Дайджест полезностей на канале — самое интересное за последнее время, что вы могли пропустить✨
Тильда
🌸Обновление от Тильды
🌸Проект, который стал моим личным признанием
🌸5 ошибок, которые мешали мне создавать реально классные сайты
Вдохновение
🌸Сайт с примерами использования классных шрифтов
🌸Полезность с Uprock Fest
🌸Ваша любимая ваша подборка вдохновения от меня
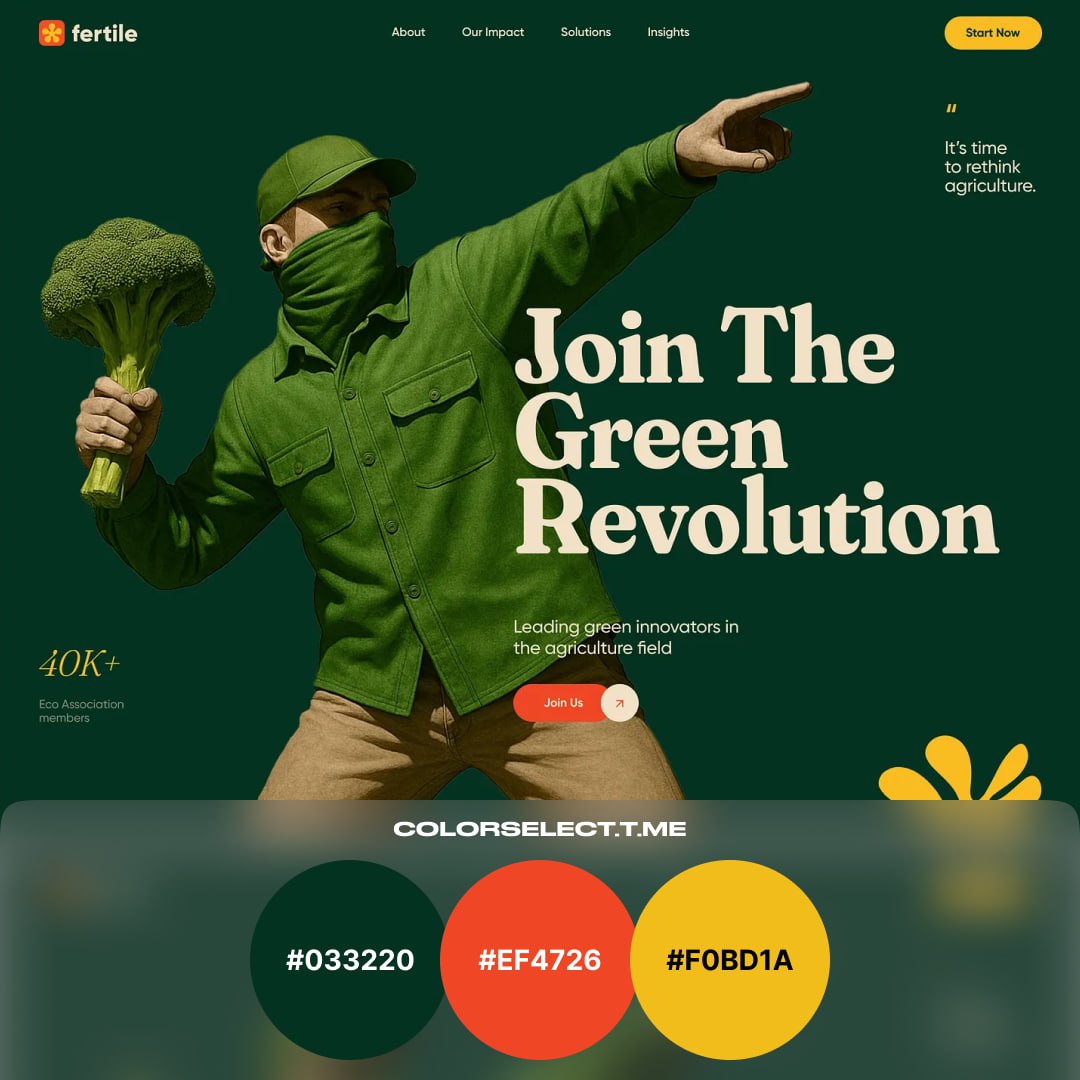
Цветовая гамма
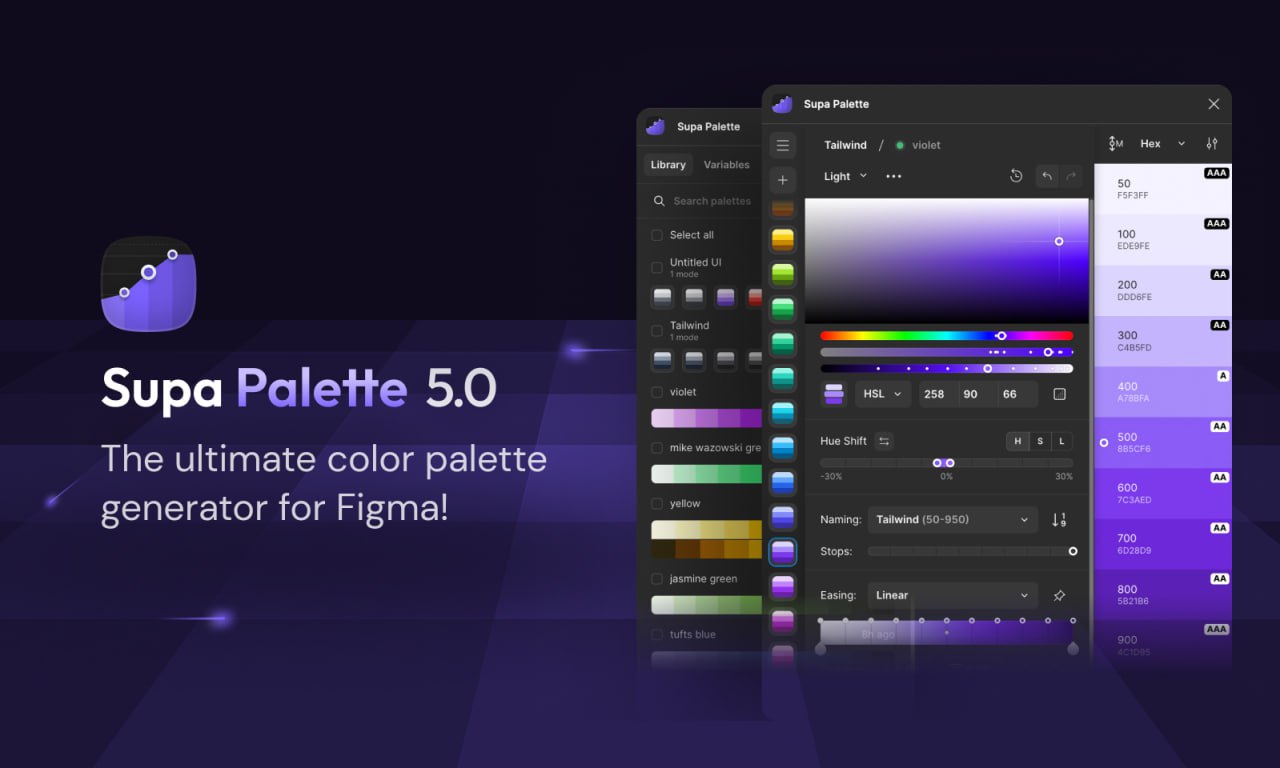
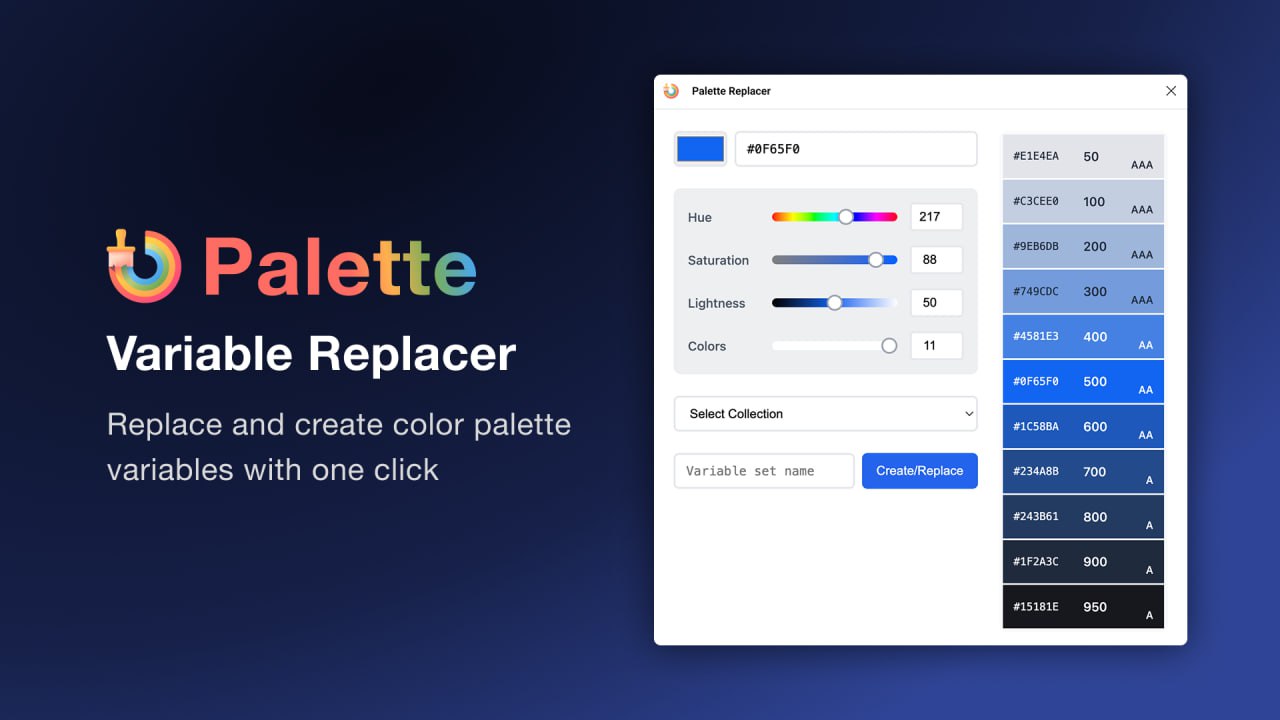
✨Расширение для браузера по подбору цветов
#полезности