Опубликованные 30 января «файлы Эпштейна» бросили тень и на мировой арт-рынок, пишет The Art Newspaper. В материалах, которые обнародовало Министерство юстиции США, содержится 1129 упоминаний аукционного дома Christie’s, 895 упоминаний Sotheby’s, а также 414 ссылок на галерею Gagosian— включая 119 упоминаний Ларри Гагосяна и 376 — Джеффа Кунса.
В документах говорится, что Джеффри Эпштейн напрямую участвовал в коммуникациях между крупнейшими игроками рынка: курировал сделки и музейные займы и выступал в качестве посредника между галереями, аукционами и коллекционерами. Особое внимание в файлах уделено Леону Блэку — миллиардеру и попечителю Нью-йоркского музея современного искусства — чьи арт-активы находились под управлением Эпштейна в период с 2012 по 2017 год. В документах фигурирует реестр из 935 произведений, оцененных Christie’s в 2016 году в 2,7 млрд долларов.
Более того, опубликованные документы раскрыли, что Эпштейн поддерживал общение с бывшим министром культуры и образования Франции Жаком Лангом. Тот обращался к Эпштейну за материальными услугами, включая пользование его автомобилем и частным самолетом, а его дочь Каролина Ланг владела половиной компании Prytanee LLC, созданной Эпштейном в 2016 году для инвестиций в искусство.
🔹The Blueprint News
Уже завтра, 6 февраля, в Италии стартуют зимние Олимпийские Игры. Рассказываем все, что нужно о них знать.
Когда пройдут зимние Игры?
Олимпиада-2026 пройдет с 6 по 22 февраля в нескольких регионах Италии. Основными площадками станут Милан и Кортина-д’Ампеццо.
Сколько видов спорта в конкурсной программе?
В программе 16 видов спорта, среди которых биатлон, керлинг, конькобежный спорт, фигурное катание, сноуборд, хоккей и ски-альпинизм. Ски-альпинизм включен в программу соревнований впервые. Этот вид спорта сочетает в себе ходьбу на горных и беговых лыжах и альпинизм. Участникам нужно совершить пешее восхождение на гору и спуститься на лыжах вне трасс.
Принимают ли участие в Играх атлеты из России?
Да, в качестве индивидуальных спортсменов в нейтральном статусе. На данный момент к соревнованиям допущены Аделия Петросян и Петр Гуменник (фигурное катание), Алена Крылова и Иван Посашков (шорт-трек), Дарья Непряева и Савелий Коростелев (лыжные гонки), Ксения Коржова и Анастасия Семенова (конькобежный спорт), Никита Филиппов (ски-альпинизм), Дарья Олесик и Павел Репилов (санный спорт), Семен Ефимов и Юлия Плешкова (горнолыжный спорт).
Когда состоится церемония открытия?
Церемония открытия стартует 6 февраля в 20:00 по центральноевропейскому времени (22:00 по московскому). В программе заявлены выступления Мэрайи Кэри, Лауры Паузини, Андреа Бочелли, а также звезды второго сезона «Белого лотоса» Сабрины Импаччиаторе и итальянского рэпера Ghali.
Где смотреть церемонию открытия?
В России трансляцию будет вести онлайн-кинотеатр Okko, а мы по традиции будем выкладывать самые яркие моменты церемонии.
Подробнее о предстоящих зимних Играх читайте на нашем сайте.
🔹The Blueprint News
Что убрать из интерьера за 5 минут, чтобы салон сразу выглядел дороже
Если салон выглядит аккуратно, но ощущение «уставшего» пространства не уходит —
причина почти всегда в лишних деталях, а не в отсутствии ремонта.
Хорошая новость: часть проблем можно убрать буквально за 5 минут — и сразу увидеть результат. Ниже — быстрые действия, которые дают мгновенный эффект.
1. Уберите всё лишнее с ресепшена
Ресепшен — первое, что видит клиент.
Бумаги, визитки, провода, рекламные листовки, лишние предметы создают ощущение хаоса.
Что сделать за 5 минут:
оставьте только необходимое для работы и 1 аккуратный акцент.
Что Вы получаете:
спокойное первое впечатление и ощущение порядка с первых секунд.
2. Уберите случайный декор без функции
Фигурки, надписи «для настроения», подарочные вазы, мелкие предметы
часто не усиливают интерьер, а перегружают его.
Что сделать:
уберите всё, что не связано с брендом и сервисом.
Что Вы получаете:
пространство начинает «дышать» и выглядеть дороже без вложений.
3. Очистите рабочие места от всего лишнего
Открытые расходники, упаковки, личные вещи мастеров
клиент считывает как непрофессионализм, даже если в салоне чисто.
Что сделать:
оставить на виду только то, что используется прямо сейчас.
Что Вы получаете:
больше доверия к мастеру и ощущение высокого уровня сервиса.
4. Уберите старые постеры и визуалы
Выцветшие изображения, акции «навсегда», распечатки на стенах
мгновенно делают салон визуально старше.
Что сделать:
снять их полностью, даже если пока не планируете замену.
Что Вы получаете:
салон выглядит свежее уже в тот же день.
5. Уберите лишние надписи и инструкции
Таблички, правила, напоминания, мотивационные фразы
перегружают пространство и создают ощущение контроля, а не заботы.
Что сделать:
оставить только действительно важную информацию.
Что Вы получаете:
чистый визуал и ощущение взрослого, уверенного сервиса.
Задайте себе один вопрос:
это помогает клиенту — или просто занимает место?
За 5 минут Вы можете:
снизить визуальный шум,
сделать салон дороже в восприятии,
усилить доверие клиентов,
освежить интерьер без ремонта и затрат.
#дизайнсалонакрасоты
#советыдизайнера
#бьютибизнес
#интерьерсалонакрасоты
#обновлениесалона
Создаём зернистую 3д фигуру в иллюстраторе by obinarystudio
Интересный туториал по созданию популярного эффекта в иллюстраторе всего за 30 секунд.
#illustrator #лайфхак #туториал
Министерство юстиции США опубликовало следующую часть файлов по делу Джеффри Эпштейна — более 3 млн страниц документов, а также около 2 тыс. видео и 180 тыс. фото.
В материалах вновь фигурирует принц Эндрю, неоднократно отрицавший свою причастность к преступлениям Эпштейна. На одной из фотографий он запечатлен рядом с лежащей на полу женщиной (ее лицо скрыто), а обнародованная переписка свидетельствует о том, что общение между Эндрю и Эпштейном продолжалось как минимум до 2011 года, хотя бывший герцог Йоркский утверждал, что перестал поддерживать контакт с Эпштейном в 2010 году.
Также в опубликованных файлах обнаружена переписка Эпштейна с Илоном Маском. В письмах 2012–2014 годов бизнесмен обсуждает поездки в Карибский регион, возможные визиты на остров Эпштейна и напрямую спрашивает о «самых диких вечеринках» на острове. Подтверждений фактического участия Маска в этих вечеринках, тем не менее, пока нет.
Также в документах упоминается Мира Наир — режиссер и мать нового мэра Нью-Йорка Зохрана Мамдани. Согласно одному из писем, она присутствовала на афтепати в таунхаусе Гислейн Максвелл в Нью-Йорке в 2009 году.
🔹The Blueprint News
Создаём кляксы в Figma by bogachevas
Опубликован окончательный список российских спортсменов, которые выступят на зимней Олимпиаде в Италии. Всего примут участие 13 человек, которые будут соревноваться в нейтральном статусе.
В категории фигурного катания отобрали Аделию Петросян и Петра Гуменника, в шорт-треке — Алену Крылову и Ивана Посашкова, лыжных гонках — Дарью Непряеву и Савелия Коростелева.
В конькобежном спорте заявлены Ксения Коржова и Анастасия Семенова, в ски-альпинизме — Никита Филиппов, санном спорте — Дарья Олесик и Павел Репилов,горнолыжном — Семен Ефимов и Юлия Плешкова.
Зимние Олимпийские игры стартуют 6 февраля и продлятся до 22-го.
🔹The Blueprint News
#новинки
Статуэтка Unicorno от бренда Lladro призвана создавать праздничное настроение и, конечно, «отвечает» за исполнение желаний 😉
Мастерам удалось реалистично воплотить в хрупком фарфоре лёгкость воздушного шара.
Это не просто коллекционная фигурка, а будущая реликвия, которую можно передавать из поколения в поколение.
🔥Звезды «Жаркого соперничества» Хадсон Уильямс и Коннор Сторри будут в числе факелоносцев, которые понесут олимпийский огонь на открытии зимних Игр в Милане 6 февраля. Точное время и маршрут актеров пока не раскрываются (видимо, во избежание давки).
Зимние Олимпийские игры — 2026 пройдут с 6 по 22 февраля. Официальные приглашения от Международного олимпийского комитета на сегодняшний день получили девять российских спортсменов: фигуристы Аделия Петросян и Петр Гуменник, шорт-трекисты Иван Посашков и Алена Крылова, конькобежки Ксения Коржова и Анастасия Семенова, лыжники Савелий Коростелев и Дарья Непряева, а также спортсмен Никита Филиппов, который будет участвовать в соревнованиях по ски-альпинизму (этот вид спорта дебютирует на предстоящей Олимпиаде).
🔹The Blueprint News
Иногда особенно ясно понимаешь, откуда у тебя вырос собственный визуальный язык.
Для меня одна из таких точек — это Петя Герасименко, Petro. Мы выросли в одном городе и начинали с граффити — с букв, улицы, пространства, с попытки нащупать свой ритм в городе и свой способ разговора с ним.
Граффити всегда было для меня не столько про изображение, сколько про структуру, масштаб, движение, про письмо как форму и среду одновременно. У Пети это ощущение проявилось особенно точно. Его путь — от уличного письма к абстрактному визуальному языку, в котором соединяются геометрия, архитектурное мышление, конструктивистская логика и жёсткая работа с пространством. В его работах буква постепенно перестаёт быть знаком и становится модулем, ритмом, системой.
Мне всегда было близко, как в его практике город перестаёт быть фоном и становится соавтором. Поверхность, масштаб, контекст, случайность — всё это не декорации, а полноценные участники композиции. Это очень созвучно тому, как я сегодня думаю о шрифте, модульности и визуальных системах: как о живых структурах, которые взаимодействуют с человеком, телом, средой.
Сегодня Петя — заметная фигура в поле пост-граффити и современного искусства, с мощным авторским языком цельностью высказываний. Но для меня в этом по-прежнему сохраняется та самая «уличная» честность и внутренняя дисциплина, из которой всё начиналось: внимание к форме, уважение к материалу, чувствительность к пространству и контексту.
Если вам откликается такой подход к форме, системе и пространству, имеет смысл внимательно посмотреть на практику Пети и его проекты. Это редкий пример цельного авторского языка, который органично работает и в контексте современного искусства, и в диалоге с архитектурой и городской средой. И, конечно, любые осмысленные коллаборации здесь могут дать очень интересные результаты.
На обложке: «Шахматы» / 100-летие Московского департамента спорта / Третьяковская галерея / Москва / 2023
✨Вчера отмечался 30-летний юбилей утверждения эмблемы и флага стран СНГ. 19 января 1996 года было принято положение о символике – синий круг с белой фигурой из вертикальных линий и золотым кругом в центре. Ее автор — доцент кафедры декоративно-прикладного искусства и народных промыслов СПбГУПТД Александр Григорьев.
Я сидел на кухне и смотрел телевизор, программу «Время» или «Новости». И Борис Николаевич Ельцин с трибун развернул флаг и сказал, что вот так отныне выглядит флаг нашего Содружества, автор я. Позднее я уже получил письма, подтверждающие мою победу.
📎Полное интервью читайте на сайте телеканала «МИР».
Камила Валиева сообщила о возвращении на соревнования после четырехлетней дисквалификации. Фигуристка планирует выступить на чемпионате России по прыжкам, который пройдет с 31 января по 1 февраля в Москве. В своем Telegram-канале Валиева рассказала, что снова тренируется и готовит новые программы.
Камилу Валиеву дисквалифицировали за нарушение антидопинговых правил. Во время Олимпиады-2022 в Пекине в ее организме обнаружили запрещенное вещество — триметазидин.
🔹The Blueprint News
Пиф-паф, что это? Подъехал новый лайфхак по PowerPoint
Инструкция:
1. Добавь стоковое видео на слайд
2. Вставь фигуру Прямоугольник справа на слайде с видео
3. Нажми правой кнопкой мыши на фигуру и выбери Начать изменение узлов
4. Поменяй фигуру как показано на видео
5. Добавь текст на слайд
6. Далее выдели фигуру и текст, перейди в Объединить фигуры и выбери Группирование
7. Нажми на фигуру правой кнопкой мыши, далее на Формат фигуры
8. Выбери в появившемся окне белый цвет и прозрачность 20%
9. Нажми показ слайда и наслаждайся красотой
👌 А если ты хочешь освоить навык работы с PowerPoint — ждем тебя на бесплатном вебинаре 20 января в 16:00. Там ты узнаешь: как выделиться, вырасти и зарабатывать больше с помощью презентаций.
Ссылка на регистрацию здесь🛜
Инновационный бескаркасный зонт, роботошахматы, айдентика для арт-пространства напротив Кремля и другие январские новости из мира дизайна.
🔶 Созданы роботизированные шахматы.
В наборе Phantom шахматная доска сделана из цельного ореха и клёна, внутри у неё бесшумная система привода и матрица магнитных датчиков для автономного движения фигур. Продукт синхронизируется с мобильным приложением и позволяет проводить онлайн-матчи. Благодаря интеллектуальному интерфейсу и классическому дизайну разработчикам удалось соединить робототехнику с ремесленными традициями.
🔶 Представлен новый интерактивный конструктор Lego Smart Bricks.
В «умных» кубиках есть специальный чип, который позволяет деталям распознавать друг друга и работать в тандеме. Например, в наборе для сборки вертолёта соединённые кубики будут светиться и издавать звук работающих пропеллеров. В аналоговой игре не потребуется гаджет с приложением, что позволит отвлечь детей от экранов. Первая коллекция посвящена «Звёздным войнам» и появится в продаже с 1 марта.
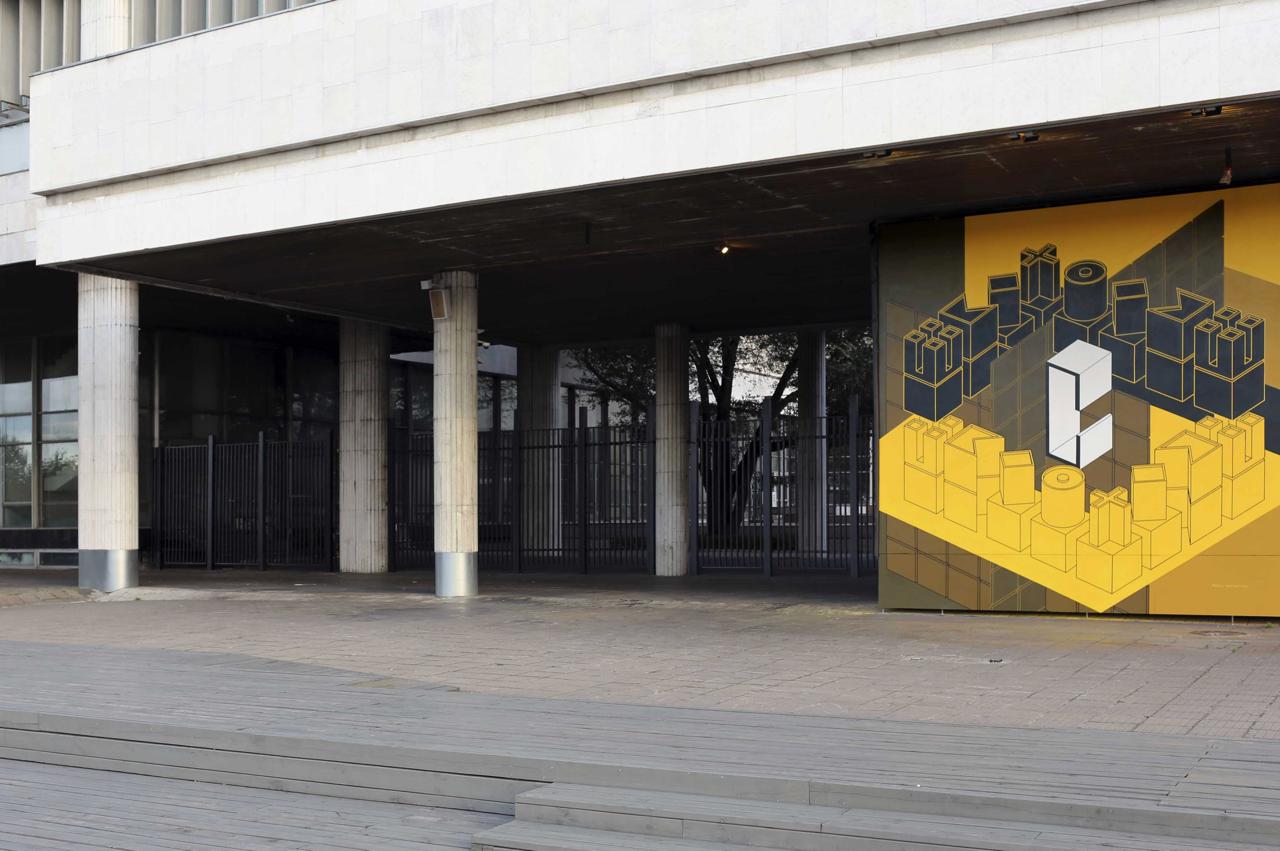
🔶 Логотип для пространства «Тридевятое» создан Студией Артемия Лебедева.
В арт-пространстве «Тридевятое» напротив Кремля в окружении кирпичных сводов будут проводиться экспозиции современных художников. Над логотипом работал сам Артемий Лебедев, взяв за основу яркие краски и шрифт с вязью. Работа дополнена тематическими иллюстрациями и серией стихотворений о проекте.
🔶 Новая разработка преобразует произнесённые слова в печатные наклейки со шрифтом Брайля для слабовидящих.
Concept Nemonic Dot состоит из двух частей: принтера и мобильного приложения, которое преобразует произнесённые и напечатанные слова в печатные наклейки и этикетки со шрифтом Брайля для слабовидящих. В приложении можно набрать текст или надиктовать его голосом, получив контекстные подсказки. Затем устройство с помощью запатентованного механизма прессования воспроизводит текст шрифтом Брайля. Принтер разработан так, что даже незрячие люди могут им пользоваться без посторонней помощи. Аппарат портативен, его можно использовать дома, в аптеках, школах, офисах и общественных заведениях.
🔶 Первый в мире бескаркасный зонт раскладывается как оригами.
Конструкция зонта Ori создана с помощью технологий оригами, что позволяет сжимать метровый купол в компактный цилиндр размером 3,5 × 23 сантиметра. Такой принцип складывания вкупе с экспериментальными материалами исключает рёбра, традиционную ткань и типичные места слома. Зонт открывается одним движением, внутри самого купола есть набор цифровых функций. Например, встроенный дисплей отображает показания качества воздуха.
[Фабрика Дизайна]
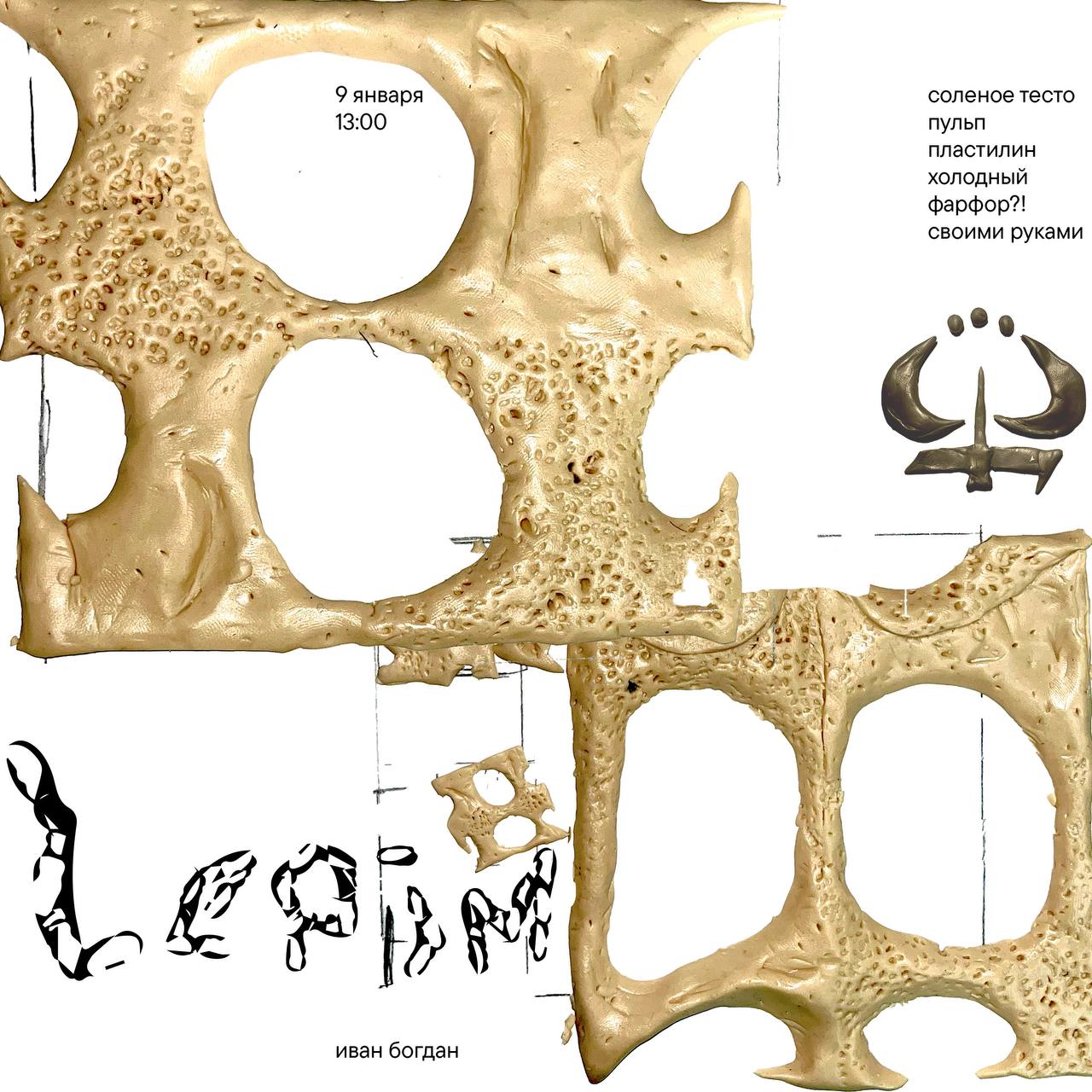
ИПИ.МЕСИМ+ЛЕПИМ
Куратор воркшопа:
Иван Богдан
Что будет происходить:
Вспоминаем любимые рецепты для лепки из детства: соленое тесто, пульп и другие секреты!.
С нуля материализуем массы, которым придадим безумные формы.
В итоге у нас получатся чудные украшения, фигурки, буквы, монстры и любая креативная дребедень. Ручки однозначно будут очумелыми!.
Что понадобится:
Мука, соль, вода, растительное масло, клей пва
[[опционально]]: лишняя бумага, миксер, пищевая сода, крахмал, лимонная кислота, увлажняющий крем
🚩 9 января в 13:00
📌 Ссылка будет в канале в день воркшопа
забавные иллюстрации
by heyluckylim
Автор делает акцент на быстрых, импульсивных штрихах и создаёт ощущение спонтанности.
Она начинает с крупных форм
и контуров, затем добавляет
детали вроде текстур на зелени
или бликов на глазу, используя
слои для разделения фона, фигур
и эффектов
#research by graphic oleg
Сто дней спустя. Бег, новый мир и немного магии. 🔥
Как победить себя в борьбе за здоровый образ жизни и мозги без дурацких мыслей? Ну, теперь у меня есть свой проверенный способ.
Казалось бы, совсем недавно я писал о том, что бегаю 50 дней без перерыва. Про то, зачем я вообще начал бегать и какой пиздец к этому привёл. Не успел оглянуться, как встретил 2026 год, перешагнув отметку в 100 дней пробежек подряд.🏃🏼♂️➡️🏃🏻
Но знаете что? Никаких великих инсайтов сейчас не будет. Люди, как советовали мне, как правильно бегать, так и продолжают. Как учили меня подтягиваться — тоже ничего не изменилось.
Этим 100 дням я лично хочу сказать БОЛЬШОЕ спасибо.
Если по фактам, что изменилось:
☑️Фигура. Да, она стала лучше. Правда жена говорит, что у меня пропала жопа и похудели ноги, но я переживу )
☑️Свой пресс я вижу в зеркале каждый день. Чувствовать себя стал комфортнее, энергия — совсем другая.
☑️Сильно изменились пищевые привычки. Я просто больше не могу есть все подряд и стал очень выборочен в еде.
Но главное, что изменили эти 100 дней — люди, которые и стали магией.
За эти сто дней со мной связались те, кого годами не слышал. С кем‑то уже запустили рабочие проекты ещё в прошлом году.
Многие из этих ребят настолько активные в своём бизнесе, что я, при всём своём предпринимательском опыте, смотрю на них с огромным уважением и учусь. Реально видно, как они рвут рынок, принимают быстрые решения и круто масштабируют свои компании.
Через ежедневные сториз с бегом, с нами стали работать разные заказчики.
Ещё благодарен этим сто дням за знакомства с ребятами из совершенно разных сфер бизнеса. Это как перезагрузка головы — начинаю смотреть на всё шире, видеть мир без своих старых фильтров.
Да, и если вы вдруг ищете тут историю про «мне легко» — её не будет.
Мне каждый день по прежнему сложно вставать и выходить на пробежку и подтягивания. Каждый день я делаю осознанный выбор. Сделать день чуть интереснее. Чуть спортивнее. Чуть здоровее.
Для меня эти сто дней — всё ещё про преодоление себя. Бег как был чем‑то вроде медитации, так и остался. Но главное даже не в километрах. Главное — люди, разговоры и встречи, которые случились по дороге.
И у этой истории пока открытый финал. Эти 100 дней привели меня к одному очень классному событию. О нём расскажу попозже.
А пока просто шлю вам много обнимашек.
🔥 Как объяснить что угодно, если не умеешь рисовать
Полчаса объясняешь идею, а в ответ: «Не очень понял». Знакомо? Проблема не в том, что идея сложная. Проблема в том, что мы пытаемся объяснить всё словами, а мозг лучше воспринимает картинки.
Ребята из Кинжала позвали продакта, которая рассказала простой метод из книги Дэна Роэма «Рисуй, чтобы победить». Суть: 7 базовых фигур (точка, линия, стрелка, круг, квадрат, треугольник, пятно) решают 90% задач. Дальше важна последовательность: сначала «кто», потом «что», «сколько», «где», «когда» и «зачем». И человечки. Человечки цепляют внимание, потому что мы неосознанно тянемся к объектам, похожим на людей.
Внутри:
– Как из простых фигур собирать понятные схемы;
– Почему человечки на схеме работают лучше абстрактных блоков;
– Метод «5W + 1» для структурирования объяснений;
– Примеры: CJM, диаграмма Венна, опросы пользователей;
– Четыре страха, которые мешают рисовать.
А вы рисуете, когда объясняете? Или всё словами?
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Текст по кривой в Figma by alexeybychkov_
Еще одно нововведение, которое позволяет писать текст по кривой или фигуре без использования сторонних плагинов
#figma