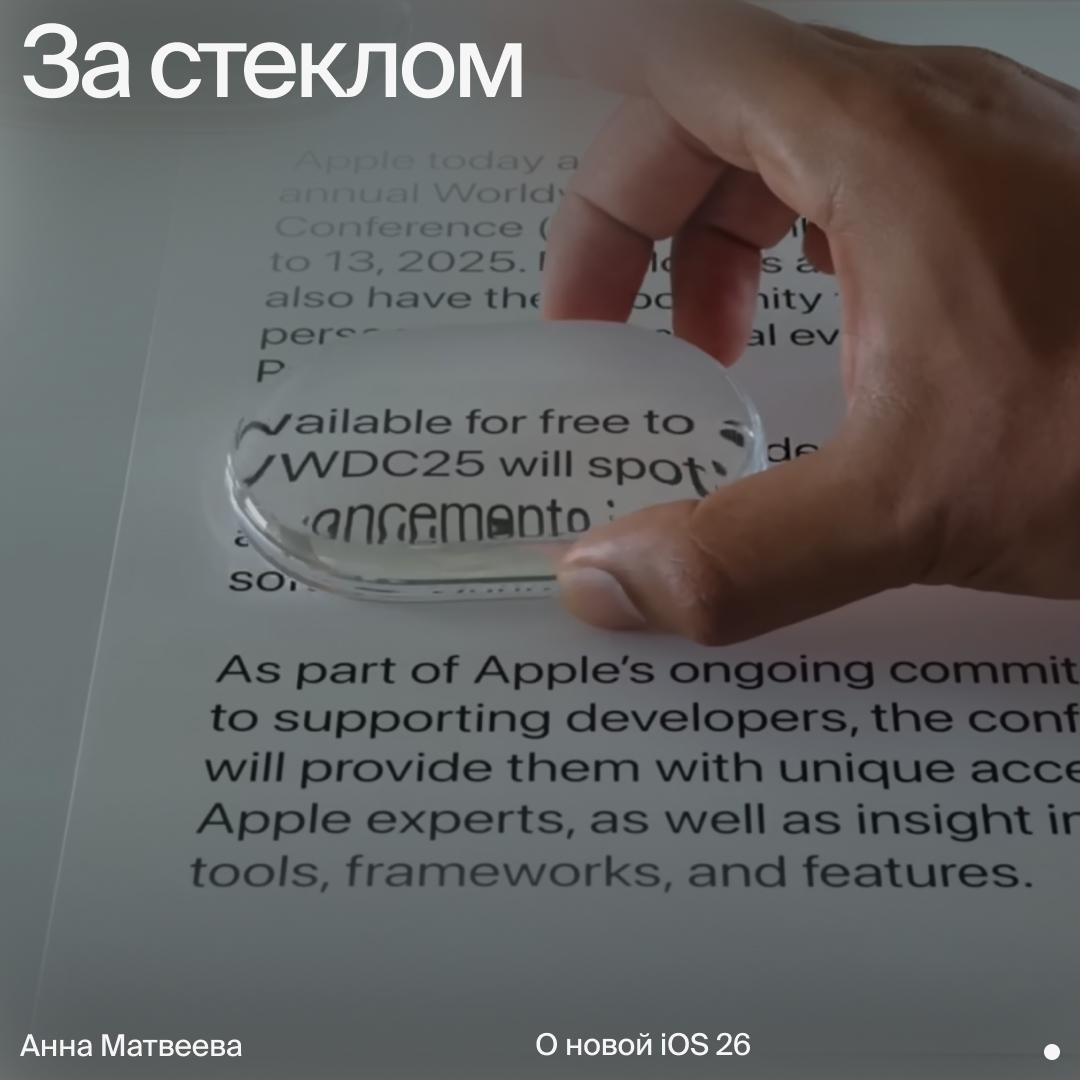
Все это уже обсудили, а мы нет…
Расспросили о новой iOS нашего главного специалиста по мобилкам Аню Матвееву. Аня — старший продуктовый дизайнер в британском финтехе Funding Circle и преподавательница курса «Дизайн мобильных приложений».
Каждый раз все страдают от новой iOS. Даже если что-то и нравится, недовольства все равно больше. А первый месяц-два непривычно всем. Но попробуйте вернуться на предыдущую версию — от неё веет стариной, не в лучшем смысле.
Обновление очередной раз показывает, как быстро пользователи обучаются, и что не надо бояться внедрять новые фичи, даже если первая реакция неоднозначная.
Мне понравилось наличие переводчика в звонке. Правда, я бы предпочла просто субтитры — иногда, это важнее. Например, когда знаешь язык, но не можешь расслышать из-за шума или акцента, что тебе говорят.
Круто продуман интерфейс авиабилета в Wallet — теперь это не просто билет, а копия табло в телефоне, плюс появилась возможность мониторить, как летит кто-то из близких. Если карты аэропортов с терминалами действительно будут везде доступны, то это просто шикарно.
Я люблю, когда в дизайне появляются атрибуты из реальной жизни, поэтому мне понравилось видео, на котором показана лаборатория, где много стекла, обычного и увеличительного, плоского и обтекаемого — настоящая магия, что со стола всё перенеслось на экран.
Плавающие кнопки давно стали частью дизайнерской рутины, так что никакого шока вызвать не должны. Кажется, с появлением Dynamic Island все уже были готовы к продолжению.
На видео с презентации круто продумано, как меняется кнопка в зависимости от фона — так проблема контраста решается сама собой. Но тут ожидания и реальность не совпали, увы. Будем учиться работать с контрастностью нового материала в интерфейсах.
Любая новинка должна сначала прижиться. Так что выдыхаем, смотрим все материалы и привыкаем. Также рекомендую посмотреть видео про философию новой iOS.
→ Больше о продукте и UX на курсе «UX/UI-дизайнер»