Александр Рожков
Меня зовут Александр! Я UX/UI дизайнер с 5-летним – работал над разными продукт-проектами (агентство недвижимости Владис, медицинские и образовательные платформы), последние полтора года занимаюсь мобильными iOS приложениями и tg-mini apps (сделал около 200 приложений разного масштаба и ниш).
Работал в студии, в школе дизайна и на фрилансе. Также обучаю дизайну с нуля (10 учеников на индивидуалке, 2 потока учеников в онлайн-школе).
Ищу работу UX/UI дизайнером в продукт и приложения. Удаленно, на full-time, part-time или проектно.
→ Портфолио
Контакты для связи:
@rozhkov_dsgn
#портфолио
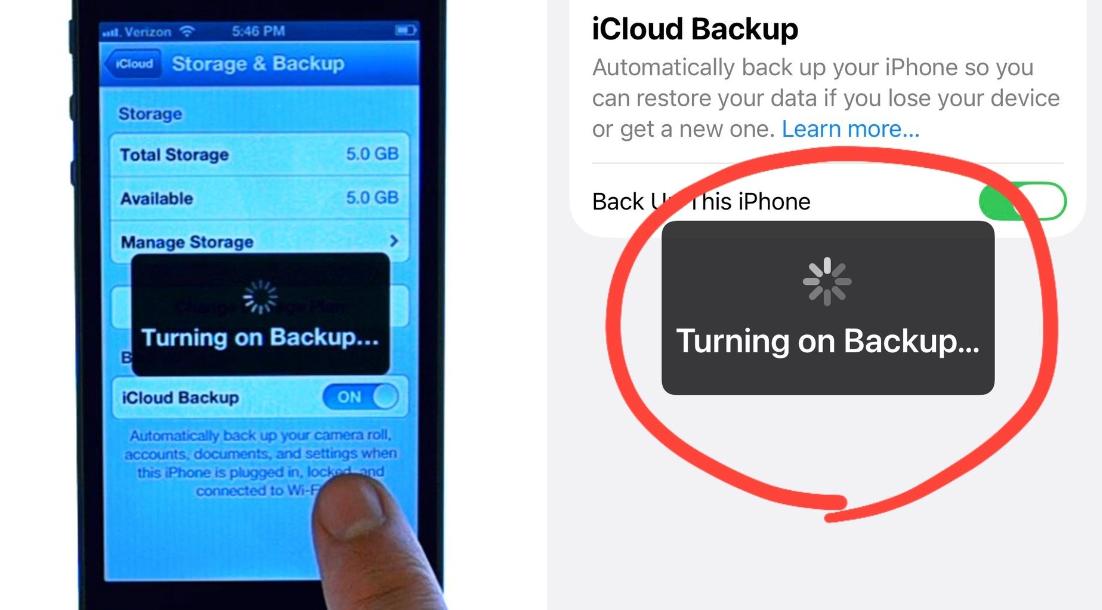
Как этот дизайн загрузки пережил два крупнейших радикальных обновления дизайна?
iOS 5 против iOS 26
🖼️ Хороший интерфейс
Ultimate App Store Image Generator — подходит для для iOS и Android
Как часто у вас проблемы с переводом гайдлайнов? Думаем бывают, поэтому откопали для вас эту статью.
Весь гайд iOS на русском. Ссылка тут. Автору респект!
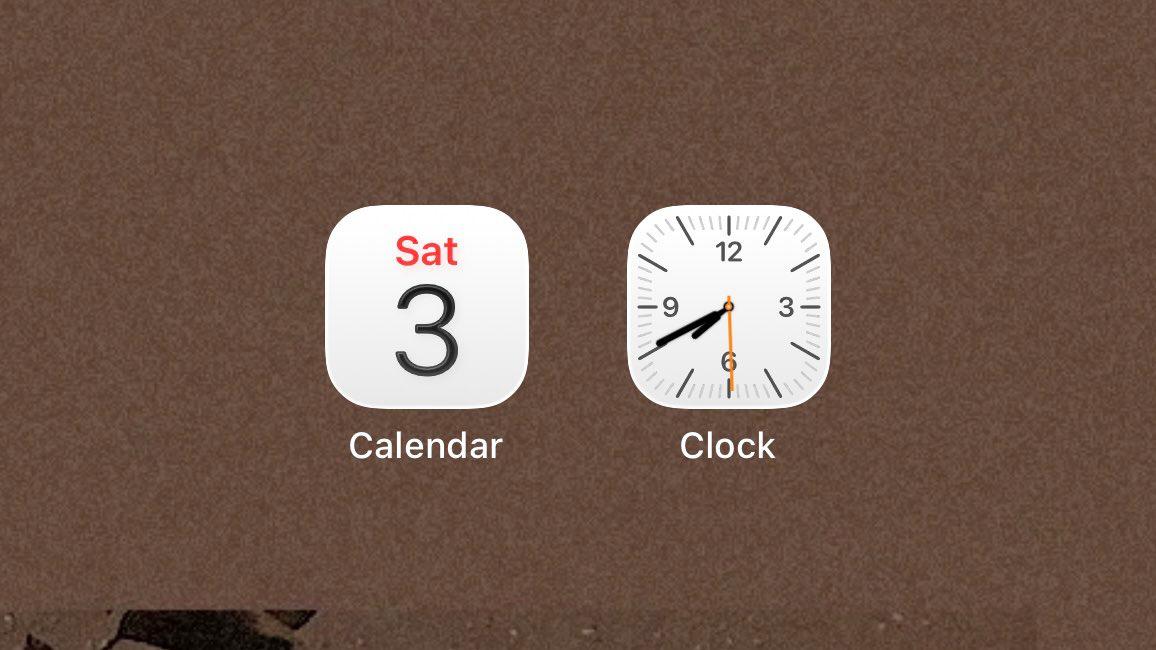
Просто напоминаю, что у нас существуют виджеты 1x1 на iOS
eto ya в iOS 26.2
как эскимос на Атари боюь не допрыгнуть до следующей льдинки и утонуть
не обсуждаем UI решения — только ощущения
система не даёт чувство надёжности: не знаю, что будет за кнопкой, заголовком контролом, привычные контролы переехали слева направо, верхние — ушли вниз
она ощущается хрупкой
круто, что испытал на себе это ощущение
не круто, что на предыдущую льдинку без джэйлбрейка не прыгну
(играет Depeche Mode – Precious)
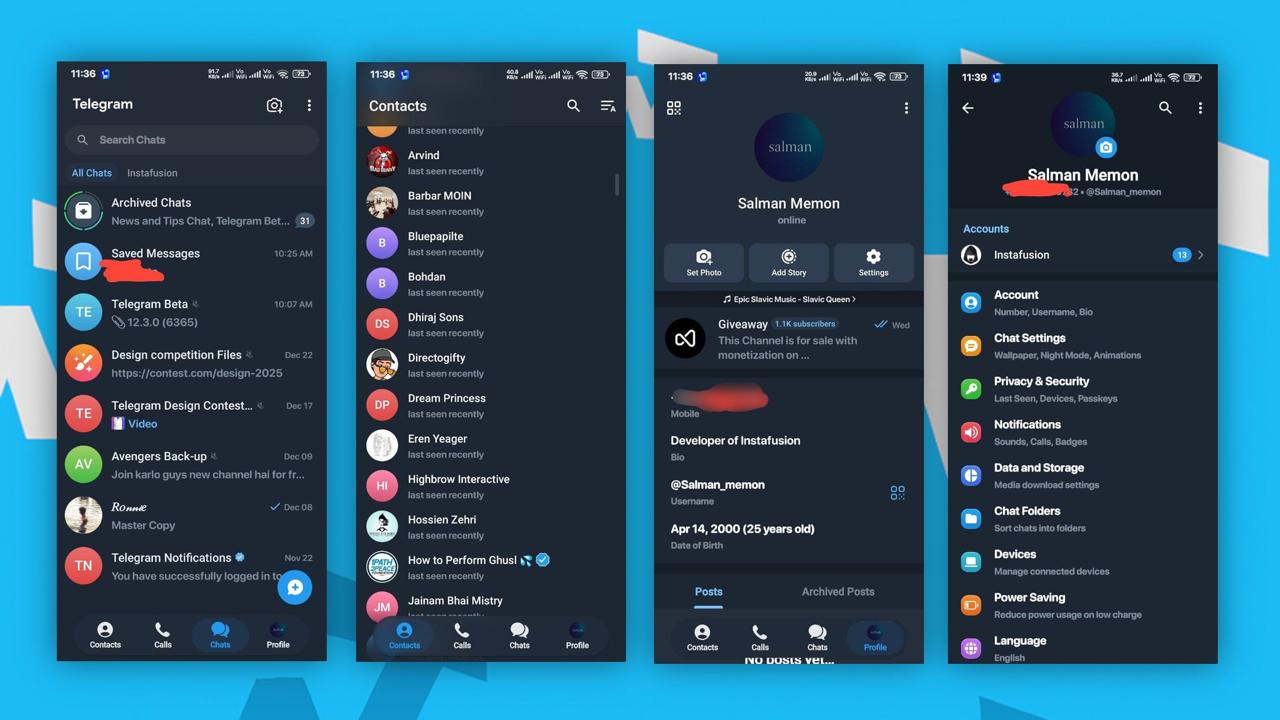
В бета-версии Telegram на Android новый дизайн
Внезапно вместо того, чтобы поддерживать принципы дизайна операционных систем, был определён лидер – это iOS, и на Android вместо Material Design, пользователи увидят решения из iOS, реконструкция liquid glass, насколько это возможно на Android.
Как вам такой подход?
🖼️ Хороший интерфейс
HarmonyOS 6 против iOS 26
HarmonyOS 6 от Huawei представляет дизайн «стекла» с эффектами включения частиц и испарения по всему пользовательскому интерфейсу, будь то взаимодействие с переключателями, замена приложений или очистка уведомлений.
Свистоперделки выходят на новый уровень 🥹
🖼️ Хороший интерфейс
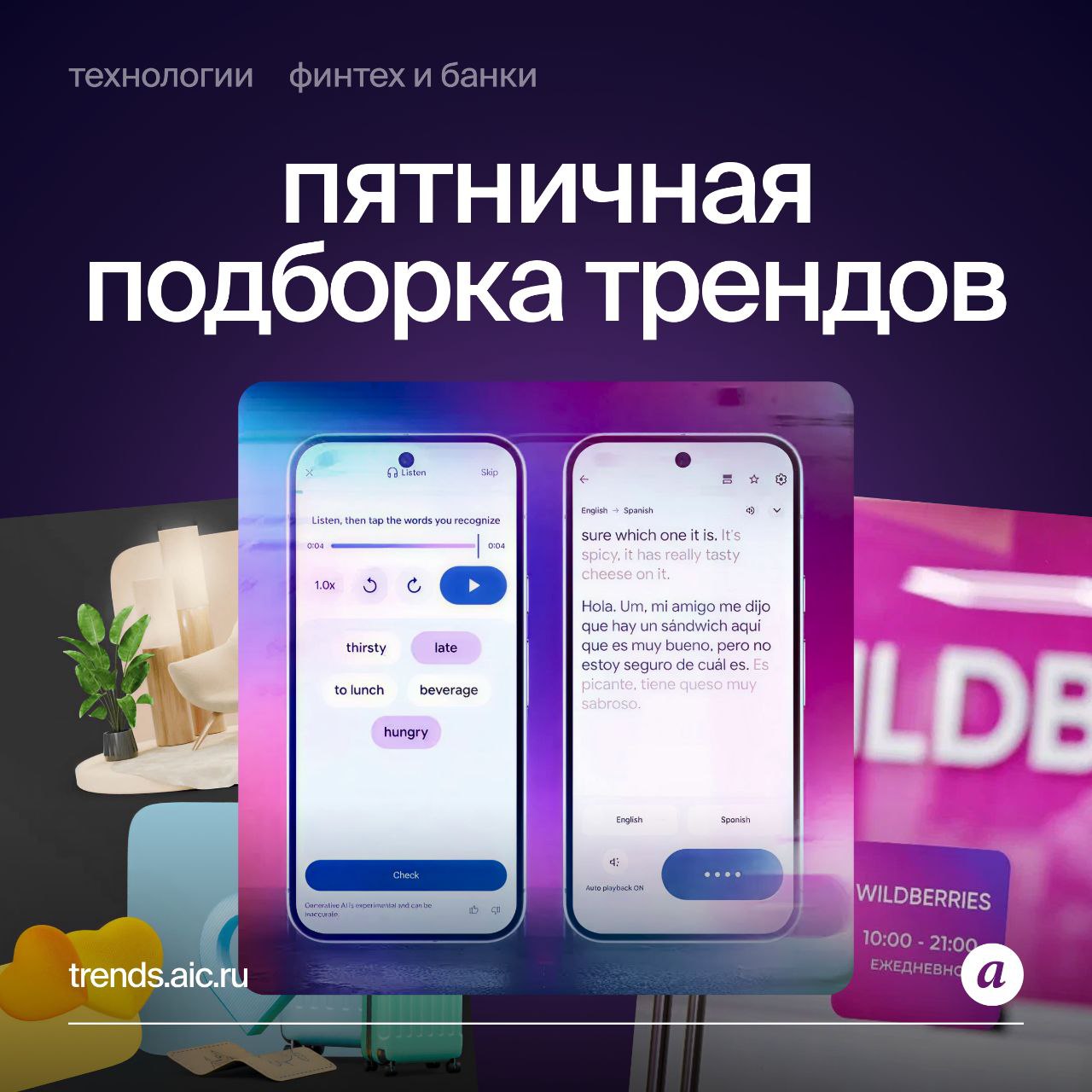
новости мира технологий и цифровых сервисов — коротко о самом интересном.
Google переводчик: живой перевод в наушниках
в компании тестируют синхронный перевод речи через наушники (как в iPhone). функция сохраняет интонацию, работает с 70+ языками. Пока в бета-версии для Android в США, Индии и Мексике. С 2026 года — на iOS и в новых регионах. Также добавят улучшения от Gemini для сленга и контекста.
👀 Т-банк: дофамин и навигатор в одном флаконе
банк представил двойную стратегию. «навигатор в финансах» делает управление деньгами проще и выгоднее. «дофамин-банкинг» создаёт позитивные эмоции через новое приложение с тематическими сферами (шопинг, дом, авто, путешествия) и банковской соцсетью.
🍒 Wildberries: коллективные покупки «вскладчину»
на WB запустили функцию «Сборы» для совместной покупки дорогих товаров. инициатор создаёт ссылку-сбор, участники вносят любую сумму с карты или WB Кошелька. если собрали — товар покупается, если нет — деньги можно потратить на другое или доплатить. сервис бесплатный, все операции внутри экосистемы.
trends.aic.ru
🍎 Куда пропало легендарное внимание Apple к деталям?
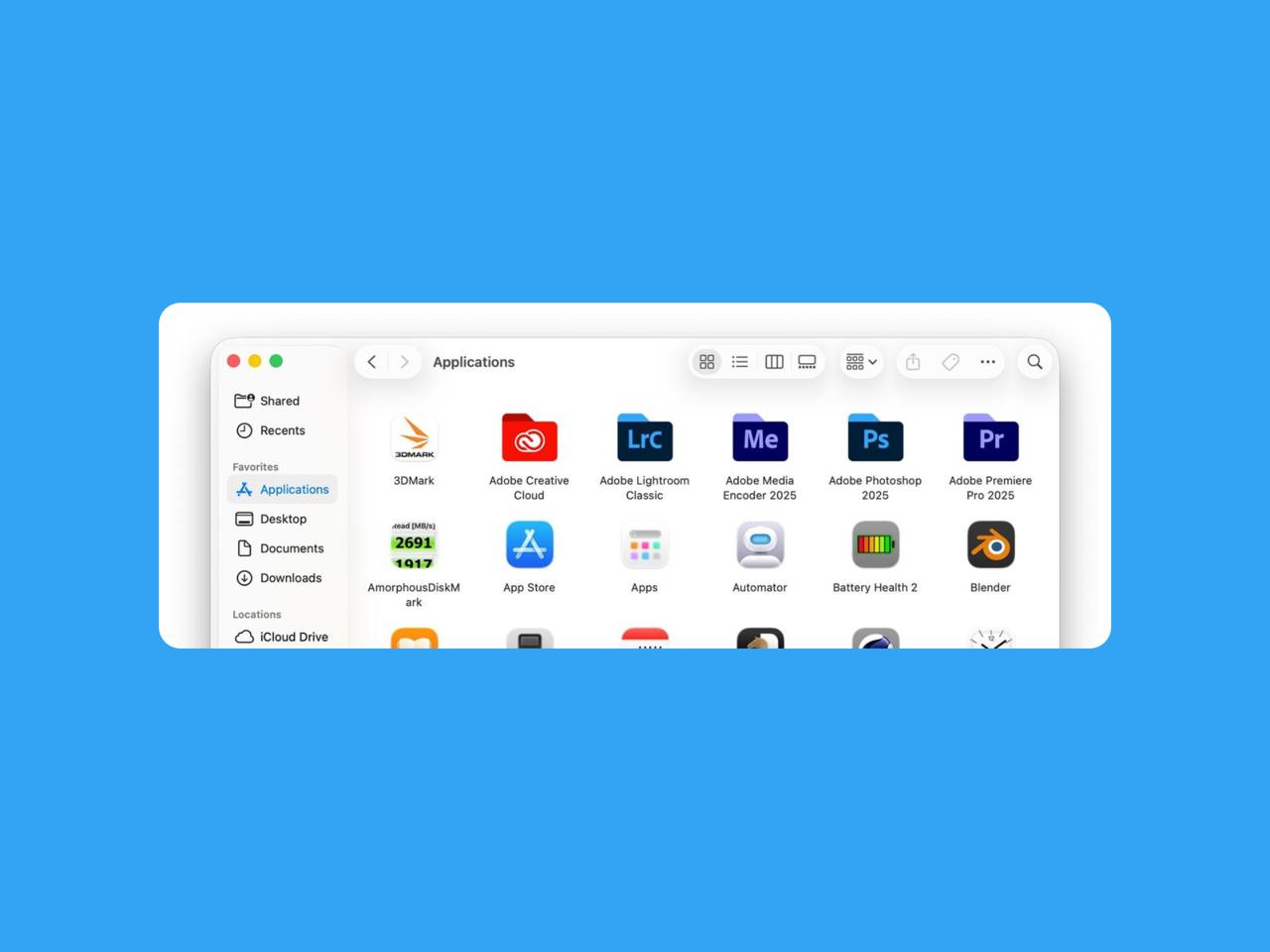
Джон Озбей критикует падение качества UX в продуктах Apple за последние 8-10 лет. Главные проблемы: приложение Напоминания каждый раз при запуске требует доступ к геолокации без опции «Больше не спрашивать», панель поиска находится в разных местах в разных приложениях (справа в Finder, слева в Картах, по центру в Контактах), а дизайн вкладок не унифицирован.
iOS 26 усугубила ситуацию: в тёмном режиме не видны названия папок в приложении Файлы, значки в меню «Поделиться» отображаются некорректно, а новый эффект liquid glass делает текст в iMessage практически нечитаемым на фоновых изображениях. WebKit в iOS 26 сломал вьюпорты во всех сторонних браузерах, из-за чего контент скроллится под UI-элементами. В Safari кнопки панели мигают как сигнал SOS, а фиксированные элементы становятся недоступными при скролле.
Внутри:
– Почему панель поиска в Finder теперь практически невидима;
– Как режим уменьшенной прозрачности создаёт чёрные панели в интерфейсе;
– Почему эффект liquid glass на iPad не исчезает при наведении мыши;
– Как iOS 26 заставляет выбирать фоновое изображение, делающее текст нечитаемым;
– Почему переключение вкладок теперь требует двух касаний вместо одного;
– Как новый дизайн ускорил разрядку батареи на iPhone 12/13 mini.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Telegram опубликовал условия конкурса для дизайнеров
Призовой фонд: более $50,000, победители могут получить по $10,000
Срок сдачи: 15 декабря включительно
Что нужно сделать: Telegram Nodes, отдельные пространства внутри Telegram для работы и сообществ, похожие на Discord или Slack, но встроенные прямо в приложение. В работе должны быть показаны экраны для iOS и Android, пользовательские и админские сценарии, светлая и тёмная темы, а также анимационное демо-видео интерфейса. Весь дизайн должен быть понятным, логичным и готовым к реальной реализации.
Участвуете?
🖼️ Хороший интерфейс
Как и ожидалось, от версии к версии в iOS меняется анимация «жидкого стекла», и всё больше она похожа на ту, что показывали в презентации
Подборка стандартных и дизайнерских наборов с эмодзи. Добавляйте в избранное и не забудьте поблагодарить авторов.
🔶 Коллекция смайликов и эмодзи в 3D-очках
🔶 Набор нарисованных от руки эмодзи
🔶 Библиотека из 411 анимированных эмодзи
🔶 Необычные эмодзи, в том числе в виде планет или фруктов
🔶 Более 3 900 эмодзи из библиотеки Apple разделены на 8 привычных категорий
🔶 Набор эмодзи для Windows 11, который постоянно пополняется
🔶 Авторские векторные эмодзи-роботы
🔶 Эмодзи из iOS 15.4 с новыми смайлами, жестами и рукопожатиями
🔶 Милые авторские векторные эмодзи, которые можно легко менять по цвету, форме, толщине
🔶 Обширная коллекция Android Emojis Figma для использования на самых разных носителях
[Фабрика Дизайна]
iOS 26.2 Beta 2
Если что, на канале есть реакция какашки.
🛡️ Как стать адвокатом пользователя в B2B-продуктах
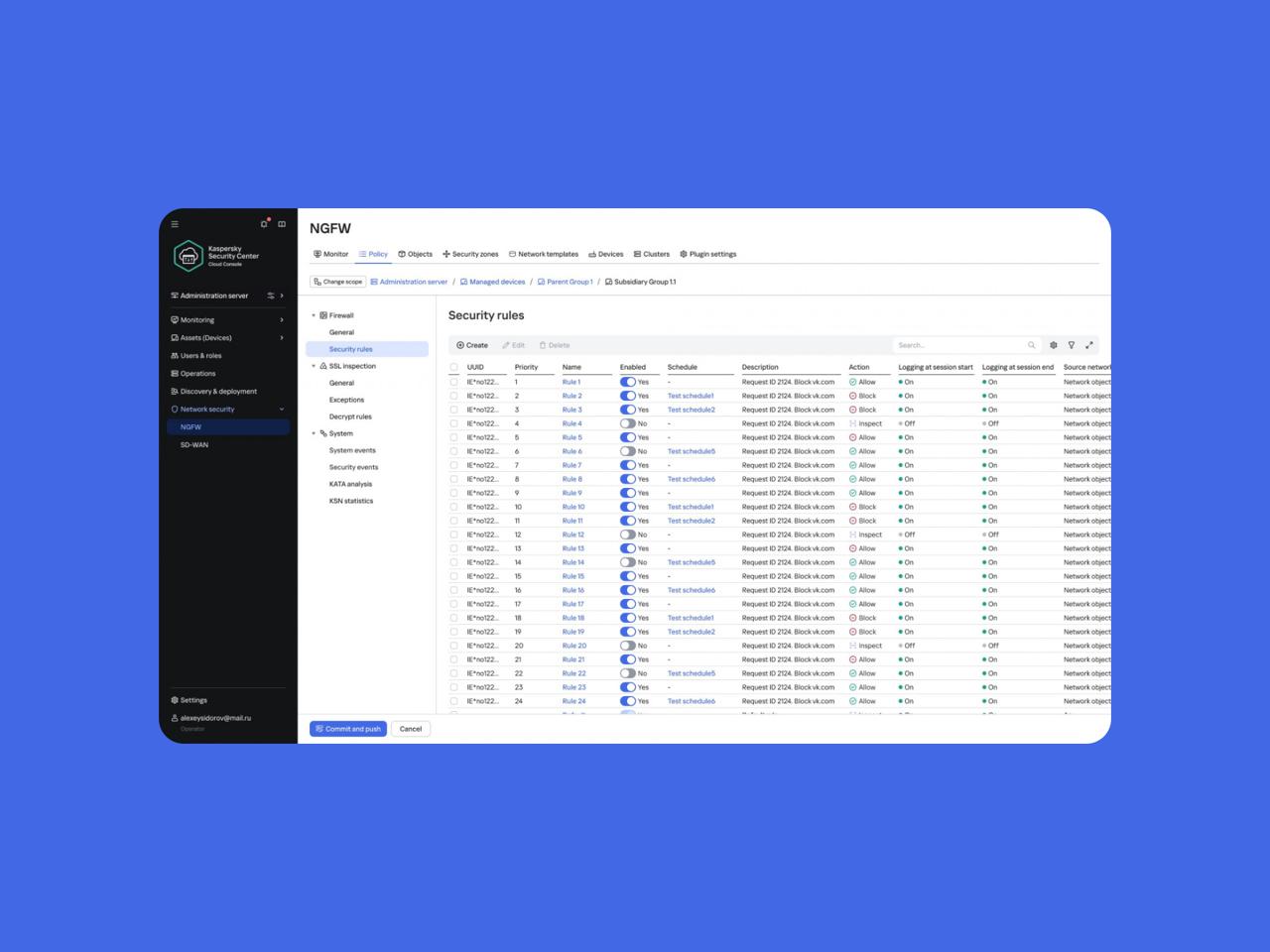
Павел Литвиненко из «Лаборатории Касперского» рассказал о разработке интерфейсов для Kaspersky NGFW. Главная идея в том, что в ИБ-продуктах недостаточно базового понимания UX. Нужно погружаться в специфику и становиться частично ИБ-специалистом, чтобы понимать реальные потребности пользователей.
Автор приводит интересную аналогию. FortiGate это Android мира NGFW (простой для новичков), а Palo Alto как iOS (сложнее, но функциональнее для опытных). Команда Kaspersky стремилась создать решение, доступное и новичкам, и матёрым специалистам. В процессе исследований выяснилось, что B2B-интерфейсы должны быть максимально насыщенными. Пользователи хотят видеть больше информации на экране.
Внутри:
– Почему дизайнеру ИБ-продуктов нужен подход deep dive;
– Как сократить количество кликов в повседневных сценариях;
– Почему плотность интерфейса критична для B2B-продуктов;
– Как работа с UX-болями помогает приоритизировать улучшения;
– Зачем проводить исследования с реальными сетевыми инженерами;
– Как из «приглашённого аутсорсера» стать полноценным членом команды.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
🍎 iOS 26: когда дизайн мешает пользоваться телефоном
Ралука Будиу из Nielsen Norman Group разбирает новый визуальный язык Apple Liquid Glass. Интерфейс теперь переливается и мерцает, как будто телефон обернули в желе, но красота оборачивается проблемами с юзабилити.
Главная претензия к прозрачности элементов. Текст поверх изображений становится нечитаемым, особенно когда Apple предлагает ставить фотографии фоном для сообщений. В почтовом приложении дошло до абсурда: текст накладывается на текст, превращая чтение темы письма в криптографическую задачку. Кнопки постоянно анимируются без смысла: точки карусели превращаются в слово Search, вкладки пузырятся и покачиваются при переключении. Расстояние между элементами сократилось вопреки гайдлайнам Apple о минимальных 0.4 см между целями для нажатия.
Внутри:
– Почему полупрозрачные элементы управления конкурируют за внимание с контентом;
– Как поиск переехал снизу вверх, нарушив многолетние привычки;
– Зачем кнопка «Вперёд» в Safari то появляется, то исчезает;
– Почему вкладки спрятали в меню многоточия вместо прямого доступа;
– Как хлебные крошки исчезли из кнопки «Назад»;
– Почему автор считает это попыткой отвлечь от отсутствия обещанных AI-функций.
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
#бизнесновости
Зачем Google строит квантовые часы
Google не гонится за «квантовым превосходством».
Они строят квантовые часы с точностью до 1 секунды за 30 миллиардов лет.
Потому что GPS, 6G, децентрализованные сети требуют синхронизации на уровне наносекунд.
Без этого — никакой автопилот, никакой IoT-мегаполис.
👉 квантовые технологии уйдут из лабораторий в инфраструктуру.
Первые коммерческие применения — уже в 2026–2027 (Nature, 2024).