоположно. На Rotten Tomatoes у «Мелании» лишь около 10% положительных рецензий от критиков, тогда как аудитория поставила фильму почти максимальные 99%. Некоторые издания пишут, что отзывы зрителей накручены.
🔹The Blueprint News
Image Palette — плагин извлекает цветовую палитру с выбранных изображений.
Open Call «История Гор»
Организатор: Билайн
Дата заявки: до 28 февраля 2026
Возраст: от 18 лет
Награды: тур на New Star Camp 2026, подарочные наборы
Принять участие в конкурсе «История Гор» могут совершеннолетние граждане Российской Федерации, постоянно проживающие на территории страны.
✍️ Условия участия:
* Необходимо создать креативный комикс в cвоем стиле и рассказать в нём свою Историю Гор.
* Участники направляют свои работы через специальную форму на официальном сайте конкурса.
* Работы принимаются в электронном виде до 28 февраля 2026 года включительно. Допустимые форматы: цифровые иллюстрации и комиксы.
* Работа должна быть оригинальной и созданной без использования технологий искусственного интеллекта. Использование чужих персонажей, нецензурной лексики и недопустимого контента запрещено.
📌 Работы, представленные на конкурс, должны соответствовать одной из следующих тем:
* горнолыжные курорты;
* катание на лыжах или сноуборде;
* райдерская культура и жизнь на курортах.
🏆Призы:
* Размещение своей работы на кабине канатной дороги на курорте «Роза Хутор».
* Поездка на фестиваль New Star Camp 2026 (проживание, входной билет, прогулочные билеты на канатную дорогу) с 26 по 29 марта 2026 года.
* Финалисты, занявшие 4–10 места, получают подарочные наборы (мерч-боксы).
Правила подачи заявки опубликованы на странице организатора.
Понравился пост? Помоги каналу, подари ⭐️ Написать админу
Наши telegram каналы:
1. Фото и видео конкурсы
2. Лучшие фотографии мира
3. Рисунок и дизайн
4. Детские конкурсы
Коллаба нашей мечты: A$AP Rocky и Тим Бёртон
Режиссер нарисовал обложку нового альбома исполнителя Don’t Be Dumb, а на прошлой неделе вышел клип Whiskey / Black Demarco, где Бёртон сыграл самого себя. В клипе он набрасывет образы для обложки, а один из героев похож на Джека Скеллингтона из «Кошмара перед Рождеством».
Кстати, студенты BBE находятся в одном рукопожатии от A$AP’а! Наш преподаватель Влад Петренко работал над CG для его клипов, к примеру для RIOT (Rowdy Pipe'n)!
→ Программа «2D-анимация», чтобы приблизиться к работе с A$AP Rocky.
→ Программа «Режиссер монтажа», чтобы приблизиться к работе с Тимом Бёртоном.
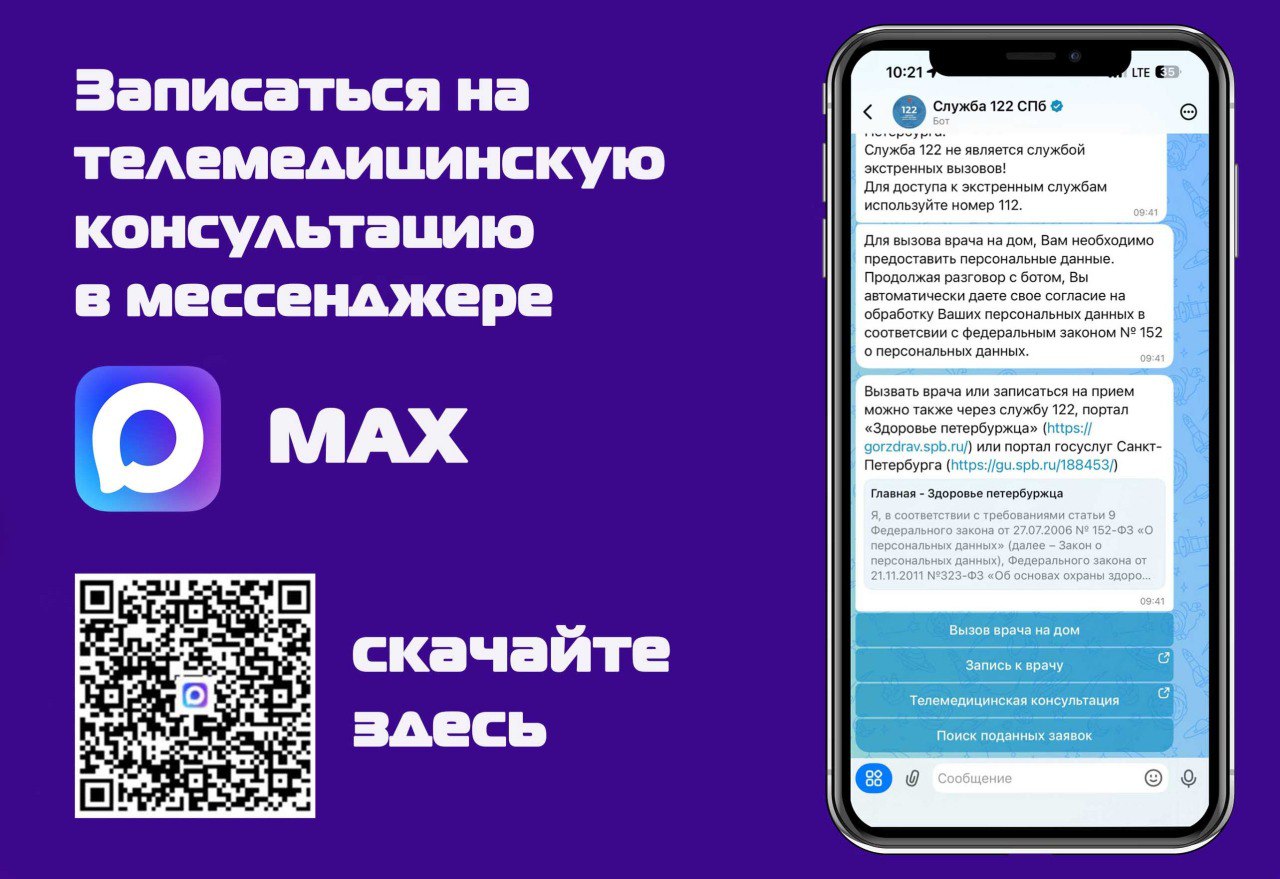
⏩⏩Полезное студенту Университета ПромТехДизайн: записаться к врачу теперь можно через национальный мессенджер MAX.
🤩Специалисты интегрировали его с системой здравоохранения региона. Чтобы записаться на прием, достаточно открыть чат с виртуальным помощником и сформировать запись. Это займет пару минут.
Как это работает:
🔵В MAX найди бота «Служба 122 СПб».
🔵Нажми «Запись к врачу» и зайди через Госуслуги.
🔵Выбирай: поликлиника → специальность → врач → время.
👻MAX | 📲ВК | 📝Дзен
Если по какой-то причине после просмотра пятого сезона «Очень странных дел» вы остались с чувством неудовлетворенности, то, вероятно, анимационный сериал «Очень странные дела: Истории из 85-го» сможет это исправить. Вышел полноценный тизер проекта.
Сериал расскажет о событиях между вторым и третьим сезонами оригинального шоу и, по словам братьев Даффер, создан в атмосфере субботних утренних мультфильмов из их детства. Премьера запланирована на 23 апреля.
🔹The Blueprint News
Фильм Charli XCX и Эйдана Замири «Момент» официально выйдет в российский прокат, об этом сообщил дистрибьютор ленты «Русский Репортаж». Пока точная дата релиза не названа.
«Момент» — псевдодокументальный мокьюментари о том, как Charli XCX отправляется в дебютный стадионный тур и сталкивается с давлением музыкальной индустрии. В картине певица играет альтернативную, слегка гиперболизированную версию самой себя. Также Чарли выступила продюсером и автором идеи фильма.
Мировая премьера «Момента» состоялась 24 января на фестивале Sundance, а международный релиз пройдет в рамках программы «Панорама» Берлинского кинофестиваля.
🔹The Blueprint News