Ребята, завтра повышение цен на курс!
Оформляйте бронь, чтобы закрепить лучшую стоимость! С тарифом можете определиться до 1 марта включительно.
После бронирования вам будут доступны 3 модуля:
Фигма {18 уроков}
Тильда {43 урока}
Нейросети {11 уроков}
Изучайте в спокойном режиме до старта основного программы.
Забронировать
Забронировать
Забронировать
Дизайн адресных табличек
Как не потеряться в городе бесов? Рассказываем вместе с «Креативити»!
В Екатеринбурге ориентироваться проще, чем кажется: достаточно посмотреть на адресные таблички — и они сами подскажут, с каким историческим наследием имеешь дело.
→ На платформе «Креативити» — шоу по подписке и новые курсы четырех онлайн-школ креативной индустрии, в том числе записи наших вебинаров!
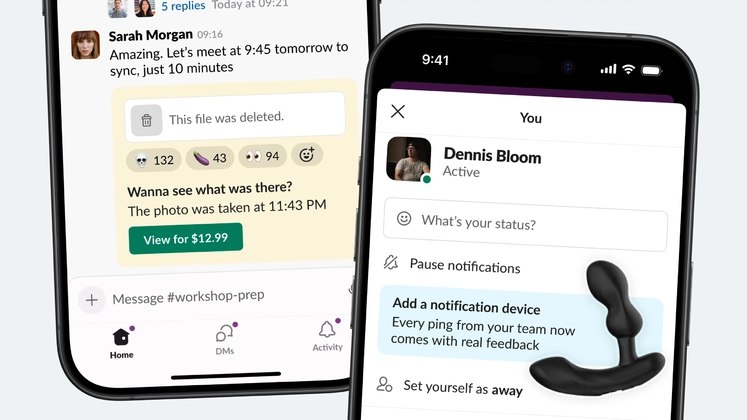
10 функций в Slack, которые, я надеюсь, никогда не будут реализованы
Дизайнер Женя Белодед и его иронично-полезные фичи для интерфейсов. Лучшие концепты для Slack, которые заставят вас по-новому взглянуть на рабочий мессенджер
Читать на дизайнерс | #статья
💡Делаем свечение уличных фонарей
#ЩСК: ВЕЧЕРИНКА У ЗОИ 8 🔞
Питер эдишн.
Соберёмся в уютном пространстве, чтобы поставить себе новые вызовы, дать жизнь эксперименту, увидеть людей рядом и высказать личный взгляд посредством рисования.
Рисуем друг друга с натуры: рисование = коммуникация.
Позволим себе увидеть других, позволим другим увидеть себя.
Что будем делать?
• Позируем по очереди.
• Рисуем друг друга.
• Зоя поможет придумать интересные позы и покажет как посмотреть на натуру по-разному. Поэкспериментируем со способами изображения реальности и человека напротив.
• В процессе будет возможность обсудить волнующие вас вопросы, касаемо: техники, композиции, жеста и т.д. В конце практики, по желанию, обсудим ваш результат.
Для вас будут: чай, печенье, музыка и решение ваших творческих вопросов с Зоей.
Возьмите с собой: Бумагу а4, любые любимые или ждущие экспериментов материалы: маркеры, карандаши, гуашь, тушь и т.д.
15 февраля 13:00-16:00
Питер, Чкаловская
Стоимость 500 ₽.
Количество мест ограничено.
Запись и любые вопросы — @bluegin2001
Буду ждать вас 🪳
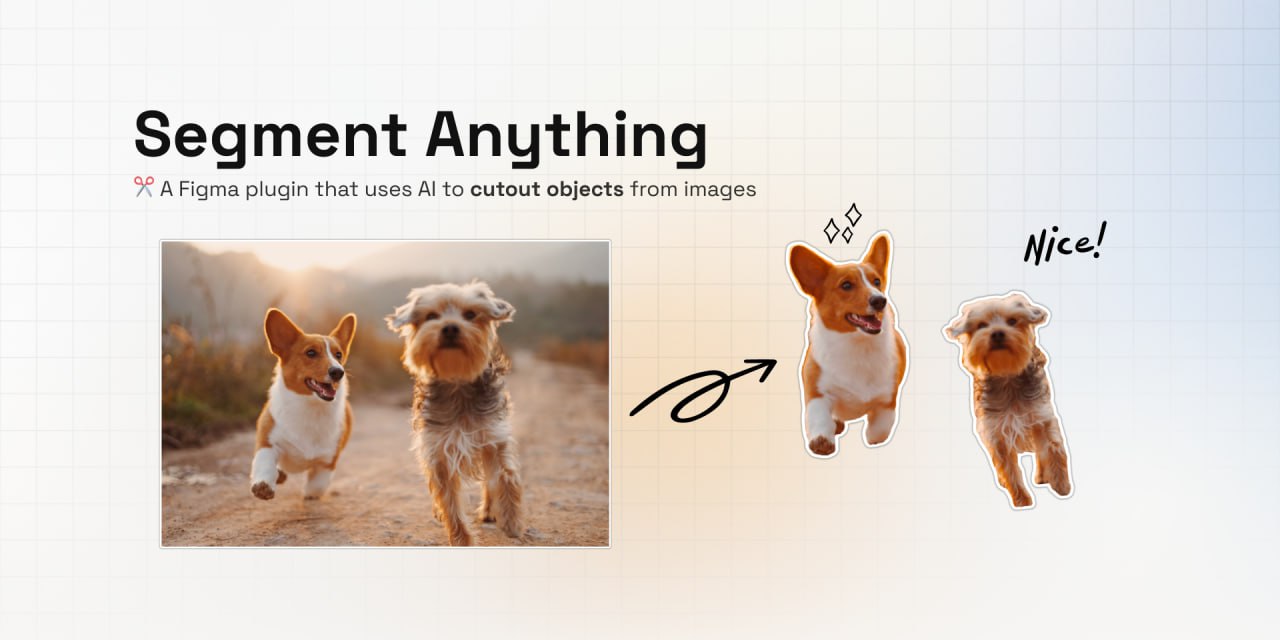
Минутка обучения:
Компактный, понятный урок по работе с Figma — как создать эффект обектов через рифленое матовое стекло
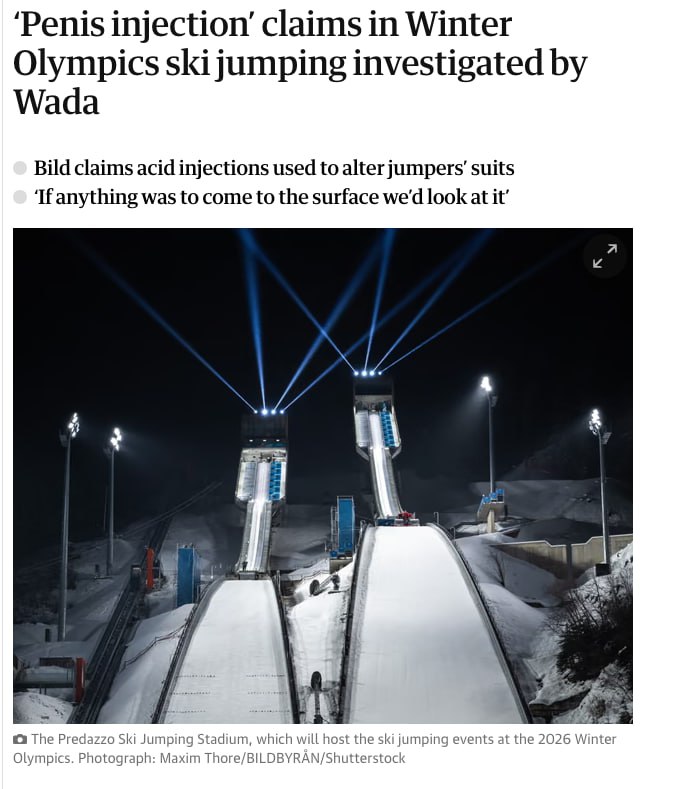
Минутка спорта:
Зависит ли результат в прыжках с трамплина от дизайна костюма? Вероятно.
Немецкая и британская пресса обсуждают расследование — WADA проверит инфу о том, что прыгуны с трамплина увеличивают свои пенисы для улучшения аэродинамики дизайна костюмов.
Исследования показывают, что увеличение костюма всего на два сантиметра в окружности уменьшает сопротивление воздуха на 4%, увеличивает подъемную силу на 5% и может быть эквивалентно увеличению длины прыжка на 5,8 метра.
Расследование уже назвали «Пенисгейт» и пока все участники указывают на реально существующую проблему использования дизайна костюмов с увеличенной площадью в области гениталий для получения преимущества.
Говорят что, спортсмены стали использовать новые способы, чтобы обмануть 3D-сканеры при снятии мерок, утверждает Bild. Среди таких методов — инъекции гиалуроновой кислоты или парафина, а также подкладывание комка глины в нижнее белье. Всё, чтобы увеличить размеры и площадь костюма и повлиять на аэродинамические свойства при прыжках.
Любите дизайн и занимайтесь спортом!
Минутка обучения:
Короткий и полезный урок в Adobe Illustrator
Как спрятать текст под деревом?🌳👀
1. Создаем текстовый слой, заходим в параметры наложения, во вкладке «наложение,если» выбираем зеленый и регулируем ползунок подлежащего слоя
Чтобы ползунок разделился на двое, удерживайте ATL/OPTION
Спрятали!
#photoshop
Автор: Ferhatsozeriart
Концепция: о поиске сути собственного мышления
Статья поможет вам найти суть своего мышления и лучше понять себя
Читать на дизайнерс | #статья
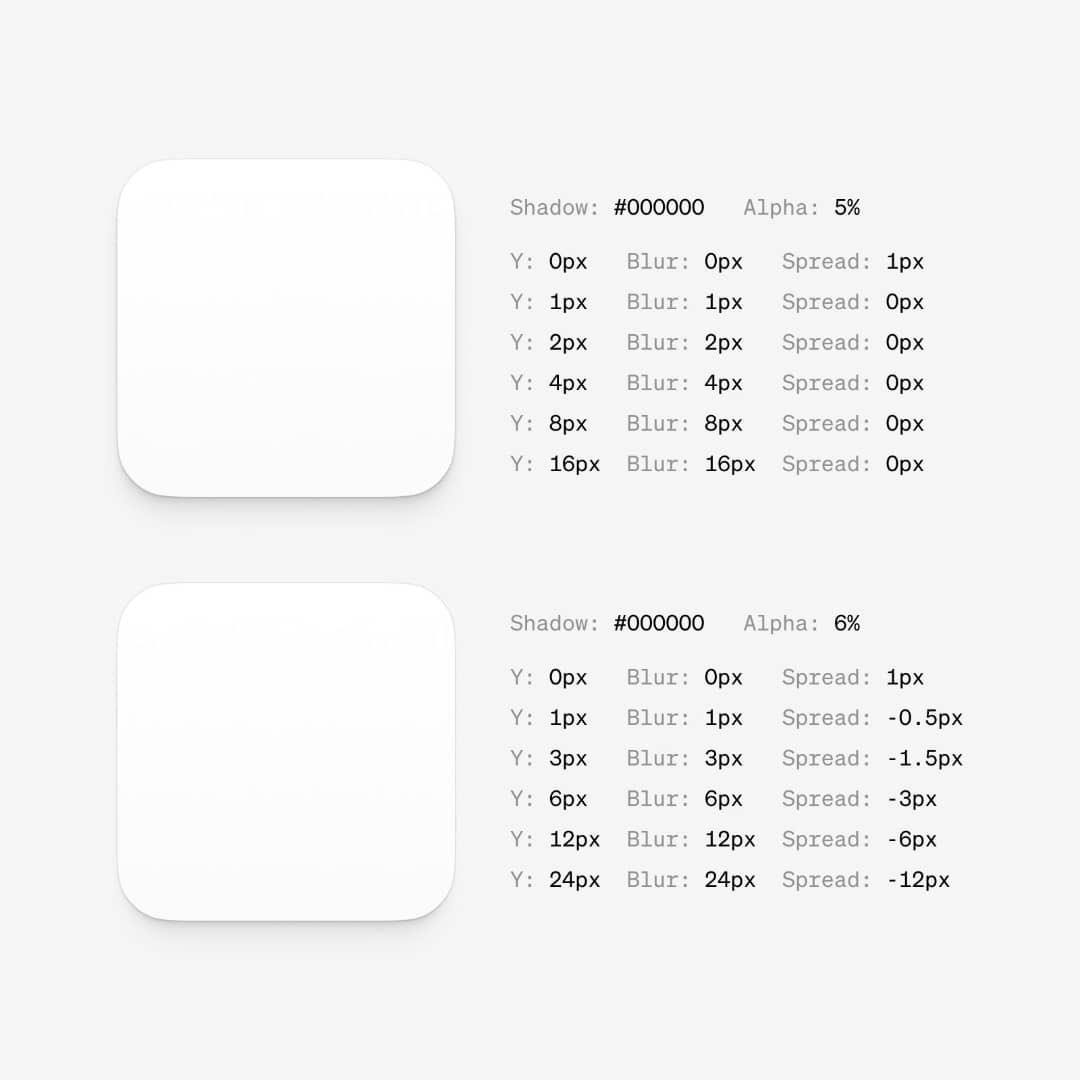
💎 Делаем мокап плаката за минуту
Создаем более естественные тени.
В современной архитектуре 3D-моделирование постепенно вытесняет традиционное макетирование. Однако в истории архитектуры, особенно в эпоху Возрождения, физические макеты играли куда более значимую роль.
Великие архитекторы прошлого рассматривали макет как самостоятельное художественное произведение, а не просто промежуточный этап между замыслом и строительством. Макеты служили не только для демонстрации проекта, но и для проверки конструктивных решений, что подтверждается многочисленными историческими свидетельствами. Ими соблазняли заказчиков, восхищённых красотой моделей, их дарили и выставляли.
Сохранившиеся архитектурные макеты разных эпох наглядно показывают, как менялись и совершенствовались великие архитектурные памятники на протяжении столетий.
Об эволюции роли макета в архитектурном проектировании — в статье из новинки TATLIN «Внутри города. Искусство архитектурного макета».
🔵 Читать на сайте TATLIN
#статьи #архитектура
Пс, через 89 мест цена на интенсив вырастет, нежное напоминание, чтобы потом не было грустно)
Присоединиться к интенсиву по нейровидео ⬅️
🖼 С сегодняшнего дня начнем каждую субботу будем выкладывать работы студентов с курса по дизайну.
👀 А в понедельник выложим 1 серию реалити!
Хочешь понять формат вступительных испытаний и проверить свои силы заранее? 🔥
Прими участие в пробных экзаменах по графической композиции и академическому рисунку Института дизайна — в условиях, максимально близких к реальным!
⏩ Все подробности — по ссылке! ⏪
👻 Подпишись в МАХ!
#РГУимКосыгина
#УниверситетКосыгина
📚 Сайт 🌐 Telegram 🌐 VK
🌐 RUTUBE 🌐 ДЗЕН
Минутка обучения:
Отличный приём я считаю
🗣 Как бесплатно скачать PowerPoint в 2026 году
Залил вам подробную инструкцию по установке.
🌟 Смотреть на YouTube
⏮ Смотреть без VPN если не открывается, загляните, через пару часов, долго висит на модерации
🥷 Я против пиратства в любом виде. Заработайте первые деньги на дизайне и купите себе лицензию. Прекрасное чувство, работать легально.
Каждому студенту нашего курса Powerpoint ниндзя мы дарим лицензию Microsoft, чтобы ребята работали в белую.
Но если пока не можете присоединиться к курсу или купить лицензию самостоятельно, идите смотреть видос и устанавливайте с этого сайта
#КлубКодыКультуры #ШелковоеПутешествие
Друзья, а у нас масленичные планы!
21 февраля приглашаем вас в наше третье Шелковое путешествие — на этот раз в коломенскую Масленицу.
Это будет день, сотканный из традиций - шелковых, купеческих и масленичных.
Что нас ждёт?
Завтрак у самовара в старинном кафе «Лажечников» с блинами, коломенским вареньем и мёдом.
Мастер-класс на легендарной Шелковой фабрике, где мы будем приближать весну, расписывая шёлковые платки.
Погружение в купеческий быт в Доме Сурановых — нас встретят обитатели дома конца XIX века, угостят обедом, блинами и историями.
Прогулка-легенда по Коломенскому кремлю с лучшим гидом города.
📍21 февраля
Старт: 11:00 Кафе Лажечников (Коломна).
Подробности и запись на нашем сайте.