Только что сорвала созревшую связку портфолио студенток
Contented — сочные, яркие, прямо с лианы! Эти девушки не просто хорошо учились, во время учебы они также участвовали в конкурсах и хакатонах с реальными заказчиками, и показывали классные результаты. Разбирайте на проекты!
Кстати, эту розовую обезьянку, что зажигает в кадре, оживила
Татьяна Лунина, 3D-дизайнер и моушен-дизайнер. Все её пёстрые и дерзкие творения собраны в этом
заповеднике.
🩷
Анна Архипова — графический дизайнер из Москвы.
Основные направления: Логотипы, фирменный стиль.
Инструменты: Adobe Illustrator, Adobe Photoshop, Figma, Adobe Indesign, AI-инструменты (Midjorney, Nano banana Pro, Kling).
🩷
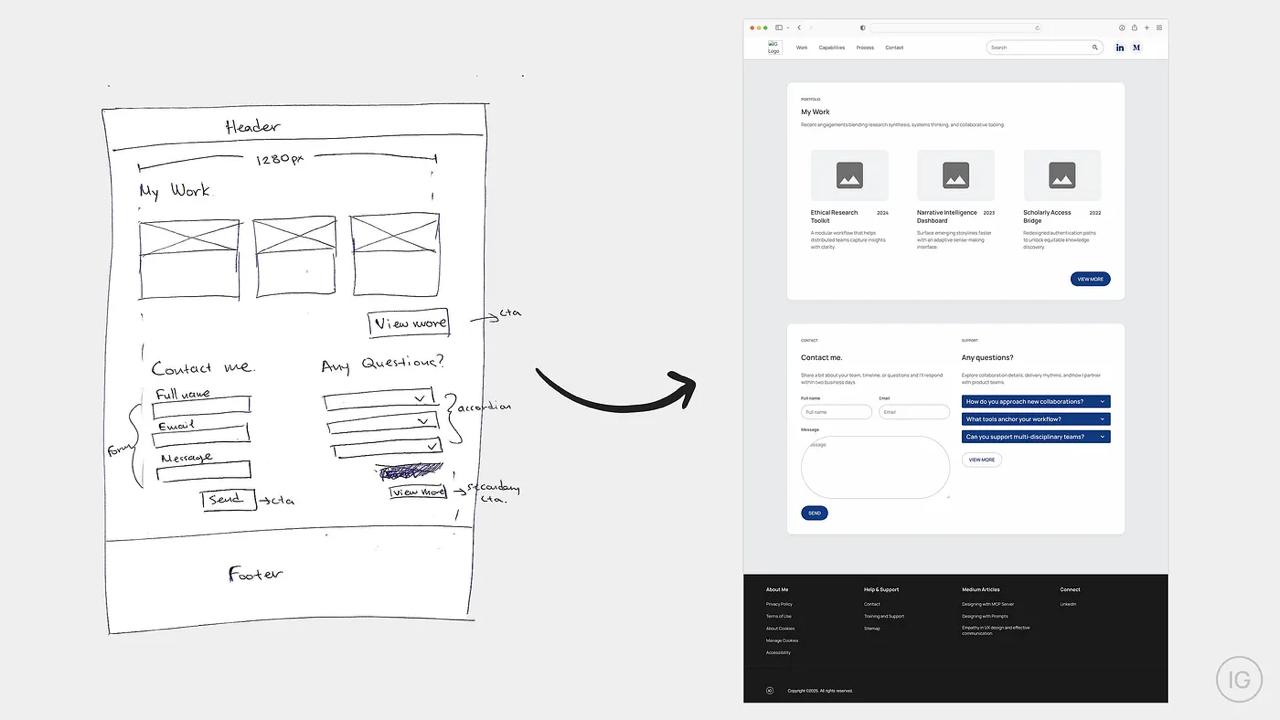
Анастасия Кулешова — дизайнер цифровых продуктов из Новосибирска.
Основные направления: UX/UI-дизайн, веб-дизайн, графический дизайн.
Инструменты: Figma, Photoshop, Illustrator, After Effects, InDesing, AI-инструменты.
🩷
Татьяна Лунина — 3D-дизайнер и моушен-дизайнер из Дублина и Москвы.
Основные направления: 3D-моделирование, продуктовые и рекламные ролики, анимация в 2D, 2.5D и 3D, создание и анимация персонажей, риггинг, разработка креативных идей и сценариев для анимационных проектов.
Инструменты: Cinema 4D, ZBrush, Substance Painter, After Effects, Premiere Pro, другие продукты Adobe, Miro.
🩷
Кристина Нестерова — моушн-дизайнер из Новосибирска.
Основные направления: 3D-visual, дизайн для соцсетей, анимация, 2D/3D-анимация персонажей, инфографика.
Инструменты: After Effects, Premiere Pro, Cinema 4D, Illustrator, Photoshop, Zbrush, Substance 3D painter, AI-инструменты.
💧 В джунглях не стихает гул! Хочешь прорваться в следующую волну и засветиться в рубрике «ДЖУНгли зовут!»? Тогда лови момент — отправляй свое портфолио
мне.